VUE学习笔记:1.初识vue.js
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:1.初识vue.js相关的知识,希望对你有一定的参考价值。
1.什么是vue.js
- vue的官方网站:https://cn.vuejs.org/v2/guide/

2.安装vue.js
方式一:CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
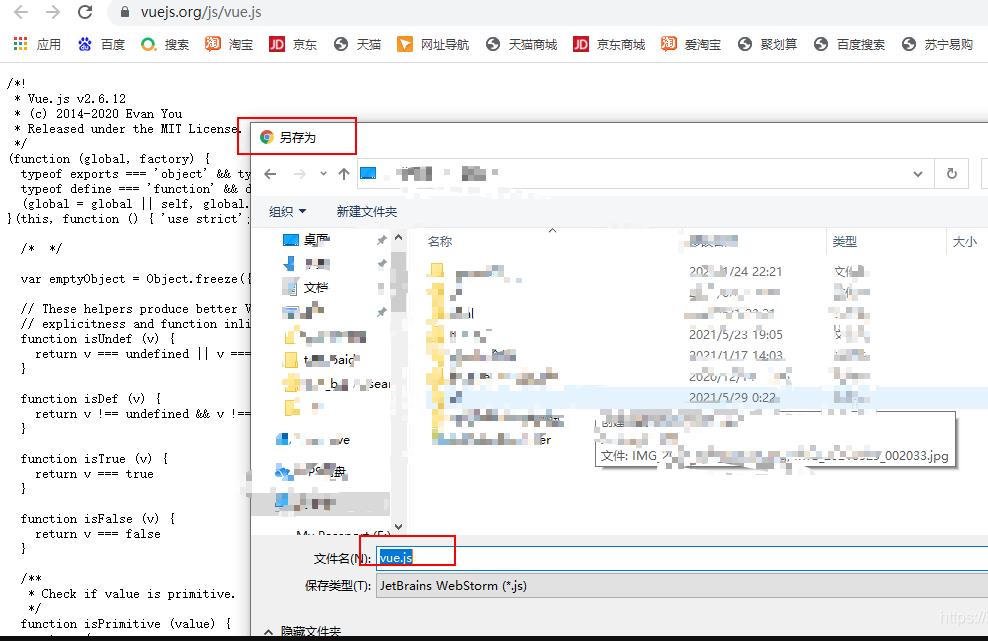
方式二:下载到本地后引入
前期我们使用这种方式。
开发环境:https://vuejs.org/js/vue.js
生产环境:https://vuejs.org/js/vue.min.js

方式三:使用NPM安装
新手不推荐这种方式。在学习到webpack和CLI时,必须使用这种方式。
npm install vue
3.vue.js初体验
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--获取vue实例中的message内容-->
<h1>{{message}}</h1>
</div>
<div>
<!--不能获取到vue实例中的message内容,因为这部分标签并没有交给vue实例管理-->
<h1>{{message}}</h1>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// ES6中使用let定义变量,使用const定义常量
// 实例化一个Vue对象
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {
//定义数据
message: 'hello!'
}
})
</script>
</body>
</html>
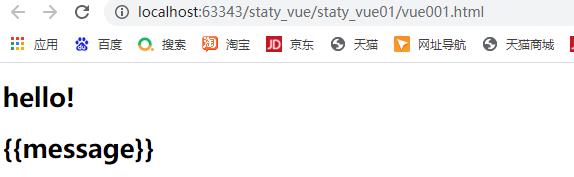
运行效果:

- 使用let app = new Vue({})初始化一个vue实例对象
- 使用vue实例中的el: "#app"将vue与挂载点关联起来
- 使用vue实例中的data:可以存放数据
- 修改vue实例中message的内容,挂载点下对应的内容也会修改。
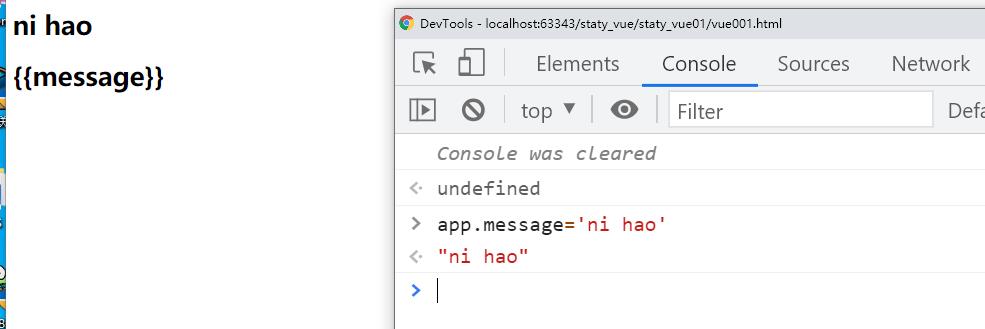
4.体验vue的响应式
我们还是用上面的例子来做展示。在代码运行后,在console中执行命令app.message='ni hao'

