数据权限设计思路(摘抄)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据权限设计思路(摘抄)相关的知识,希望对你有一定的参考价值。
参考技术A 数据权限决定用户能看到什么数据、多少数据量。我们常接触到的数据访问权限都通过组织机构去划分,在实际应用中,也可能会根据业务增加其他维度的访问权限,如终端门店管理中单独设置门店访问权限,企业多品牌营销中设置品牌访问权限等。
1、以机构层级向下覆盖
根据组织机构树设定用户默认拥有所属组织及以下的数据访问权限。也是最基础的一种数据权限,对于简单的
2、与角色融合的数据访问权限
在设定角色时,同时设置该角色对应功能权限下的的数据访问权限层级:本人、本部门、本部门及以下、全公司。
用户可视菜单中的数据权限由拥有该菜单的角色数据权限而定,且当一个用户拥有多个角色时,角色菜单有重叠的,取两角色中最大数据权限,或数据权限并集。
3、设置部门访问权限
用户默认拥有所属组织及下级组织的访问权限,同时可以自由配置其他部门的访问权限,使得某些数据可以跨部门查看。
相比常规的基于企业组织架构,权限向下覆盖的方式,采用部门访问权限配置可以根据业务需求灵活地配置用户的访问数据范围,避免了父、子、兄弟甚至其他节点间的数据共享纠结,实现跨部门数据共享。
将数据访问权限分配在用户上,足够灵活但也牺牲了维护便捷性,在用户特殊访问权限不多的情况下可以选择该类方法进行设置。
4、实际应用中根据业务需要划定数据及功能权限范围
在实际应用中,仅通过部门设置数据访问权限不一定能满足业务数据的分界要求,在具体的功能里往往通过部门访问权限+其他条件组合的情况来限制用户数据权限范围。
如【部门访问权限+角色标签】,公司内部有领导类的角色,某种业务的原始单据信息需要给高层领导类角色的查看权限,但涉及到管理分权又不想赋予该类人员所有部门访问权限,此时要么单独开入口查询所有信息,领导类角色功能权限中都配置上该页面,也可以在该页面查询数据时,在部门访问权限之前再加一层角色标签的判断逻辑,若角色标签为领导的则不需要根据部门访问权限过滤。
总结及碎碎念
B端系统权限设计中,系统权限区分为功能权限和数据权限,分别对应系统中的功能模块和系统中的数据,功能权限大多基于RBAC模型,并可根据业务需要引入角色继承、用户组、角色标签等概念,数据权限主要基于用户机构、角色,或单独在页面中根据实际需要进行配置。但最终,所有的设置都是需要基于业务,先有业务、需求后有产品,只是权限配置这一功能模块偏向于公司层面要求,受公司业务形态影响较小,所以能抽象出一套较广泛适用的系统方法。
前后端分离权限控制设计和实现思路
点击上方关注 “终端研发部”
设为“星标”,和你一起掌握更多数据库知识来源:8rr.co/9QUT
# 简述
近几年随着react、angular、vue等前端框架兴起,前后端分离的架构迅速流行。但同时权限控制也带来了问题。
网上很多前、后端分离权限仅仅都仅仅在描述前端权限控制、且是较简单、固定的角色场景,满足不了我们用户、角色都是动态的场景。且仅仅前端进行权限控制并不是真正意义的权限控制,它只是减少页面结构暴露、增强用户体验的功效。
# 场景
系统为后台管理系统,包含了用户创建、用户登录、用户管理自己的资源。用户经常会新增、删除,也可以根据工作情况随时调整页面、功能权限,所以采用用户-角色-页面权限方案实现。
为什么不行:
根据前端路由表显示左侧菜单,但vue-router的路由表主要为了组织代码,经常我们所需要的菜单并非一致。比如某个前端路由a子路由有b、c,但菜单中我们想要直接一级菜单就显示b、c或者将b、c各放到其他菜单下。所以这种非常不灵活。
一个路由是菜单还是页面?是否需要显示到菜单中?是否验证权限?哪个角色或者用户拥有权限?这些都需要写到前端路由里面,一旦有任何权限变动就要大量调整代码。
如果权限写死在前端,那么角色或者用户必须已知且固定不变。比如页面1的meta增加属性标识可访问的角色为a和b
# 页面
一个页面即一个前端页面,比如首页、用户管理页、资源管理页等。
基本思路为:前端路由保持不变,数据库存储菜单结构、页面权限控制(可以直接做成一个页面来方便管理)等,前端根据数据库中的菜单结构和权限信息来渲染一个菜单出来并只显示其有权限的菜单,并在路由守卫中进行权限控制防止手动输入path越权打开页面
1、前端路由(vue-router)中需要正常创建页面及路由。
3、前台打开后获取获取数据库的所有菜单、页面及结构,根据是否登录、是否需要验证权限等进行控制,或无权限跳转至登录页
4、用户登录成功后,再获取用户对应的的页面权限列表,使用上一步获得的所有页面、结构和用户拥有权限的列表渲染出一个菜单,只包含此用户拥有权限的,提升用户体检,避免显示大量用户不能访问的菜单影响使用和不必要的功能暴露。
5、路由守卫中根据上一步获得的权限列表判断每个跳转,无权限可返回404或无权限页面,防止用户手动输入path越权访问
页面管理:
页面编辑:
# 功能
部分功能有事需要单独控制权限,比如用户管理页面可能允许多个角色查看,但是其中的"创建用户"功能只允许某一个角色使用,那么仅仅使用页面权限是不够。所以需要细粒度的功能权限控制。
所以更合理的方法应该为将每个功能单独进行控制并和页面进行关联,且不限定必须是增、删、改、查四种,可以任意定制,只需要与前后端开发约定一个唯一的标识即可。
如上的例子中,用户管理页面下有用户各种功能,角色管理页面中也有个角色禁用、删除功能,可以分别定义标识为roledisable、roledelete,如果拥有roledelete权限即可,即使没有userdelete权限,也可以直接删除用户,否则就不要给其role_delete权限。
用户登录后,从数据库获取其所拥有的的权限列表并存入vuex,包含页面和功能对应关系,例如页面name为user:user: ['userdelete', 'userquery'],页面中根据删除按钮可以v-if="hasPermission('user_delete')"判断即可
页面功能管理:
获取用户拥有的权限:

