让网页更美观(css3新特性)
Posted 韶光不负
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让网页更美观(css3新特性)相关的知识,希望对你有一定的参考价值。
让我们来看看,如何让自己做的网页更加美观吧
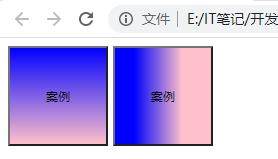
渐变效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
/* 渐变效果 */
.bot{
width: 6.25rem;
height: 100px;
/* 默认从上到下 */
background-image: linear-gradient(blue, pink);
font-size: 50%;
}
.bot-one{
width: 6.25rem;
height: 100px;
/* 默认从左到右 */
background-image: linear-gradient(to right,blue 20%, pink 70%);
font-size: 50%;
}
.
</style>
</head>
<body>
<button class="bot">案例</button>
<button class="bot-one">案例</button>
</body>
</html>
效果:

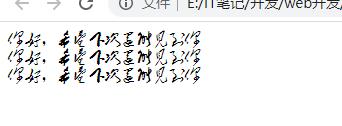
字体的选择
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
/* 定义字体 */
@font-face{
font-family: myfont;
src:url(file:///E:/IT笔记/开发/web开发/wed开发软件/HBuilderX.2.3.7.20191024/day1/img/毛泽东字体.ttf)
}
div{
font-family: myfont;
}
.
</style>
</head>
<body>
<div>
你好,希望下次还能见到你
</div>
<div>
你好,希望下次还能见到你
</div>
<div>
你好,希望下次还能见到你
</div>
</body>
</html>
现象:

media查询
(现在media查询一般就使用按照屏幕分辨率自动判断大小,在响应式布局中使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
/* 响应式布局 */
div{
height: 100px;
width: 200px;
background-color: #0000FF;
font-size: 10%;
}
@media only screen and (max-width: 500px) {
div{
background-color: pink;
}
}
@media only screen (max-width: 700px;)and (max-width: 1000px) {
div{
background-color: blue;
}
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
这个根据显示屏幕的大小来转化,可以自己尝试。
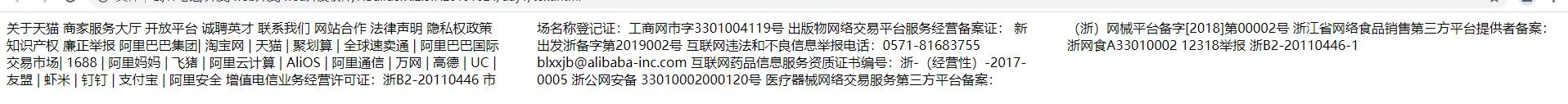
多列显示(css3单位)
em:是一种相对单位,相对父级的字体大小的单位,不建议使用在移动端布局
rem:(广泛的使用在移动端),也是一种相对单位,相对HTML的字体大小的一种单位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页</title>
<style >
/* 多列显示 */
.box{
/* 设置列数 */
column-count: 3;
/* 设置列距离 可以使用㎝等 */
column-gap: 40px;
/* css3常见单位 rem(比较常用),rm */
}
</style>
</head>
<body>
<div class="box">
关于天猫 商家服务大厅 开放平台 诚聘英才 联系我们 网站合作 法律声明 隐私权政策 知识产权 廉正举报
阿里巴巴集团| 淘宝网 | 天猫 | 聚划算 | 全球速卖通 | 阿里巴巴国际交易市场| 1688 | 阿里妈妈 | 飞猪 | 阿里云计算 | Alios | 阿里通信 | 万网 | 高德 | UC | 友盟 | 虾米 | 钉钉 | 支付宝 | 阿里安全
增值电信业务经营许可证:浙B2-20110446 市场名称登记证:工商网市字3301004119号 出版物网络交易平台服务经营备案证: 新出发浙备字第2019002号
互联网违法和不良信息举报电话:0571-81683755 blxxjb@alibaba-inc.com 互联网药品信息服务资质证书编号:浙-(经营性)-2017-0005 浙公网安备 33010002000120号
医疗器械网络交易服务第三方平台备案:(浙)网械平台备字[2018]第00002号
浙江省网络食品销售第三方平台提供者备案:浙网食A33010002 12318举报 浙B2-20110446-1
</div>
</body>
</html>
现象;

