如何使用Postman做多接口测试实践
Posted 测试萌萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Postman做多接口测试实践相关的知识,希望对你有一定的参考价值。


1. 摘要
本文讲解使用postman做接口测试和批量接口测试的方法。
2.实践内容
2.1 环境变量和全局变量的设置:
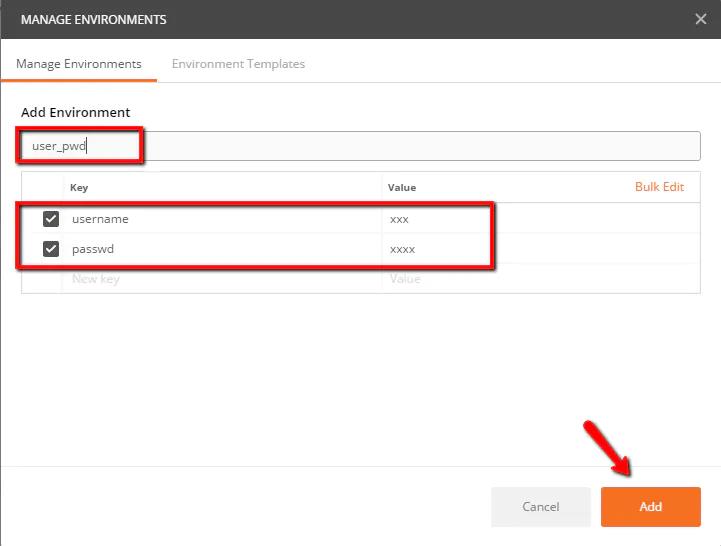
a. 环境变量的设置方法如下图。点击设置一个环境变量,名为"user_pwd", 里面设置username 和passwd的值,然后在请求中应用这个环境变量"user_pwd"即可。
环境变量可以使用在以下地方:
- URL
- URL params
- Header values
- form-data/url-encoded values
- Raw body content
- Helper fields
注意:在你要使用的变量名上附上双花括号,一个请求只能应用一个环境变量。

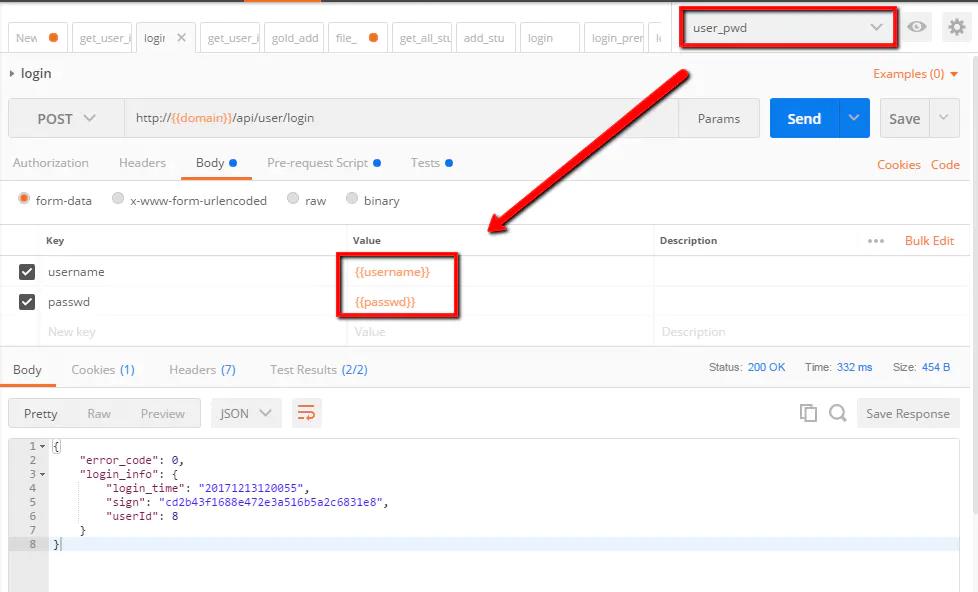
下图"username" 和"passwd" 的value值应用了环境变量"user_pwd",所以在body 中,只需在key对应的value那写上变量{{username}}, {{passwd}}。
注意:一个项目需要测试好几个环境的情况,就可以对不同的环境设置一个环境变量,比如对“test environment”设置一个环境变量,对“stage environment”设置一个环境变量,对“production 环境”设置一个环境变量。

