CSS盒子模型
Posted LL.LEBRON
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒子模型相关的知识,希望对你有一定的参考价值。
文章目录
CSS盒子模型
这里推荐B站pink老师的课程我觉得他是B站前端三大件讲的最好的老师,点这里😏
一.盒子模型
1.看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子Box。
- 利用CSS设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容。
网页布局的核心本质:就是利用CSS摆盒子。
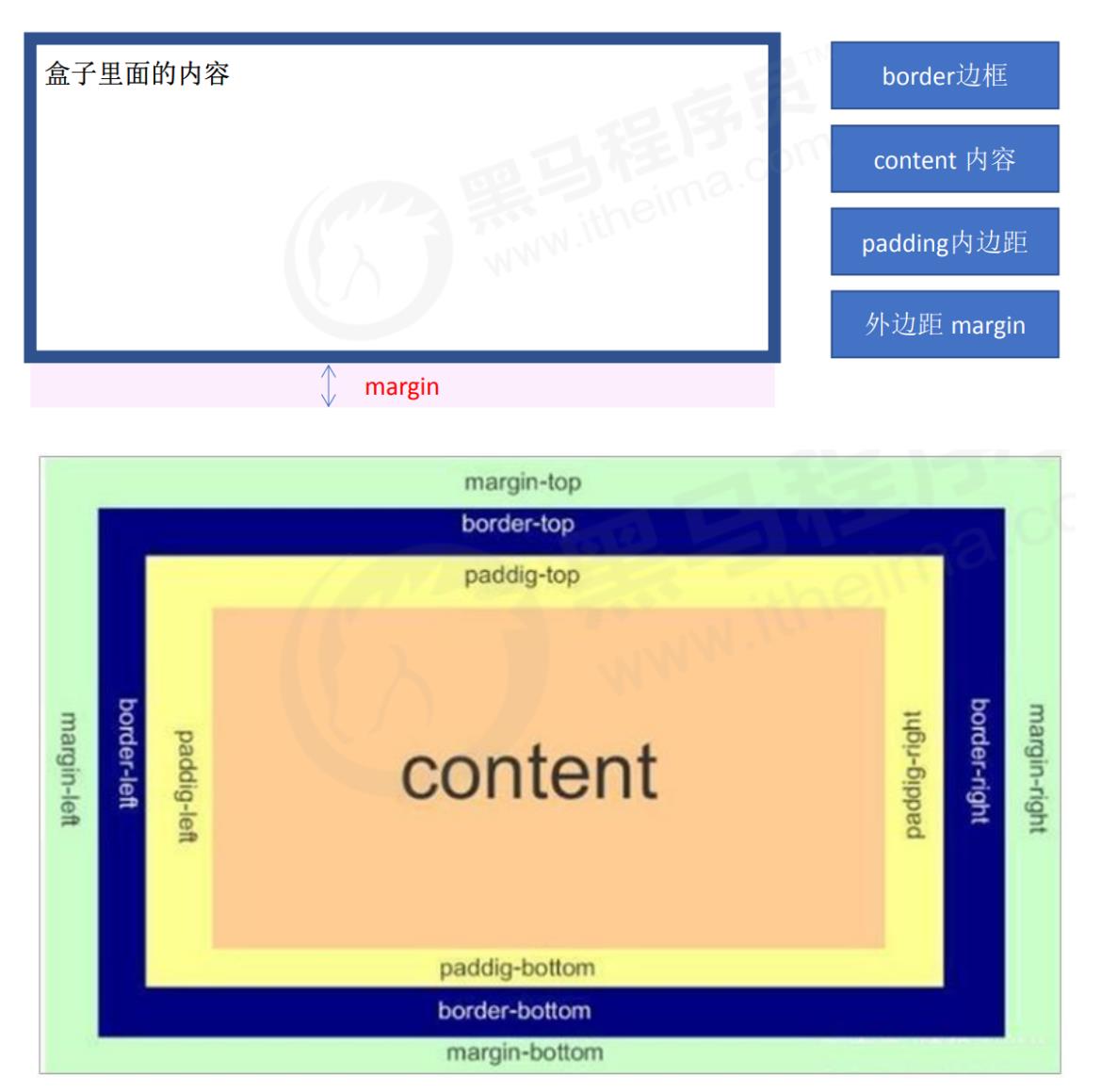
2.盒子模型(Box Model)组成
**盒子模型:**就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框,外边距,内边距,和实际内容。

3.边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度,边框样式,边框颜色。
语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框样式border-style可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)。
- solid:边框为单实线(最为常用的)。
- dashed:边框为虚线。
- dotted:边框为点线。
边框简写:
border : 1px solid red;没有顺序
边框分开写法:
border-top : 1px solid red;
4.表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。
语法:
border-collapse : collapse
- collapse单词是合并的意思。
- border-collapse : collapse; 表示相邻边框合并在一起。
5.边框会影响盒子的实际大小
边框会额外增加盒子的实际大小。
解决方案:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要width/height减去边框宽度。
6.内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px | 1个值,代表上下左右都有5像素内边距 |
| padding: 5px 10px | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding: 5px 10px 20px | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
| padding: 5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下是20像素,左是30像素,顺时针 |
当我们给盒子指定padding值以后,发生了2件事:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子的实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图保持一致,则让width/height减出多出来的内边距大小即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>老北京来了</title>
<style>
div{
border-top:3px solid #ff8500;
border-bottom: 1px solid #edeef0;
line-height: 41px;
background-color: #fcfcfc;
}
.nav a {
display: inline-block;
height: 41px;
padding: 0 20px;
font: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover{
background-color: pink;
color: #FF8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">小皮皮</a>
<a href="#">美滋滋</a>
<a href="#">湖人总冠军</a>
<a href="#">哈哈哈哈哈</a>
</div>
</body>
</html>
7.外边距(margin)
margin属性用于设置外边距,即控制盒子与盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width)。
- 盒子左右的外边距都设置为auto。
.header {width :960px ; margin:0 auto}
常见的写法,一下三种都可以:
- margin-left : auto ; margin-right : auto ;
- margin : auto;
- margin : 0 auto;
注意
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中会给其父元素添加text-align:center 即可。
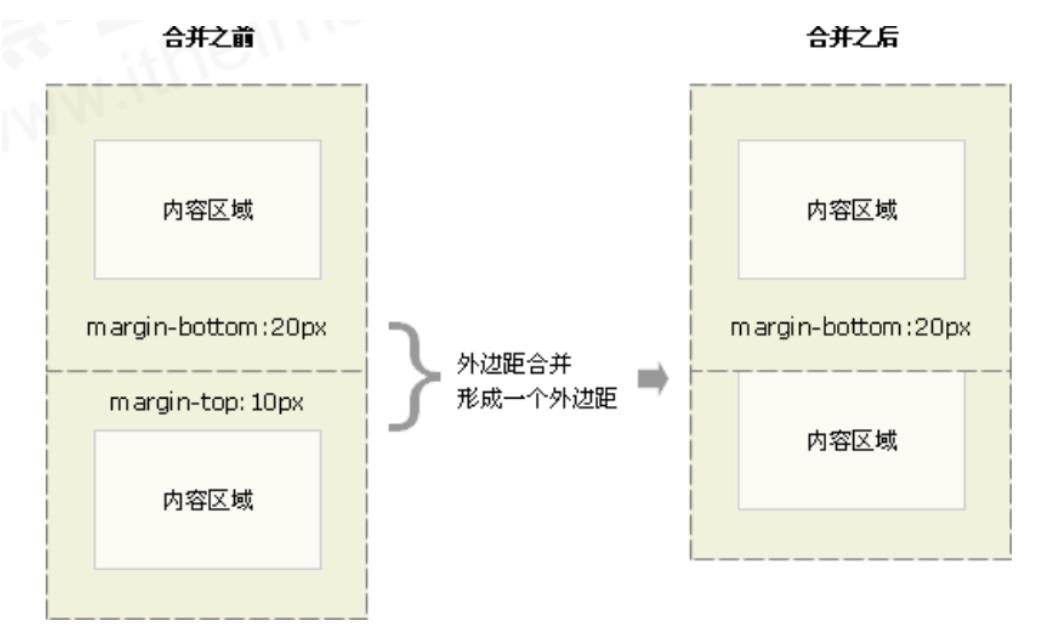
8.外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
-
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的 较大者这种现象被称为相邻块元素垂直外边距的合并。
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有 上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的 较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加margin值。

-
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以给父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加overflow:hidden.
还有其他方法,比如固定,浮动,绝对定位的盒子不会有塌陷问题,后面会接着总结。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>老北京来了</title> <style> .father { background-color: pink; width: 400px; height: 400px; margin-top: 50px; /* border:1px solid transparent; padding: 1px; overflow: hidden; */ } .son { width: 200px; height: 200px; background-color: purple; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
9.清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前首先要清除下网页元素的内外边距。
* {
padding: 0;/*清除内边距*/
margin: 0;/*清除外边距*/
}
注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
二.综合案例
总结
-
布局为啥用不同盒子,只用div不行吗?
标签都是有语义的,合理的地方用合理的标签。比如产品标签就用h,大量文字段落就用p。
-
为什么用那么多类名?
类名就是给每个盒子起一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便。
-
到底用margin函数padding
大部分情况两个都可以混用,两者各有优缺点,但是根据实际情况,总是有一个是更简单的方法实现。
去掉li前面的项目符号(小圆点)
list-style : none;
三.圆角边框
在CSS中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius : length;
- 参数可以为数值或百分比的形式。
- 如果是正方形,想要设置一个圆,把数值改为高度或者宽度的一半即可,或者直接写为50%。
- 如果是一个矩形,设置为高度的一半就可以。
- 该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角。
- 分开写:
border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius。 - 兼容性ie9+浏览器支持,但是不会影响页面布局,可以放心使用。
四.盒子阴影
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow : h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参考CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
- 默认的是外阴影(outset),但是不可以写这个单词,否则造成阴影无效。
- 盒子阴影不占空间,不会影响其他盒子排列。
五.文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow : h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离 |
以上是关于CSS盒子模型的主要内容,如果未能解决你的问题,请参考以下文章