
目录
1. 简介
1.1 PlantUML
1.2 安装PlantUML
1.3 支持的文件格式
2. 绘制UML类图
类之间的关系
关系上的标签
添加方法
定义可访问性
3. 测试
3.1 例子
3.2 预览
3.3 如何导出
1. 简介
软件设计中,有好几种图需要画,比如流程图、类图、组件图等,我知道大部分人画流程图一般都会用微软的visio绘制,visio画图有个不好的地方是需要时刻去调整线条和边框已达到简洁美观,今天我给大家介绍一款程序员画图神器PlantUML!
1.1 PlantUML
PlantUML是一个开源项目,支持快速绘制:
- 时序图
- 用例图
- 类图
- 活动图 (旧版语法在此处)
- 组件图
- 状态图
- 对象图
- 部署图
- 定时图
- …
同时还支持以下非UML图:
- 线框图形界面
- 架构图
- 规范和描述语言 (SDL)
- Ditaa diagram
- 甘特图
- MindMap diagram
- 以 AsciiMath 或 JLaTeXMath 符号的数学公式
通过简单直观的语言来定义这些示意图,与MarkDown有相似的作用,这两种语言一个主要面向文本渲染一个主要用于图形绘制。
1.2 安装PlantUML
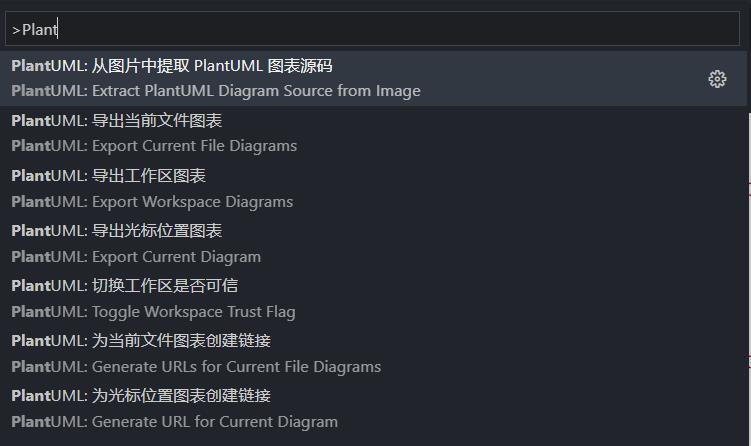
安装
- 安装graphviz-2.38.msi
- 安装2个vscode插件:
PlantUML、Graphviz Preview
如图所示,安装即可。