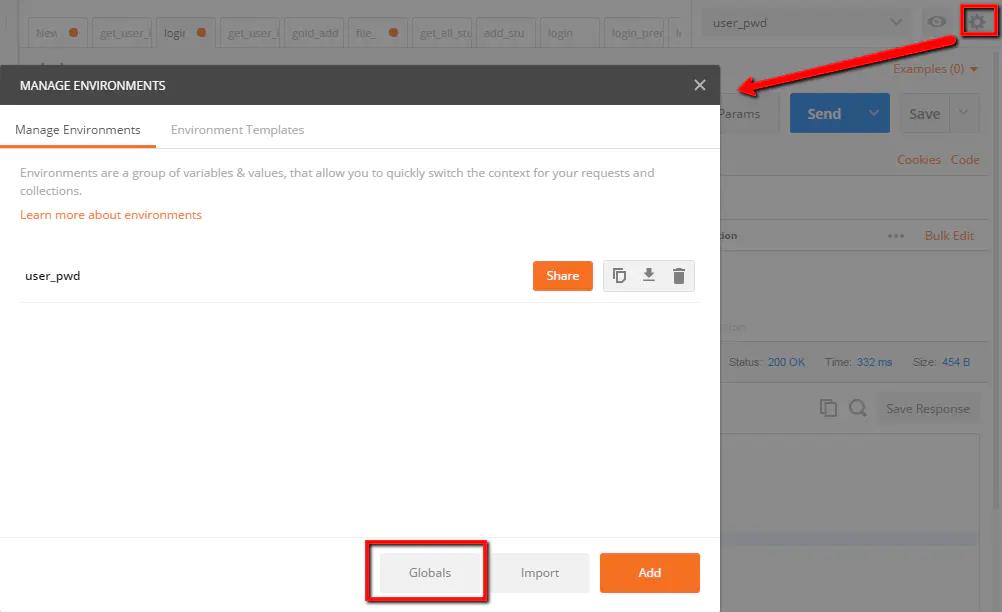
b. 全局变量的设置方法类似,如下图,点击"Globals" 后就会出现添加环境变量类似的页面,进行变量和值的设置。
注意:全局变量设置就应用于整个收藏夹(Collection)中的请求,不用像环境变量一样需要选取。

2.2 用Postman做接口测试的实例
接口测试中常用的请求为GET 和POST,以下均以这两种请求为例。
GET 和POST 的区别:
- GET 使用URL 或Cookie 传参,而POST将数据放在Body 中。
- GET的URL 在长度上会有限制,而POST没有。
- POST比GET相对安全,因为在地址栏不可见。
- 一般POST请求用来获取数据,POST请求用来发送数据。
对于上面的区别,其实第一点POST也可以将数据放在URL里,GET请求其实也没有长度限制,POST请求看起来是隐式的,但是可以通过抓包拿到参数。
1. GET 请求:
平常我们拿一个url 访问页面,就是所谓的get 请求。
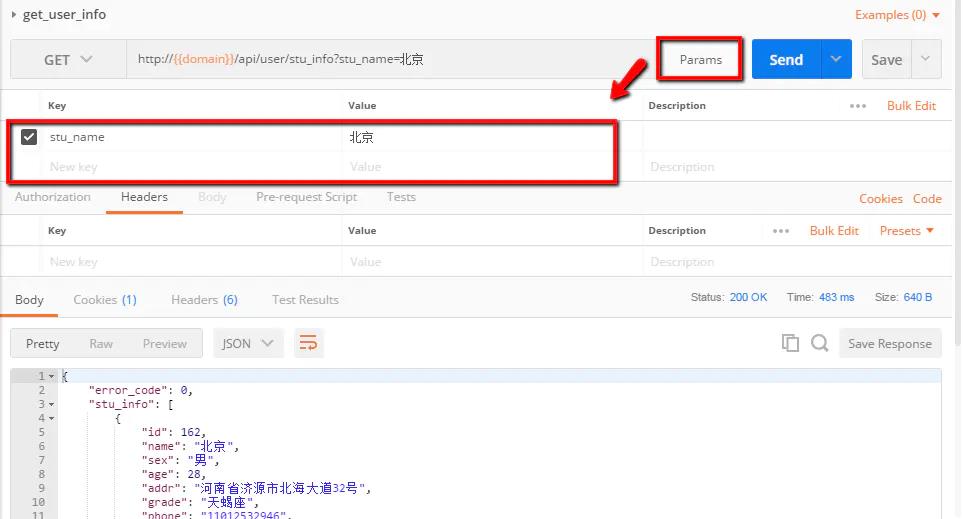
例1.(stu_info 接口:获取名字为xx 的信息)
将请求方式设为GET, 同时输入完整的url, 跟访问浏览器一样, 或者输入接口url, 点击"Params" 输入需要的key 以及value, 点击"Send", 即可在"Response" 中查看返回的结果。
注意: get 请求的内容不能放在body里,并且长度有限制。由于对domain 设置了全局变量,所以,url 中用变量{{domain}} 做了替换,以下的请求中都应用了这个全局变量。

