0基础0代码分分钟带你做个小程序
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0基础0代码分分钟带你做个小程序相关的知识,希望对你有一定的参考价值。
笔者一直是在政务赛道,给政府提供办公软件。因为去年甲方事业单位改革的原因,原来的负责人都转隶到了新的单位。现有的人员和机关事务服务中心合并,所以需要关注内部事务的业务,比如食堂、物业、停车、访客登记等业务。更换了业务方向后,由过去的解决公文流转、流程审批、信息报送等业务,转向到了内部管理业务。日常和客户沟通是免不了的,先看一下我们最近的一段沟通记录。
需求沟通
李科长:小韩,你最近给开发的菜谱评论有个问题。
小韩:领导,有啥问题呢?是有BUG么,上传不了么?
李科长:倒不是上传的问题,我们通知也发了,但是没人提问题,你觉得是啥原因呢?
小韩:没问题说明我们做的很好啊,没人有需求提问题啊。
李科长:哪是啊,没让你开发这个功能之前,提问题的人很多,还有告到大领导那,说单位食堂的饭品类不多,油大,不好吃。
小韩:这样啊,那我就知道了,因为咱们系统都是实名登录的,意见提交后会显示上传人的信息,可能大家有顾虑信息发布后被自己的领导看到觉得自己是刺儿头,所以不愿意公开提交意见。
李科长:是存在这个问题,你们的那个信息管理发布后还有阅读人的记录,要是有领导浏览了确实不太好,那可以在移动端上看到菜谱并评论不?
小韩:目前不太支持,因为咱们平台建立之初的目标是为领导服务,规划的是管理的功能,移动端主要是用来办理公文用的,主要是处室的收文人员和处长及厅领导,没有规划这种服务的功能。
看我们讨论的比较热烈,这时候坐在对面的小张也表达了一下自己的看法。
小张:我觉得还是我上次建议的,咱们搞个公众号,大家直接在手机上就可以看到单位的动态,也可以看到菜谱,在手机上操作大家都会,而且也不用单独安装APP又方便。
李科长:你的建议我和领导提了,我也咨询了一些公司,单独开发个公众号费用也比较高,领导没给批预算。
小张:那没办法啊,要想给单位的同事提供便利肯定要投入的啊,咱们要是没有预算这个事不就干不成了么。
沟通其实就是个头脑风暴的过程,大家集思广益,一碰撞就会产生不错的想法。这个时候我也发挥一下我的发散思维,给了个建议。
既然是预算紧张,这个事他们还想搞个创新,而且也咨询过一些专业的公司,那么以专业的角度,可能给一个咨询比较好。在沟通的过程中即使有些需求现在无法实现,如果给予客户中肯的建议,无疑拉近了双方的关系,客户觉得你在为他着想,信任慢慢也就建立了。
小韩:您有没有考虑自己干呢?
李科长:自己干主要我们不是专业干IT的,对这些都不了解,能行么?
小韩:最近腾讯云上线了一款低代码工具,就是解决非专业人员快速搭建的问题,而且上手比较容易,不需要太多的开发技能。
李科长:那咱们目前这个需求用你说的低代码工具多久能做出来呢?
小韩:有一天就够了,但是需要你们自己购买资源,而且服务器是运行在云上的,这种方案也需要你们自己考虑可行性。
李科长:那上线是在哪用呢?
小韩:他提供了网页版和小程序版,网页版可以用微信扫二维码直接打开,小程序的话也是扫码使用,日后想再次用的话可以通过小程序列表找到,也可以添加到手机桌面上使用。
李科长:今天和你沟通真是收获了挺多新的知识,你提的建议挺好,我和领导汇报一下,后续咱们多沟通。
需求分析
以上是个真实的沟通场景,日常我们做项目的时候也免不了需要沟通,如果只是简单的记录了双方的沟通记录是不够的,因为不聚焦,无法将对话内容变成实际的业务需求。所以开发系统需求分析是必不可少的环节,梳理出需求文档也便于和甲方的项目负责人沟通,看看双方的理解是否有差距。
按照我的沟通情况,其实是需要考虑两部分人员的需求。第一部分人员是管理者,他负责日常的菜谱发布和评论的审核。第二部分人员是机关的工作人员,他日常可以在小程序上查看每周的菜谱和发表的评论。
除了要规划不同人员具有不同的操作外,还需要考虑操作的便捷性,管理者是每周五确定下一周的菜单,周五需要上传下一周一周的菜单。正常情况下是周一到周五,遇到节假日需要考虑有倒休的情况,周六和周日有时候也需要上传菜谱。
因为考虑到管理的及时性,工作人员提交评论时需要及时发送消息给管理者,消息的发送形式也需要考虑,我们有几种选项,可以是短信提醒,微信公众号的模板消息。如果是短信提醒其实也需要告知短信的收费方案。而模板消息也需要对方订阅消息才能接收到。
功能设计
做完需求分析,在功能设计的时候其实我们就是要将功能分解成模块,我们准备按照角色进行分解,分为普通用户和管理员
普通用户
每周菜谱
- 菜谱列表
以列表的形式列出历史的菜谱信息,按照时间倒序排列 - 菜谱查看
可以查看具体一周的菜谱信息,每天又分为早餐和午餐
菜品评价
-
评价列表
以列表的形式列出已经审核通过的评论信息,按照时间倒序排列 -
评价查看
可以查看具体的评论信息 -
评论新增
可以发布最新的评论信息,发布之后提交管理员审核
管理员
菜谱管理
-
菜谱新增
可以新增一周的菜谱,一周分为七天,每天可以上传早餐和晚餐 -
菜谱修改
可以修改菜谱的信息 -
菜谱删除
可以删除菜谱的信息 -
列表查询
以列表的形式展示每周的菜谱信息,具体格式为每周菜谱(一周的开始日期~一周的结束日期)
评论管理
-
列表查询
以列表的形式展示评论信息,而且要显示评论的状态,分为待审核、审核通过、审核不通过 -
评论查看
如果已经完成审核的评论可以进行查看 -
评论审核
待审核的评论信息可以进行审核,有审核通过按钮和审核不通过按钮,点击按钮需要修改评论的状态
数据库设计
按照上述设计,我们需要两个数据源,分别是菜谱和评论
菜谱表
| 字段名称 | 字段英文名称 | 数据类型 |
|---|---|---|
| 开始日期 | begindate | 字符串 |
| 结束日期 | enddate | 字符串 |
| 周一早餐 | mondaybreakfast | 字符串 |
| 周一午餐 | mondaylunch | 字符串 |
| 周二早餐 | tuesdaybreakfast | 字符串 |
| 周二午餐 | tuesdaylunch | 字符串 |
| 周三早餐 | wednesdaybreakfast | 字符串 |
| 周三午餐 | wednesdaylunch | 字符串 |
| 周四早餐 | thursdaybreakfast | 字符串 |
| 周四午餐 | thursdaylunch | 字符串 |
| 周五早餐 | fridaybreakfast | 字符串 |
| 周五午餐 | fridaylunch | 字符串 |
| 周六早餐 | saturdaybreakfast | 字符串 |
| 周六午餐 | saturdaylunch | 字符串 |
| 周日早餐 | sundaybreakfast | 字符串 |
| 周日午餐 | sundaylunch | 字符串 |
评论表
| 字段名称 | 字段英文名称 | 数据类型 |
|---|---|---|
| 意见建议 | suggest | 字符串 |
| 状态 | status | 字符串 |
| 回复内容 | reply | 字符串 |
功能开发
能看到这里说明我上面写的确实是您实际中需要解决的问题,那么咱们真正的干货来了,就需要花一定的篇幅来好好介绍一下咱们这款开发工具。它的特点呢是运行在云上,开通比较简单用您自己的微信号注册就可以,当然了作为一款商业软件他是采取的预付费模式,费用的话是每年120元,这些都是需要是否要采用这个方案要考虑的内容,具体的资费情况可以查看官方的介绍。开发的形式呢是采用拖拽式开发,我们具体的开发步骤分为定义数据源、创建应用、页面开发、部署测试几个步骤
定义数据源
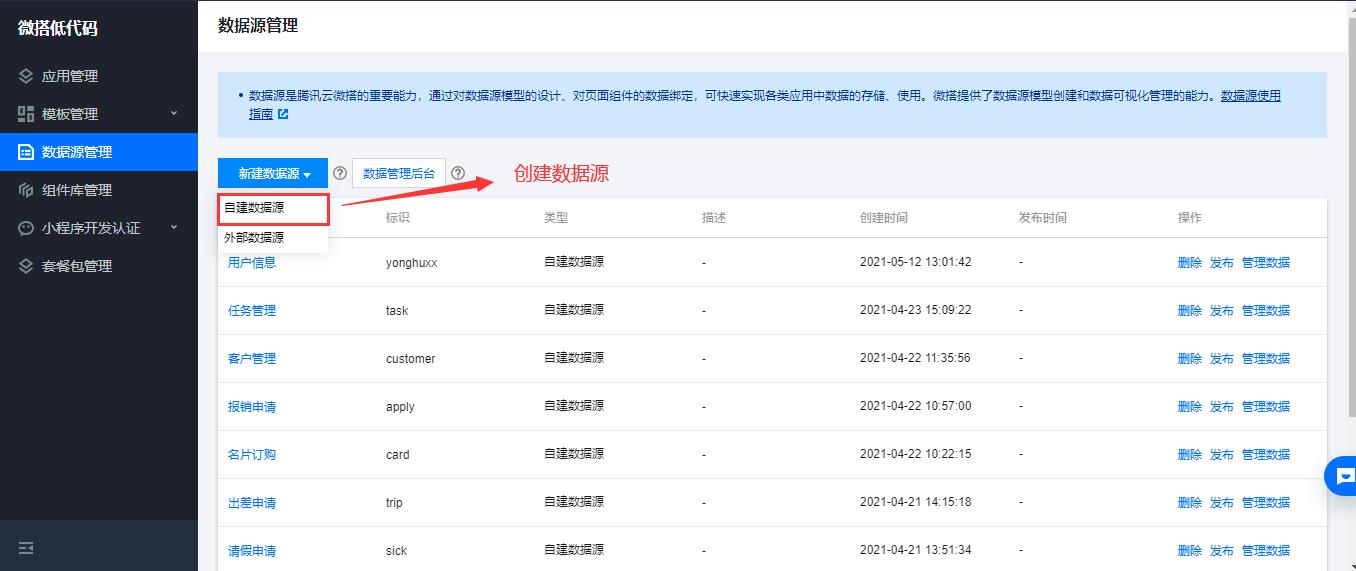
我们在设计阶段设计了数据库的表,就是存储数据的地方,微搭需要在数据源管理里创建,具体方法是登录微搭的控制台,在数据源管理菜单点击新建数据源按钮

