踏上编程之路的必经之路之html篇五
Posted 让我带你学php
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了踏上编程之路的必经之路之html篇五相关的知识,希望对你有一定的参考价值。

然后在代码中使用img图片标签,就可以在网页中展示图片了,具体代码如下图:

浏览器中的效果:

img标签中有个src,这个东西很重要,它叫做img标签的src属性,只有写上src="1.jpg",图片才会在浏览器中显示出来,标签的属性是很重要的概念,现在我们先了解一下,后面我会着重来讲。(顺便提一句,在学a标签的时候,里面有href属性,还记得吗?)
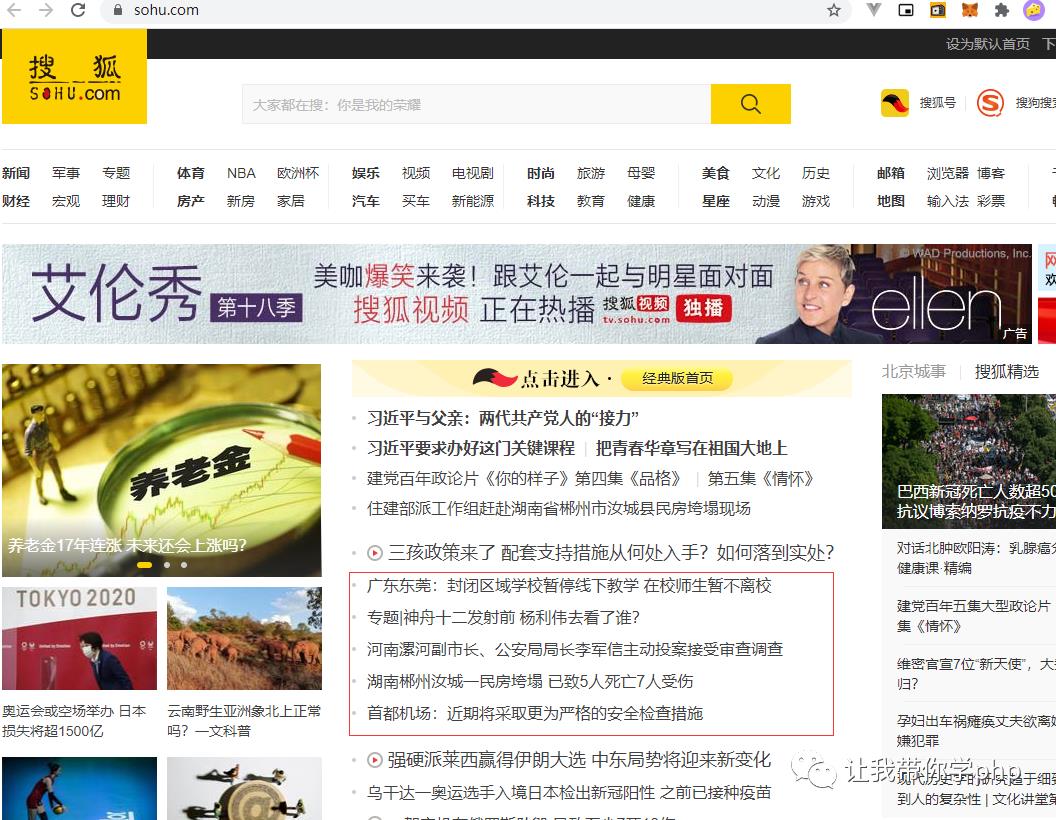
除了img标签之外,我们还会经常用到新闻列表,下图是搜狐首页的新闻列表截图:

红框的地方,就是我们接下来要学的无序列表,看图就知道有那么多行字,肯定不是一个标签可以完成的,它是一个组合,既然叫组合,最少也得两个标签,看代码:

浏览器中的效果:

无序列表的格式是:ul标签里面包含着li标签,每个li算是一条新闻,我这里写了5条,你可以写3个也可以8个,看具体情况而定。无序列表默认会给每条新闻前面加一个小黑点
既然叫无序列表那么对应的还有一个有序列表,有序列表的格式是:ol标签里面包含这li标签,它和无序列表格式上的区别就是一个是ul,一个是ol。
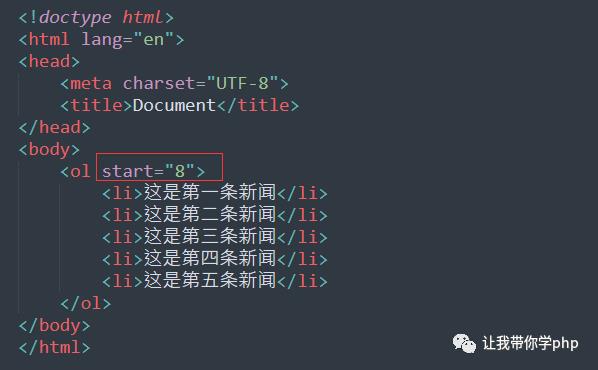
来看下有序列表的代码,如下图:

浏览器中的效果:

无序列表前面是小黑点,有序列表前面是数字。我这里的起始数字是从1开始的,我们可以用ol标签的start属性来改变它的起始数字:

设置起始数字为8
浏览器中的效果如下:

现在不必计较各种属性,了解即可,后面我们会着重讲属性。
除了无序和有序列表外,还有一种叫自定义列表,它的格式是:dl标签里面包含着dt和dd标签,上面的无序和有序列表中不能设置标题,这个dl允许你设置一个dt标签来设置标题,具体看代码:

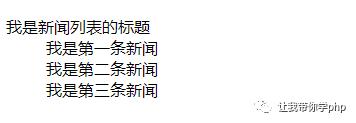
浏览器中的效果:

我们在dl标签中,使用dt标签设置了标题,dd是具体的新闻列表。这里的标题并没有加粗加黑之类的效果,根据我们前面所学的,如果要把这个标题弄的突出一点,我们可以利用标题标签(h1~h6)或者文字标签(b或者strong)让标题加粗来突出一下,具体看代码:

或者使用h4:
或者使用strong:
效果都是一样的:
今天的内容就这么多了,编程就像积木,前期学的都是积木的每一个块,具体你能搭个什么图形出来,就看你怎么灵活使用这些块了。
例如:今天最后一个例子,dt里面还可以套一个h4,也就是说标签里面是可以在套一个标签使用,举一反三吧。
以上是关于踏上编程之路的必经之路之html篇五的主要内容,如果未能解决你的问题,请参考以下文章