1.3 支持的文件格式
Supported Formats
*.wsd,-
*.pu, -
*.puml, -
*.plantuml, *.iuml
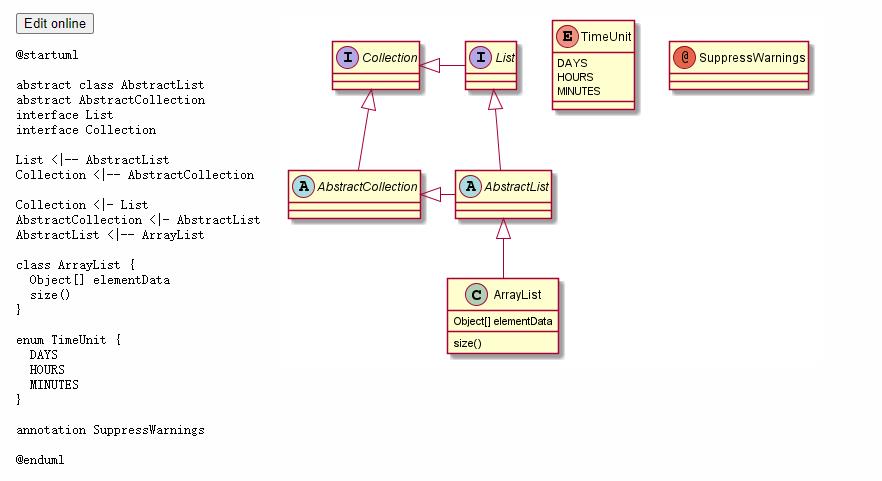
2. 绘制UML类图
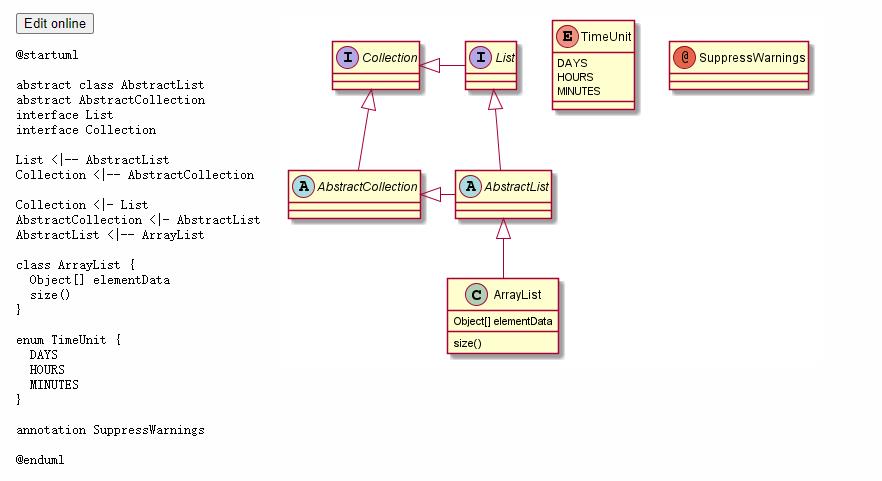
元素声明 @startuml
abstract abstract
abstract class "abstract class"
annotation annotation
circle circle
() circle_short_form
class class
diamond diamond
<> diamond_short_form
entity entity
enum enum
interface interface
@enduml

类之间的关系    类之间的关系通过下面的符号定义 :
| Type | Symbol | Drawing | | Extension(扩展) | <|-- |  | | Composition(组合) | *-- |  | | Aggregation(聚合) | o-- |  |
使用.. 来代替 -- 可以得到点 线. 在这些规则下,也可以绘制下列图形
@startuml
Class01 <|-- Class02
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 -- Class10
@enduml

@startuml
Class11 <|.. Class12
Class13 --> Class14
Class15 ..> Class16
Class17 ..|> Class18
Class19 <--* Class20
@enduml

@startuml
Class21 #-- Class22
Class23 x-- Class24
Class25 }-- Class26
Class27 +-- Class28
Class29 ^-- Class30
@enduml

关系上的标签    在关系之间使用标签来说明时, 使用 :后接 标签文字。 对元素的说明,你可以在每一边使用 "" 来说明. @startuml
Class01 "1" *-- "many" Class02 : contains
Class03 o-- Class04 : aggregation
Class05 --> "1" Class06
@enduml
在标签的开始或结束位置添加< 或 >以表明是哪个对象作用到哪个对象上。 @startuml
class Car
Driver - Car : drives >
Car *- Wheel : have 4 >
Car -- Person : < owns
@enduml

添加方法    为了声明字段(对象属性)或者方法,你可以使用 后接字段名或方法名。 系统检查是否有括号来判断是方法还是字段。 @startuml
Object <|-- ArrayList
Object : equals()
ArrayList : Object[] elementData
ArrayList : size()
@enduml

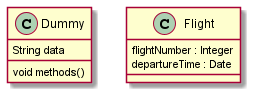
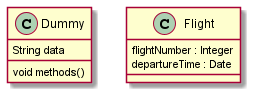
也可以使用{} 把字段或者方法括起来 注意,这种语法对于类型/名字的顺序是非常灵活的。
@startuml
class Dummy {
String data
void methods()
}
class Flight {
flightNumber : Integer
departureTime : Date
}
@enduml

你可以(显式地)使用 {field} 和 {method} 修饰符来覆盖解析器的对于字段和方法的默认行为 @startuml
class Dummy {
{field} A field (despite parentheses)
{method} Some method
}
@enduml