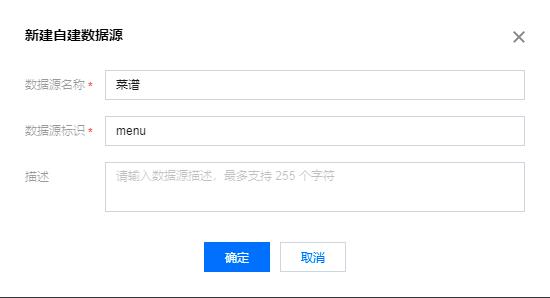
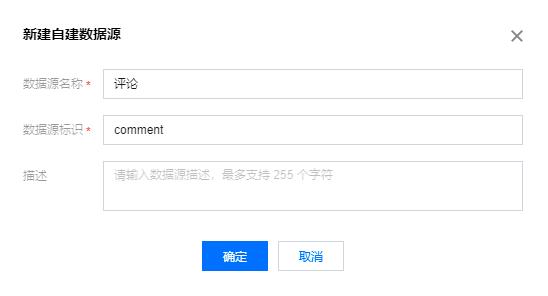
我们输入数据源的名称和标识

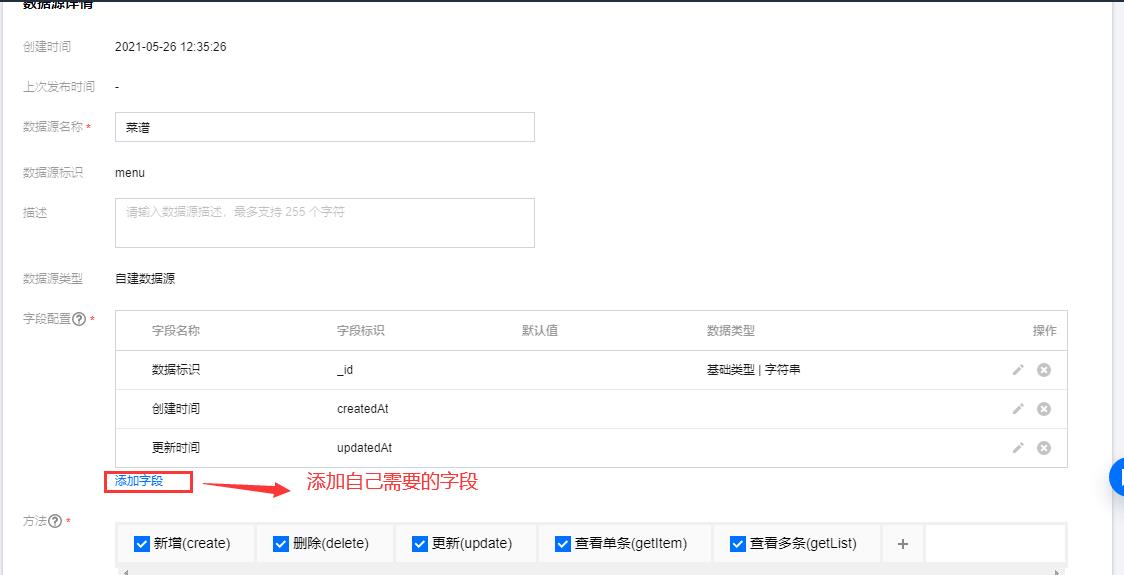
创建成功后我们需要创建字段,就按照我设计的字段依次建立就可以,点击添加字段按钮

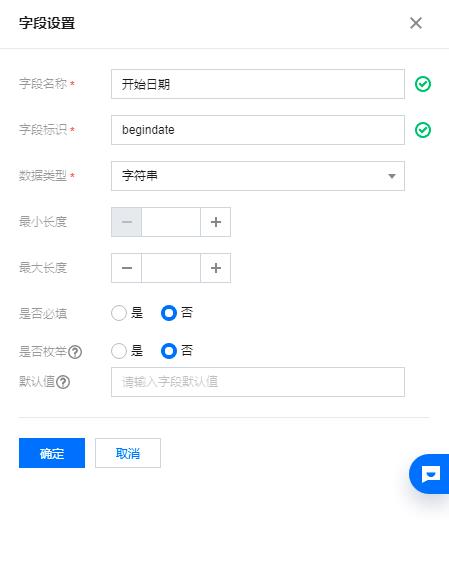
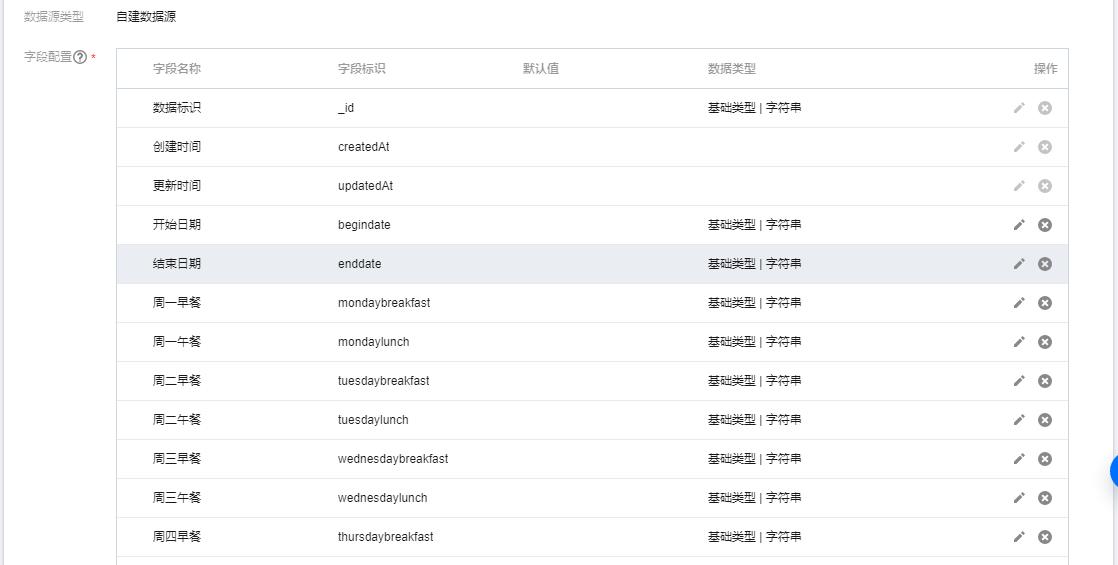
按照我们实际的设计添加具体的字段