- 可以看到页面中的内容也会自带响应改变。同理如果
message是关联的后端传过来的数据,那么当后端返回的数据改变时,页面也会自带响应改变。
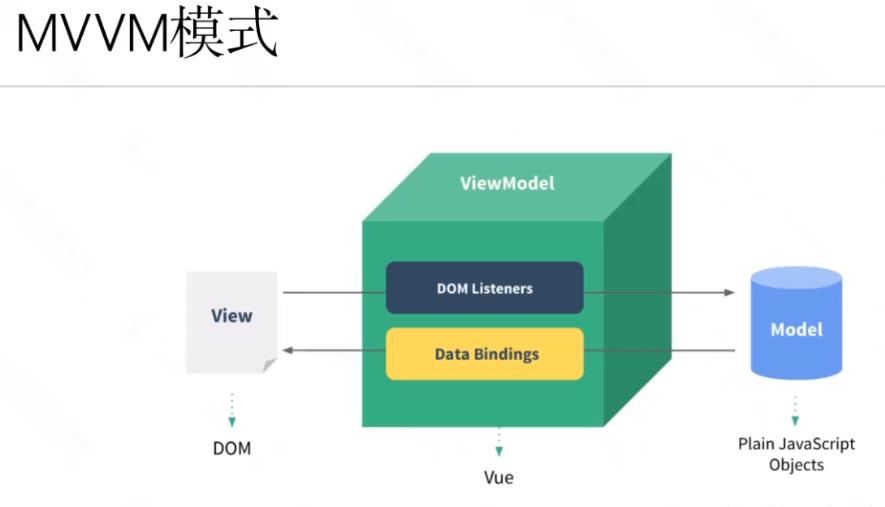
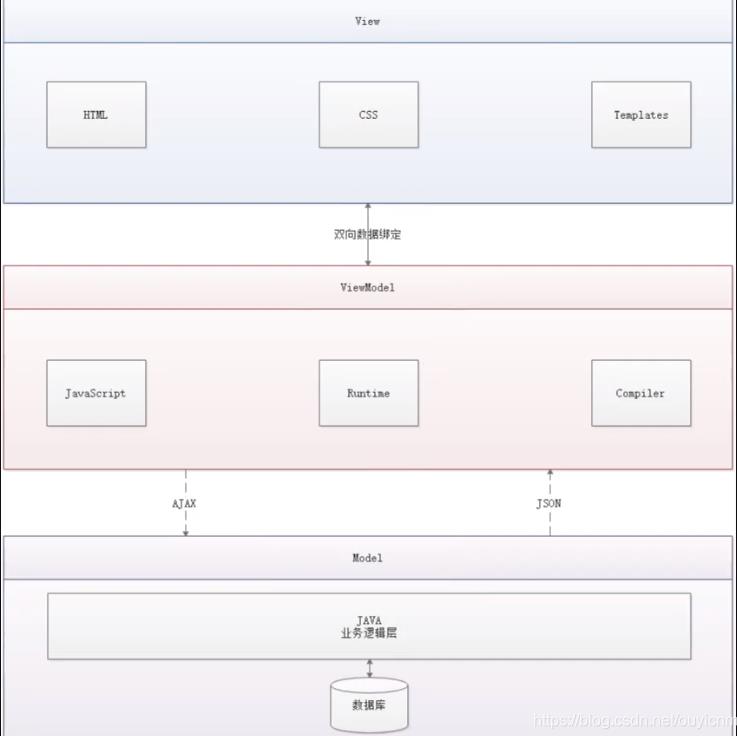
5.MVVM模式


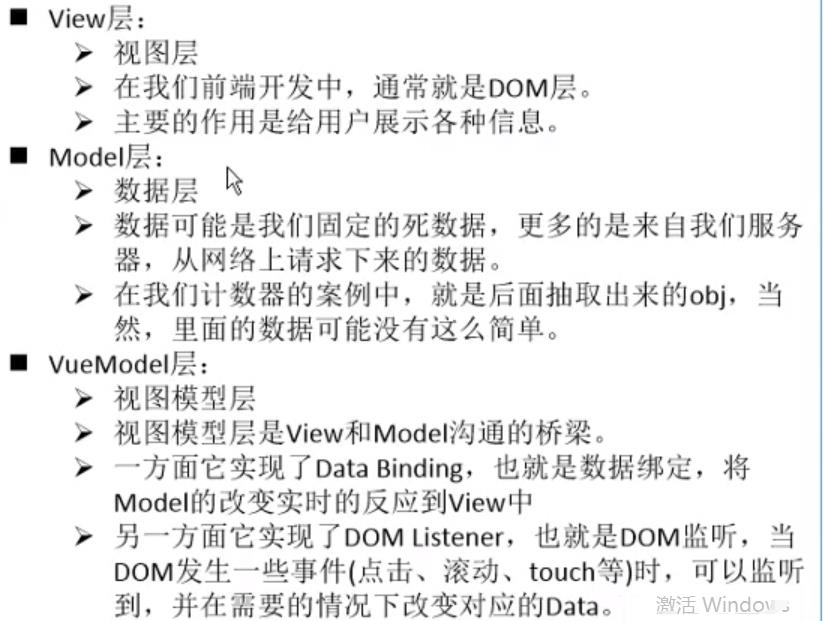
vue的工作原理是基于MVVM模式,该模式可以分为三层:
- View层:view层是指DOM层,可以理解为用户能看到的界面。程序与用户的交互都是通过view层来完成的。
- Model层:数据层,可以简单理解为后台数据层。
- VueModel层:位于View和Model层之间,前后端的数据交互都会通过vue层。
- 双向绑定:当我们model层的数据改变时,会通过AJAX等手端传递给中间的VueModel层,VueModel层则会将数据传递给View层,从而改变界面的数据。同理Vuew层数据改变也能通过VueModel层来改变Model层的数据。而且这种改变是及时响应的,不需要刷新页面等操作

以上是关于VUE学习笔记:1.初识vue.js的主要内容,如果未能解决你的问题,请参考以下文章