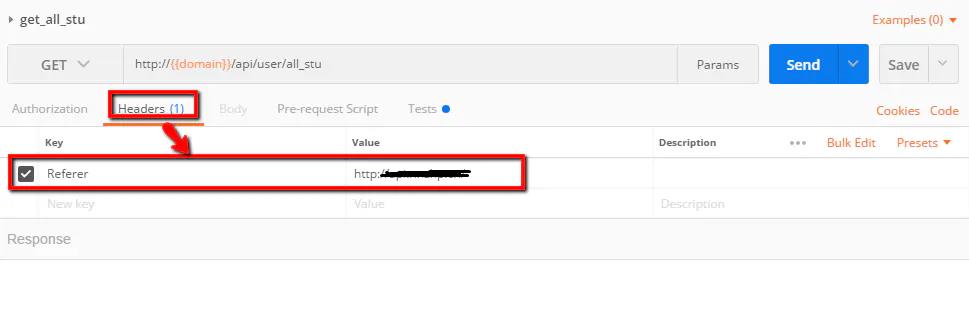
例2. (all_stu 接口:获取所有用户的信息)
除了例1这种GET请求,还有些接口发送GET请求时除了发送key-value, 还要将Headers的信息也一起发送过去,这样就可以借助Postman来实现。以下图为例,需要在Headers 里添加"Referer"信息,以获取所有用户的信息。

2. POST请求:
POST 请求不能像GET一样直接在浏览器输入就可以请求,需要借助工具来完成。
使用方法:选择请求方式为post,输入请求的url,以及输入必要的"Authorization" , “header” 和"Body" 数据。post请求可以发送key-value, json格式,file等。
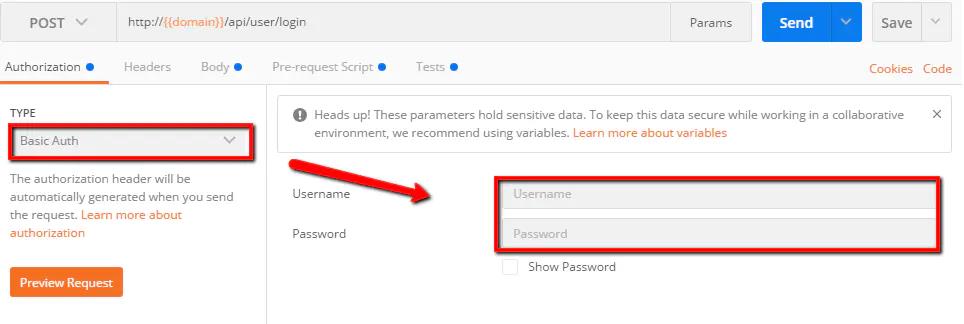
对于"Authorization"的使用,遇到比较多的是Type 为"Basic Auth", 然后设置对应的Username 和Password。
这里的username, password的值可以通过设置环境变量的方式取得。

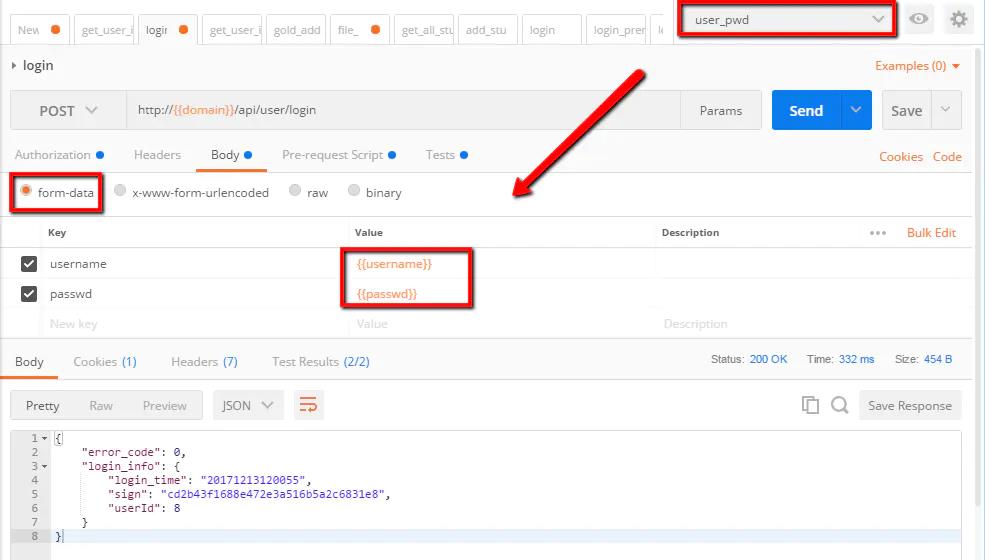
a. 用Postman 发送key-value 的请求:
以login 接口为例,在Body 中选取"form-data" 格式,输入所需的key-value, 选取对应的环境变量。

