快成物流科技 x mPaaS | 小程序容器加持下的技术架构“提质增效”
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快成物流科技 x mPaaS | 小程序容器加持下的技术架构“提质增效”相关的知识,希望对你有一定的参考价值。
简介: 大前端团队如何选型技术?如何快速上手?如何高效协同?让我们看看快成科技如何解决这一问题。

导言
从 2017 年开始,GMTC“移动技术大会”就更名为“大前端技术大会”。发展至今,混合开发、原生开发、前端开发等概念正在深度融合,组成“大前端”团队。
大前端团队如何选型技术?如何快速上手?如何高效协同?让我们看看快成科技如何解决这一问题。
缘起两地三团队
快成科技是网络货运领域的领军科技企业,领域排名市场前三,平台有 3w+ 大宗商品货主,将货单发布到平台,由 60w+ 的卡车司机接单承运,每年产生 120亿 的运费交易额。
以司机端为例,需要承载从发单抢单到从进出场管理,从在途路径监控到金融白条加油加气等一系列相互强关联、流程链条长的业务。这些任务由两地三个研发团队,共同分工协作完成。
在 7*24 小时不间断的客户服务和每月 2-3 次发版的高度迭代中,技术框架瓶颈逐渐凸显,具体包括:
- 在系统框架方面,初始框架是原生 App+html5,传统 web 存在启动白屏和性能响应不流畅,大大降低了用户体验;
- 在发版周期方面,研发部门多,产品链条长,部分企业需要更多的个性定制化服务导致发版期待周期不一致,频繁的发包更新不仅降低了运营效率,也给客户带来了频繁更新的困扰;
- 在体验一致性方面,原生开发依赖系统框架,因为原生特性不同,而导致各厂商多渠道平台中差异化凸显,多平台性能、体验差别较大;
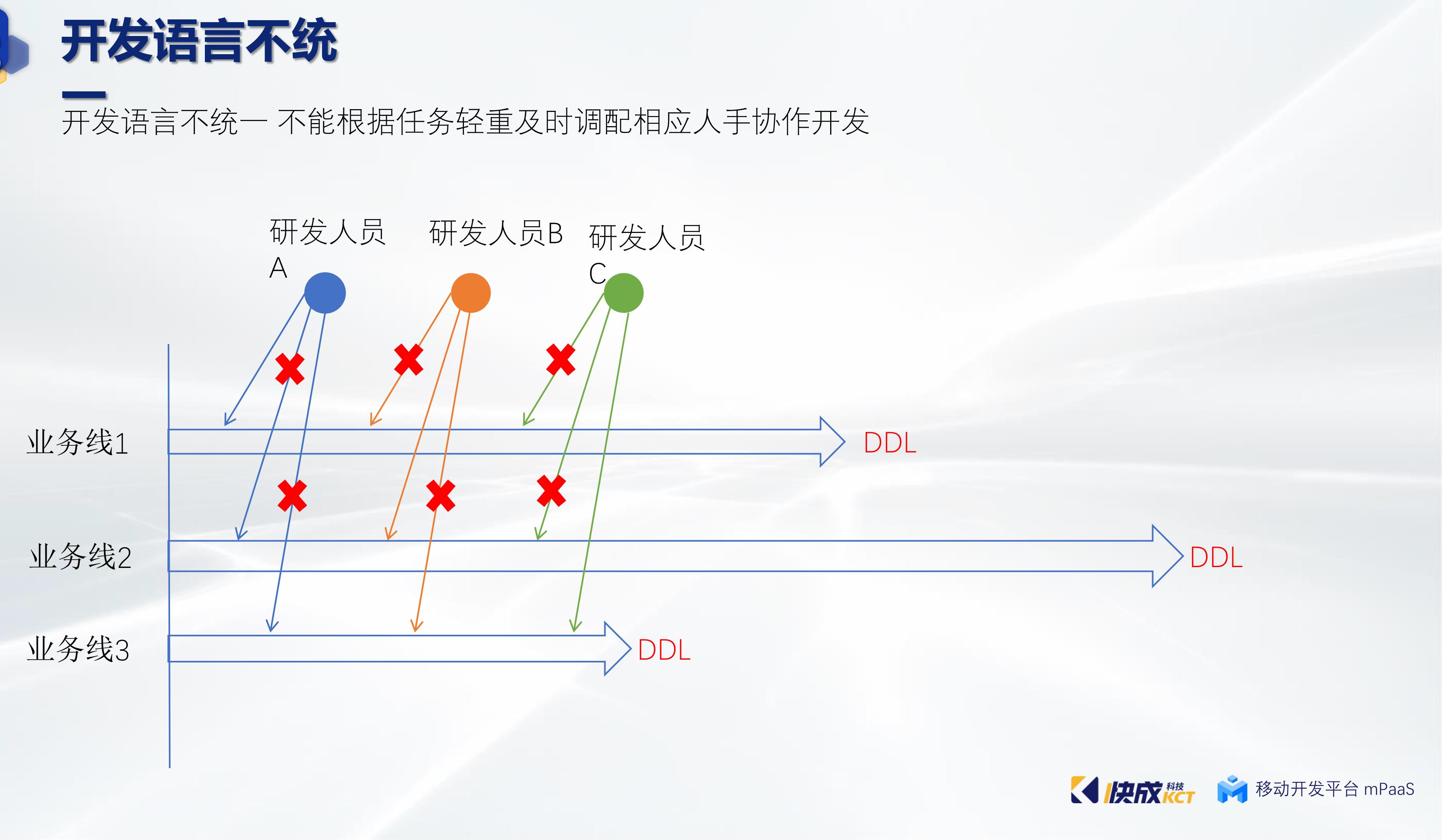
- 在多部门协作方面,常用开发语言、前端 javascript 框架等不尽相同,不能及时根据需求张弛和上线 DDL 来灵活调配技术人员协作开发。
在快成科技业务持续高速发展的背景下,优秀的技术架构是“提质增效”的保障,系统重构势在必行。快成的小伙伴们开始寻觅优秀的架构,解决场景问题。
选型四维度
快成小伙伴针对发现的问题,讨论出四个选型维度:
- 框架成熟度:简单来说,就是这个新技术是否靠谱,百亿的业务压力,没有太多的试错空间;
- 迁移成本:如果想得到新技术带来的收益,需要我们付出什么代价,例如新技术的学习成本、原来架构的改造成本等;
- 社区氛围:主要是看跟进这个技术的人够不够多、文档资料是否丰富、遇到问题能否得到帮助等;
- 考量基础上兼顾性能、跨平台和动态性。
定好技术选型考量目标之后,团队对常见的跨平台方案诸如 React Native、Weex、Flutter 和小程序进行了一系列的调研以及 Demo 制作,横向比较如下:
| 技术选型 | 调研结果 |
| React Native 和 Weex |
|
| Flutter | 性能和效率至上但是动态化能力非常有限。 |
| 小程序 | 本身并非一种跨平台开发方案,无法利用自身 app 打开,更看重渠道优势。 |
正在进入技术选型困境的时候,快成物流科技偶然接触到了源自支付宝技术框架的mPaaS,通过使用 mPaaS 小程序容器,整合 mPaaS 框架、离线包和复用 h5 插件,依托于性能强劲的 web 渲染引擎,完美符合了我们对技术选型的期望与要求。
动手试试看
选定技术选型之后,在重构初期,针对项目工程建立以及划分上,我们同事之间进行了一场激烈的头脑风暴,最终选定了在多部门协作前提下进行轻量组件化并行开发多个小程序并进行动态下发的方案。
快成团队从协同、技术等多角度,进行框架的逐步导入。
🎞如需了解完整内容详情,欢迎观看 CodeHub#5 全程回放
1. 多团队协同