icon(图标的显示)
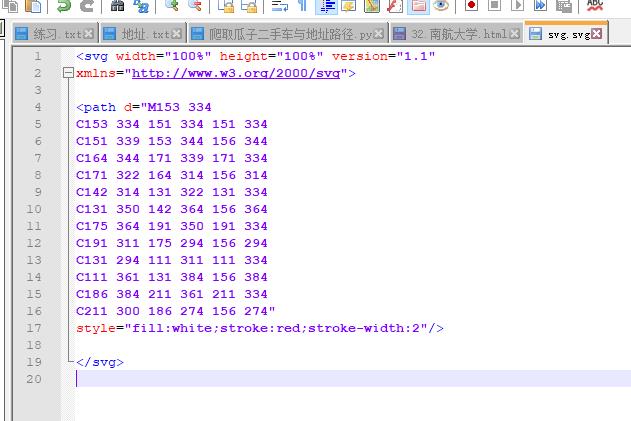
1,svg图标(是一种矢量图形,本质是一个xm,怎么放大都不会模糊)
网上查找svg源代码,进行引用

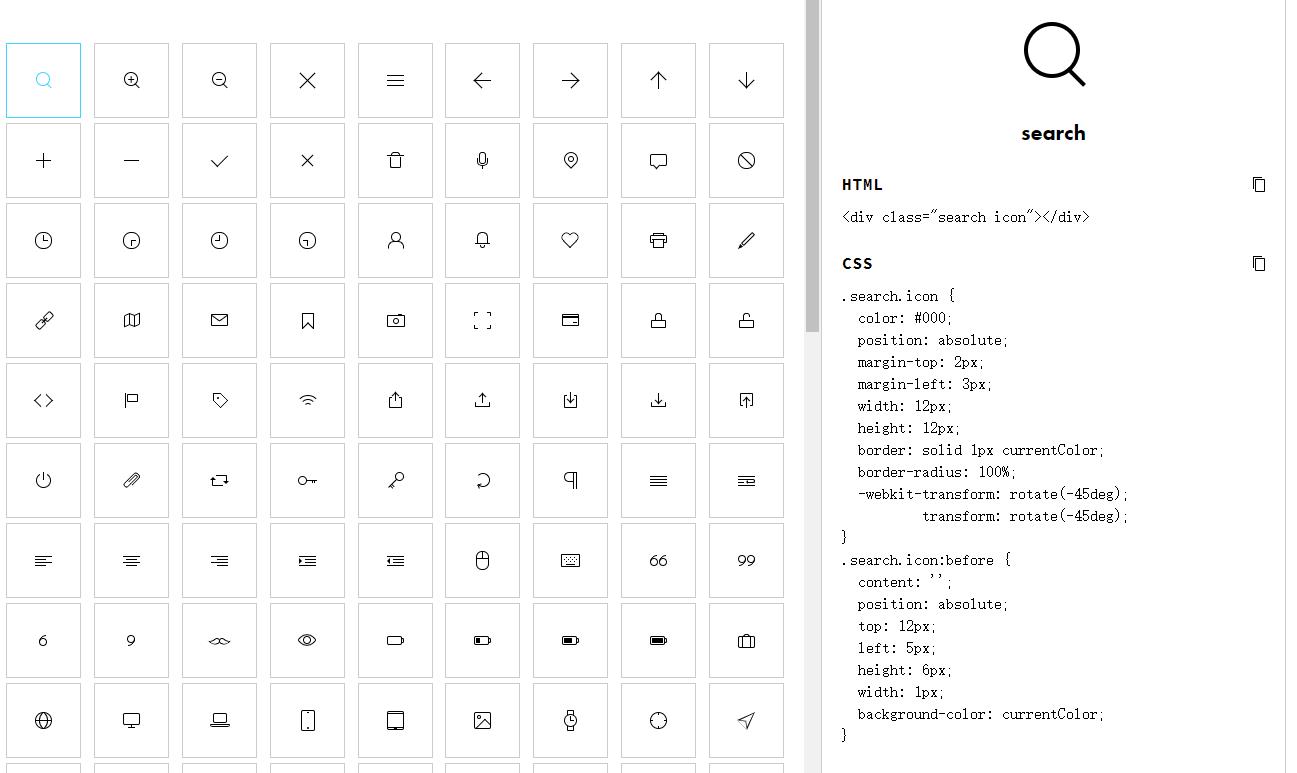
2,css3生成图标(css3图标)