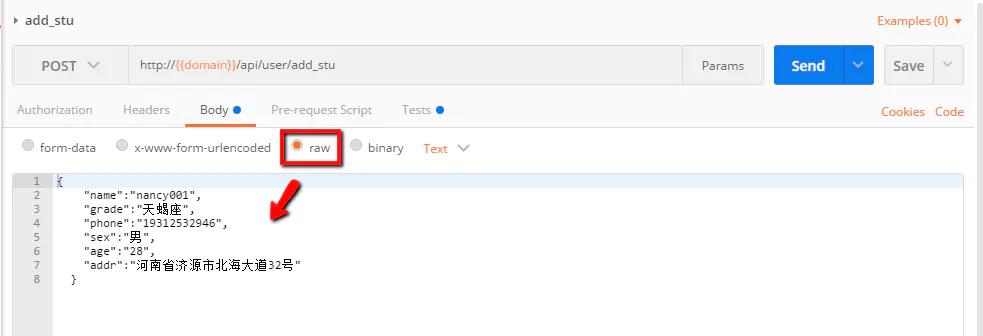
b. 用Postman 发送json格式的请求:
以add user 接口为例,在Body 中选取"raw" 格式,根据接口文档输入json 数据, 有需要应用环境变量的选取环境变量。

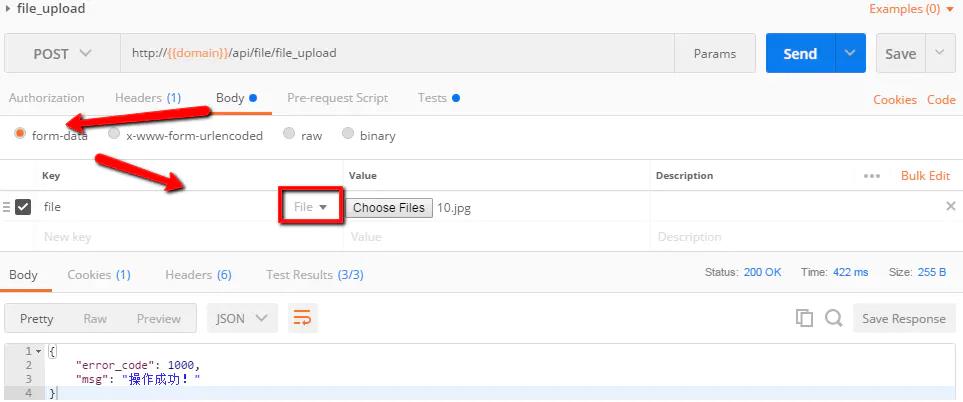
c. 用Postman 发送文件的请求:
以file upload 接口为例,在Body 中选取"form-data" 格式,在key 里输入"file",在右边的下拉里选取类型为"File",点击"Choose Files" 就可以上传本地文件了。

