安装+新建 vuetify 项目
Posted Grace_Zhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装+新建 vuetify 项目相关的知识,希望对你有一定的参考价值。
安装+新建 vuetify 项目
安装 node.js
- 安装+配置 node.js
安装 Vue-cli
- 安装 vue cli
npm install -g @vue/cli
- 测试是否能使用 vue 命令
vue --version
@vue/cli 4.5.13
- 若能使用 vue 命令,跳到第 6 步,若不能使用 vue 命令
添加 vue.cmd 所在路径到环境变量,“C:\\nodejs\\node_global”。
该路径为配置 nodejs 时全局安装的安装路径,可以通过 npm config set prefix "C:\\nodejs\\node_global"设置。
测试是否可以使用 vue 命令 - 若依然不能使用 vue 命令,管理员打开 powershell,输入
get-ExecutionPolicy
若显示
Restricted
输入
set-ExecutionPolicy RemoteSigned
测试 vue --version 是否能使用
使用 vue ui 安装 vuetify
- 用 vue UI 安装 vuetify
terminal 中输入
vue ui
- 在 Vue Project Manager 中点 create 新建一个项目
选择项目路径
填项目名
Select a preset 选择 Manual
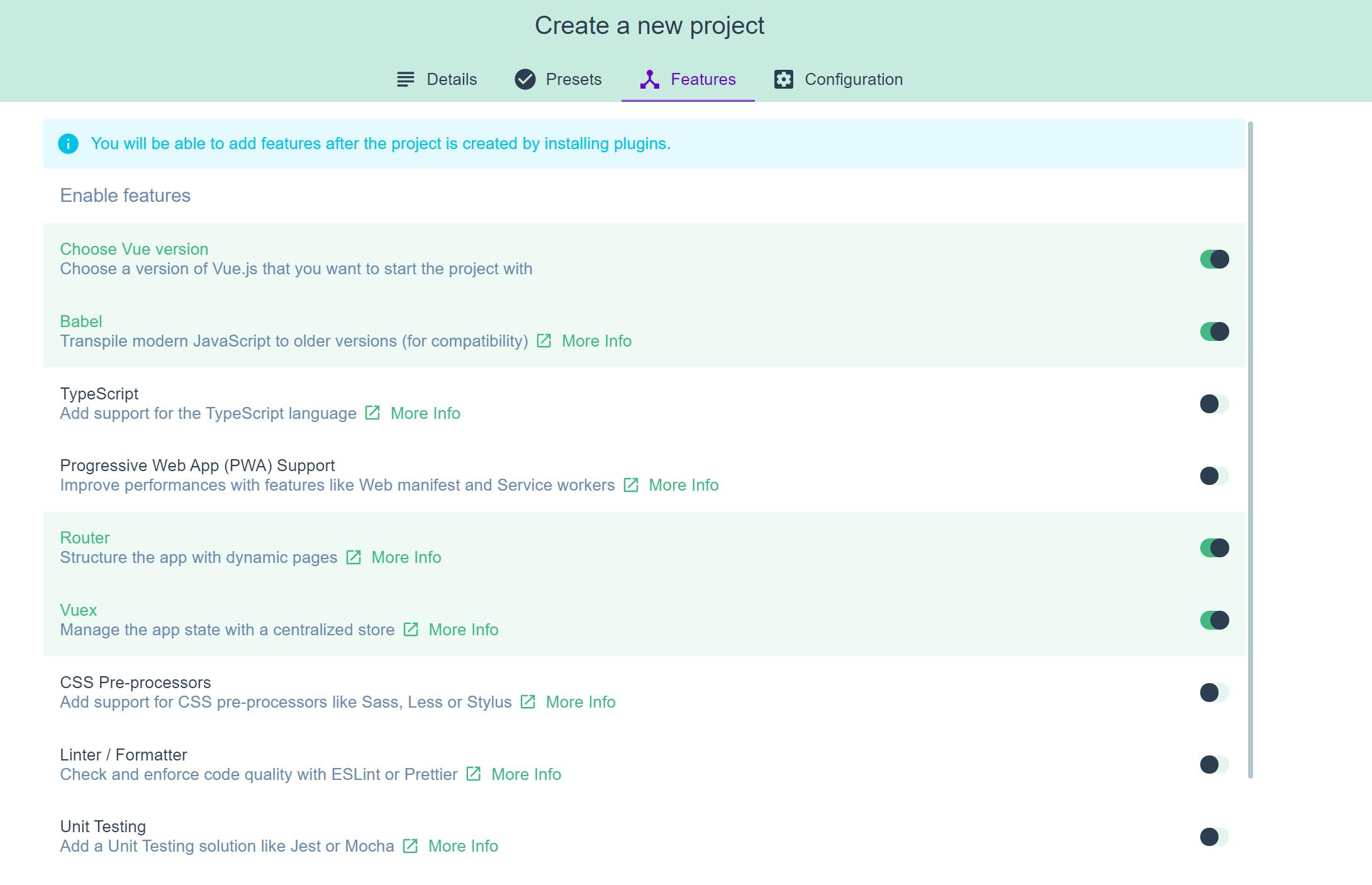
Features 选择如图

Save as a new preset 选择 continue without saving
项目创建完成后 - plugin 里面搜 vuetify,然后安装
chosse a preset 选默认
测试使用
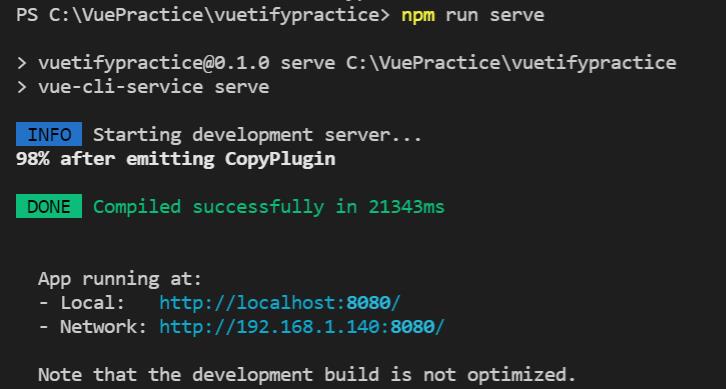
安装完 vuetify 后 terminal 进入项目根目录下开启服务
npm run serve

浏览器中打开 http://localhost:8080

Reference
Vue+Vuetify 快速入手
以上是关于安装+新建 vuetify 项目的主要内容,如果未能解决你的问题,请参考以下文章
如何将 vuetify 2.0 beta 安装到新的 vue cli 项目中?