添加好后的效果

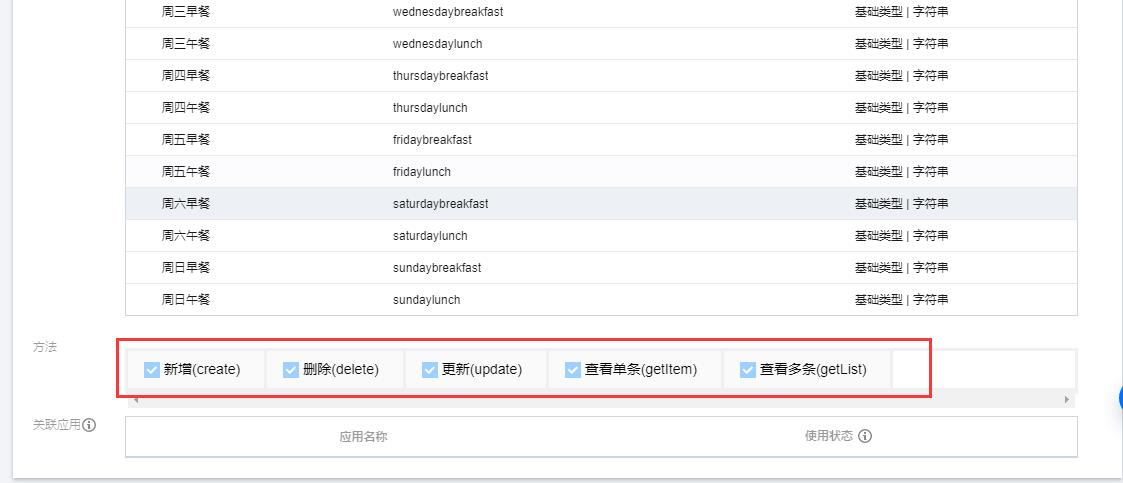
可能对于新手小白来说数据源下边的方法不知道是啥意思

这个就对应我在功能设计里写的增删改查的功能,平台已经默认都给你写好了,你不需要修改直接使用就可以
按照同样的方法我们创建第二个数据源评论

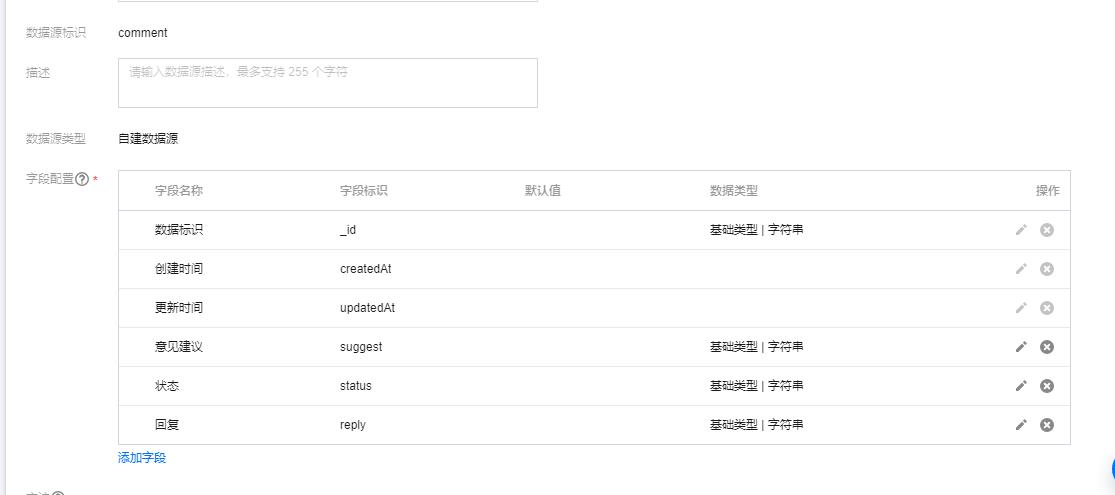
然后按照设计添加对应的字段

创建应用
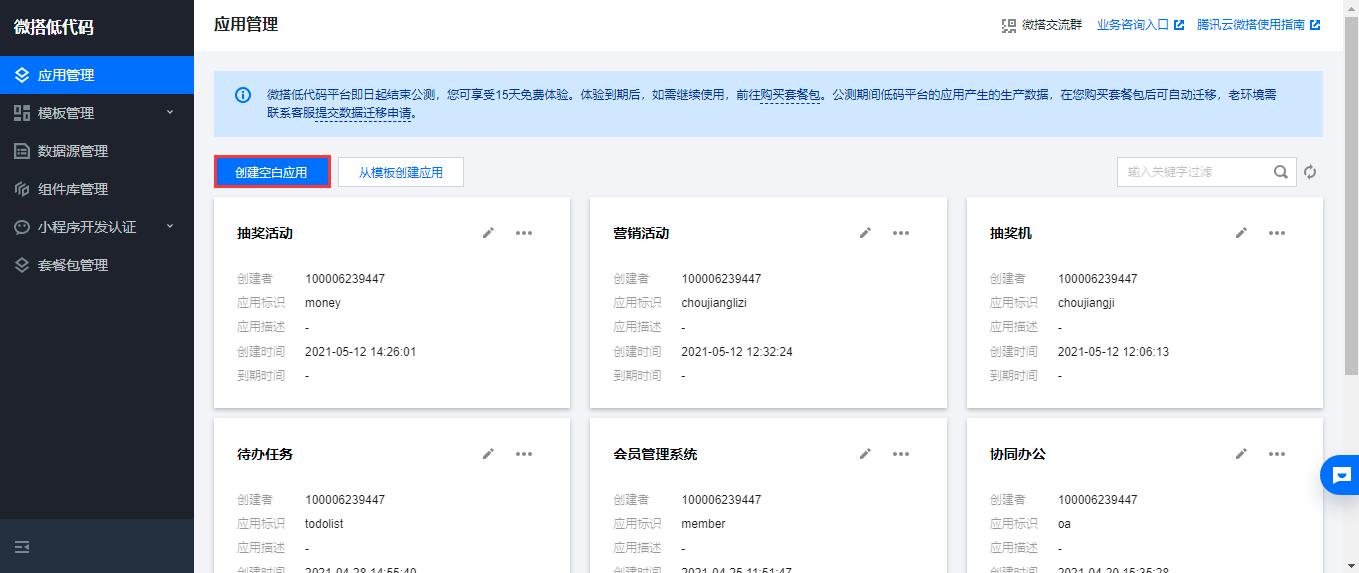
数据源定义好后,我们需要创建应用,一个应用就对应线上的一个小程序,基础版可以创建50个小程序,足够我们使用了。具体方法点击应用管理,点击创建空白应用按钮

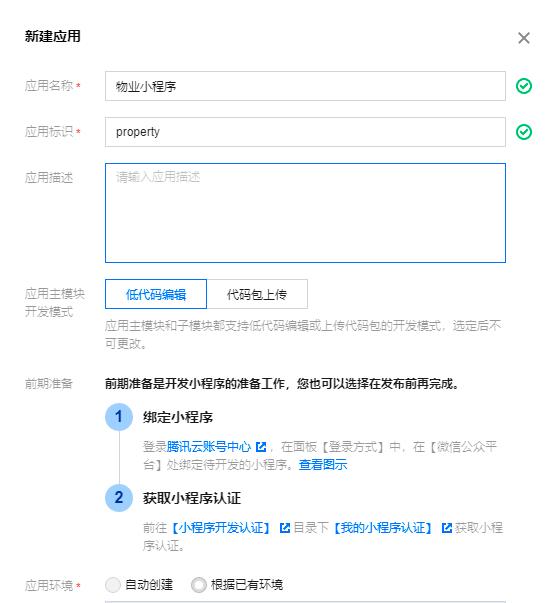
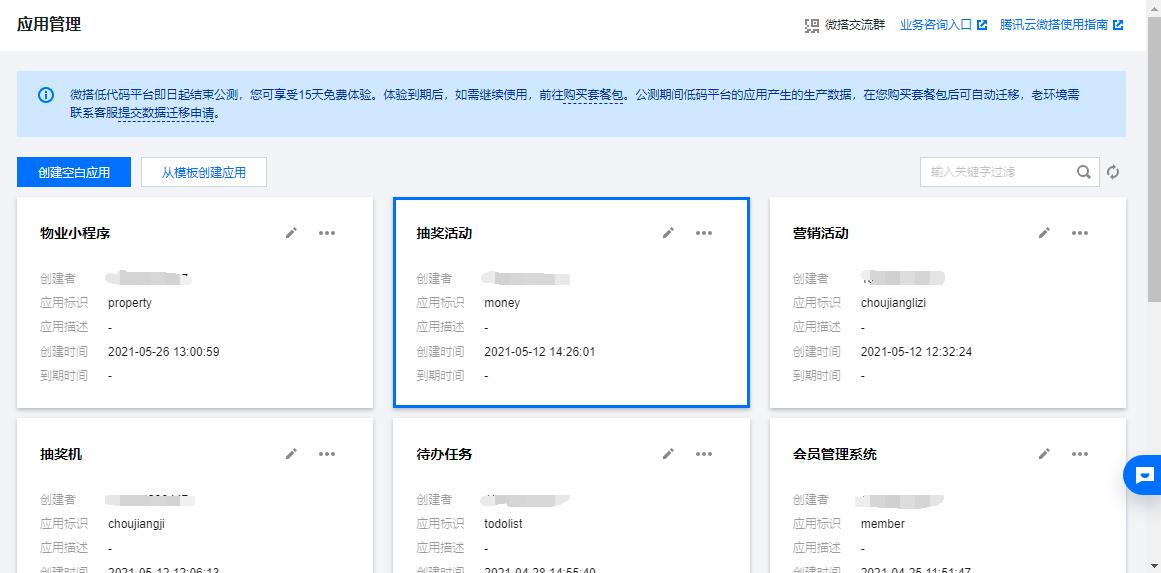
输入应用名称和标识点击确定就可以