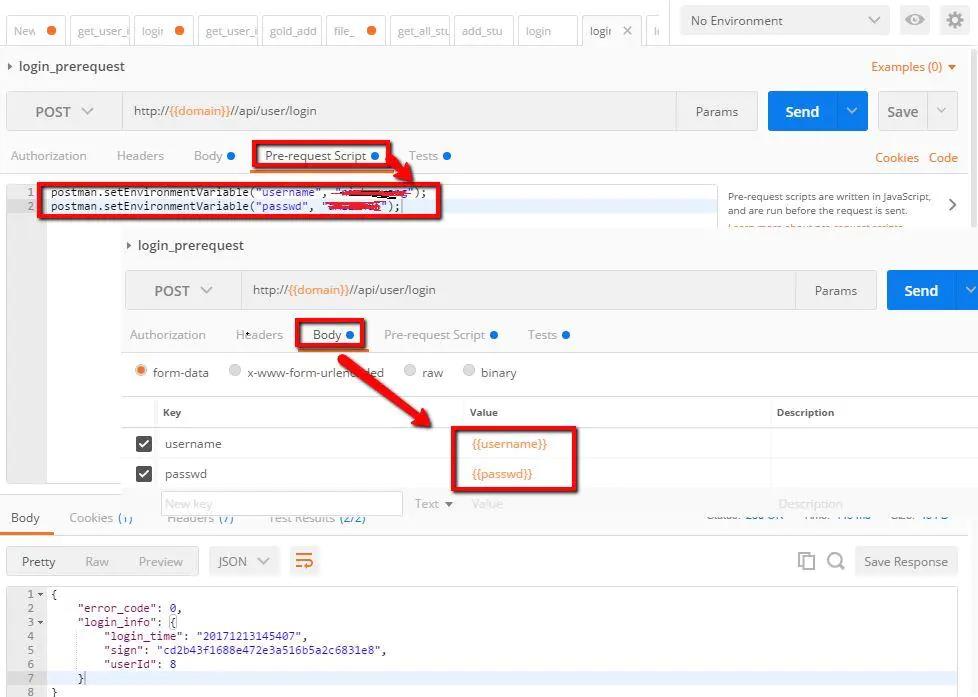
2.3 Pre-requestScript 的使用
对于环境变量和全局变量的使用,除了上面所讲的方法外,也可以用Pre-requestScript 方法。
以login接口为例,在"Pre-requestScript"中设置环境变量 “username”, “passwd”,在Body 中选取"form-data"** 格式,输入所需的key-value, value即为变量{{username}}, {{passwd}}。
postman. setEnvironmentVariable (“key”, “value”);
postman. setGlobalVariable (“key”, “value”);
getEnvironmentVariable (“key”);//获取key的环境变量
getGlobalVariable(“key”);//获取key的全局变量

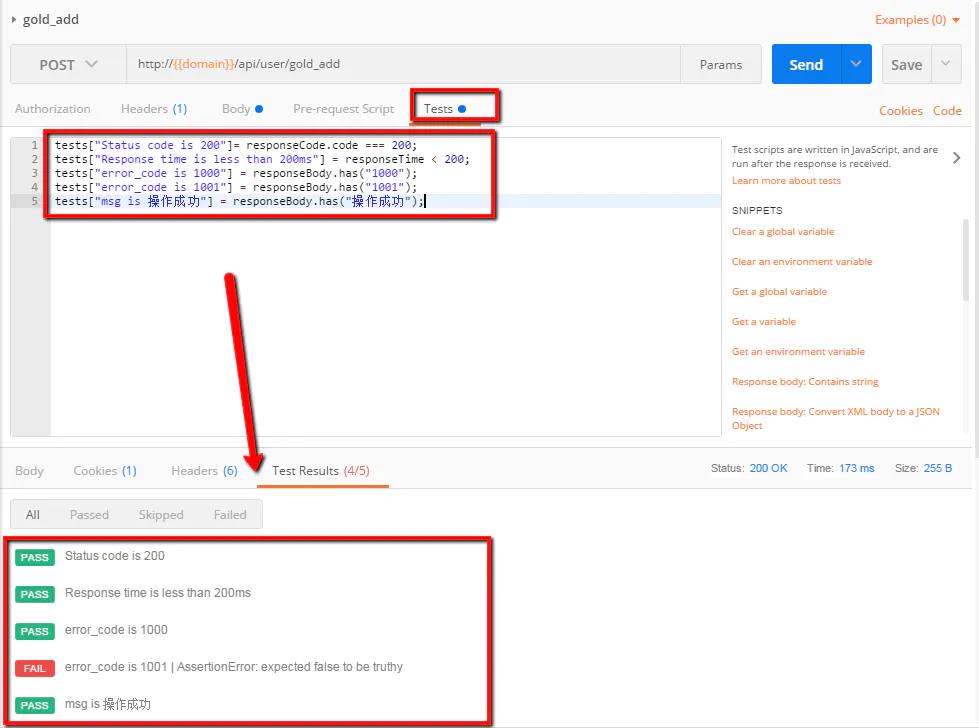
2.4 Tests 的使用
2.4.1. Tests 作为测试用例的应用
Tests 主要用来设计用例,比如要测试返回结果是否含有某一字符串,就可以用到 Tests。以gold_add 接口为例,来编写测试用例,分别测试返回的结果是否含有,如下所示:
响应成功返回PASS, 失败返回FAIL。

