精通 CSS 第 8 章 响应式布局 学习笔记
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精通 CSS 第 8 章 响应式布局 学习笔记相关的知识,希望对你有一定的参考价值。
精通 CSS 第 8 章 响应式布局 学习笔记
起源部分略过,笔记的顺序和章节的顺序有所调换
响应式的案例在 精通 CSS 第 8 章 响应式布局 学习案例,可以搭配 flexbox 和 网格布局 的部分一起食用。案例做了三个,一个 flexbox,一个常规场景,既不是 flexbox 也不是网格布局的布局,还有就是网格布局了。
浏览器视口
视口(Viewport) 是移动 Web 开发中一个非常重要的概念,最早是由苹果公司在推出 iPhone 手机时发明的,其目的是为了让 iPhone 的小屏幕尽可能完整显示整个网页。通过设置视口,不管网页原始的分辨率尺寸有多大,都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。在苹果公司引入视口的概念后,大多数的移动开发者也都认同了这个做法。
CSS 像素与硬件像素
首先,设备本身的硬件像素和 CSS 的像素是不一样的,以 iphone5/SE 为例,在 Chrome 之中,该设备的像素为 320 × 568 320 \\times 568 320×568,而该设备的硬件像素(分辨率)为 1136 × 640 1136 \\times 640 1136×640,即一个 CSS 像素对应 2 个硬件像素。
CSS 像素与硬件像素的比例系数,根据设备的不同,从 1 到 4 都有。了解这个细节,对适配响应背景图片的适配是有所助益的,如果比例系数差的太大,就有可能截出来的图片非常的模糊。
视口定义的差别
移动端的兴起使得设备制造发明商提出了不同的概念。
默认视口 (default viewport)
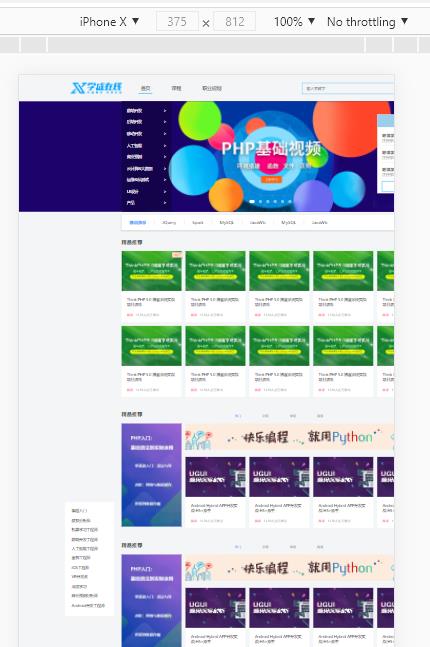
即原生页面未经优化的版本,以之前做的案例 学成在线 为例,其本身就是没有进行移动端的适配。
为了能够让未经优化的窗口能够在移动端上显示,手机上的浏览器通常会模拟出一个宽度为 1000px 宽的视口,然后硬性地将页面显示出来:

作为移动端用户来说,想要查看完整的信息就必须要进行拖拽,想要看清楚具体的信息就需要放大页面,这种做法就非常的不用户友好。
理想视口 (ideal viewport)
理想窗口也是一个模拟视口,只不过它的页面宽度与设备自身的尺寸接近。一般对于手机来说,宽度在 300-500 CSS 像素;对与平板来说,宽度大约在 800-1400 CSS 像素之间。
可见视口 (visual viewport)
可见窗口能被看到的视口,依旧以学成在线为例,在移动端上,它的可见视口就比在 PC 端的要小。
布局视口 (layout viewport)
这就是布局窗口的由来了,在实现页面的时候,我们应该以可看到的这一部分——可见视口——作为布局视口来进行实现。
配置视口
只需在头部加入一个标签即可:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
-
width=device-width告诉浏览器,当前设备的理想尺寸(device-width) 应被作为视口宽度的基准 -
initial-scale=1.0告诉浏览器,默认布局不会被放大也不会被缩小
媒体类型和媒体查询
媒体类型
指定设备类型
这部分在 HTML5 权威指南第七章学习笔记 中有复习到过。
目前来说,用的上的类型基本只有 screen, print, 和 all 三种。
媒体查询(Media Query)
必考点。
Media Query 提供了指定设备的能力——扩展了媒体类型,其语法类型为 媒体类型 + 媒体条件 的组合:
/* 媒体类型:screen, 媒体条件: min-width */
@media screen and (min-width: 600px) {
/* 这里放条件 */
}
一些其他的特性:
-
媒体类型是可以被忽略的,媒体条件是必备的。
-
可以使用
not关键字对媒体查询进行取反。 -
