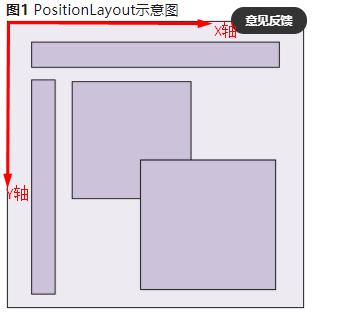
Harmony中PositionLayout确切位置布局
Posted 前进道路上的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Harmony中PositionLayout确切位置布局相关的知识,希望对你有一定的参考价值。
前言
在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角;当向下或向右移动时,坐标值变大;允许组件之间互相重叠。

参考文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-layout-positionlayout-0000001062250815
前期准备
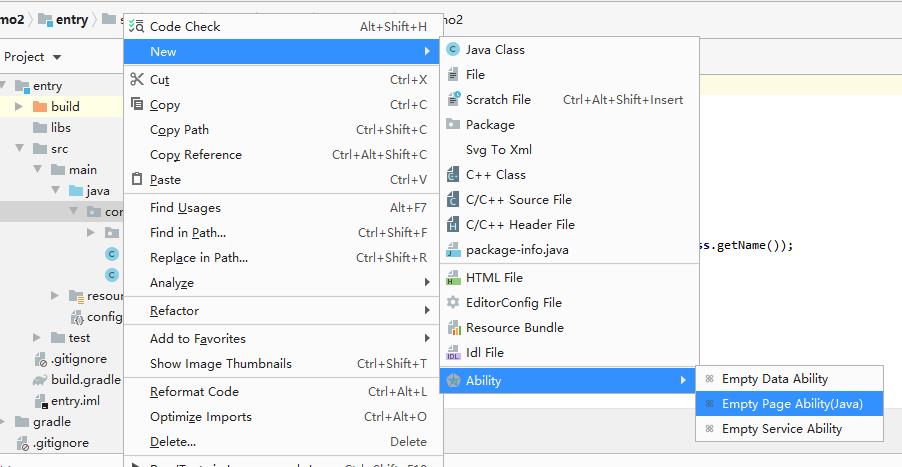
我们在项目中新建一个用于验证确切位置布局的页面

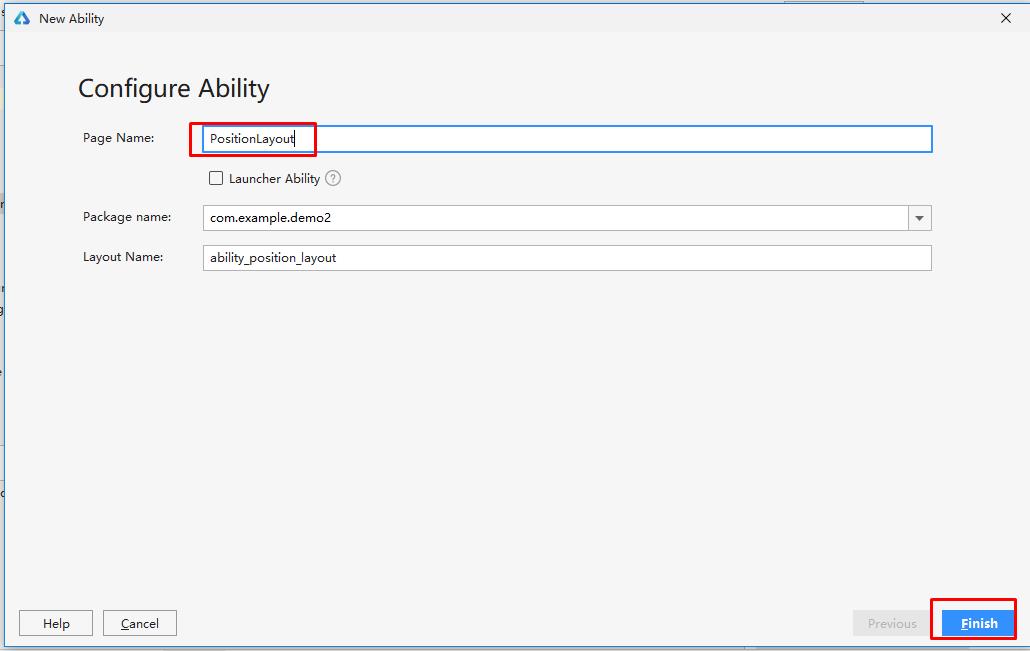
弹出页面中填入相应名称,点击finish完成创建

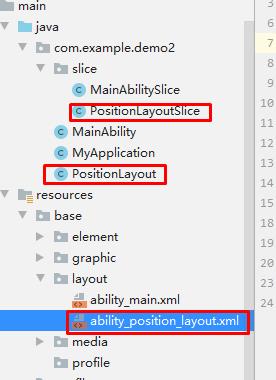
创建成功后会有PositionLayout、PositionLayoutSlice和ability_position_layout.xml三个文件生成

