前端布局面典型案例
Posted willem_chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端布局面典型案例相关的知识,希望对你有一定的参考价值。
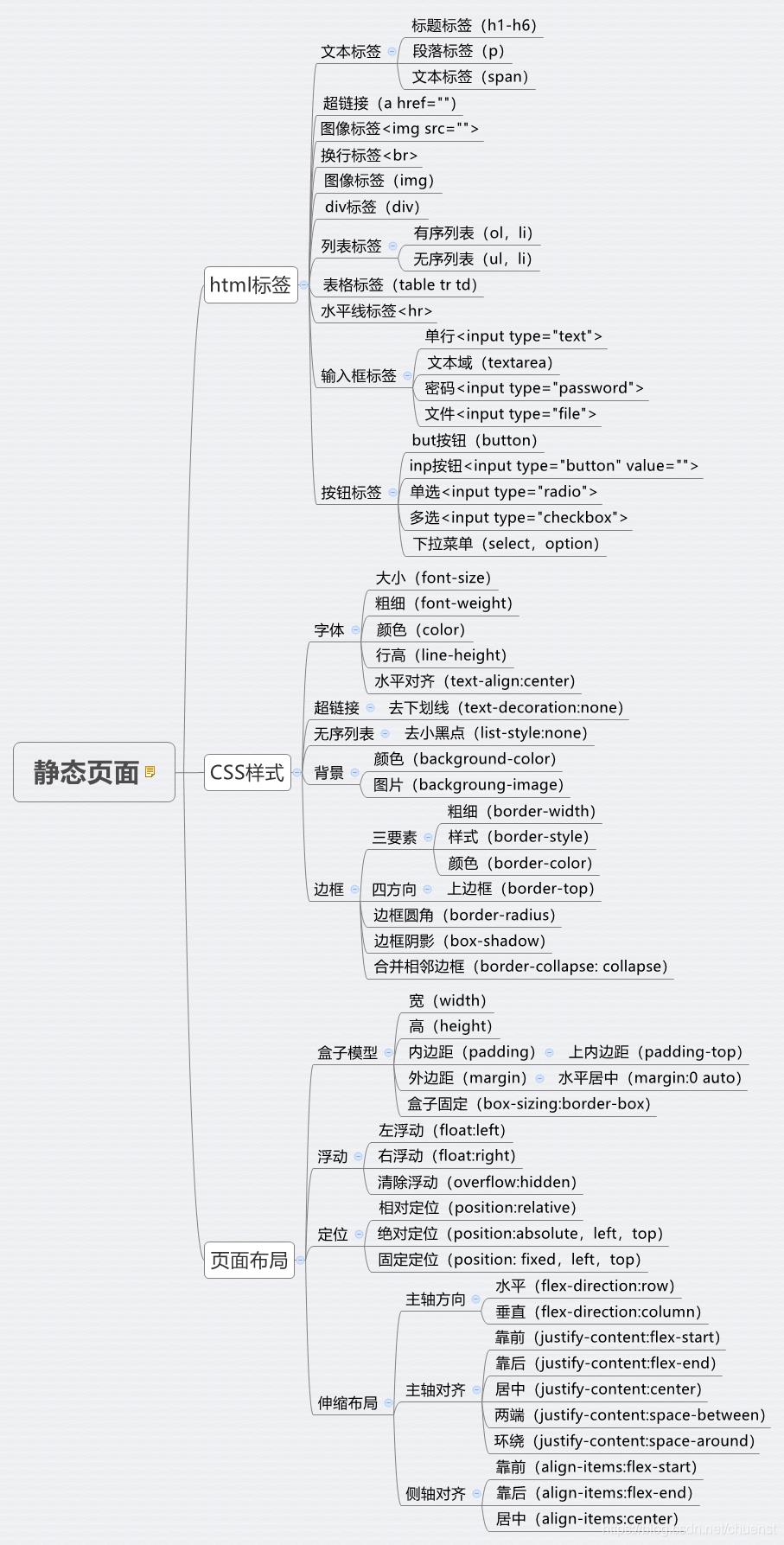
搭建web静态页面基础知识

前端布局典型案例
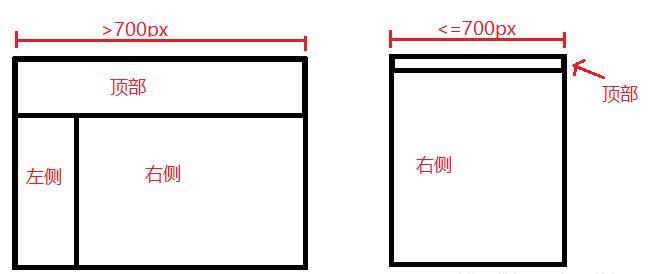
一、题目要求及页面效果示意图
1)如下图布局,分为上下两栏,下面一栏又分左右两栏。上栏宽度为100%、高度为200px,下栏左侧栏宽度为100px,下栏右侧栏根据页面宽度自适应。请写出具体的html和css代码。
2)当浏览器宽度减少到700px后,顶部栏高度变为50px,下栏左侧栏消失,下栏右侧栏宽度为100%。

