音乐播放器项目展示
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音乐播放器项目展示相关的知识,希望对你有一定的参考价值。
项目展示

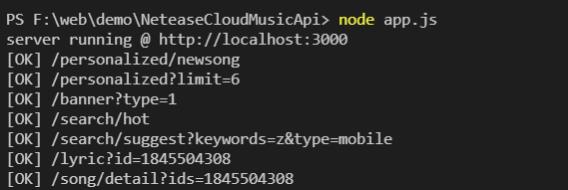
后端接口
- 网易云接口官方文档
https://binaryify.github.io/NeteaseCloudMusicApi/#/
以前写过比较详细的使用api接口的笔记
https://blog.csdn.net/daddykei/article/details/105815598?spm=1001.2014.3001.5501
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git /* 下载 */
cd NeteaseCloudMusicApi /* 进入项目的根目录*/
yarn 或者 npm install /*安装依赖*/
node app.js /* 运行项目,启动该 */

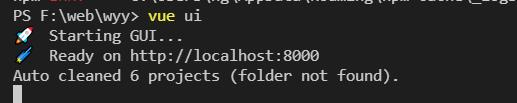
前端部分
- vue ui 搭建项目
https://blog.csdn.net/daddykei/article/details/105647213?spm=1001.2014.3001.5501
以前写过的比较详细的使用vue ui的笔记


以上是关于音乐播放器项目展示的主要内容,如果未能解决你的问题,请参考以下文章