我们将PositionLayoutSlice配置到MainAbility中,使应用一打开就是该页面
MainAbility.java:
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
}
}
接下开就是PositionLayout的使用了
PositionLayout的使用
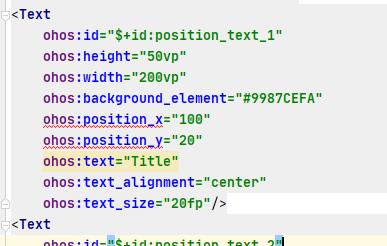
我们在页面样式配置文件ability_position_layout.xml中使用PositionLayout组件,并且定义三个子组件如下:
<?xml version="1.0" encoding="utf-8"?>
<PositionLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:id="$+id:position"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#3387CEFA">
<Text
ohos:id="$+id:position_text_1"
ohos:height="50vp"
ohos:width="200vp"
ohos:background_element="#9987CEFA"
ohos:position_x="100"
ohos:position_y="20"
ohos:text="Title"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:position_text_2"
ohos:height="200vp"
ohos:width="200vp"
ohos:background_element="#9987CEFA"
ohos:position_x="20"
ohos:position_y="150"
ohos:text="Content"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
<Text
ohos:id="$+id:position_text_3"
ohos:height="200vp"
ohos:width="200vp"
ohos:background_element="#9987CEFA"
ohos:position_x="180"
ohos:position_y="400"
ohos:text="Content"
ohos:text_alignment="center"
ohos:text_size="20fp"/>
</PositionLayout>
三个组件中属性的含义为:
ohos:id:组件id
ohos:height:组件高度
ohos:width:组件宽度
ohos:background_element:组件背景色
ohos:position_x:组件左上角X轴位置
ohos:position_y:组件左上角Y轴位置
ohos:text:组件文字内容
ohos:text_alignment:组件文字对齐方式
ohos:text_size:组件文字大小
这时候,可能在ohos:position_x和ohos:position_y有下滑红色波浪线报错,不用管他

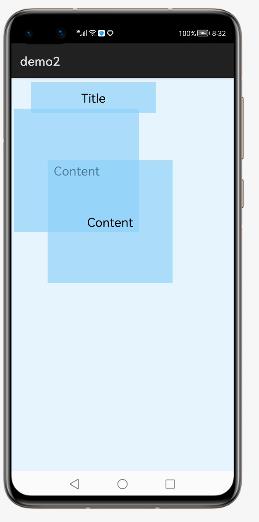
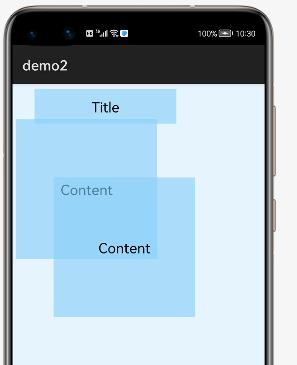
接着我们在模拟器中展示如下:

我们可以看见组件的位置为相对于父组件左上角位置,且可以相互重叠
我们也可以在Slide里面定义组件的相对位置如下:
PositionLayoutSlice.java:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_position_layout);
ComponentContainer stackLayout = (ComponentContainer) findComponentById(ResourceTable.Id_position);
Text textFirst = (Text) findComponentById(ResourceTable.Id_position_text_1);
stackLayout.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
textFirst.setPosition(0, 100);
}
});
}
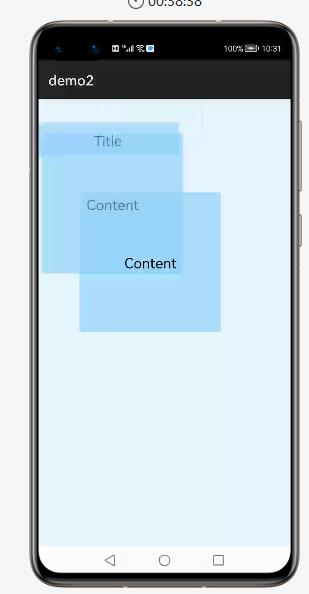
代码中,首先我们获取position_text_1组件和父组件position,当我们点击父组件任意地方,该子组件的位置会变为0,100
点击前:

点击后:

更多技术交流请加入QQ群
群名称:华为鸿蒙harmonyos开发
群 号:1164091073
以上是关于Harmony中PositionLayout确切位置布局的主要内容,如果未能解决你的问题,请参考以下文章