页面开发
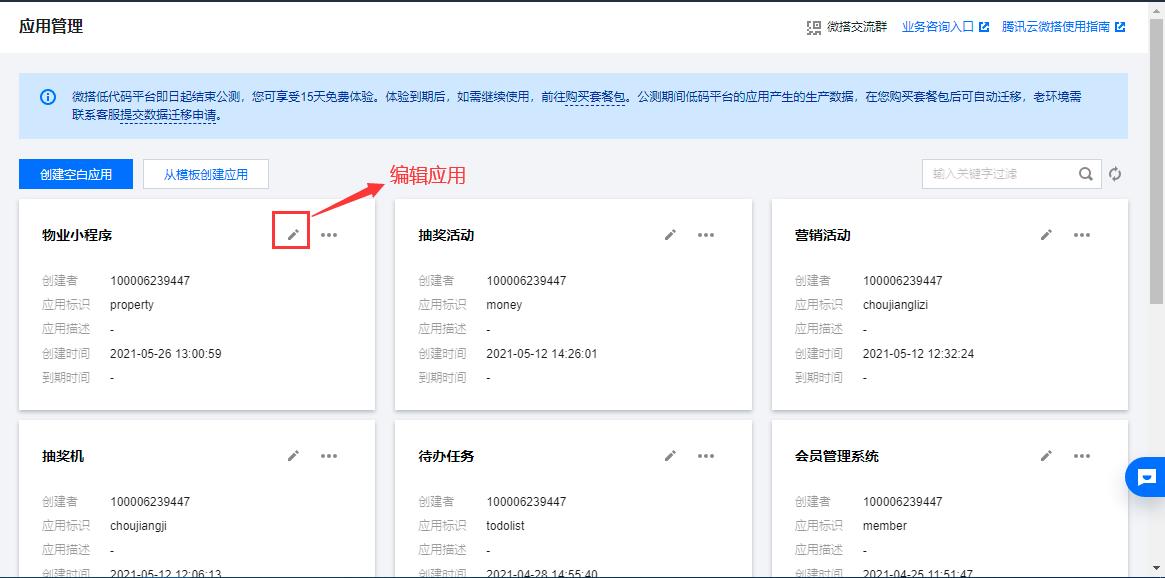
应用创建成功后,我们点击编辑应用按钮就可以进行页面的具体开发了

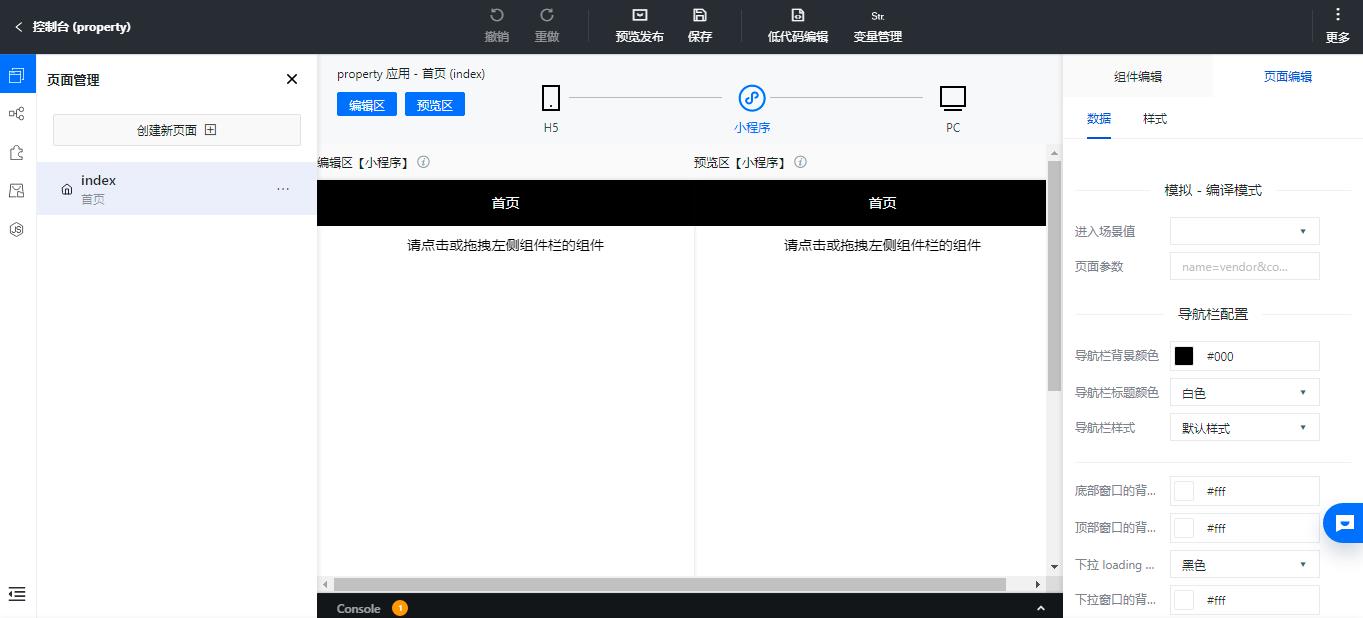
首页的制作
默认会创建一个首页,就是我们打开小程序看到的第一个页面

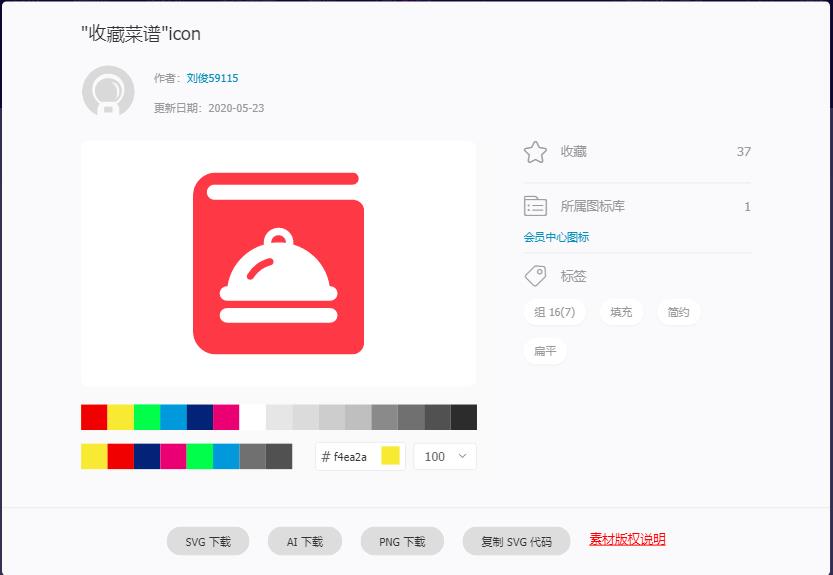
一般的小程序首页会放置具体可以操作的功能,我们以图标的形式引导用户进行点击,首先我们开发菜谱管理的功能,图标的话我们可以去iconfont上下载,可以免费使用

在搜索框输入菜谱,点击png下载就可以

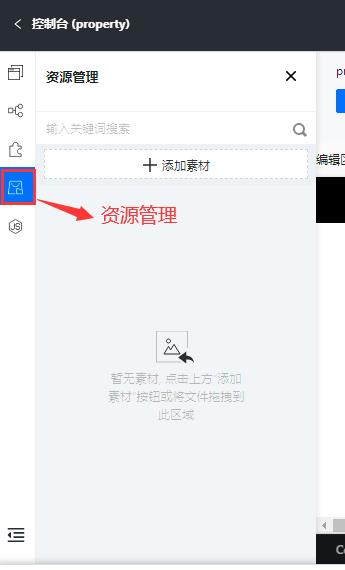
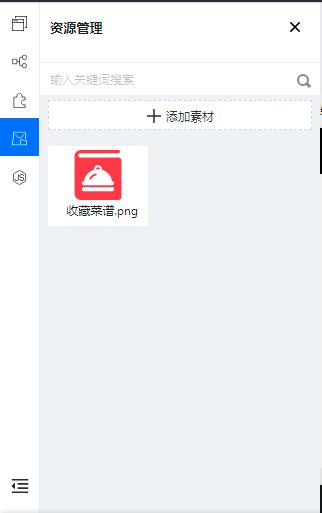
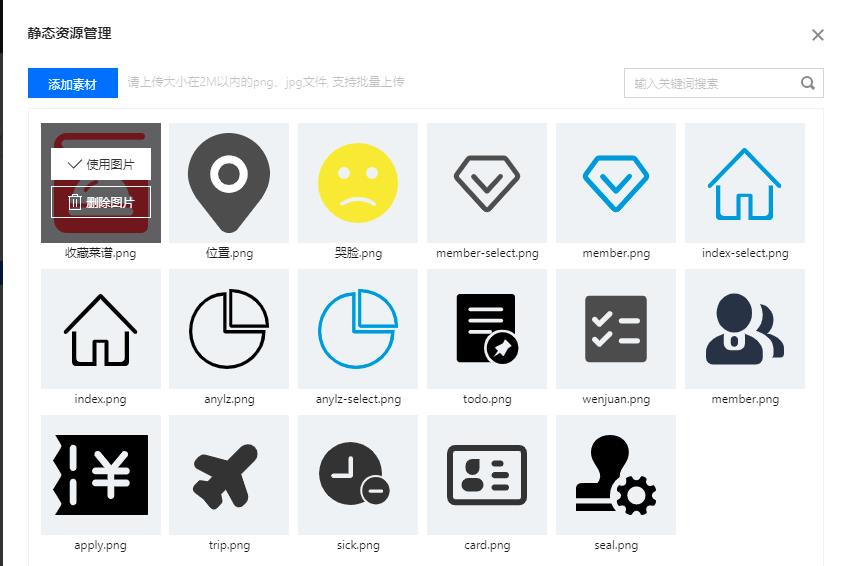
下载好了之后,我们需要把图标上传到我们的素材库以备后续进行使用,可以点击左侧菜单栏的资源管理,将下载好的素材上传上去


