ReactNative进阶(四十二):面试必备:2021 ReactNative经典面试题总结(含答案)
Posted No Silver Bullet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative进阶(四十二):面试必备:2021 ReactNative经典面试题总结(含答案)相关的知识,希望对你有一定的参考价值。
React PureComponent原理
当组件更新时,如果组件的 props 和 state 都没发生改变, render 方法就不会触发,省去 Virtual DOM 的生成和比对过程,达到提升性能的目的。具体就是 React 自动帮我们做了一层浅比较:
if (this._compositeType === CompositeTypes.PureClass) {
shouldUpdate = !shallowEqual(prevProps, nextProps)
|| !shallowEqual(inst.state, nextState);
}
而 shallowEqual 又做了什么呢?会比较 Object.keys(state | props) 的长度是否一致,及每一个 key 是否两者都有,并且是否是一个引用,也就是只比较了第一层的值,确实很浅,所以深层的嵌套数据是对比不出来的。
详参博文:
Bloc
详参博文:
IoC 框架 InversifyJS
详参博文:
异步编程解决方案
详参博文:
React Native 相对于原生ios、android有哪些优势?
性能方面媲美原生App。
绝大部分代码同时适用IOS/Android,一套代码两套系统适用。
使用javascript编码,上手容易。
组件式开发,易于管理维护,代码复用率高。
代码更改后会自动刷新,节省等待时间。
支持热更新,更新无需重新安装App。
React Native 组件生命周期
详参博文:
setState调用后发生了什么?
将传入的参数对象与当前的状态合并,然后触发调和过程。
在调和过程中react会根据新的状态以相对高效的方式构建react元素树。
react会对新旧元素树进行
diff算法计算出差异,然后根据差异进行最小化渲染。
详参博文:
对Immutable的理解
Javascript 中的对象一般是可变的(Mutable)。 由于使用了引用赋值,新对象简单引用原始对象后,新旧对象值的修改都将影响到彼此。虽然这样做可以节省内存,但应用变得复杂后,这就造成了非常大的隐患,Mutable带来的优点变得得不偿失。为了解决这个问题,一般的做法是使用深浅拷贝来避免修改,但这样又造成了CPU和内存的浪费。而Immutable可以很好地解决这些问题。
目前流行的Immutable库有两个:
-
immutable.js -
seamless-immutable
Imutable优点:
降低了
Mutable带来的复杂度;节省内存;
Undo/Redo,Copy/Paste, 甚至时间旅行这些功能做起来都是小菜一碟;并发安全;