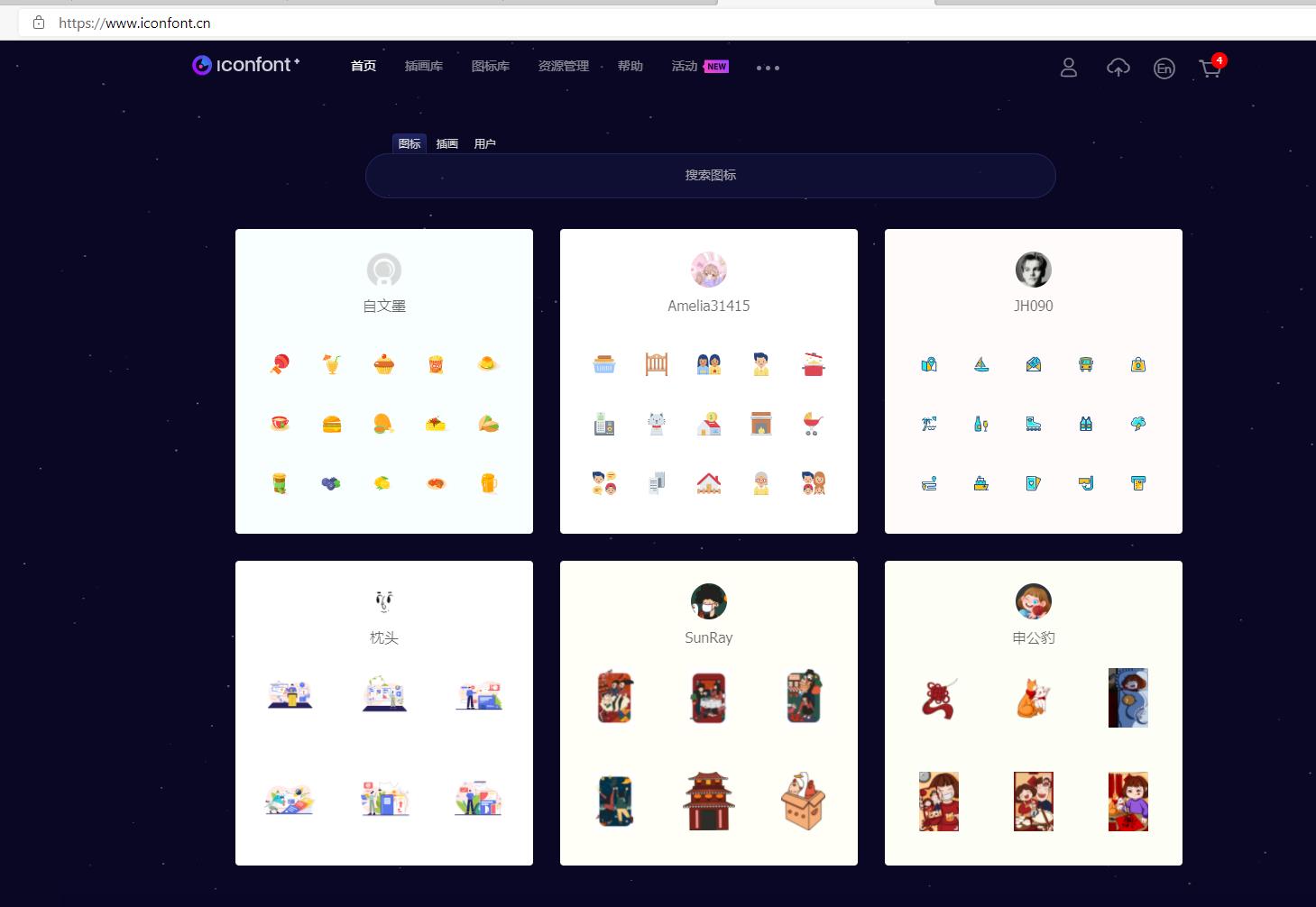
3,(推荐使用方式)阿里巴巴官方矢量图标库

一般下载到本地

使用说明

以上是关于让网页更美观(css3新特性)的主要内容,如果未能解决你的问题,请参考以下文章