springboot生成二维码可扫描自定义内容
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot生成二维码可扫描自定义内容相关的知识,希望对你有一定的参考价值。
springboot生成二维码可扫描自定义内容
1.pom引入依赖
<!-- 二维码支持包 -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.0</version>
</dependency>
<!-- 二维码支持包 -->
<dependency>
<groupId>net.glxn</groupId>
<artifactId>qrgen</artifactId>
<version>1.4</version>
</dependency>
2.创建二维码生成工具类
package com.wyh.unit;
import com.google.zxing.*;
import com.google.zxing.client.j2se.BufferedImageLuminanceSource;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.common.HybridBinarizer;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.*;
import java.util.List;
/**
* @program: SpringBoot_01
* @description:生成二维码工具类
* @author: 魏一鹤
* @createDate: 2021-05-25 23:20
**/
public class QRCodeUtil {
// 二维码颜色==黑色
private static final int BLACK = 0xFF000000;
// 二维码颜色==白色
private static final int WHITE = 0xFFFFFFFF;
// 二维码图片格式==jpg和png两种
private static final List<String> IMAGE_TYPE = new ArrayList<>();
static {
IMAGE_TYPE.add("jpg");
IMAGE_TYPE.add("png");
}
/**
* zxing方式生成二维码
* 注意:
* 1,文本生成二维码的方法独立出来,返回image流的形式,可以输出到页面
* 2,设置容错率为最高,一般容错率越高,图片越不清晰, 但是只有将容错率设置高一点才能兼容logo图片
* 3,logo图片默认占二维码图片的20%,设置太大会导致无法解析
*
* @param content 二维码包含的内容,文本或网址
* @param path 生成的二维码图片存放位置
* @param size 生成的二维码图片尺寸 可以自定义或者默认(250)
* @param logoPath logo的存放位置
*/
public static boolean zxingCodeCreate(String content, String path, Integer size, String logoPath) {
try {
//图片类型
String imageType = "jpg";
//获取二维码流的形式,写入到目录文件中
BufferedImage image = getBufferedImage(content, size, logoPath);
//获得随机数
Random random = new Random();
//生成二维码存放文件
File file = new File(path+random.nextInt(1000)+".jpg");
if (!file.exists()) {
file.mkdirs();
}
ImageIO.write(image, imageType, file);
return true;
} catch (IOException e) {
e.printStackTrace();
return false;
}
}
/**
* 二维码流的形式,包含文本内容
*
* @param content 二维码文本内容
* @param size 二维码尺寸
* @param logoPath logo的存放位置
* @return
*/
public static BufferedImage getBufferedImage(String content, Integer size, String logoPath) {
if (size == null || size <= 0) {
size = 250;
}
BufferedImage image = null;
try {
// 设置编码字符集
Map<EncodeHintType, Object> hints = new HashMap<>();
//设置编码
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
//设置容错率最高
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
hints.put(EncodeHintType.MARGIN, 1);
// 1、生成二维码
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
BitMatrix bitMatrix = multiFormatWriter.encode(content, BarcodeFormat.QR_CODE, size, size, hints);
// 2、获取二维码宽高
int codeWidth = bitMatrix.getWidth();
int codeHeight = bitMatrix.getHeight();
// 3、将二维码放入缓冲流
image = new BufferedImage(codeWidth, codeHeight, BufferedImage.TYPE_INT_RGB);
for (int i = 0; i < codeWidth; i++) {
for (int j = 0; j < codeHeight; j++) {
// 4、循环将二维码内容定入图片
image.setRGB(i, j, bitMatrix.get(i, j) ? BLACK : WHITE);
}
}
//判断是否写入logo图片
if (logoPath != null && !"".equals(logoPath)) {
File logoPic = new File(logoPath);
if (logoPic.exists()) {
Graphics2D g = image.createGraphics();
BufferedImage logo = ImageIO.read(logoPic);
int widthLogo = logo.getWidth(null) > image.getWidth() * 2 / 10 ? (image.getWidth() * 2 / 10) : logo.getWidth(null);
int heightLogo = logo.getHeight(null) > image.getHeight() * 2 / 10 ? (image.getHeight() * 2 / 10) : logo.getHeight(null);
int x = (image.getWidth() - widthLogo) / 2;
int y = (image.getHeight() - heightLogo) / 2;
// 开始绘制图片
