超赞!交互式高斯过程可视化
Posted 人工智能博士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超赞!交互式高斯过程可视化相关的知识,希望对你有一定的参考价值。
点上方人工智能算法与Python大数据获取更多干货
在右上方 ··· 设为星标 ★,第一时间获取资源
仅做学术分享,如有侵权,联系删除
转载于 :机器之心
高斯过程可以让我们结合先验知识,对数据做出预测,最直观的应用领域是回归问题。如何用可视化生动地讲解高斯过程的相关知识,以直观地了解高斯过程的工作原理,或许,你应该了解一下这个高斯可视化项目。
在机器学习领域, 大家可能都知道贝叶斯概率,但少有人了解高斯过程(Gaussian Processes)。高斯过程是概率论和数理统计中随机过程的一种,是多元高斯分布的扩展,被应用于机器学习、信号处理等领域。它让我们得以结合先验知识,对数据做出预测。它最直观的应用领域是回归问题,比如在机器人学里应用广泛。同时,我们也可以将其拓展到分类和聚类任务里。
对于大多数研究者来说,算法的实现过程充满了「黑箱操作」。但是,如果有可视化加持,就会起到事半功倍的效果。
下面我们介绍一个可视化项目,该项目为交互式高斯过程可视化,由 Svelte,D3.js 和 ml-matrix 构建而成,旨在帮助研究者直观地理解先验和后验核函数。

项目地址:https://github.com/st--/interactive-gp-visualization/
可视化地址:http://www.infinitecuriosity.org/vizgp/
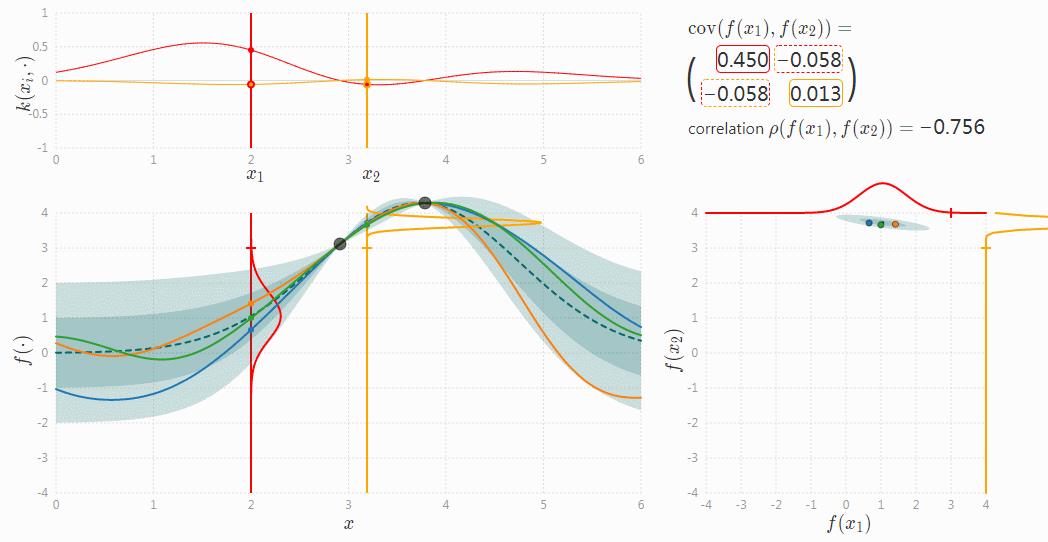
交互式高斯过程可视化
首先,我们先来看下可视化效果,具体实现细节请参考项目。

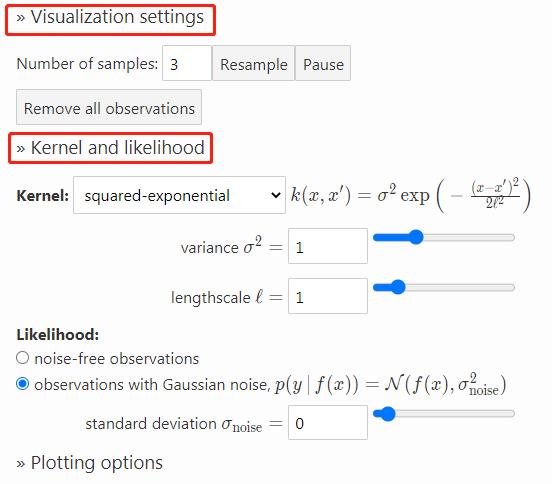
使用者还可以进行各种设置,比如在可视化设置中,可以设置采样数目,选择重采样或是暂停。

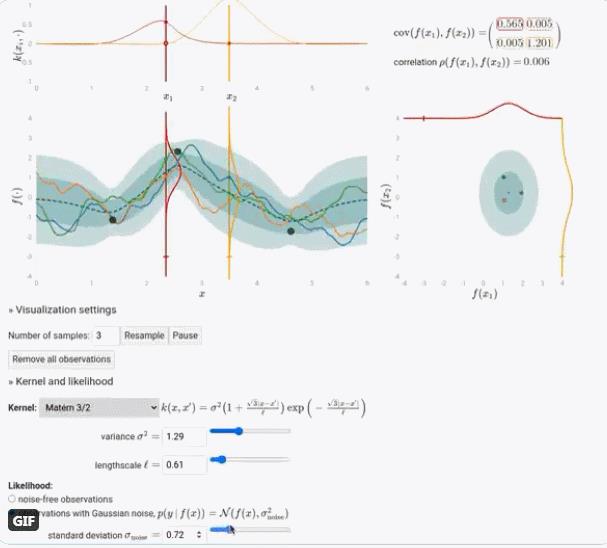
整体演示效果如下:

如何开始?首先需要安装各种依赖项,代码如下:
# cd into this directory
npm install
然后运行如下代码:
npm run dev
导航到 localhost:5000(http://localhost:5000/)。可以看到应用程序在运行,在 src 中编辑一个组件文件保存,重新加载页面以查看更改。
默认情况下,服务器只响应来自本地主机的请求。要允许从其他计算机连接,需要编辑包 package.json 中的 sirv 命令以包含选项——host 0.0.0.0。
如果你使用的是 Visual Studio Code,建议你安装 VS Code 官方扩展 Svelte 。如果你正在使用其他编辑器,你可能需要安装一个插件来获得语法高亮和智能提示。
项目作者

项目作者 Ti 拥有物理学博士学位和超过 20 年的编程经验。Ti 在 Secondmind 公司的概率建模团队中担任高级机器学习研究员已经四年,研究领域包括高斯过程以及其他概率模型的研究。
---------♥---------
声明:本内容来源网络,版权属于原作者
图片来源网络,不代表本公众号立场。如有侵权,联系删除
AI博士私人微信,还有少量空位


点个在看支持一下吧

以上是关于超赞!交互式高斯过程可视化的主要内容,如果未能解决你的问题,请参考以下文章