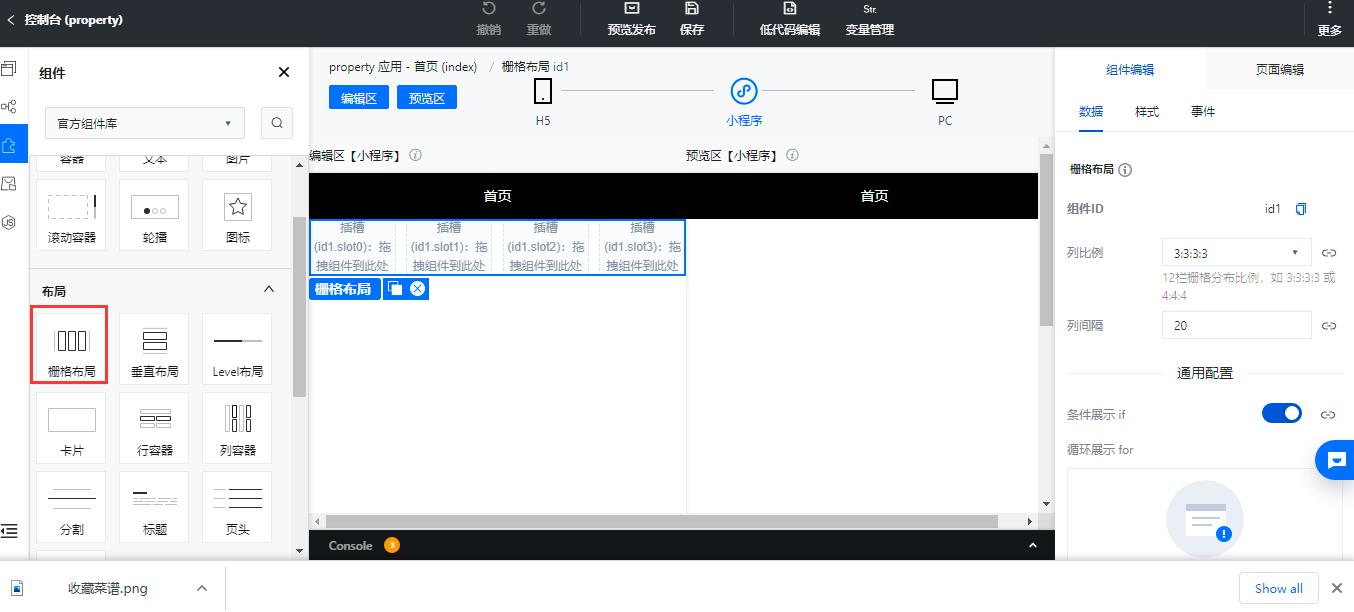
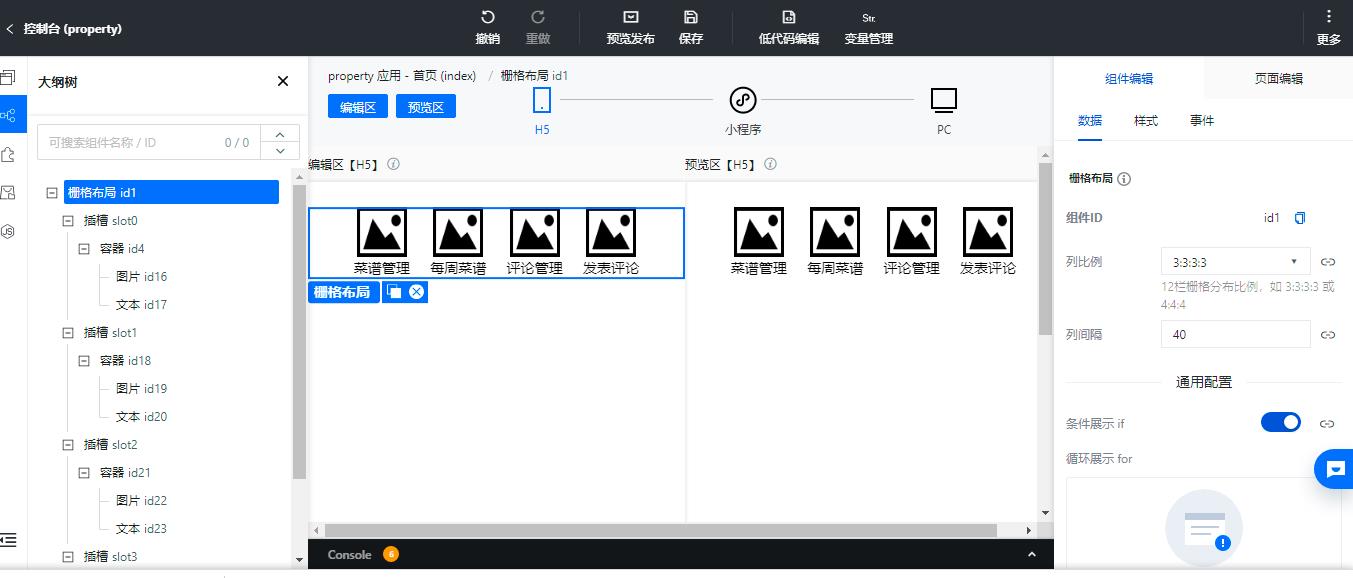
素材有了我们就需要考虑功能的实现了,首页的功能需要选择合适的布局,布局就是规定了页面的结构,因为是图标加文字的形式所以我们选择栅格布局,有四列就足够了。具体的操作方式是选择对应的组件,可以点击也可以拖入编辑区

