laravel把markdown文本解析为html元素
Posted willem_chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laravel把markdown文本解析为html元素相关的知识,希望对你有一定的参考价值。
laravel把markdown文本解析为html元素
工具
使用erusev/parsedown扩展包,安装方法
composer require erusev/parsedown
配置
由于,该扩展包并没有针对laravel进行封装。所以,包安装之后,还不能直接使用,需要进行如下的配置才行。
在composer中autoload的classmap中新增parsedown的地址,由于扩展包都是安装在vendor的目录下的,所以新增的地址为:vendor/erusev/parsedown
如下配置:
"autoload": {
"psr-4": {
"App\\\\": "app/"
},
"classmap": [
"database/seeds",
"database/factories",
"vendor/erusev/parsedown"
],
"files":[
"app/helpers.php"
]
},
执行下面的命令,自动加载该扩展
composer dump-auto
使用方法
public function containers()
{
$content = 'mackdown文本内容';
$parse = new \\Parsedown;
$html = (new \\Parsedown)->setSafeMode(true)->text($content);
echo $html;
}
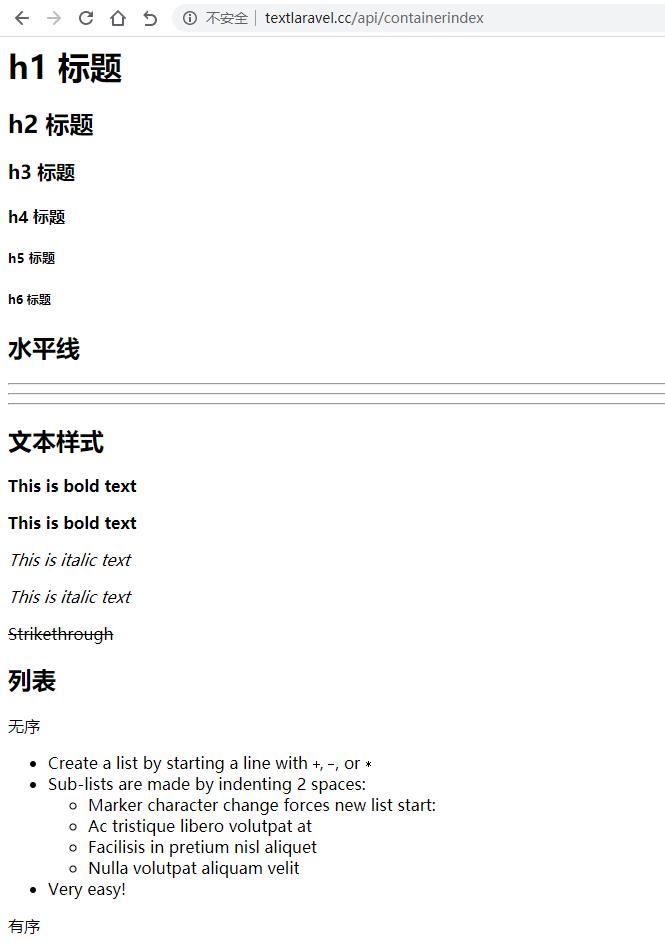
效果预览


文件在我的资源里名为:parsedown.zip
以上是关于laravel把markdown文本解析为html元素的主要内容,如果未能解决你的问题,请参考以下文章