PicoVR Unity SDK⭐️详解与UI的交互方式
Posted 橙子SKODE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PicoVR Unity SDK⭐️详解与UI的交互方式相关的知识,希望对你有一定的参考价值。
哈喽大家好,你的橙哥突然出现~
本系列博客地址:传送门

又是元气满满的一天,今天来学两分钟的,多一分钟都不教,
开盘!
一、设置要交互的按键
我们用手柄跟UI进行交互,那用哪个键呢,是不是要先进行设置呢?
1、默认的交互按键
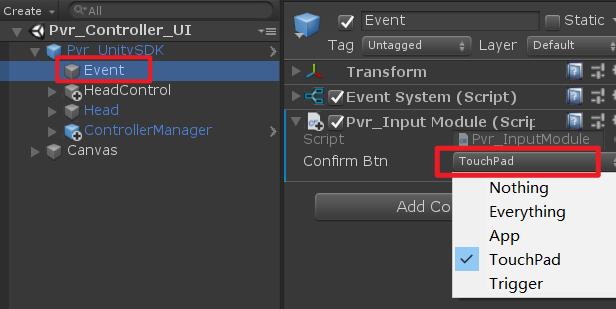
我们看预制体中Event物体:

SDK默认使用TouchPad键进行交互,

注意:
是往下压,按下去,大力用劲,不是摇晃!
这交互方式,属实...

2、自定义交互按键
待更新
二、设置交互UI Canvas
UI的创建,还是UGUI那一套
与普通的Unity交互不同的是,Pico需要在Canvas上加点东西
1、删掉系统自带EventSystem
Pvr_UnitySDK物体自带EventSystem跟UI交互,
若你是先创建的UI,再添加的 Pvr_UnitySDK 预制体,则需要删除系统自带的EventSystem,否则会无法交互。
2、Canvas
- 添加 Pvr_UICanvas 组件
- 3D UI,建议Canvas比例是0.005,0.005,0.001,高宽不做要求。
- EventCamera:设置为 Pvr_UnitySDK--Head
- Canvas下的Button等UI,要和Canvas在一个平面上。即不要拖动交互UI到其他地方。
好,打包测试看看吧!
按照国际惯例,一键三连点一波~

如果你有技术上的问题或困扰
都可以加我的vx(skode250)
和我聊一聊你的故事🧡
以上是关于PicoVR Unity SDK⭐️详解与UI的交互方式的主要内容,如果未能解决你的问题,请参考以下文章