常用tests如下:
1.检查response body中是否包含某个string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");
注意:“Body matches string” 需唯一。
2.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;
JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。
如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;
3.检查response body是否与某个string相等
4.转换XML body为JSON对象
var jsonObject = xml2Json(responseBody);`
tests["Body is correct"] = responseBody === "response_body_string";
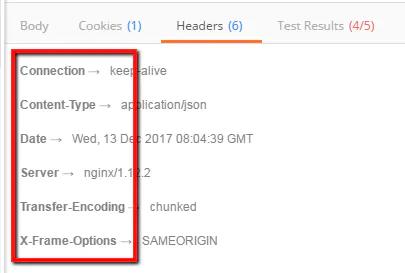
5.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在
或者:
tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不区分大小写。下面的方法,要区分大小写。

6.验证Status code的值
tests["Status code is 200"] = responseCode.code === 200;
7.验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;
8.name是否包含某个值
tests["Status code name has string"] = responseCode.name.has("Created");
9.POST 请求的状态响应码是否是某个值
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;
10.很小的JSON数据验证器
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
console.log(tv4.error);
tests["Valid Data1"] = tv4.validate(data1, schema);
tests["Valid Data2"] = tv4.validate(data2, schema);
2.4.2. 设置环境变量,建立多个接口间的关联
以gold_add 接口为例,由于该接口有权限验证,需要admin用户才可以做操作,需要添加cookie,所以需要将login 接口关联起来使用。
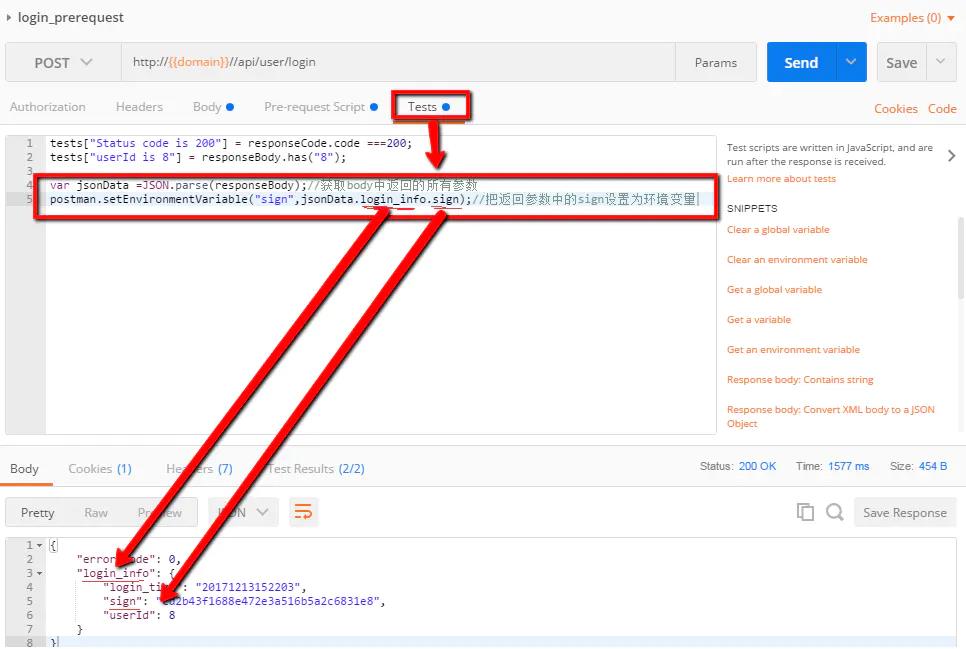
在login 请求中, 在"Tests"中加入
var jsonData =JSON.parse(responseBody);//获取body中返回的所有参数
postman.setEnvironmentVariable(“sign”,jsonData.login_info.sign);//把返回参数中的sign设置为环境变量
这样sign 就可以作为环境变量,应用于gold_add接口。