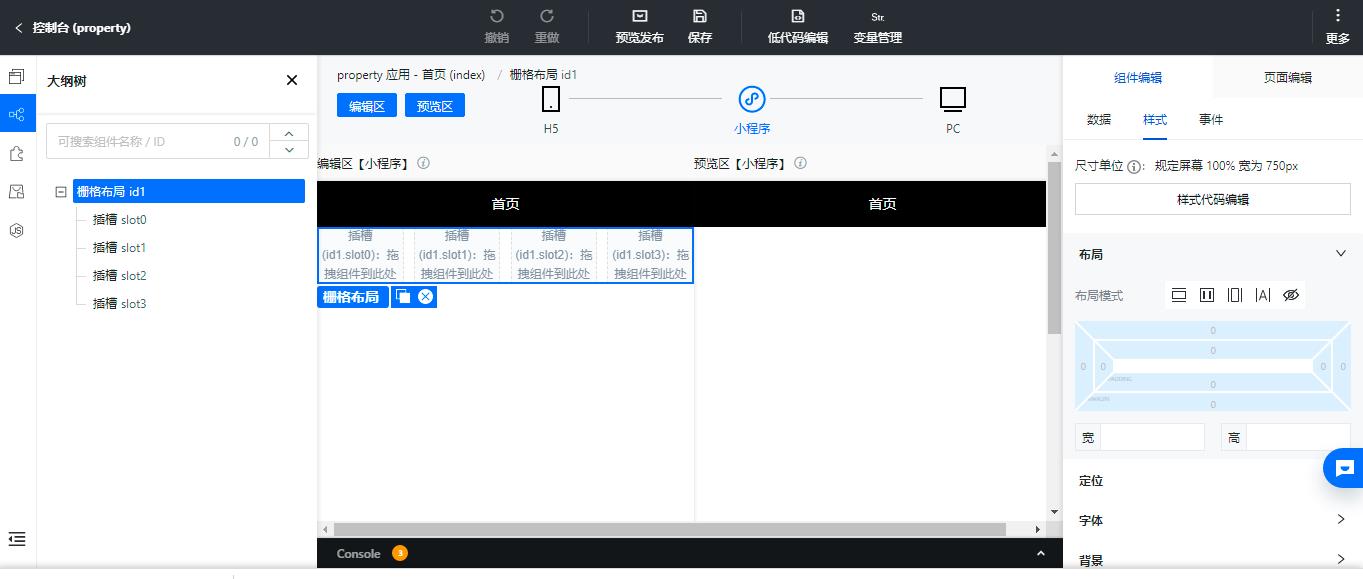
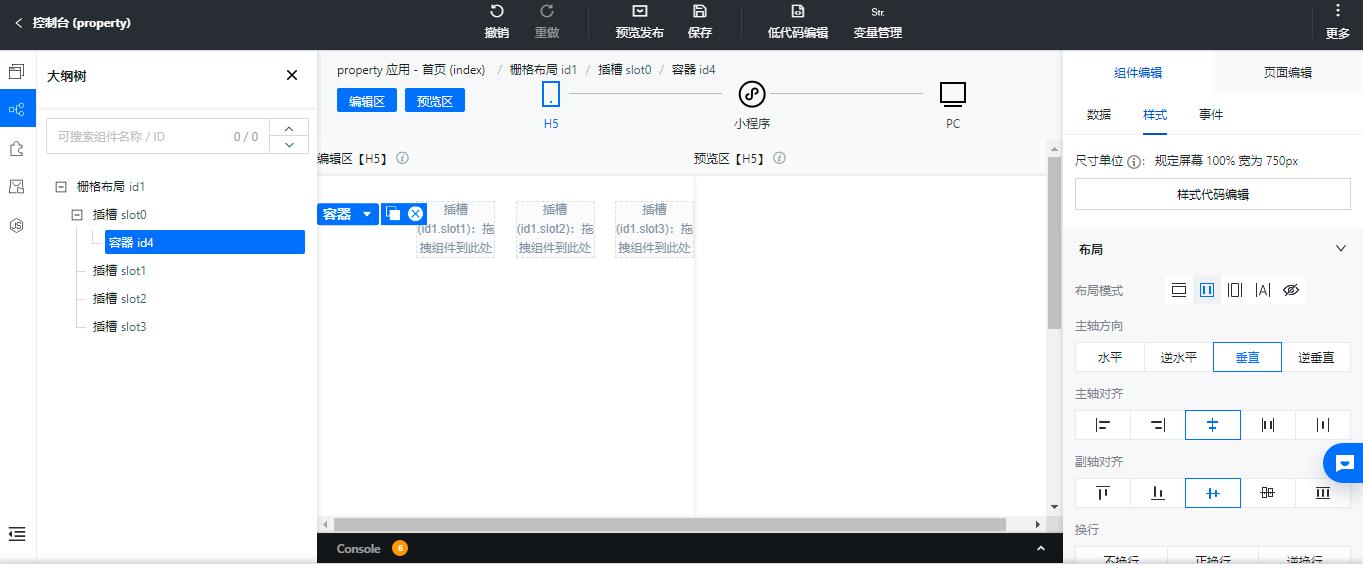
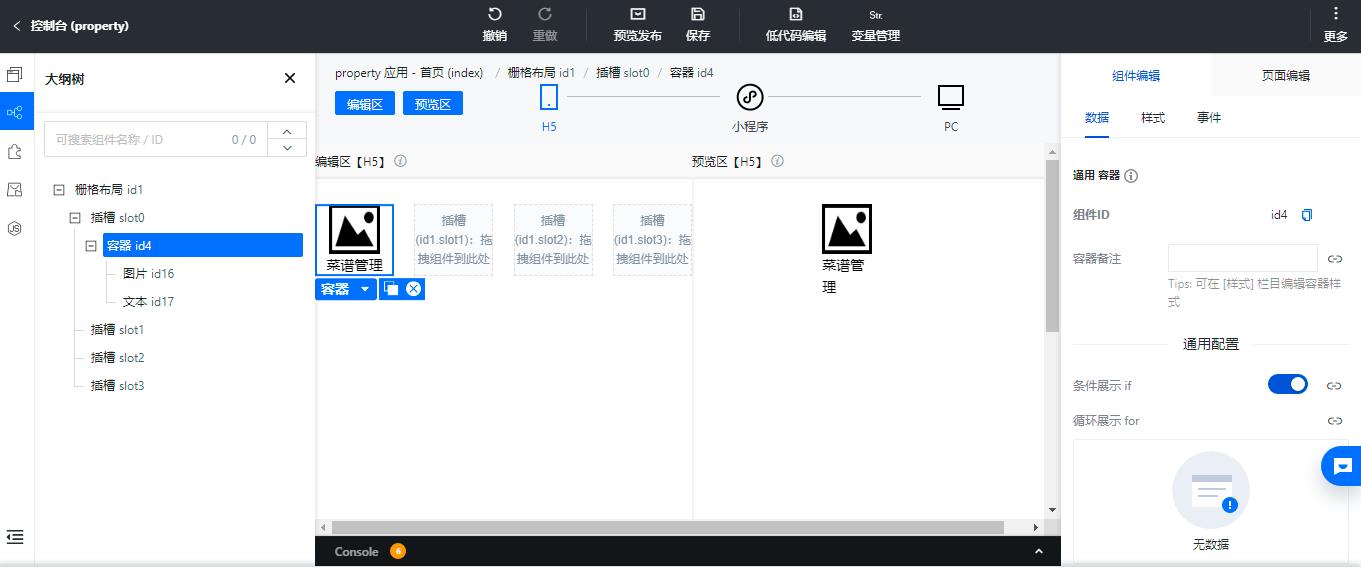
初学者可能对插槽不是特别理解,其实就像积木一样,有插槽的地方说明继续可以放置其他组件,这里我们在第一个插槽里先放置一个容器组件,我一般的习惯是切换到大纲视图,然后选中插槽再往里放组件,这样比较精准。

放置容器组件的目的是为了让图片和文字描述垂直排列,所以我们需要设置一下容器的样式为flex布局,主轴方向为垂直,主轴和副轴都是居中对齐

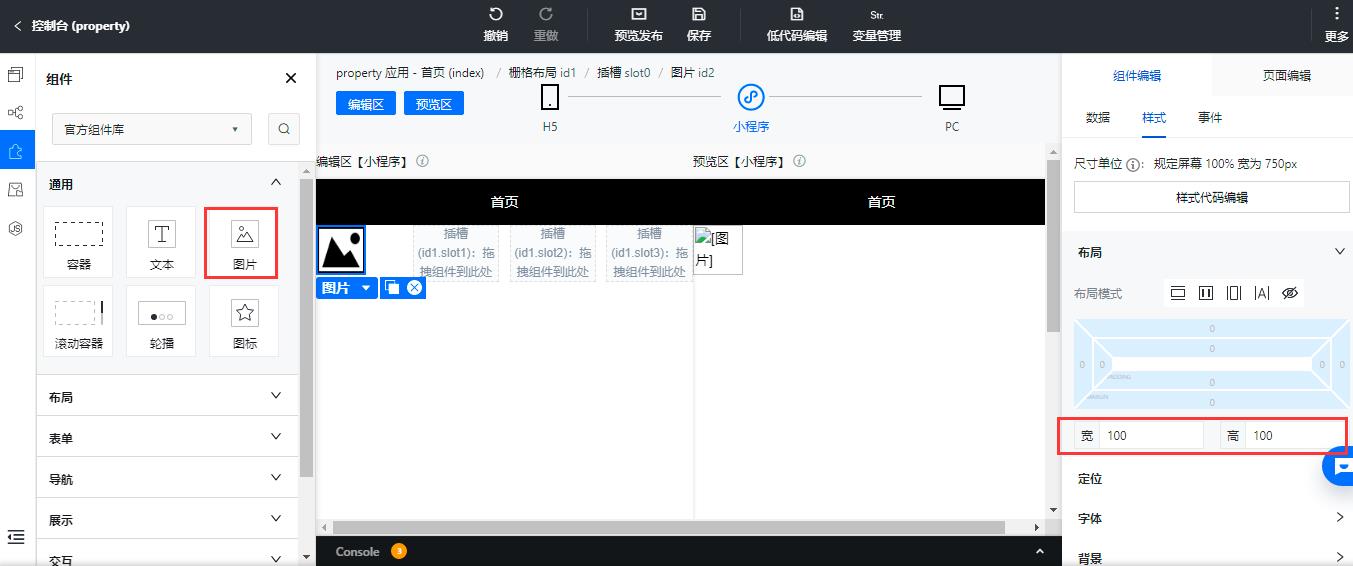
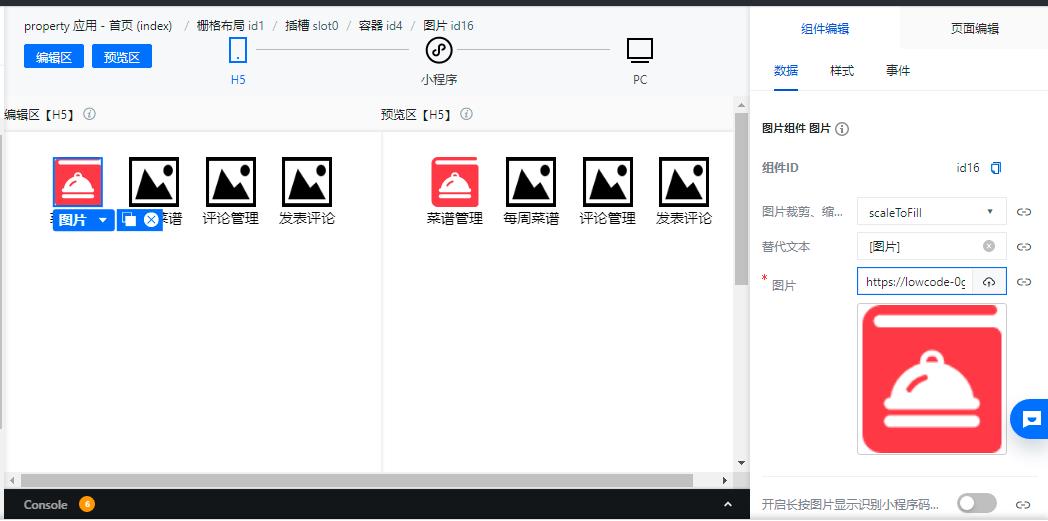
然后在容器组件里放置图片组件,图片组件放置后我们改一下图片的宽和高各为100