二、考点分析
基础的布局知识,可以用伸缩布局和定位等多种方法实现。
媒体查询,媒体查询根据屏幕尺寸的变化进行动态适配,语法为 @media (条件) {}。
三、解答代码
1)定位写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面试题</title>
<style>
* {
margin: 0;
padding: 0;
}
@media (min-width: 701px) {
.topbox {
width: 100%;
height: 200px;
background-color: #33ccff;
}
.leftbox {
width: 100px;
position: absolute;
top: 200px;
left: 0;
bottom: 0;
background-color: #ffcc99;
}
.rightbox {
position: absolute;
top: 200px;
left: 100px;
right: 0;
bottom: 0;
background-color: #da84db;
}
}
@media (max-width: 700px) {
.topbox {
width: 100%;
height: 50px;
background-color: #33ccff;
}
.leftbox {
display: none;
}
.rightbox {
width: 100%;
position: absolute;
top: 50px;
bottom: 0;
background-color: #da84db;
}
}
</style>
</head>
<body>
<div class="topbox">上栏</div>
<div class="bottombox">
<div class="leftbox">下栏左侧栏</div>
<div class="rightbox">下栏右侧栏</div>
</div>
</body>
</html>
2)伸缩布局写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面试题</title>
<style>
* {
margin: 0;
padding: 0;
height: 100%;
}
body{
display: flex;
flex-direction:column;
justify-content: space-between;
height: 100%;
}
@media (min-width: 701px) {
.topbox {
width: 100%;
height: 200px;
background-color: #33ccff;
}
.bottombox{
display: flex;
justify-content: space-between;
flex-grow: 1;
}
.leftbox {
width: 100px;
height: 100%;
background-color: #ffcc99;
}
.rightbox {
height: 100%;
background-color: #da84db;
flex-grow: 1;
}
}
@media (max-width: 700px) {
.topbox {
width: 100%;
height: 50px;
background-color: #33ccff;
}
.leftbox {
display: none;
}
.rightbox {
width: 100%;
flex-grow: 1;
background-color: #da84db;
}
}
</style>
</head>
<body>
<div class="topbox">上栏</div>
<div class="bottombox">
<div class="leftbox">下栏左侧栏</div>
<div class="rightbox">下栏右侧栏</div>
</div>
</body>
</html>
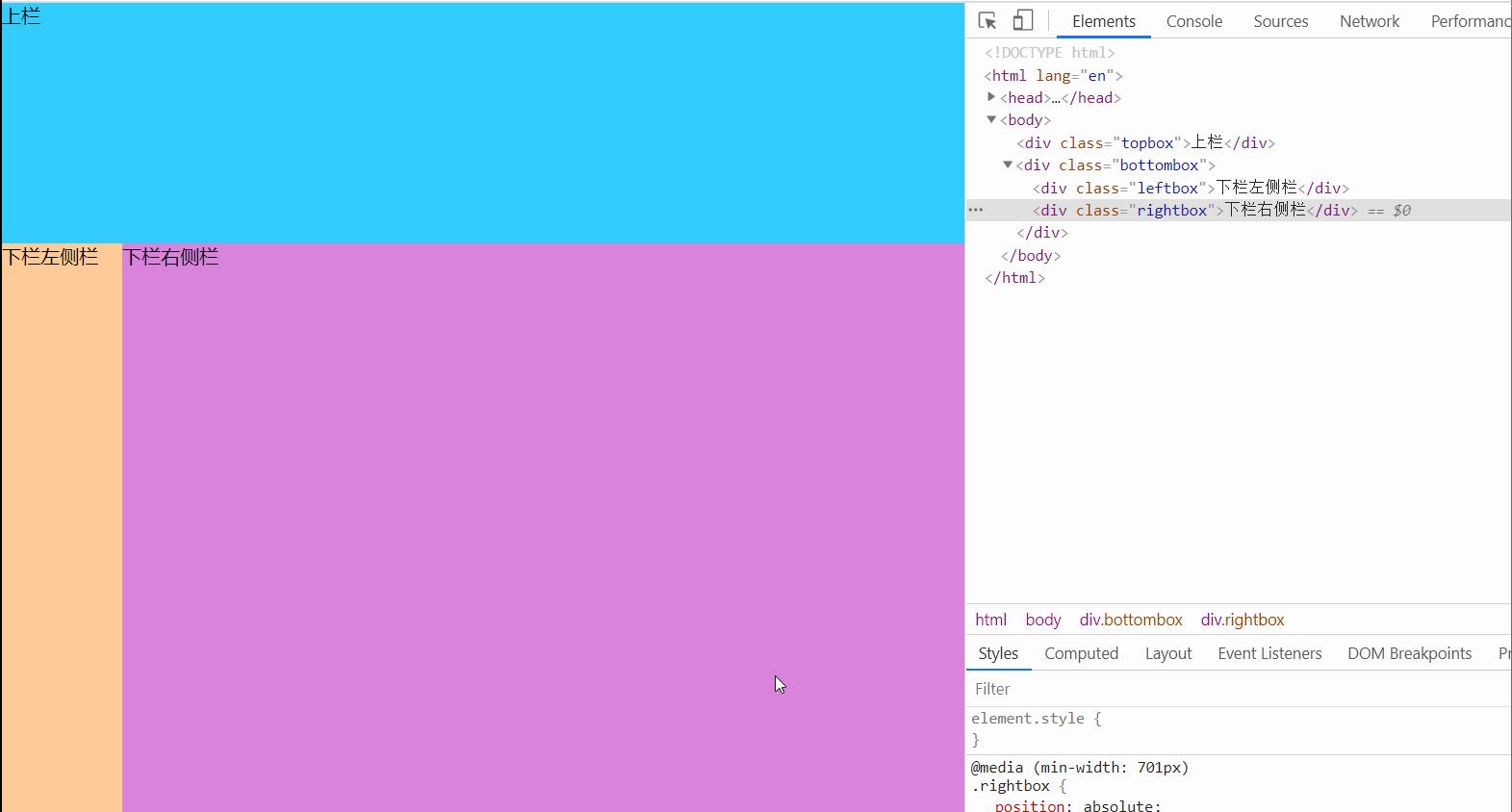
四、页面展示

以上是关于前端布局面典型案例的主要内容,如果未能解决你的问题,请参考以下文章