可以使用关键字
only去对媒体查询进行短路,防止低版本浏览器错误应用样式
响应式设计与结构化 CSS
移动优先原则
移动优先的原则就是先着重实现移动设备上内容的展示,再做加法,因为加法总是比减法好做。
CSS 文件中的第一批规则,即针对最小的屏幕,也针对那些不支持媒体查询的浏览器
-
基本的版式
大小、颜色、行高、标题、段落、列表、链接,等
-
基本的盒子
特定的边框样式、内边距、弹性图片、背景颜色和背景图片
-
基本的跳转和浏览组件
导航,表单和按钮
接下来在移动设备和各种浏览器中测试,通过调节窗口大小,再进行功能的渐进增强。
另外,也要善于利用 max-width 以便减少代码量。
例如,假设说要在小设备中使用行间距窄一点的字体,以移动优先原则写出来的 CSS 如下:
body {
font-family: "Open Sans", "Helvetica Neue", Arial, sans-serif;
}
h1,
h2,
h3 {
font-family: "open Sans Condensed", "Arial Narrow", Arial, sans-serif;
}
@media only screen and (min-width: 37.5em) {
h1,
h2,
h3 {
font-family: "Open Sans", "Helvetica Neue", Arial, sans-serif;
}
}
这里就出现了重复的代码,而使用 max-width 可以解决这个问题:
body {
font-family: "Open Sans", "Helvetica Neue", Arial, sans-serif;
}
@media @only screen and (max-width: 37.5em) {
h1,
h2,
h3 {
font-family: "open Sans Condensed", "Arial Narrow", Arial, sans-serif;
}
}
这样,只有在小屏幕上才会使用行间距窄一些的字体了。
媒体查询的位置
首先,媒体查询放在哪里并没有固定的位置,其次,使用媒体查询并不会提升 CSS 的的权重,因此,作为开发者来说可以自行决定在什么地方放置媒体查询。
不过,一般来说,书中提出了下面三个建议:
- 影响整个页面布局的媒体查询一般建议放在布局相关的规则附近
- 调整网站组件中的细节的媒体查询,可以放在定义该组件样式的附近
- 最后,频繁修改以及打补丁的样式建议放到末尾
总之,还是应用 先通用,后具体 的原则。
断点参考
做个参考,bootstrap 的像素断点有如下六个:
| breakpoint | dimisions |
|---|---|
| X-Small | <576px |
| Small | ≥576px |
| Medium | ≥768px |
| Large | ≥992px |
| Extra large | ≥1200px |
| Extra extra large | ≥1400px |
基本上来说,可以用来适配大多数的设备了
几种响应式设计模式
书中推荐的几种模式
响应式文本列
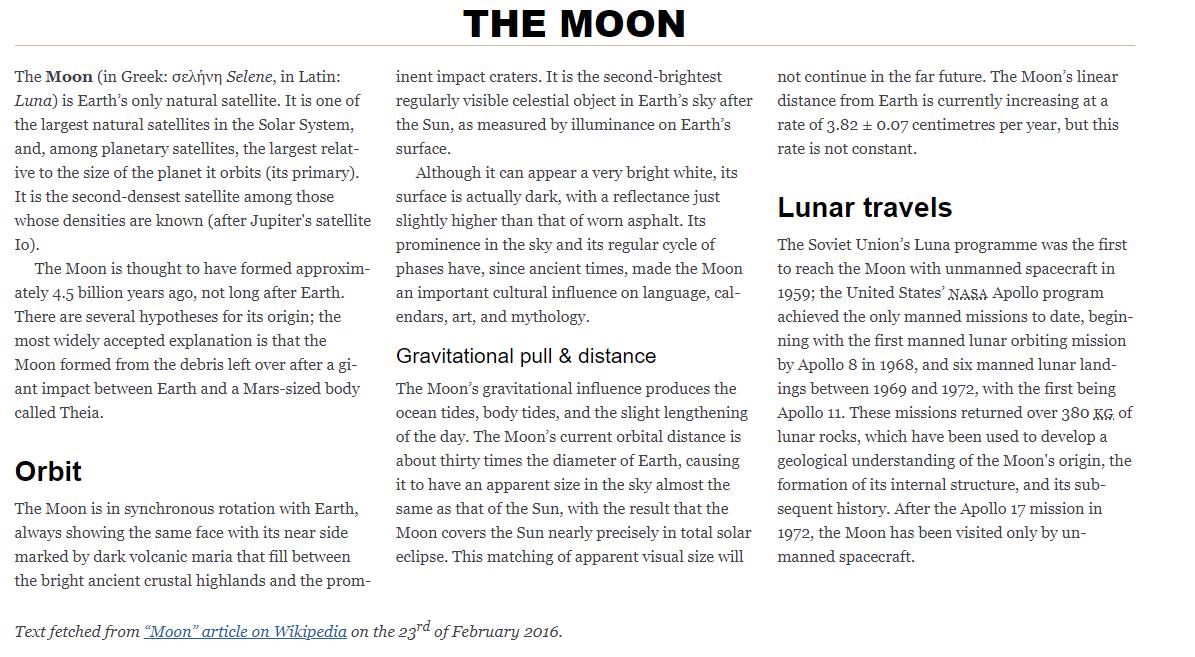
精通 CSS 第四章总结 中曾经提到多列布局(Mult-Column Layout),其效果看起来如下:

想要实现响应式文本列只需要一行代码,并且用不到媒体查询:
.multi-col {
column-width: 16em;
}
不过,文本列在网页布局上用的好像不是很多吧。
没有媒体查询的响应式 Flexbox
Flexbox 的优势还是很明显的,首先,在能够完成任务的情况下,没有媒体查询确实降低了代码的复杂度;其次,flexbox 不因视口的变化而改变,而是依据容器的大小而动态决定的,对于非布局性的内容来说,应用范围更加的广泛。
响应式网格与网格模板区
在 精通 CSS 第 7 章学习笔记(下) 中提到过 网格模板,响应式布局的实现可以在不同的媒体查询域间对 网格模板 进行重新布局达到目的。
以上是关于精通 CSS 第 8 章 响应式布局 学习笔记的主要内容,如果未能解决你的问题,请参考以下文章