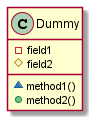
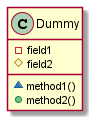
定义可访问性 一旦你定义了域或者方法,你可以定义 相应条目的可访问性质。
| Character | Icon for field | Icon for method | Visibility | - |  |  | private | # |  |  | protected | ~ |  | | package private | + | |  | public |
Edit online @startuml
class Dummy {
-field1
#field2
~method1()
+method2()
}
@enduml

你可以采用以下命令停用这些特性 skinparam classAttributeIconSize 0 : @startuml
skinparam classAttributeIconSize 0
class Dummy {
-field1
#field2
~method1()
+method2()
}
@enduml

3. 测试 3.1 例子 如 新建文件xx.puml @startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
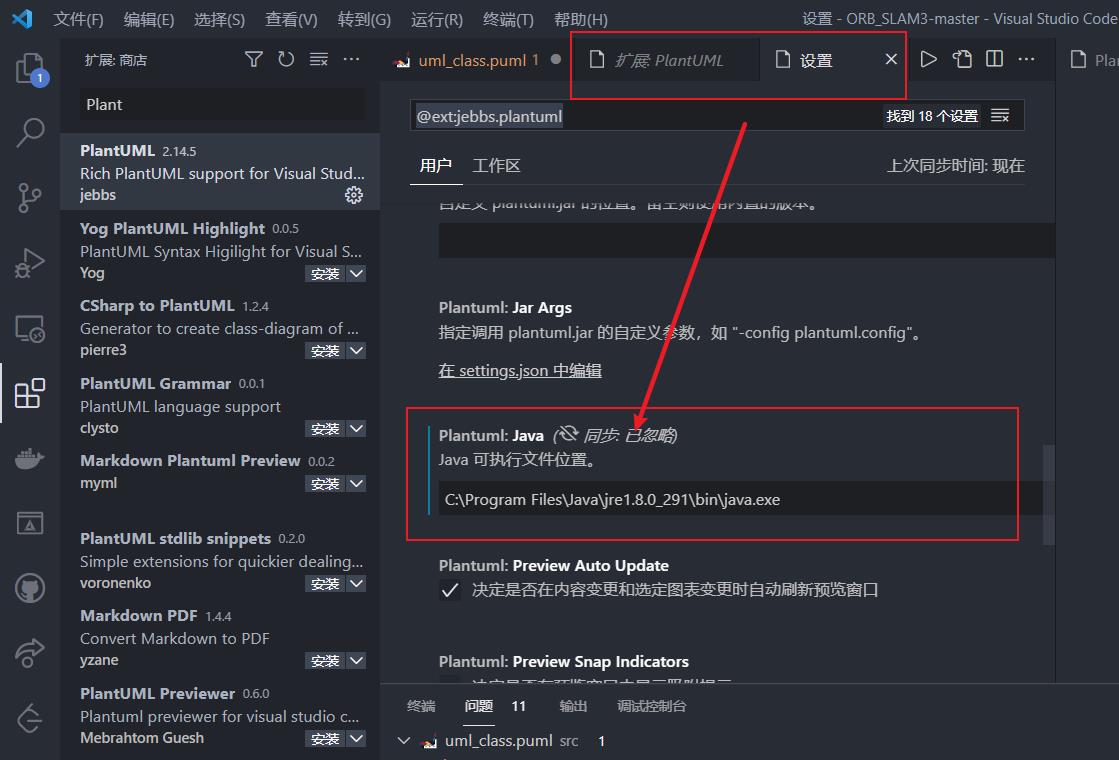
3.2 预览 快捷键:Alt+D 
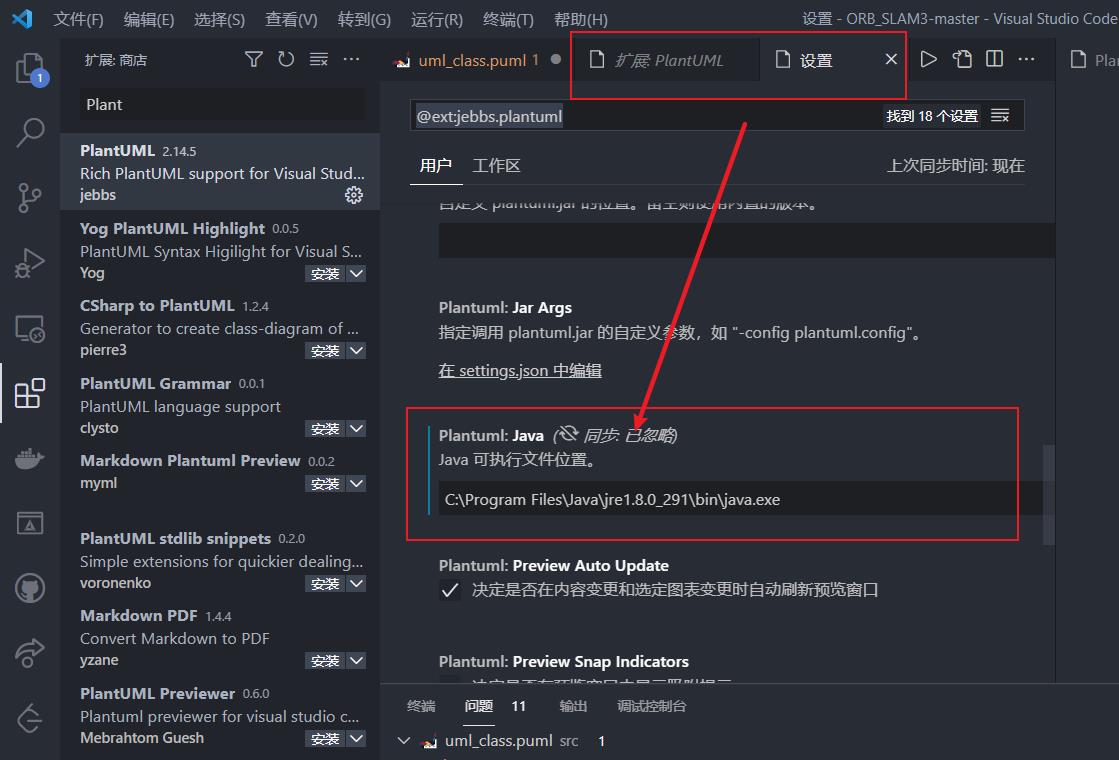
如遇到Java报错,请安装java并配置路径 
文件格式
.wsd, .pu, .puml, .plantuml, .iuml 3.3 如何导出
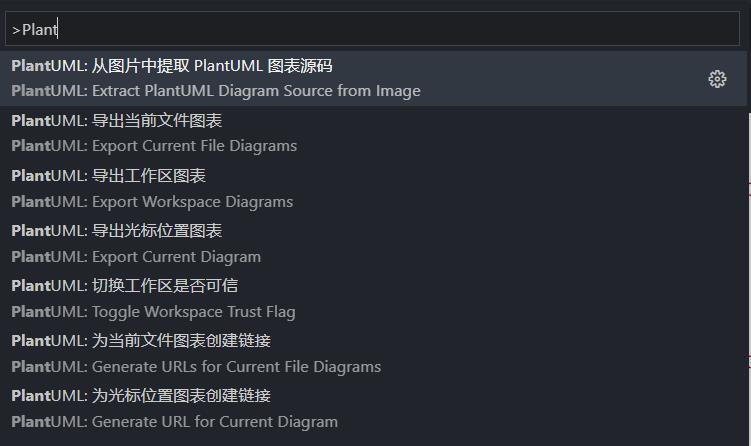
F1/ctrl+shift+p;
PlantUML:导出当前图表; 选择导出格式png; 导出即可。
 参考: 1. https://plantuml.com/zh/class-diagram 2. https://www.freesion.com/article/1112413542/ |