玩转Github —— Octotree Chrome插件
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转Github —— Octotree Chrome插件相关的知识,希望对你有一定的参考价值。

(为了隐私,手动马赛克)
兄弟萌,好久不见。
最近一直在忙着其他的事情,也一直没有公众号的更新,看到了很多小伙伴说不更新了,也是比较惭愧,还是以工作为主的!毕竟都是要恰饭的(当然也在工作之余搞其他的,八月敬请期待),不过,这里也预告下,等以后有时间了,可以给大家分享下K8s的相关内容,最近也偶尔研究了下,打算把所有的在线项目迁移到K8s上,到时候分享一波。
言归正传,大家肯定平时都在用Github,毕竟这是一个开源的时代,脱离了开源社区,一切都是闭门造车。那既然开源,肯定会经常浏览GitHub中的项目(Gitee我用的少,不予置评),Github的内容量还是很丰富的,涵盖了所有的知识面,但是也有一些弊端,毕竟我们不可能每个项目都下载或者Clone下来,经常会在Web端先简单浏览一下,比如在查看文件或者具体问题内容的时候,不是很方便,每次都需要进入到很多层级,才能点击具体的文件查看内容,今天给大家安利一个Chrome插件,可以通过目录的形式,快速查看文件结构,搜索关键字并且多窗口等功能。
01
唤起目录
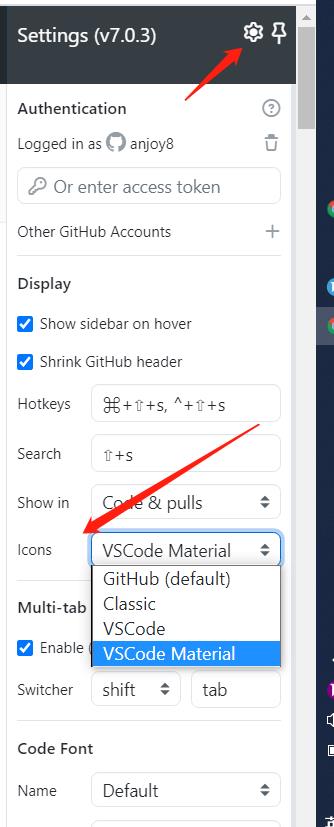
修改个性主题
调整展示布局
Chrome应用店搜索Octotree:

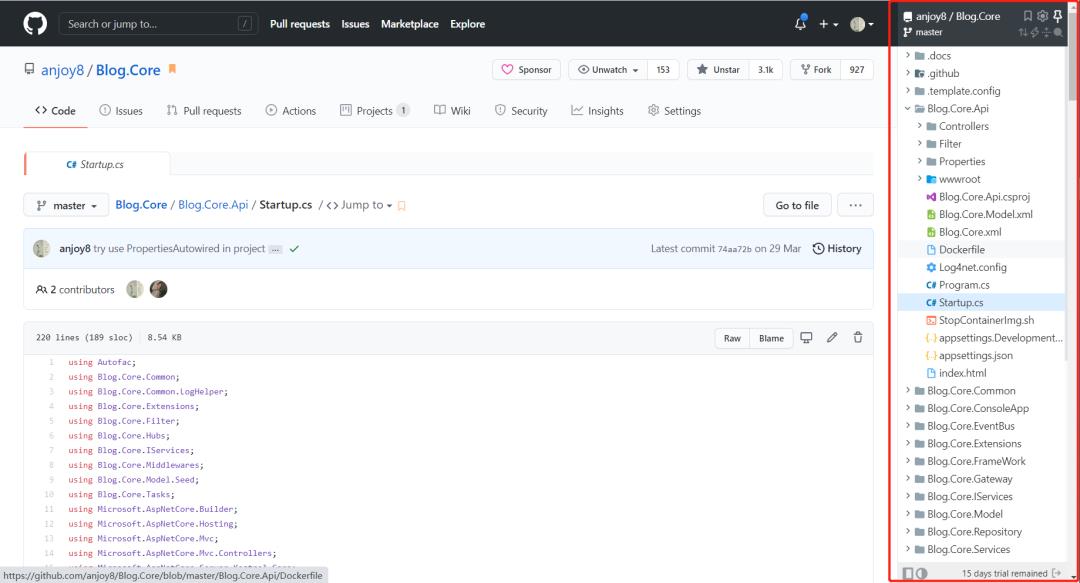
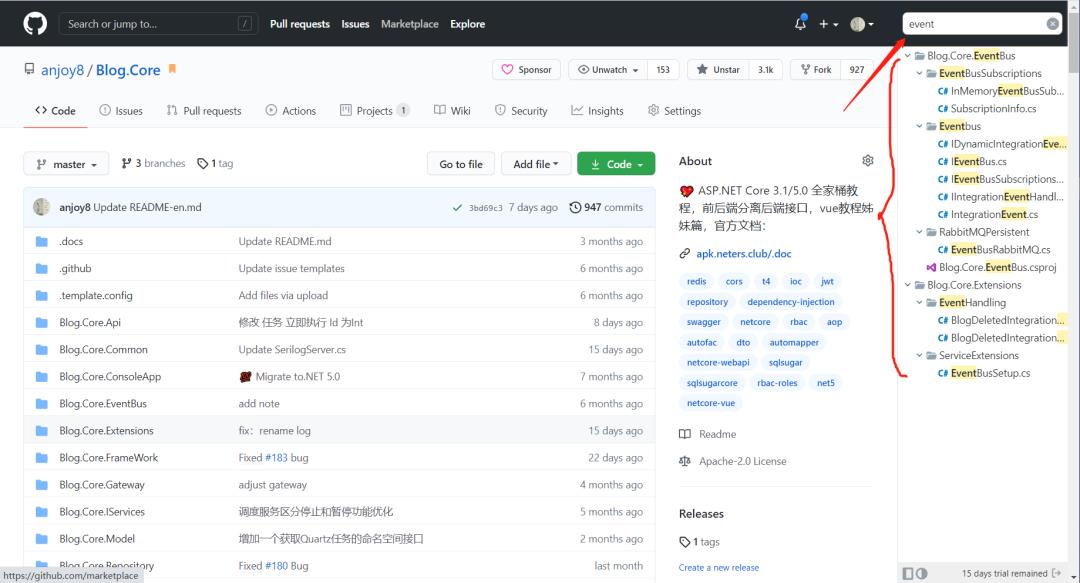
可以看到用户量还是很多的,安装好后,随便打开一个Github项目,比如我们的老伙伴——Blog.Core,就可以看到布局了,可以调整到右侧,然后修改下图片的样式,也可以修改主题(本文都是登录状态的展示效果,也就是我们对它进行了授权后的效果,功能稍微多了些,这个看你具体的需求了):

