BOM 操作学习笔记
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM 操作学习笔记相关的知识,希望对你有一定的参考价值。
BOM 操作学习笔记
还是 JavaScript 基础语法-dom-bom-js es6 新语法-jQuery-数据可视化 echarts 黑马程序员 pink 老师前端入门视频教程(500 多集课程) 的内容,不过视频已经从基础的 javascript,到 DOM,现在到 BOM 了。
因为笔记相似度太高,所以放到转载上了w
BOM 概述
BOM(Browser Object Model) 是 浏览器对象模型,它提供了独立于内容而与 浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象组成,而且每个对象都提供了很多的方法和属性。
注意:BOM 缺乏标准。
DOM 和 BOM 的对比:
| DOM | BOM |
|---|---|
| 文档对象模型 | 浏览器对象模型 |
| 把 文档 当做一个 对象 来看待 | 把 浏览器 当做一个 对象 来看待 |
| DOM 的顶级对象是 document | BOM 的顶级对象是 window |
| DOM 主要学习的是操作页面元素 | BOM 学习的是浏览器窗口交互的一些对象 |
| DOM 是 W3C 标准规范 | BOM 由浏览器厂商在各自的浏览器上定义,兼容性较差 |
BOM 的构成
|- window
| |- document
| |- location
| |- navigation
| |- screen
| |- history
window 对象是浏览器的顶级对象,它具有双重角色:
-
是 JavaScript 访问浏览器窗口的一个接口
-
是一个全局对象
定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法
注:window 下有一个特殊的属性:window.name,在全局作用域中起名时最好不要用 name 做变量名
页面加载事件
窗口加载事件
-
window.onload
window.onload = function () {}; // 或者 window.addEventListener("load", function () {});window.onload是窗口(页面)加载事件,当问当内容完全加载完成后才会触发该事件。如,传统做法中没有办法在元素被创建前添加点击事件:
<!-- JavaScript 不会被触发 --> <script> const btn = document.querySelector("button"); btn.addEventListener("click", function () { alert("clicked"); }); </script> <button>Click me</button>但是,用
window.onload就可以运行了:- 传统的
window.onload方法
<script> // 所有的内容都加载完了,再执行下列函数 window.onload = function () { const btn = document.querySelector("button"); btn.addEventListener("click", function () { alert("clicked"); }); }; </script> <button>Click me</button>注意:
- 有了
window.onload就可以把 JavaScript 代码写到页面元素的上方,因为window.onload是等页面内容全部加载完毕再去执行处理函数 window.onload传统注册事件只能写一次,如果有多个,会以最后一个window.onload为准
- 新的
window.addEventListener方法可以注册多个事件
window.addEventListener("load", function () { const btn = document.querySelector("button"); btn.addEventListener("click", function () { alert("clicked"); }); }); - 传统的
-
DOMContentLoaded
DOMContentLoaded 事件触发时,仅当 DOM 加载完成,不包括样式、图片、多媒体等,仅在 IE9 以上有支持
使用方法:
document.addEventListener("DOMContentLoaded", function () {});使用环境:
如果页面的图片有很多的话,从用户访问到 onload 触发可能需要很长的时间,交互效果较差,影响用户体验,此时用 DOMContentLoaded 的效果就比较好
调整窗口大小事件
window.onresize = function () {};
window.addEventListener("resize", function () {});
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
-
制药窗口大小发生像素变化,就会触发这个事件
-
经常利用这个事件完成响应式布局
window.innerWidth可以获得屏幕宽度
定时器
定时器之 setTimeOut
语法:
window.setTimeout(调用函数, [延迟的毫秒数]);
注意:
-
window 可以省略
-
这个调用函数有三种形式可以调用:
-
直接写函数
-
写函数名
-
采取字符串
函数名()第三种不推荐
-
-
延迟的毫秒数省略默认是 0,如果赋值,必须要是毫秒
-
因为存在多个定时器的可能,所以经常给定时器赋值一个标识符,即,作为变量保存
关闭计时器的方法:clearTimeOut()
定时器之 setInterval
语法:
window.setInterval(调用函数, [延迟的毫秒数]);
注意:
-
window 可以省略
-
这个调用函数有三种形式可以调用:
-
直接写函数
-
写函数名
-
采取字符串
函数名()第三种不推荐
-
-
延迟的毫秒数省略默认是 0,如果赋值,必须要是毫秒
-
因为存在多个定时器的可能,所以经常给定时器赋值一个标识符,即,作为变量保存
关闭计时器的方法:clearInterval()
this 指向问题
一般情况下,this 的最终指向的是调用它的对象:
-
全局作用域,或是普通函数中,this 指向全局对象 window
