5分钟快速入门JavaScript数据结构与算法的基础①JavaScript数据结构与算法系列
Posted 狼丶宇先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5分钟快速入门JavaScript数据结构与算法的基础①JavaScript数据结构与算法系列相关的知识,希望对你有一定的参考价值。
一、javascript的简介
JavaScript是一门非常强大的编程语言。它也是最流行的编程语言之一,也是互联网上最卓越的语言之一。
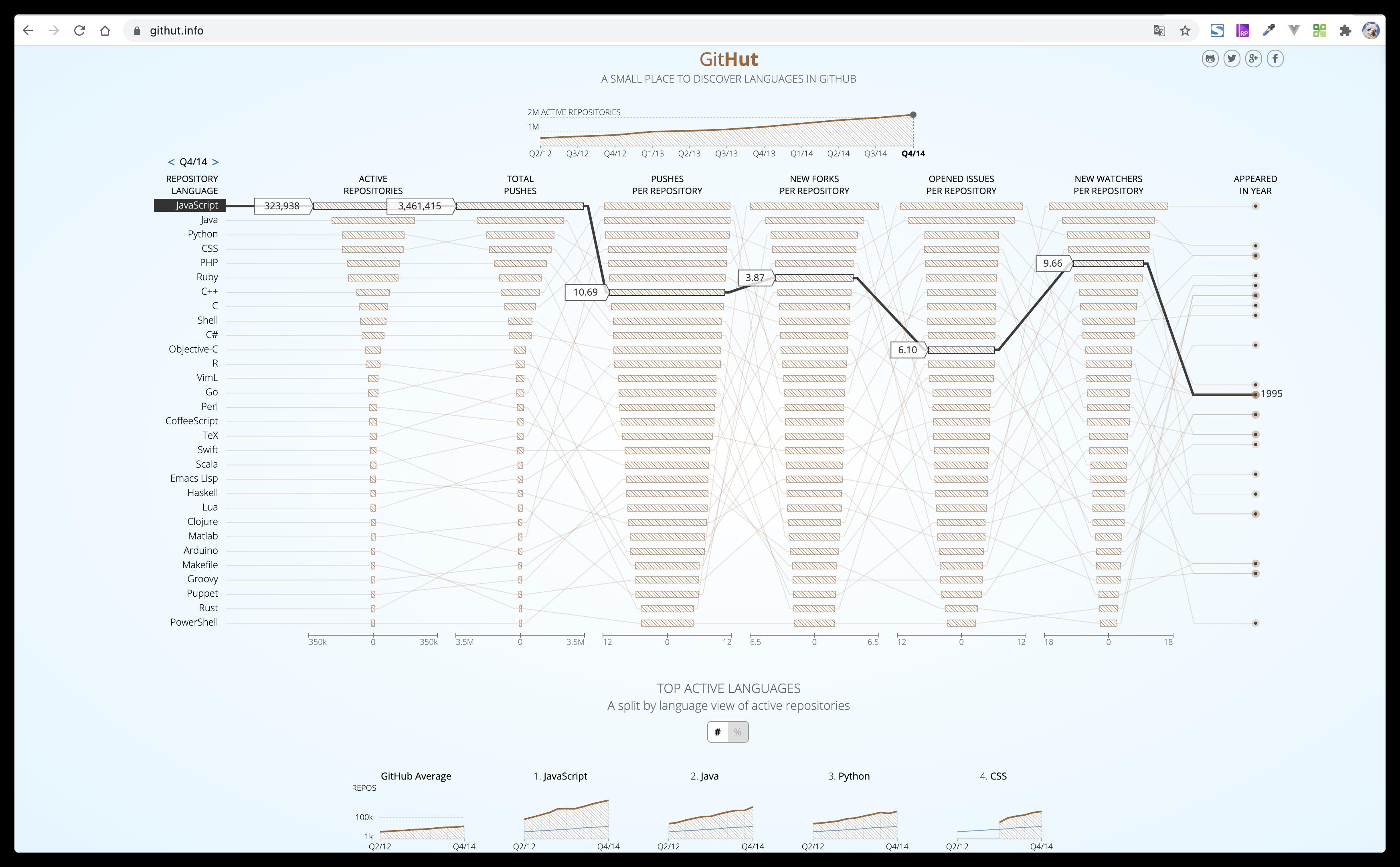
在GitHub(世界上最大的代码托管站点)上,托管了 30w+ 的JavaScript代码仓库(用JavaScript开发的项目数量也是最多的,参看http://githut.info)。使用JavaScript的项目数量还在逐年增长。

JavaScript不仅可用于前端开发,也适用于后端开发,而Node.js就是其背后的技术。Node包的数量也呈指数级增长。JavaScript同样可以用于移动开发领域,并且是Apache Cordova中最流行的语言之一。
Apache Cordova是一个能让开发者使用html、CSS和JavaScript等语言的混合式框架,你可以通过它来搭建应用,并且生成供android系统使用的APK文件和供ios(苹果系统)使用的IPA文件。当然,也别忘了桌面端应用开发。我们可以使用一个名为Electron的JavaScript 框架来编写同时兼容Linux、Mac OS 和 Windows的桌面端应用。
JavaScript 还可以用于嵌人式设备以及物联网(loT)设备。正如你所看到的,到处都有JavaScript的身影!要成为一名Web开发工程师,掌握JavaScript必不可少。
本章,你会学到JavaScript的语法和一些必要的基础,这样就可以开始开发自己的数据结构和算法了。
本章内容如下:
- 环境搭建和JavaScript基础
- 控制结构和函数
- JavaScript面向对象编程
- 调试工具
二、JavaScript的环境搭建
我们使用纯JavaScript进行演示,所以选择的是Nodejs平台。
教程链接(菜鸟教程网):https://www.runoob.com/nodejs/nodejs-install-setup.html
需要注意的是Nodejs的版本号区别,我们一般在生产环境会选择使用 v.xxx.xx LTS 的版本,而且选择双数的版本。例如:v12.x.x LTS 或者 v14.x.x LTS这样的。

可能有小伙伴会问为什么?
这就是你们要的为什么:更新日志链接 https://nodejs.org/zh-cn/about/releases/ ,因为生产环境需要稳定,而不是一味地去追寻最新。

三、JavaScript的基础(变量、常量、运算符、真假值)
本文为系列文章,所以在学习各种数据结构与算法之前,先大概了解一下JavaScript,本章节先熟悉一下有关的基础知识,有利于后面的学习。
- 变量
变量保存的数据可以在需要时设置、更新或提取。赋给变量的值都有对应的类型。JavaScript的类型有数字(Number)、字符串(String)、布尔值(Boolean)、函数(Function)和对象(Object),还有 undefined和null,以及数组(Array)、日期(Date)和正则表达式(RegExp)。