然后增加一个文本组件,将内容修改为菜谱管理

按照相同的方法我们依次在其余的插槽中放置图片和文本组件,修改标题为每周菜谱、评论管理、发布评论

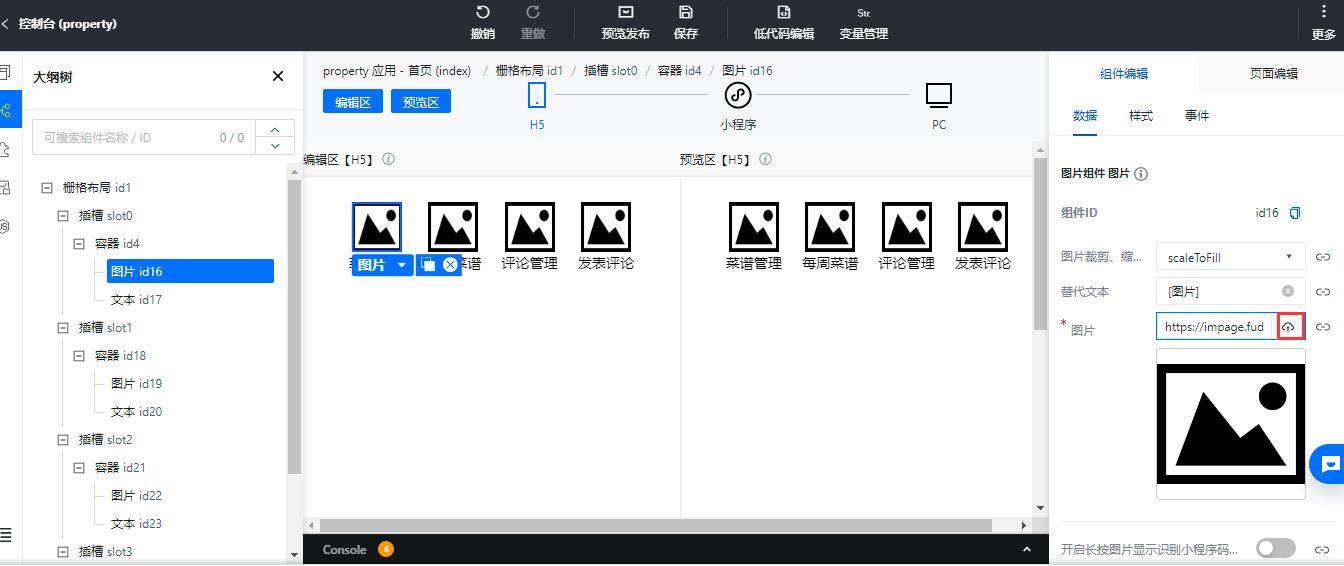
现在图片是默认图片,我们可以将图片修改成使用素材库的图片,选中图片组件点击云朵的图片使用素材库的图片即可



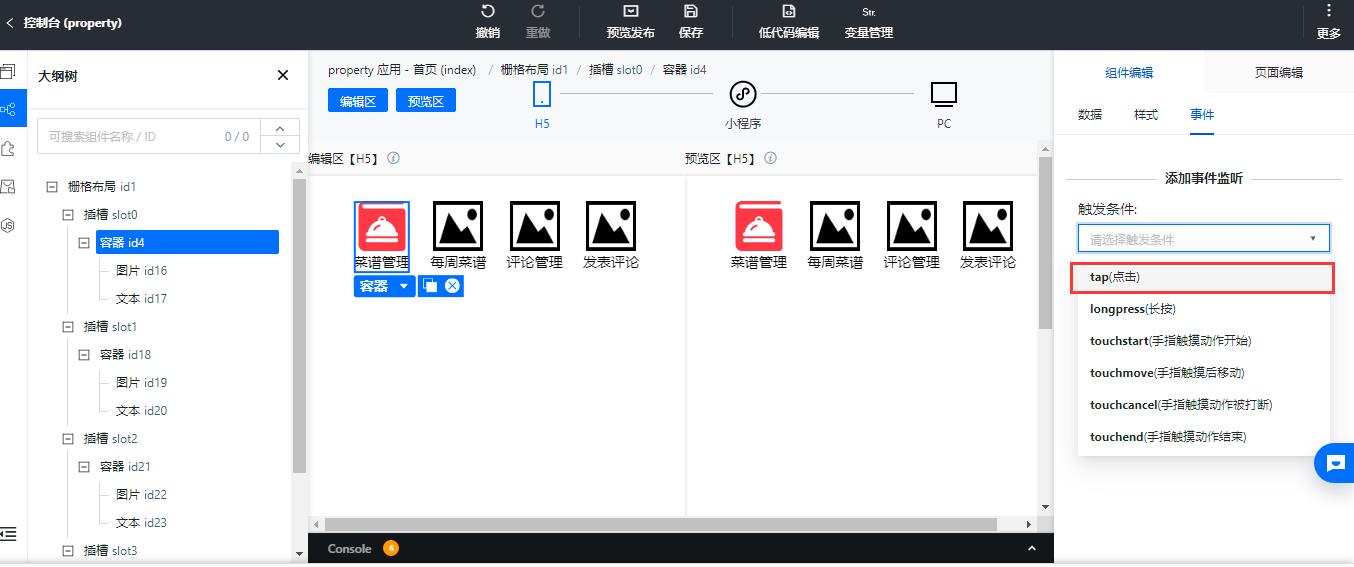
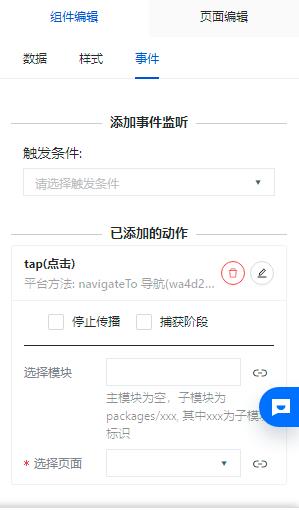
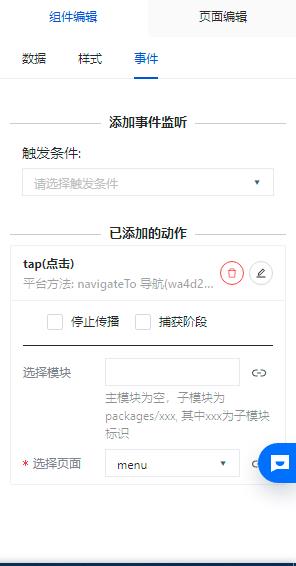
图标定义好后,我们需要为图标定义事件,我们选择容器组件,定义点击事件