拥抱函数式编程;
Immutable缺点:
需要学习新的API;
增加了资源文件的大小;
容易和原生对象混淆;
什么是Immutable Data?
Immutable Data是一旦被创建,就不能被更改的数据。对Immutable 对象的任何修改或添加删除操作都会返回一个新的Immutable 对象。Immutable 实现原理是持久化数据结构(Persistent Data Structure),也就是使用旧数据创建新数据的同时要保证旧数据的可用且不变。同时又为了避免深拷贝把所有节点都复制一遍带来的性能损耗,Immutable 使用了Structure Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其他节点则进行共享。
详参博文:
InteractionManager
InteractionManager可以将一些耗时较长的工作安排到所有互动或动画后执行,这样可以保证JS动画的流畅性。如:Navigator转场动画。
延迟计划函数比较:
requestAnimationFrame(): 用来执行在一段时间内控制视图动画的代码。
setImmediate/setTimeout(): 在稍后执行代码。注意这有可能会延迟当前正在进行的动画。
runAfterInteractions(): 在稍后执行代码,不会延迟当前进行的动画。
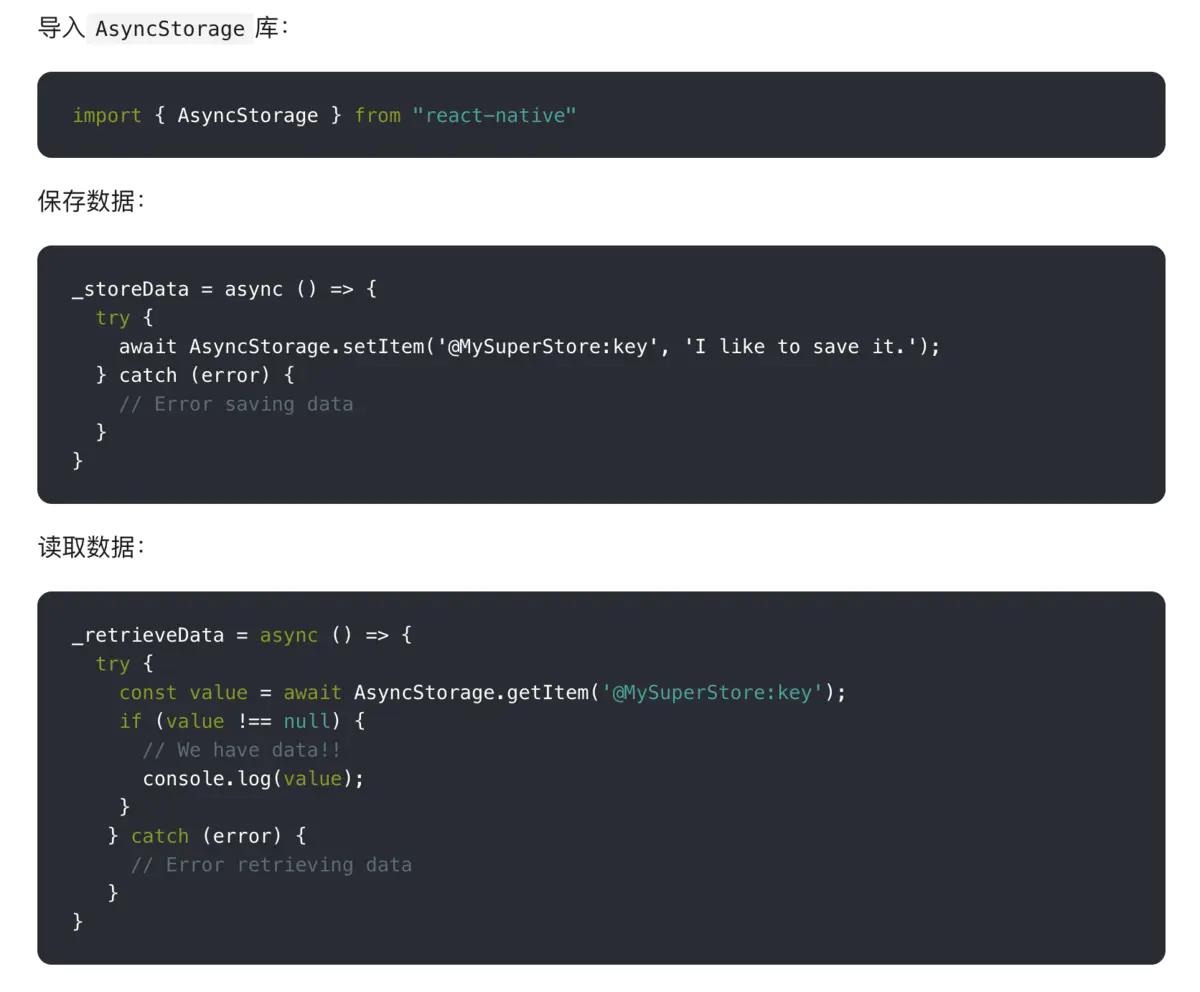
缓存用的是什么?
AsyncStorage 它是一个简单、异步、持久化的键值对存储系统,它对于App来说是全局的。可以用来替代LocalStorage。
官网推荐在此基础上封装一层,不要直接使用。
在IOS上,AsyncStorage 在原生端的实现是把较小值存放在序列化的字典中,而把较大值写入单独的文件。
在Android上,AsyncStorage会尝试使用RocksDB,或退而选择SQLite。

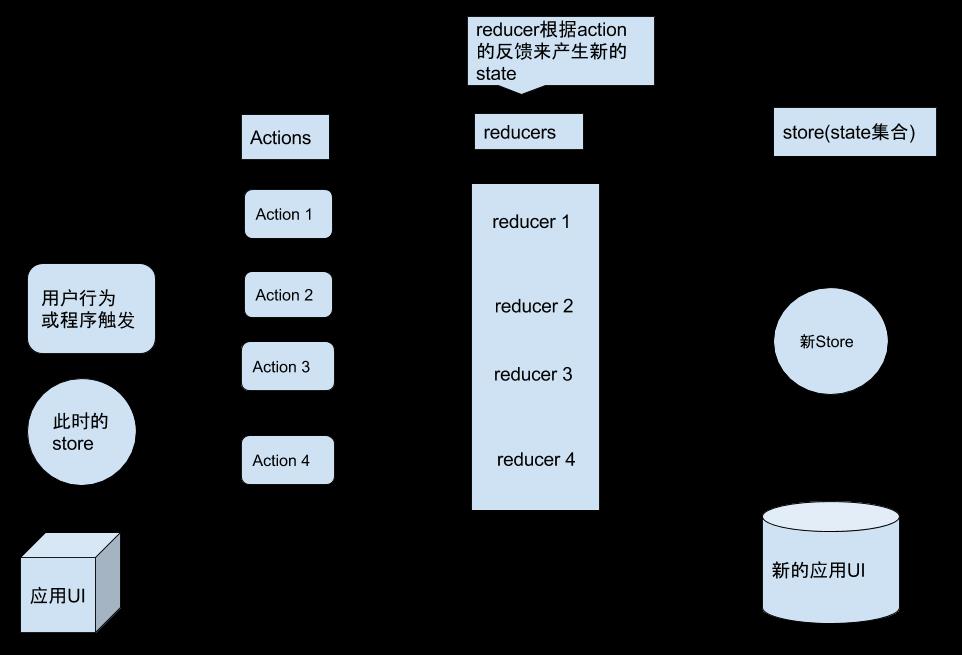
redux状态管理流程

action是用户或程序触发的一个普通对象。 reducer是根据action操作来做出不同的数据响应,返回一个新的state。 store的最终值就是由reducer的值来确定的。(一个store是一个对象, reducer会改变store中的某些值)。
bundle加载机制
在编写业务逻辑的时候,我们会有许多个js文件,打包的时候RN会将这些个js文件打包成一个叫index.android.bundle(ios的是index.ios.bundle)的文件,所有的js代码(包括rn源代码、第三方库、业务逻辑代码)都在这一个文件里,启动App时会第一时间加载bundle文件,所以脚本热更新要做的事情就是替换掉这个bundle文件。
以上是关于ReactNative进阶(四十二):面试必备:2021 ReactNative经典面试题总结(含答案)的主要内容,如果未能解决你的问题,请参考以下文章