尽管JavaScript的数据类型看起来很多,但不同于Java或者C++等强类型语言,它是弱类型语言,所以只需要在定义的时候使用 var / let 等关键字进行定义即可,无需指定具体的类型。
var temp = [];
temp = new Date();
temp = 1;
// 任意变是优点也是缺点。它双刃剑。。。。至于为什么,熟悉了就知道了。。
- 变量作用域
作用域是指,在编写的算法函数中,我们能访问变量(在使用函数作用域时,也可以是一个函数)的地方。有局部变量和全局变量两种。
让我们看一个例子。
var temp1 = 'global';
function func(){
var = temp2 = 'function';
}
console.log(temp1); // global
console.log(temp2); // ??? 这是啥
你可能听其他人提过在JavaScript里应该尽量少用全局变量,这是对的。通常,代码质量可以用全局变量和函数的数量来考量(数量越多越糟)。因此,尽可能避免使用全局变量。
- 运算符
在编程语言里执行任何运算都需要运算符。在JavaScript里有算术运算符、赋值运算符、比较运算符、逻辑运算符、位运算符、一元运算符和其他运算符。这里需要仔细一点了,也是数据结构中最重要的内容之一。下面的几个表中都一一列举了。
| 算术运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取余(除法的余数) |
| ++ | 递增(自加) |
| – | 递减(自减) |
| 赋值运算符 | 描述 |
|---|---|
| = | 赋值 |
| += | 加赋值(x+=y) == (x=x+y) |
| -= | 减赋值(x-=y) ==(x=x-y) |
| *= | 乘赋值(x*=y) == (x=x*y) |
| /= | 除赋值(x/=y) == (x=x/y) |
| %= | 取余赋值(x %= y) == (x = x % y) |
| 比较运算符 | 描述 |
|---|---|
| == | 相等 |
| === | 全等 |
| != | 不等 |
| > | 大于 |
| >= | 大于等于 |
| < | 小于 |
| <= | 小于等于 |
| 逻辑运算符 (非常重要) | 描述 |
|---|---|
| && | 与(所有条件必须满足) |
| l l | 或(所有条件满足其一即可) |
| ! | 非(直接取反,颠倒黑白) |
| 位运算符 | 描述 |
|---|---|
| & | 与 |
| l | 或 |
| ~ | 非 |
| ^ | 异或 |
| << | 左移(这个有点难) |
| >> | 右移(这个有点难) |
上面表中的运算符先记住,先不做举例,但是在后面的算法学习中会用到。
- 真值和假值
在JavaScript中,true和false有些复杂。在大多数编程语言中,布尔值true和false仪仅表示true 和 false结果。在JavaScript 中,如 ‘test’ 这样的字符串值,也可以看作 true。