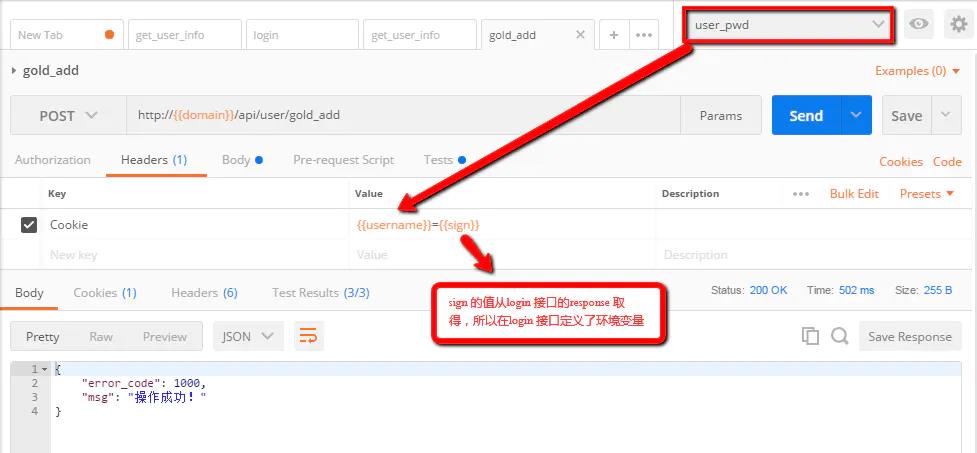
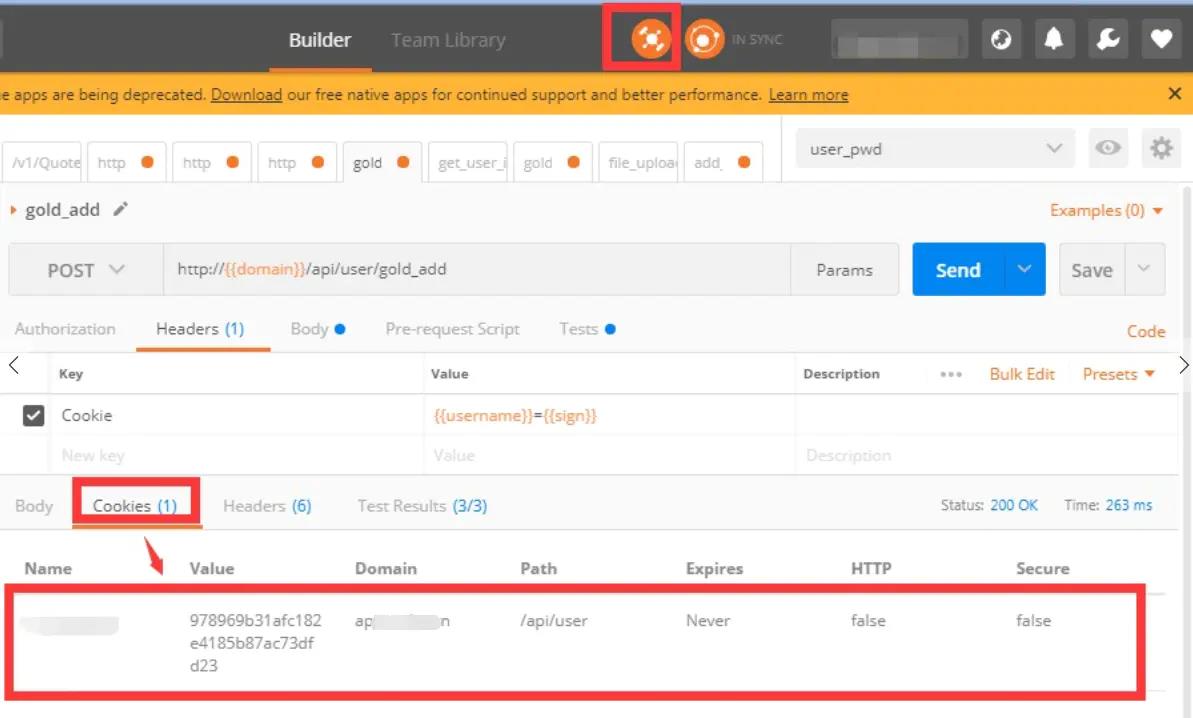
在gold_add 接口中,{{username}} 由于在环境变量"user_pwd" 中已经设置,可以直接输入变量名, {{sign}} 动态取得login接口中 Response 的 “sign” 值,{{sign}}已在上面login 请求的"Tests" 中定义。