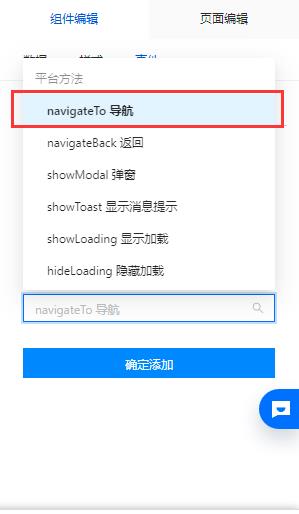
选择平台方法的导航事件

导航事件需要选择导航的页面,我们需要创建一个页面

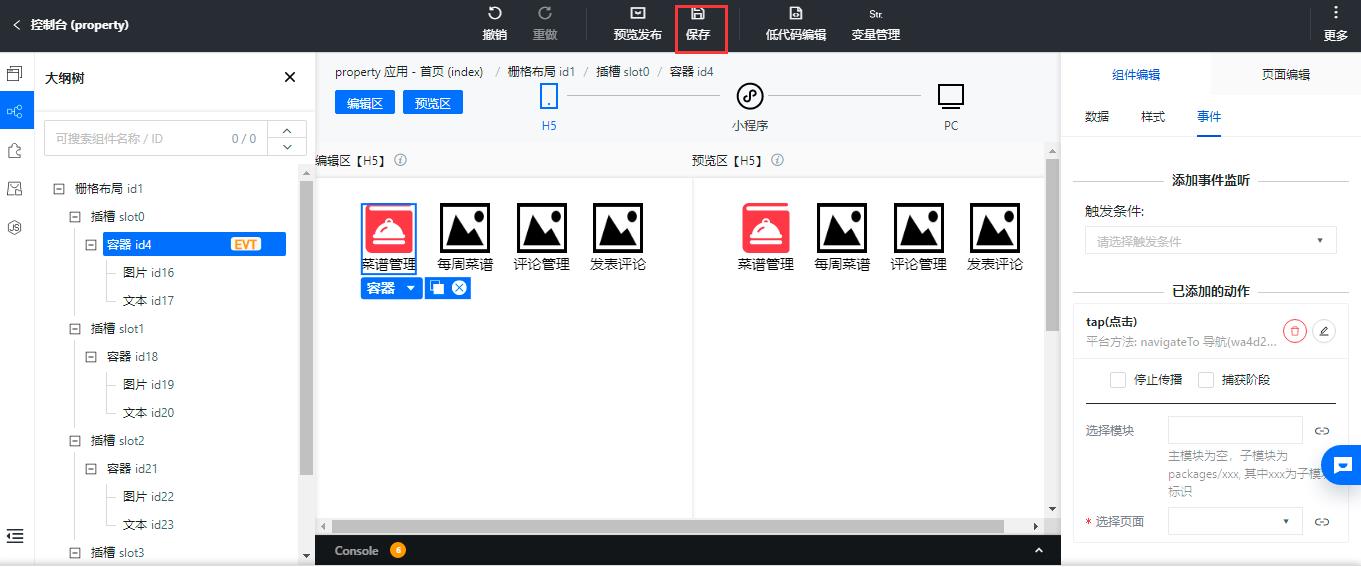
做了这么多操作了,点击保存按钮,将你的操作提交到服务器上,要不然就白做了

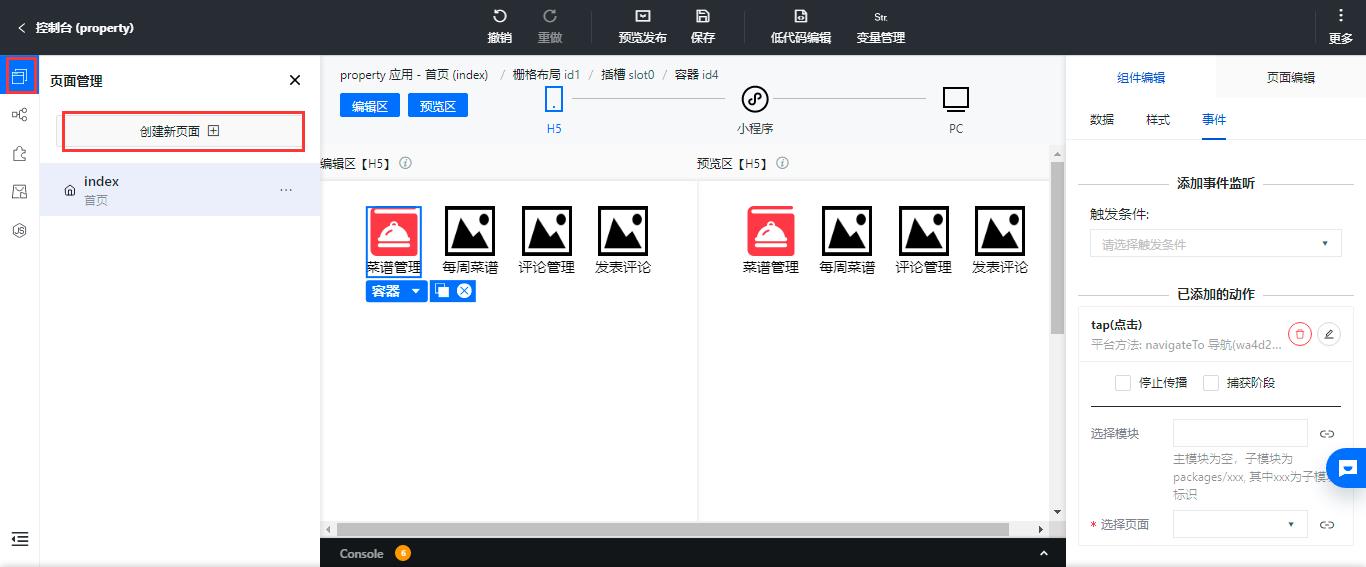
接下来我们需要创建我们跳转的页面,菜谱管理页面,在左侧的导航条切换到页面管理,创建一个新页面即可

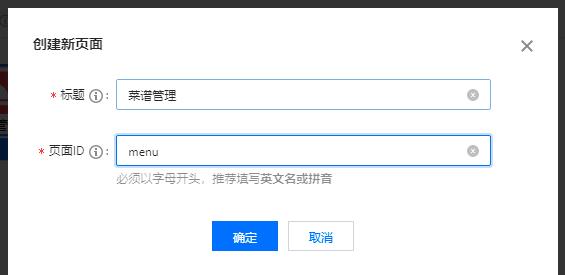
录入页面的名称和标识即可

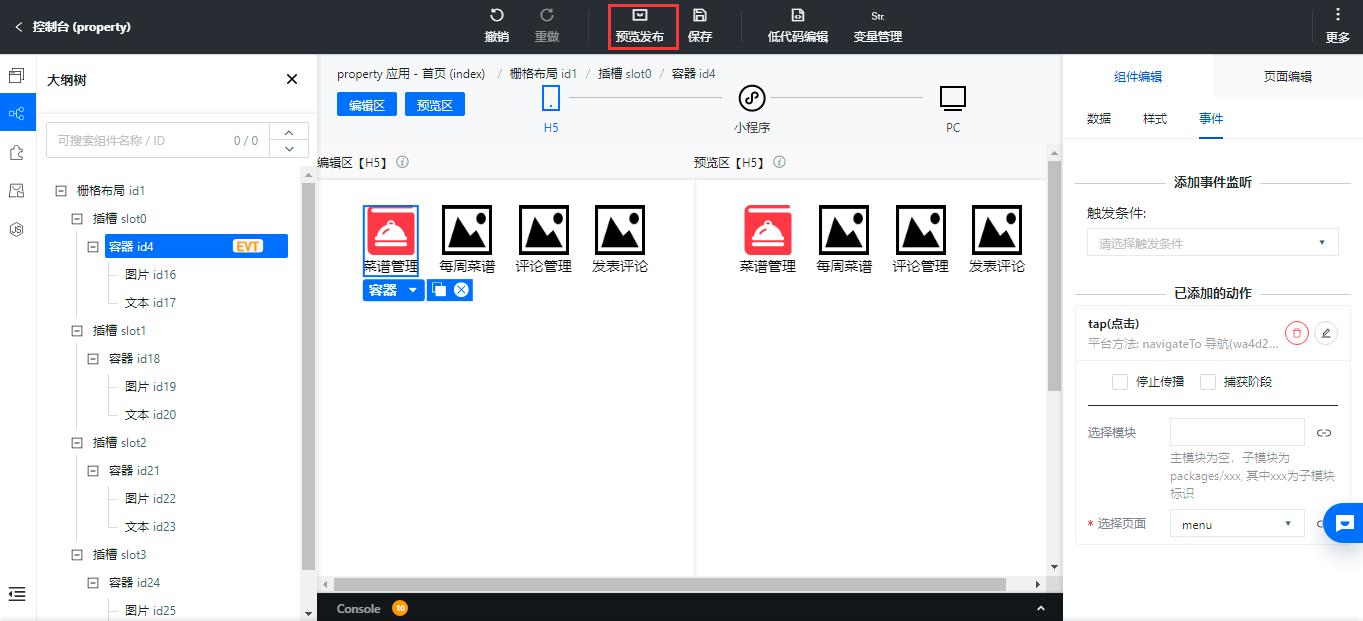
页面创建成功后我们回到首页上,选中我们的容器组件,切换到事件页签选择我们刚刚创建的页面,这样事件就定义好了

费了这么大的力气终于搭建好一个页面,在编辑器里是看不到页面跳转的,为了测试一下我们的设置是否正确,我们点击预览发布按钮,将代码提交到生产环境看一下效果

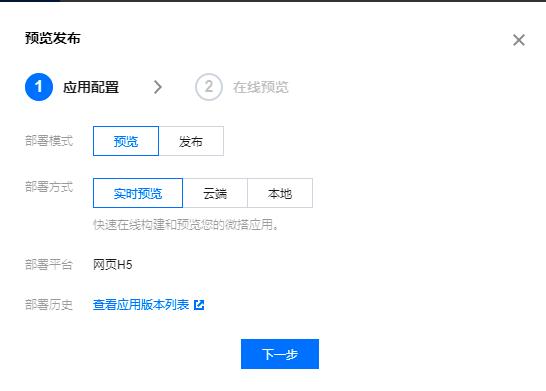
选择实时预览就可以了,其余两个操作都比较耗时,如果测试通过了之后再点击云端构建就可以

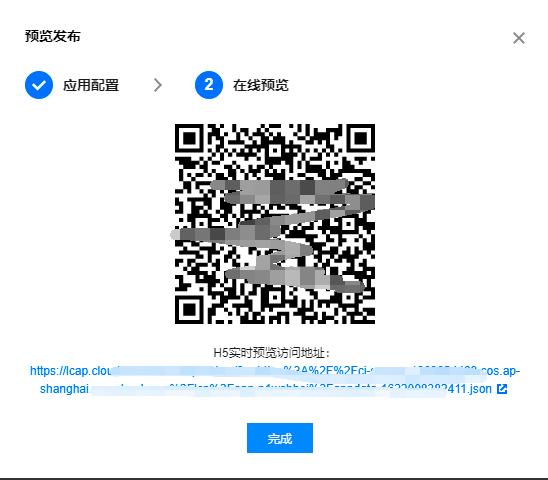
默认会生成一个二维码和链接,二维码可以手机体验,链接可以直接在电脑上体验

限于篇幅的原因,后续的功能我们放在后边几篇文章中讲解,要不然全搞在一起看起来也过于的累了,不利于学习。
部署测试
页面全部做完就需要集成测试了,方法我们前边已经讲过了,就是预览发布,实时构建,然后就反复测试就可以了。
系统体验地址
我已经成为微搭的第一批体验会员,教程展示的小程序也已上线,欢迎在线体验
每周菜谱小程序
总结
本次实战分享是结合笔者在工作中遇到的一个具体需求,菜谱管理,结合上半年笔者参加微搭低码的一个公测体会,开发了一款物业小程序。行文思路是按照传统软件开发的瀑布模式,从需求到设计然后再到开发部署,初学者可以一步步的按照笔者的步骤快速的构建一款应用。当然了学习的道路长且远,随着你的应用上线,需求会源源不断的过来,还需要我们持续不断的学习,以自己的专业知识来满足客户的要求也为社会贡献自己的价值。笔者参加了新星计划,如果觉得有用请一键三联就是对笔者最好的鼓励,原创不易,还需您的鼓励。
以上是关于0基础0代码分分钟带你做个小程序的主要内容,如果未能解决你的问题,请参考以下文章