下表能帮助我们更好地理解 true和false在JavaScript中是如何转换的。
| 数据类型 | 转换成布尔值(Boolean) |
|---|---|
| undefined | false |
| null | false |
| 布尔值(true,false) | true是true, false是false |
| 数字(Number) | +0、-0和NaN都是false,其它都是true |
| 字符串(String) | 如果字符串是空的(长度是0)就是false,其他都是true(长度大于等于1)字符串对象true |
| 对象(Object) | false |
ES6中还有个Symbol 数据类型,表示独一无二的值,本章先忽略,后面再细说。
- 相等运算符 (== 和 ===)
这两个相等运算符的使用可能会引起一些困惑。使用 == 时,不同类型的值也可以被看作相等。这样的结果可能会使那些资的JavaScript开发者都感到困惑。我们用下面的表格给大家分析一下不同类型的值用相等运算符比较后的结果。
| 类型(x) | 类型(y) | 结果 |
|---|---|---|
| null | undefined | true |
| undefined | null | true |
| 数 | 字符串 | x == toNumber(y) |
| 字符串 | 数 | toNumber(x) == y |
| 布尔值 | 任何类型 | x == toNumber(y) |
| 字符串或数 | 对象 | x == toPrimitive(y) |
| 对象 | 字符串或数 | toPrimitive(y) == y |
如果x和y的类型相同,JavaScript会用equals方法比较这两个值或对象。没有列在这个表格中的其他情况都会返回false。toNumber和toPrimitive方法是内部的,并根据以下表格对其进行估值。
toNumber方法对不同类型返回的结果如下。
| 值类型 | 结果 |
|---|---|
| undefined | NaN |
| null | +0 |
| 布尔值 | 如果是true,返回1;如果是false,返回0 |
| 数 | 数对应的值 |
toPrimitive方法对不同类型返回的结果如下。
| 值类型 | 结果 |
|---|---|
| 对象 | 如果对象的valueof方法的结果是原始值,返回原始值; |
| 对象 | 如果对象的tostring方法返回原始值,就返回这个值; |
| 对象 | 其它情况都返回一个错误。 |
对象用例子来验证一下表格中的结果。首先,我们知道下面的代码输出true(字符串长度大于1)。
console.log('packt'? true:false);
那么下面这行代码的结果呢?
console.log('packt' == true);
// 输出是false,为什么会这样呢?
首先,布尔值会被toNumber方法转成数,因此得到packt==1。
其次,用toNumber转换字符串值。因为字符串包含字母,所以会被转成 NaN,表达式就变成了 NaN ==1,结果就是false。
那么下面这行代码的结果呢?
console.log('packt' == false);
// 也是输出false,为什么会这样呢?