最终的展示效果是这样的:

有没有很方便,很直观。
02
多文件查看
banner切换
加入书签
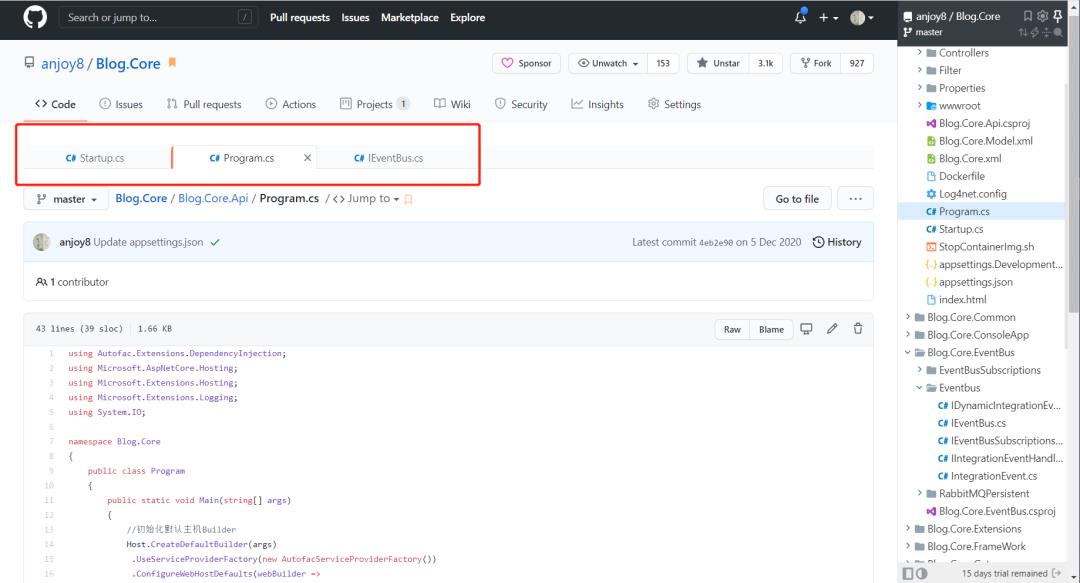
在之前,如果我们需要查看多个文件,或者多个文件之间需要做对比的时候,就需要打开多个窗口,多个窗口之前进行切换,很不方便,来看看这个插件如何使用的。
如果你点击菜单,会看到Banner的文件名是斜体字,双击打开,就会是一个固定的Banner,再双击打开另一个文件,就可以多个文件之前进行切换了,很香:

多个banner之前是有缓存的,可以快速的查看,也可以点击×号给删除。
除了文件,整个项目也可以进行标记,如果有一天你看到了一个不错的项目,又不想Star或者Fork,又怕以后找不到,就可以点击左上角的书签图标,添加到标签里:

然后就可以在工具栏里找到具体的项目了。
03
快速搜索
精准定位
Shift+S事件
在之前,如果你想在任意一个项目中,寻找一个文件,需要用官方的Go to file功能,还不是很好用,来看看Octotree插件的功能:

可以点击工具栏的放大镜图标,也可以直接Shift+S快捷键,唤起搜索框,输入即可,是不是很快捷和方便,点击后,搜索结果也不会消失。
04
查看PR信息
展开折叠
查看更新详情
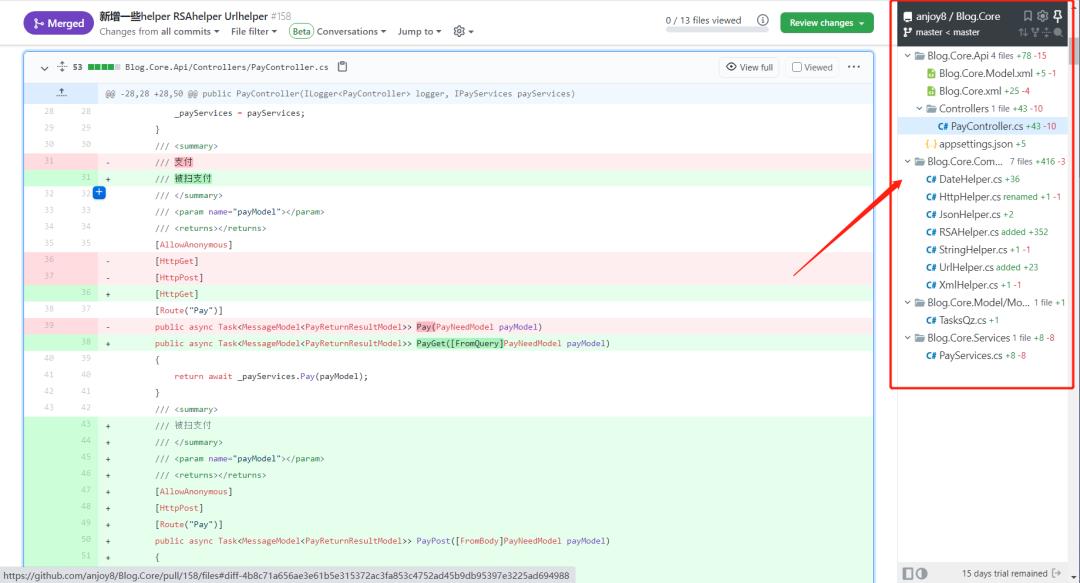
不仅是文件目录,如果有好心人提交了PR,也可以快速查看和定位PR的详情,如果提交的文件过多,也可以进行一键折叠和展开:

05
查看源文件
更多精彩
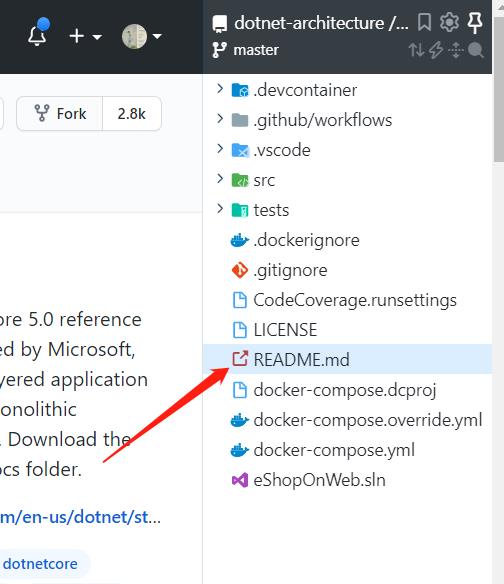
有时候我们会遇到一个文件,但是是md翻译以后的效果,如果快速的查看源文件呢,可以直接点击“打开”小图标:

总体来说,我十分钟内就已经发现了这么些好用的功能了,肯定还有其他功能,期待你的发掘哟,奥里给。
以上是关于玩转Github —— Octotree Chrome插件的主要内容,如果未能解决你的问题,请参考以下文章
Chrome插件:Octotree,在GitHub网站上显示代码树
让你在浏览器中更好的阅读 GitHub 代码 - Octotree
我的Android进阶之旅如何在浏览器上使用Octotree插件树形地展示Github项目代码?
解决Github中使用Octotree时,出现 Error: API limit exceeded 报错 或者 Error: Connection error报错的问题(详细操作)