2. 真实场景测试
真机预览与调试问题,首先要设置好白名单,设置方式可参考文档,然后在原生端根据文档进行相应的配置和代码书写,最后需要注意的是 IDE 生成的二维码需要使用我们 App 的扫码能力扫描(可接入 mPaaS 的扫码组件),用支付宝扫一扫是打不开的。
ScanService service = LauncherApplicationAgent.getInstance().getMicroApplicationContext()
.findServiceByInterface(ScanService.class.getName());
ScanRequest scanRequest = new ScanRequest();
scanRequest.setScanType(ScanRequest.ScanType.QRCODE);
service.scan(this, scanRequest, new ScanCallback() {
@Override
public void onScanResult(boolean success, Intent result) {
if (result == null || !success) {
showScanError();
return;
}
Uri uri = result.getData();
if (uri == null) {
showScanError();
return;
}
// 启动预览或调试小程序,第二个参数为小程序启动参数
MPTinyHelper.getInstance().launchIdeQRCode(uri, new Bundle());
}
});
3. 核心问题解决
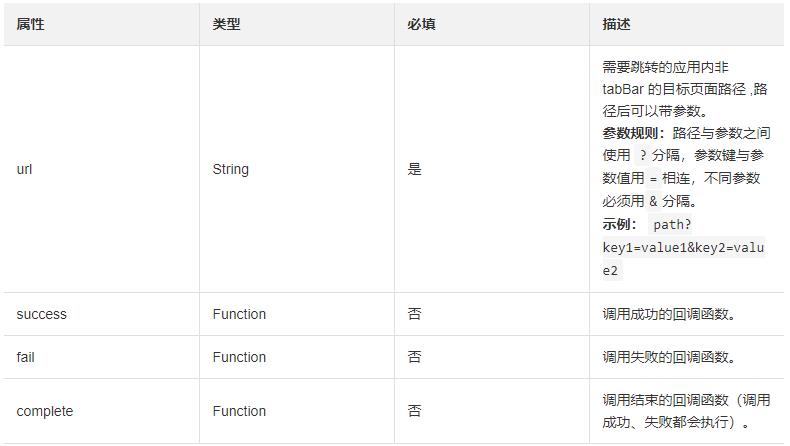
在同一小程序不同页面跳转传参的时候我们遇到了大参数传递被截断的问题。