首先,布尔值会被toNumber方法转成数,因此得到packt==0。
其次,用toNumber转换字符串值。因为字符串包含字母,所以会被转成NaN,表达式就变成了NaN ==0,结果就是false。
那么===运算符呢?简单多了。如果比较的两个值类型不同,比较的结果就是false。如果比较的两个值类型相同,结果会根据下表判断。
| 类型(x) | 值 | 结果 |
|---|---|---|
| 数 | x和y的值相同(但不是NaN) | true |
| 字符串 | x和y是相同的字符 | true |
| 布尔值 | x和y都是true或false布尔值 | true |
| 对象 | x和y引用同一个对象 | true |
如果x和y类型不同,结果就是false。我们来看一些例子。
console.log('packt'=== true); // false
console.log('packt'==='packt');// true
var person1 = { name:'John' };
var person2 = { name:'John' };
console.log(person1=== person2);//false ,不同的对象
- 控制结构
JavaScript的控制结构与C和Java里的类似。条件语句支持if.….else 和 svitch。循环支持while、do…while和for。
- 条件语句
首先看一下如何构造if…else条件语句。有几种方式。
如果想让一个脚本在仅当条件(表达式)是true时执行,可以使用if语句,如下所示:
var num = 1;
if (num === 1) {
console.log('num 等于 1')
};
如果想在条件为true的时候执行脚本A,在条件为false(else)的时候执行脚本B,可以使用if…else语句,如下所示。
var num = 0;
if (num === 1) {
console.log('num 等于1');
} else {
console.log('num 不等于1,num的值是' + num)
}
if…else语句也可以用三元运算符替换,例如下面的if…else语句。
if(num === 1){
num++;
} else {
num--;
}
可以用三元运算符替换为:
(num === 1) ? num++ : num--;
如果我们有多个脚本,可以多次使用if…else,根据不同的条件执行不同的语句。
var month = 5;
if(month === 1){
console.log('一月');
} else if (month === 2){
console.log('二月');
} else if (month === 3){
console.log('三月');
} else {
console.log('月份不是一月、二月或三月');
}
最后,还有switch语句。如果要判断的条件和上面的一样(但要和不同的值进行比较),可以使用 swtich 语句。
var month = 5;
switch (month){
case 1:
console.log('January');break;
case 2:
console.log('February');break;
case 3:
console.log('March');break;
default:
console.log('Month ls not January,February or March');break;
}
对于switch 语句来说,case和break 关键字的用法很重要。case判断当前switch的值是否和case 分支语句的值相等。break 会中止 switch 语句的执行。没有 break 会导致执行完当前的case后,继续执行下一个case,直到遇到break或switch执行结束。最后,还有default 关键字,在表达式不匹配前面任何一种情形的时候,就执行default中的代码(如果有对应的,就不会执行)。
- 循环
在处理数组元素时会经常用到循环(数组是后面的内容)。在算法中也会经常用到for循环。
JavaScript中的for循环与C和Java中的一样。循环的计数值通常是一个数,然后和另一个值比较(如果条件成立就会执行for循环中的代码),之后这个数值会递增或递减。
在下面的代码里,我们用了一个for循环。当i小于10时,会在控制台中输出其值。i的初始值是0,因此这段代码会输出0到9。
for (var i = 0; 1 < 10;i++){
console.log(i);
}
我们要关注的下一种循环是while循环。当while的条件判断成立时,会执行循环内的代码。下面的代码里,有一个初始值为0的变量i,我们希望在i小于10(即小于等于9)时输出它的值。输出会是0到9。
var i = 0;
while (i < 10){
console.log(i);
i++;
}
do…while循环和while循环很相似。区别是:在while循环里,先进行条件判断再执行循环体中的代码,而在do…while循环里,是先执行循环体中的代码再判断循环条件。生++:下面的代码同样会输出0到9。
var i = 0;
//do...while循环至少会让循环体中的代码执行一次。
do{
console.log(i);
i++;
} while(i < 10)
- 调试工具
具体的不再写了,可以看看下面的这个教程
手把手教你vscode调试node ,点击一下就过去了。
https://blog.csdn.net/youngeffort/article/details/86306340
四、本章小结
本系列文章主要讲述JavaScript数据结构与算法,但是本文作为开山篇,主要是是先讲述基础,重点需要熟练掌握运算符的使用,在后面的数据结构文章中才能一帆风顺。
工欲善其事,必先利其器。
五、写在后面
这作为一个JavaScript数据结构与算法的开山篇文章,主要目的是让学习JavaScript数据结构与算法的朋友可以快速掌握其基础,本系列也会持续进行更新的。
有问题请留言或者@博主,谢谢支持o( ̄︶ ̄)o~
感谢您的阅读,如果此文章或项目对您有帮助,若可以的话请给个一键三连吧!
GitHub有开源项目,需要的小伙伴可以顺手star一下!
GitHub: https://github.com/langyuxiansheng
以上是关于5分钟快速入门JavaScript数据结构与算法的基础①JavaScript数据结构与算法系列的主要内容,如果未能解决你的问题,请参考以下文章