g.drawImage(logo, x, y, widthLogo, heightLogo, null);
g.drawRoundRect(x, y, widthLogo, heightLogo, 15, 15);
//边框宽度
g.setStroke(new BasicStroke(2));
//边框颜色
g.setColor(Color.WHITE);
g.drawRect(x, y, widthLogo, heightLogo);
g.dispose();
logo.flush();
image.flush();
}
}
} catch (WriterException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return image;
}
/**
* 给二维码图片添加Logo
*
* @param qrPic 二维码图片
* @param logoPic logo图片
* @param path 合成后的图片存储目录
*/
public static boolean zxingCodeCreate(File qrPic, File logoPic, String path) {
try {
String imageType = path.substring(path.lastIndexOf(".") + 1).toLowerCase();
if (!IMAGE_TYPE.contains(imageType)) {
return false;
}
if (!qrPic.isFile() && !logoPic.isFile()) {
return false;
}
//读取二维码图片,并构建绘图对象
BufferedImage image = ImageIO.read(qrPic);
Graphics2D g = image.createGraphics();
//读取Logo图片
BufferedImage logo = ImageIO.read(logoPic);
//设置logo的大小,最多20%0
int widthLogo = logo.getWidth(null) > image.getWidth() * 2 / 10 ? (image.getWidth() * 2 / 10) : logo.getWidth(null);
int heightLogo = logo.getHeight(null) > image.getHeight() * 2 / 10 ? (image.getHeight() * 2 / 10) : logo.getHeight(null);
// 计算图片放置位置,默认在中间
int x = (image.getWidth() - widthLogo) / 2;
int y = (image.getHeight() - heightLogo) / 2;
// 开始绘制图片
g.drawImage(logo, x, y, widthLogo, heightLogo, null);
g.drawRoundRect(x, y, widthLogo, heightLogo, 15, 15);
//边框宽度
g.setStroke(new BasicStroke(2));
//边框颜色
g.setColor(Color.WHITE);
g.drawRect(x, y, widthLogo, heightLogo);
g.dispose();
logo.flush();
image.flush();
File newFile = new File(path);
if (!newFile.exists()) {
newFile.mkdirs();
}
ImageIO.write(image, imageType, newFile);
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
/**
* 二维码的解析方法
*
* @param path 二维码图片目录
* @return
*/
public static Result zxingCodeAnalyze(String path) {
try {
MultiFormatReader formatReader = new MultiFormatReader();
File file = new File(path);
if (file.exists()) {
BufferedImage image = ImageIO.read(file);
LuminanceSource source = new BufferedImageLuminanceSource(image);
Binarizer binarizer = new HybridBinarizer(source);
BinaryBitmap binaryBitmap = new BinaryBitmap(binarizer);
Map hints = new HashMap();
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
Result result = formatReader.decode(binaryBitmap, hints);
return result;
}
} catch (IOException e) {
e.printStackTrace();
} catch (NotFoundException e) {
e.printStackTrace();
}
return null;
}
}
3.创建二维码controller控制器
package com.wyh.controller;
import com.google.zxing.Result;
import com.wyh.unit.QRCodeUtil;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.awt.*;
/**
* @program: SpringBoot_01
* @description: 二维码控制器
* @author: 魏一鹤
* @createDate: 2021-05-25 23:21
**/
@RestController
public class QrcodeController {
/**
* 生成二维码
*/
@RequestMapping("/createQrcode")
public String productcode() {
//解释一下这三个几个参数
// 第一 content:扫描出来的内容,这个content可以写网址 也可以写成文字 写什么扫 描出什么 不能为空 为空报错
//第二 path:是二维码生成的所在位置 尽量有 不然生成了找不到在哪
//第三 loginPath:可有可无 没有的话就是随机的黑白二维码 有的话就把它作为图片放在二维码中心
QRCodeUtil.zxingCodeCreate("我是胡编的二维码内容!!! 我可用是网址,也可以是自定义内容,我厉害吧!!!", "D:/test/",500,"");
return "二维码生成完毕,请到D:/test/目录下扫描查看";
}
/**
* 解析二维码
*/
@RequestMapping("/showQrcode")
public String analysiscode() {
Result result = QRCodeUtil.zxingCodeAnalyze("D:/test/398.jpg");
return result.toString();
}
}
4.查看效果
因为创建二维码参数上面解释过了,虽然效果不一样,这里我多截图给大家看下
这是我的目录,刚开始是空的,只有一张负责生成二维码的图片,没有也没关系,有的话更具个性化创意