# 角色
一个角色类似于一个身份或岗位,每个角色有自己的权限范围。
一个角色可以拥有多个页面权限。
一个角色可以拥有多个功能权限。
角色管理:

角色分配权限:

# 用户
用户可以创建、删除,一个用户随时可能变更工作内容,或者身兼数职,所以可以为其分配一个或者多个角色,他拥有的角色的权限就是他的权限。此时已经可以打通权限前端的权限分配,用户-角色-页面权限、功能权限。
用户管理:
用户分配角色:

# 前端效果
前端页面菜单效果:
# 后端权限
传统前后端不分离的情况下,路由都在后端统一管理,简单的方法比如用户管理页面/user/那么他里面使用的接口都使用/user/add、/user/delete等相同前缀,那么只要判断用户拥有/user/权限就可以访问/user/*所有接口。
前后端分离后面临的问题:
前、后端分别有自己的路由,且一个页面会同时调后端多个不同模块下的接口,这样一来就无法通过以上传统方式判断权限。
如此一来吗,就需要有前端页面到后端接口的管理,明确一个页面会调用哪几个接口。这样当授权用户页面时,系统就可以根据此关系推断哪些接口具有权限。
# 接口
方案:
需要控制权限的接口进行上传管理(可以做成管理页面)
每个页面和功能可以关联多个接口,比如用户页面关联了用户查询接口和用户编辑接口,用户删除功能关联用户删除接口
后端对请求的路径进行判断,用户->角色->页面/功能->接口,拥有接口权限即允许访问
前后端分团队开发,不容易一一对照,且前端有自己的路由(此路由受限于代码组织结构)等等,无法使用传统方式简单处理
相同的接口可能会被前端多个页面多次利用
接口管理:

页面关联接口、功能关联接口:
请求的接口无权限时:

