JSP项目引入Vue.js进行项目开发(工程搭建)
Posted smileNicky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP项目引入Vue.js进行项目开发(工程搭建)相关的知识,希望对你有一定的参考价值。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
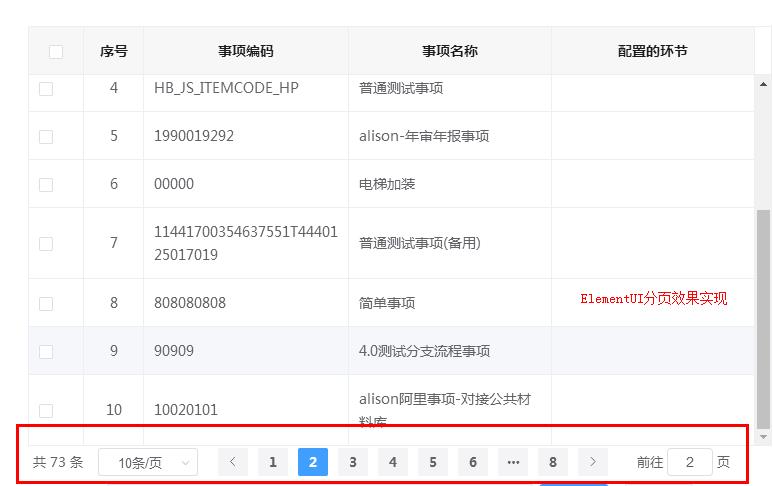
最近在做JSP项目,想在项目里引入Vue.js进行前端页面开发,同时加上脚手架Element UI,项目搭建过程遇到一些问题,本博客进行归纳:
官网:Vue.js中文官网
引入vue.js:
<script type="text/javascript" src="${resource}/vuejs/vue.js"></script>
兼容ie,支持ES6,必须引入browser.min.js和polyfill.min.js
<script type="text/javascript" src="${resource}/es6/browser.min.js"></script>
<script type="text/javascript" src="${resource}/es6/polyfill.min.js"></script>
Element ui支持:
<style>
@import "${resource}/elementui/lib/theme-chalk/index.css";
</style>
<script type="text/javascript" src="${resource}/elementui/lib/index.js"></script>
new Vue:必须在<script type="text/babel"></script>里,不能使用text/javascript
<script type="text/babel">
var vm = new Vue({
el: '#app',
data:{
apprItemData : [],
currentPage: 1, //当前页
totalRow: 0, //总页数
pageSize: 10 //当前显示条数
},
computed: {},
watch: {},
created() {},
mounted() {
this.loadItemData();
},
methods: {
// 加载事项信息
loadItemData () {
var pageSize = this.pageSize;
var currentPage = this.currentPage;
console.log("pageSize:"+pageSize+",currentPage:"+currentPage);
//debugger;
var geturl = '${root}/config/loadItemData.do?rows='+pageSize + '&page=' + currentPage;
$.ajax({
type: 'get',
url:geturl,
contentType: "application/json; charset=utf-8",
success: function(data) {
//debugger;
console.log("totalRow:"+data.total);
vm.apprItemData = data.rows;
},
error: function(e) {
console.log("更新数据出现错误:",e);
}
})
}
}
});
</script>
加个el-table,这个是elementui的组件:
<el-table
ref="Table"
:data="apprItemData"
:header-cell-style="headClass"
@select="handleSelection"
row-key="approveItem"
height="420"
border
default-expand-all
:tree-props="{children: 'children'}">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="itemCode"
label="事项编码">
</el-table-column>
<el-table-column
prop="approveName"
label="事项名称">
</el-table-column>
<el-table-column
prop="apprStatusStr"
label="配置的环节"
color="blue">
</el-table-column>
</el-table>

附录:
Element ui官网:https://element.eleme.cn/#/zh-CN/component/installation
在线生成表单代码:https://mrhj.gitee.io/form-generator/#/
以上是关于JSP项目引入Vue.js进行项目开发(工程搭建)的主要内容,如果未能解决你的问题,请参考以下文章