// 下面案例指向的全是 window console.log(this); function fn() { console.log(this); } fn(); // 等同于 window.fn() setTimeout(function () { console.log(this); }, 1000); -
方法调用中,谁调用 this 指向谁
const obj = { meow: function () { // this 指向的是 obj console.log(this); // {meow: ƒ} }, }; // obj 调用了该函数 obj.meow();包括添加事件的时候,如果在函数体内输出 this 的话,那么 this 指向的是绑定事件的元素
-
构造函数中的 this 指向构造函数的实例
function Fun() { console.log(this); // this 指向的是 fun 这个实例对象 } const fun = new Func();
JavaScript 执行机制
JavaScript 是单线程
JavaScript 的语言的一大特点就是 单线程,也就是说,同一个时间只能做一件事。
这是因为 JavaScript 这门脚本语言诞生的使命所致——JavaScript 是为了处理页面中用户的交互,以及操作 DOM 而诞生的。
例如说,对某个 DOM 元素是不可能同时进行添加和删除的操作,必须要先添加,再删除。
这也就意味着,所有的队伍都需要排队——前一个任务结束了,才会执行后面的任务。这样会导致一个问题:如果一段 JavaScript 代码执行时间过长,就会导致页面渲染不连贯,造成页面渲染阻塞的感觉。
同步与异步
为了解决这个问题,利用多核 CPU 的计算能力,html5 提出了 Web Worker 标准,允许 JavaScript 创建多个线程。
于是 JavaScript 中出现了 同步 和 异步
同步 和 异步 本质的区别在于,在流水线上的执行顺序不同。
同步
前一个任务执行结束后再去执行后一个任务,程序执行的顺序与任务排列的顺序是一致、同步的。
异步
在做一件事情的时候,因为这件事情会花费很长时间,在做这件事情的同时,可以去处理其他的事情。
同步与异步的执行机制
-
同步任务
同步任务都是在主线程上执行的,形成一个 执行栈
-
异步任务
JavaScript 的异步是通过回调函数实现的。
一般来说,异步任务有以下三个类型:
- 普通事件,如 click, resize 等
- 资源加载,如 load, error 等
- 定时器,包括 setInterval, setTimeout 等
异步任务相关的回调函数会被添加到 任务队列/消息队列 中
执行过程如下:
- 先执行 执行栈中的同步任务
- 异步函数(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次读取 任务队列 中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
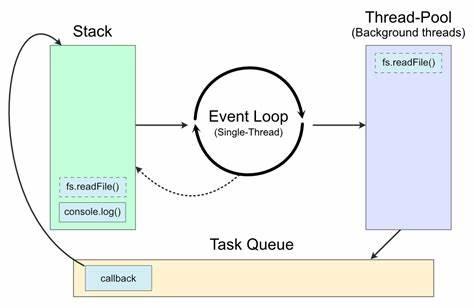
- 主线程不断的重复获得任务、执行任务、再次获得任务、执行任务的这个机制被称之为 时间循环(Event Loop)
流程如下图:

location 相关
-
location
window 对象给我们提供了一个 location 属性 用于 获取或设置窗体的 URL,并且可以用于 解析 URL。因为这个属性返回的是一个对象,所以我们将这个属性也成为 location 对象
-
URL
统一资源定位符(Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
语法格式为:
protocal://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link组成 说明 protocol 通信协议 常用的有 http, ftp, maito 等 host 主机(域名) port 端口号 可选,省略时使用方案的默认端口 \\newline 如 http 的默认端口为 80 path 路径 由 0 或多个 /符号隔开的字符串,一半用来表示主机上的一个目录或文件地址query 参数 以键值对的形式,通过 &符号分隔开fragment 片段 #后面内容 \\newline 常见于链接、锚点
location 对象的属性
可以看到,location 对象的属性和 URL 的组成是对应的
| location 对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置 整个 URL |
| location.host | 返回主机(域名) |
| location.port | 返回端口号 \\newline 如果没写则返回空字符串 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段 # 后面内容
\\newline
常见于链接、锚点 |
location 对象的方法
| location 对象方法 | 返回值 |
|---|---|
| location.assign() | 和 href 一样,可以跳转页面(也成为重定向页面) \\newline 可以实现页面后退功能 |
| location.replace() | 替换当前页面 \\newline 不保留历史记录,所以无法后退 |
| location.reload() | 重新加载页面 \\newline 相当于刷新(f5),如果参数为 true,相当于强制刷新(ctrl+f5) |
navigator 对象
属性有很多,最重要的是 userAgent,可以用 userAgent 判断应该打开哪个页面(PC 端或是移动端)。实现方法如下:
// 省略若干判断,大致意思就是判断 userAgent 是否属于移动端
if (navigator.userAgent.match(/(phone|pad|pod|iPhone)/i)) {
window.location.href = "m.sth.com";
} else {
window.location.href = "www.sth.com";
}
history 对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。
该对象包含用户在浏览器窗口中访问过的 URL
| history 对象方法 | 作用 |
|---|---|
| back() | 后退 |
| forward() | 前进 |
| go(参数) | 前进和后退功能 \\newline 如果是 1 则前进 1 个页面,如果是-1 则后退 1 个页面 |
一般在实际开发中比较少,但是在一些 OA 系统中会遇到
以上是关于BOM 操作学习笔记的主要内容,如果未能解决你的问题,请参考以下文章