# 接口后端权限控制
后端控制其实很简单,只要前面管理功能做好即可,基本逻辑为:
用户访问接口
判断用户和当前path,根据用户->角色->页面/功能->接口 得到当前用户有权限的接口列表与当前path相比
若无权限(某些接口只需要登录就能访问的,比如获取用户姓名信息的需要排除在外)则直接返回失败,前端全局捕获后给出无权限提示
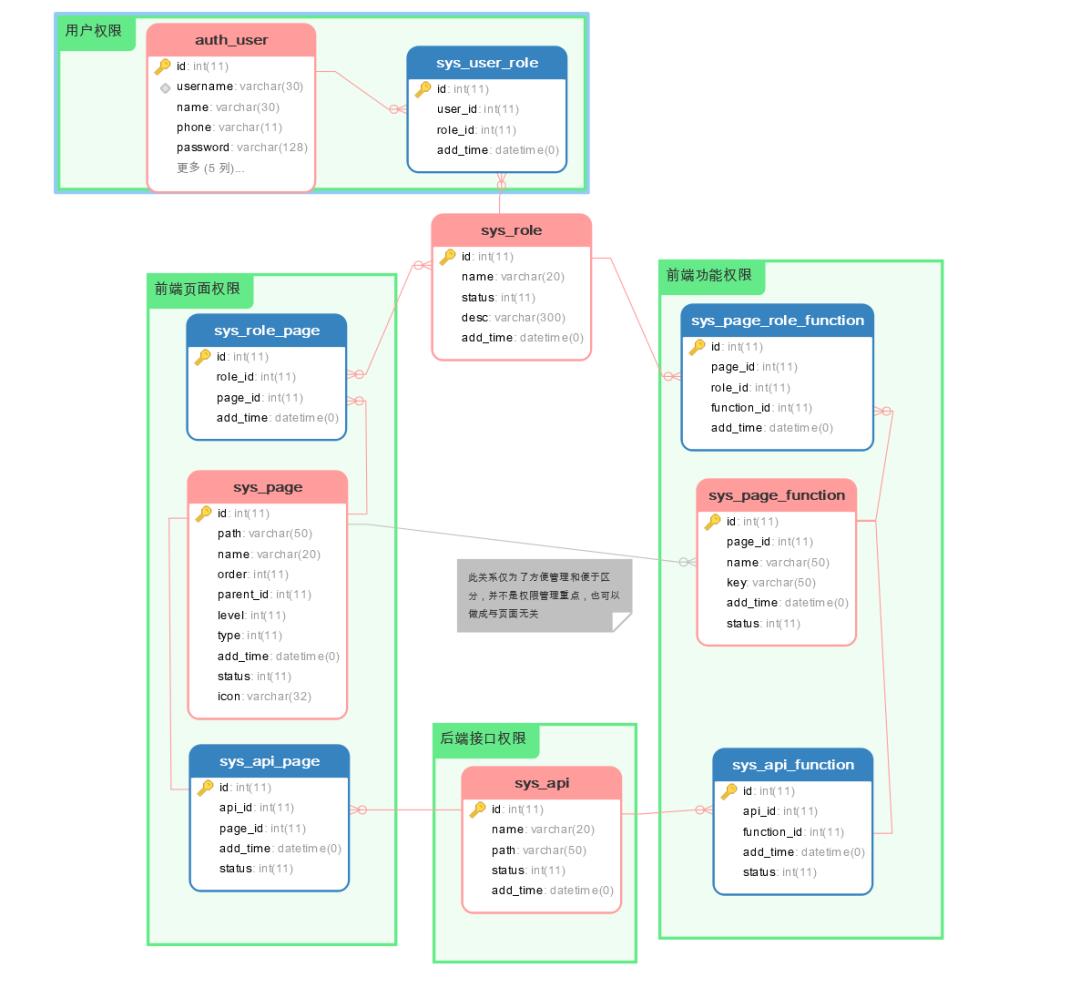
# 数据库表示例
红色表为实体表,蓝色表为关联关系表。基本为用户->角色->页面/功能->后端接口

BAT等大厂Java面试经验总结

想获取 Java大厂面试题学习资料
扫下方二维码回复「BAT」就好了
回复 【加群】获取github掘金交流群
回复 【电子书】获取2020电子书教程
回复 【C】获取全套C语言学习知识手册
回复 【Java】获取java相关的视频教程和资料
回复 【爬虫】获取SpringCloud相关多的学习资料
回复 【Python】即可获得Python基础到进阶的学习教程
回复 【idea破解】即可获得intellij idea相关的破解教程
关注我gitHub掘金,每天发掘一篇好项目,学习技术不迷路!如果喜欢就给个“在看”以上是关于数据权限设计思路(摘抄)的主要内容,如果未能解决你的问题,请参考以下文章