vue 笔记(十七) 404和路由钩子
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 笔记(十七) 404和路由钩子相关的知识,希望对你有一定的参考价值。
一、路由的模式有两种
- hash:路径带 # 符号
- history:路径不带 # 符号
要改成不带#符号的,先修改路由的配置 index.js 如下:
export default new Router({
mode:'history',
routes:[]
});然后运行:

可以看到不带# 符号了
二、404的处理
1.先创建一个名为 NotFound.vue 的视图组件

代码如下:
<template>
<div>
<h1>404, 页面走丢了呀aaaa</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
2. 配置路由 index.js,将此 NotFound 组件导进来
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
import List from "../views/user/List";
import Profile from "../views/user/Profile";
import NotFound from "../views/NotFound";
Vue.use(Router);
export default new Router({
mode:'history',
routes:[
{
path:'/main',
name:'main',
component:Main,
children:[
{
path:'/user/profile/:id/:name',
name:'UserProfile',
// 支持传递参数
props:true,
component:Profile
},
{
path: '/user/list',
component: List
}
]
},
{
path:'/login',
name: 'login',
component:Login
},
{
path: '/goHome',
redirect:'/main'
},
{
path: '*',
component: NotFound ///
}
]
})
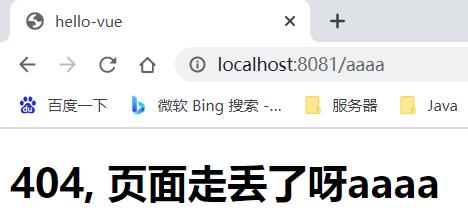
3.运行效果:

三、将登录页面与main页面串起来
1.先在Login.vue 中 将表单中的用户名 传到Main.vue 中
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-router 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main/"+this.form.username);
} else {
this.dialogVisible = true;
return false;
}
});
}
}2. 修改路由配置 index.js
export default new Router({
mode:'history',
routes:[
{
path:'/main/:name', /
name:'main',
props:true, /
component:Main,
...
...
}
】
})3. 在 Main.vue 中 接收 name 参数 加上span 标签
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<!-- ///-->
<span>{{name}}</span>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
...
...
...
<script>
export default {
props:['name'], /
name: "Main"
}
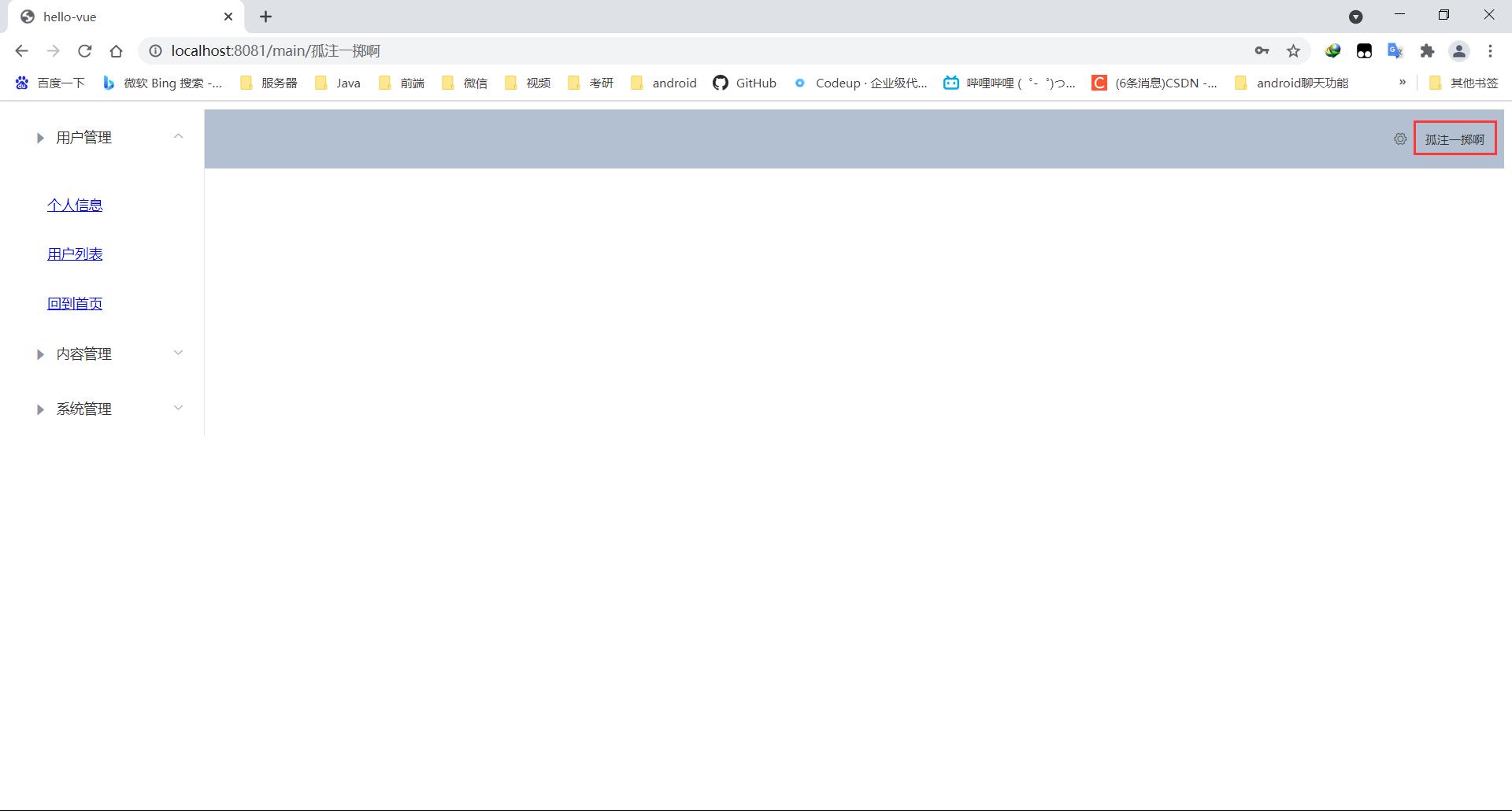
</script>4.运行结果:


四、路由钩子和axios异步请求
- beforeRouteEnter:在进入路由前执行
- beforeRouteLeave:在离开路由前执行
1.在Profile.vue 里写
<script>
export default {
props:['id','name'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next();
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
}
}
</script>to:路由将要跳转的路径信息
from:路径跳转前的路径信息
next:路由的控制参数
next() 跳入下一个页面
next(’/path’) 改变路由的跳转方向,使其跳到另一个路由
next(false) 返回原来的页面
next((vm)=>{}) 仅在 beforeRouteEnter 中可用,vm 是组件实例
运行后,点击个人信息,再点击用户列表,控制台会打印:

2.在钩子函数中使用Axios
先安装Axios 去官网 http://www.axios-js.com/
cnpm install --save vue-axios
在 main.js 中引入
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)准备数据 ,在static 中新建目录mock ,mock 中新建 data.json
{
"name":"swk",
"url": "http://baidu.com",
"page": 1,
"isNonProfit":true,
"address": {
"street": "勤俭道",
"city":"天津",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com/"
},
{
"name": "4399",
"url": "https://www.4399.com/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}运行访问一下结果:

然后在 beforeRouteEnter 中进行异步请求
<template>
<div>
<h1>个人信息</h1>
<h1>{{$route.params.id}}</h1>
<h1>{{$route.params.name}}</h1>
<h2>{{id}}</h2>
<h2>{{name}}</h2>
</div>
</template>
<script>
export default {
props:['id','name'],
name: "UserProfile",
beforeRouteEnter: (to, from, next) => {
console.log("准备进入个人信息页");
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("准备离开个人信息页");
next();
},
methods:{
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8081/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>
运行结果:

控制台可以发现获取的json数据

以上是关于vue 笔记(十七) 404和路由钩子的主要内容,如果未能解决你的问题,请参考以下文章