微信小程序 回到顶部 实现方法
Posted IronMenPHP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 回到顶部 实现方法相关的知识,希望对你有一定的参考价值。
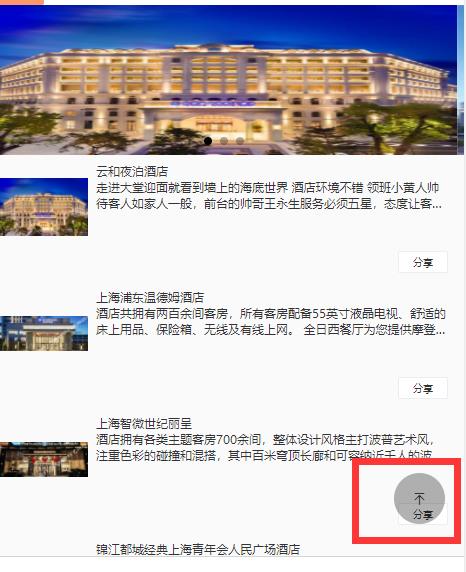
显示效果

1.在wxml
<van-icon name="back-top" class='goTop' hidden='{{!floorstatus}}' bindtap="goTop" />.goTop{
height: 80rpx;
width: 80rpx;
position: fixed;
bottom: 50rpx;
background: rgba(0,0,0,.3);
right: 30rpx;
border-radius: 50%;
}2.js部分
//获取滚动条当前位置
onPageScroll:function(e){
this.setData({
floorstatus: true
});
},
goTop:function(e){
if (wx.pageScrollTo) {
wx.pageScrollTo({
scrollTop: 0
})
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function (res) {
console.log(this.data.count)
let count = this.data.count;
let length = this.data.wineData.length;
if(count == length){
Toast('已经到底了');
return false;
}
this.getNoticeList();
},
以上是关于微信小程序 回到顶部 实现方法的主要内容,如果未能解决你的问题,请参考以下文章