经过分析是小程序对路由跳转 API 进行了参数携带长度的限制,后来我们选择使用缓存 my.setStorage 来进行大批量参数的存取使用,这里需要注意的是同一小程序缓存上限为 10MB,在合适的地方使用 my.clearStorage 清除缓存尤为重要。
4. 优雅的交互提升
在 UI 开发上,我们希望小程序页面更接近于原生,所以我们进行了小程序的自定义导航栏的开发,这部分是需要原生端来实现的,建议下载官方 Demo 配合文档来进行开发。
我们还遇到过一个令人印象比较深刻的 UI 问题,在 ios 设备上进行表单类多 input 组件页面开发时,会出现输入错行的情况:

通过查阅文档,发现这是个兼容性问题,对于需要启动键盘的组件,如 input、textarea 等,目前默认使用的是原生键盘。
如果键盘和组件的交互存在异常,可在组件中添加 enableNative="{{false}}" 属性,即可恢复到使用 WKWebview 的键盘。
同时由于使用的是系统键盘,也就不能使用 mPaaS 提供的数字键盘等,键盘相关目前不再专门适配。
未来可期

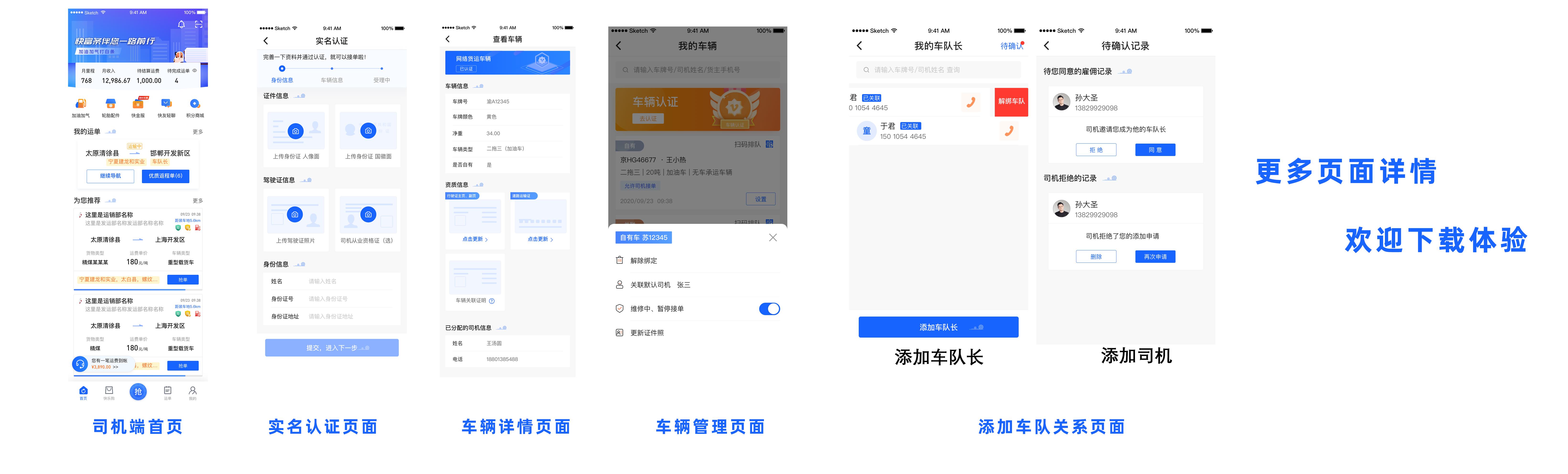
使用 mPaaS 小程序容器下的「快成司机」界面预览
随着技术的不断演进和升级,看似开发变得越来越简单便捷,减少了重复无意义的工作,实际反而特别考验开发人员分析定位解决问题的能力,创新能力和学习能力。
但目前 mPaaS 小程序对比支付宝小程序还是存在一定的差距,在兼容性和 H5 框架上还存在一些小问题,也希望 mPaaS 及小程序框架能不断演进,未来可期!
本文为阿里云原创内容,未经允许不得转载。
以上是关于快成物流科技 x mPaaS | 小程序容器加持下的技术架构“提质增效”的主要内容,如果未能解决你的问题,请参考以下文章