4.1先生成一个纯黑白的二维码,二维码内容随便写,此时的生成二维码的方法是这样的
/**
* 生成二维码
*/
@RequestMapping("/createQrcode")
public String productcode() {
//解释一下这三个几个参数
// 第一 content:扫描出来的内容,这个content可以写网址 也可以写成文字 写什么扫 描出什么 不能为空 为空报错
//第二 path:是二维码生成的所在位置 尽量有 不然生成了找不到在哪
//第三 loginPath:可有可无 没有的话就是随机的黑白二维码 有的话就把它作为图片放在二维码中心
QRCodeUtil.zxingCodeCreate("我是胡编的二维码内容!!! 我可用是网址,也可以是自定义内容,我厉害吧!!!", "D:/test/",500,"");
return "二维码生成完毕,请到D:/test/目录下扫描查看";
}

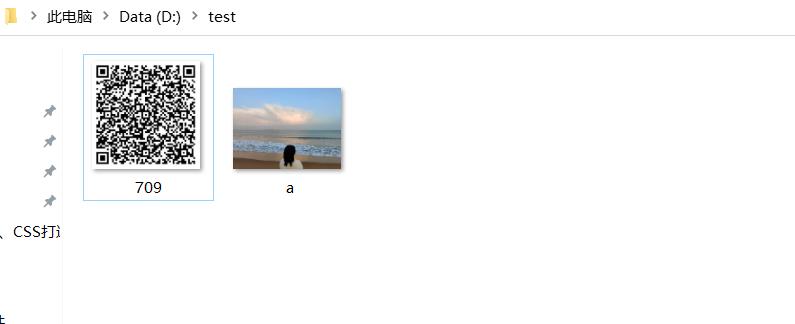
此时查看目录

进行扫描

调用解析方法
注意解析方法里面的二维码名称要和生成的对应,不然会报错
/**
* 解析二维码
*/
@RequestMapping("/showQrcode")
public String analysiscode() {
Result result = QRCodeUtil.zxingCodeAnalyze("D:/test/709.jpg");
return result.toString();
}

4.2现在我生成一个我自己图片的二维码,二维码内容写一个网址,此时的生成二维码的方法是这样的
/**
* 生成二维码
*/
@RequestMapping("/createQrcode")
public String productcode() {
//解释一下这三个几个参数
// 第一 content:扫描出来的内容,这个content可以写网址 也可以写成文字 写什么扫 描出什么 不能为空 为空报错
//第二 path:是二维码生成的所在位置 尽量有 不然生成了找不到在哪
//第三 loginPath:可有可无 没有的话就是随机的黑白二维码 有的话就把它作为图片放在二维码中心
QRCodeUtil.zxingCodeCreate("http://www.baidu.com", "D:/test/",500,"D:/test/a.jpg");
return "二维码生成完毕,请到D:/test/目录下扫描查看";
}
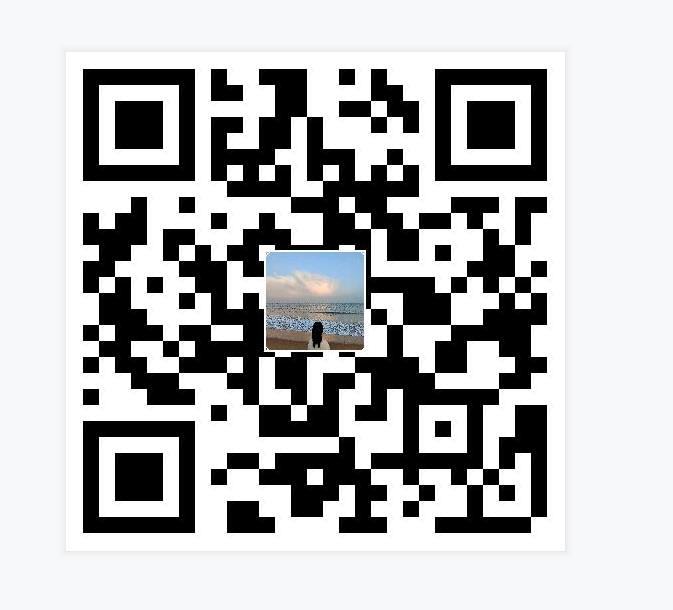
查看生成的二维码



可以看到是以自己的图片作为中心
然后扫码,解析内容
/**
* 解析二维码
*/
@RequestMapping("/showQrcode")
public String analysiscode() {
Result result = QRCodeUtil.zxingCodeAnalyze("D:/test/327.jpg");
return result.toString();
}


晚安!
以上是关于springboot生成二维码可扫描自定义内容的主要内容,如果未能解决你的问题,请参考以下文章
基于 Google ML Kit 快速集成二维码扫描,速度比 zxing 快,可配置相册,闪光灯,相机可以调整焦距放大缩小,自定义扫描线颜色,自定义背景颜色,自定义遮罩层,支持同时扫多个二维码和条形码
基于 Google ML Kit 快速集成二维码扫描,速度比 zxing 快,可配置相册,闪光灯,相机可以调整焦距放大缩小,自定义扫描线颜色,自定义背景颜色,自定义遮罩层,支持同时扫多个二维码和条形码
安卓实现二维码生成和扫描功能,扫描支持直接拍照扫码和相册图片扫码,还加了照明功能