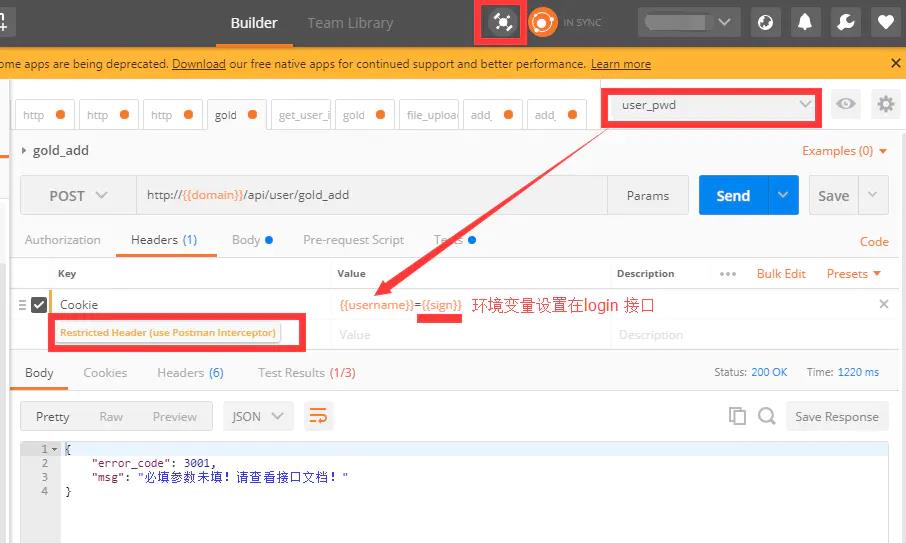
2.5 使用Postman Interceptor 发送带Cookie 的请求
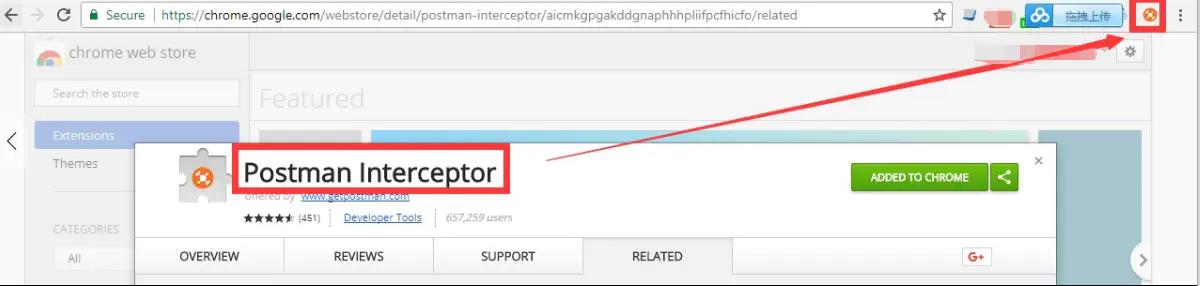
使用Postman 发送Cookie 的请求时,发现无法发送成功, 显示"Restricted Header (use Postman Interceptor)" 提示。 网上搜了一下,原来是要在Chrome安装"Postman Interceptor"插件,它可以让postman中发送请求的时候使用这个网站的浏览器cookie。

Chrome 安装完以后如下图所示有出现一个下图中的小图标。

在Postman 使用的时候要将Interceptor 打开,如下图所示,红框中的图标要高亮,这样发送Cookie 的请求时就不会出现上面提到的提示信息了。
如果请求成功的话,在"Cookies" 中可以查看到Cookie 值。

如今程序员的工作日新月异地变化和发展。人的精力毕竟有限,我们不可能掌握所有。事实上,当我们准备放弃的那一刻,我们依然没有资格说我们已经懂得够多。只有不断学习,不断拓宽你的视野,才能提高我们的竞争力。防守是最好的进攻。
凡事要趁早,特别是技术行业,一定要提升技术功底。
其实每个程序员也能意识到目前自己面临的窘境,但能够及时作出改变,顺应时代变化的人太少了。毕竟更多人的情况是,忙着上班,也没人引路,自己也不太会规划。多数人明明“泰山崩于前,而面色如土”只能眼睁睁看着自己被行业淘汰吗?
并不是,如果你是不知道怎么去学,自学没有方向的话?下面的这个《软件测试全栈工程师成长路径》和配套的【视频资源】,应该会给你带来很大的帮助和方向:


这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于如何使用Postman做多接口测试实践的主要内容,如果未能解决你的问题,请参考以下文章