浅谈JavaScriptV8引擎工作流程
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈JavaScriptV8引擎工作流程相关的知识,希望对你有一定的参考价值。
一、过程
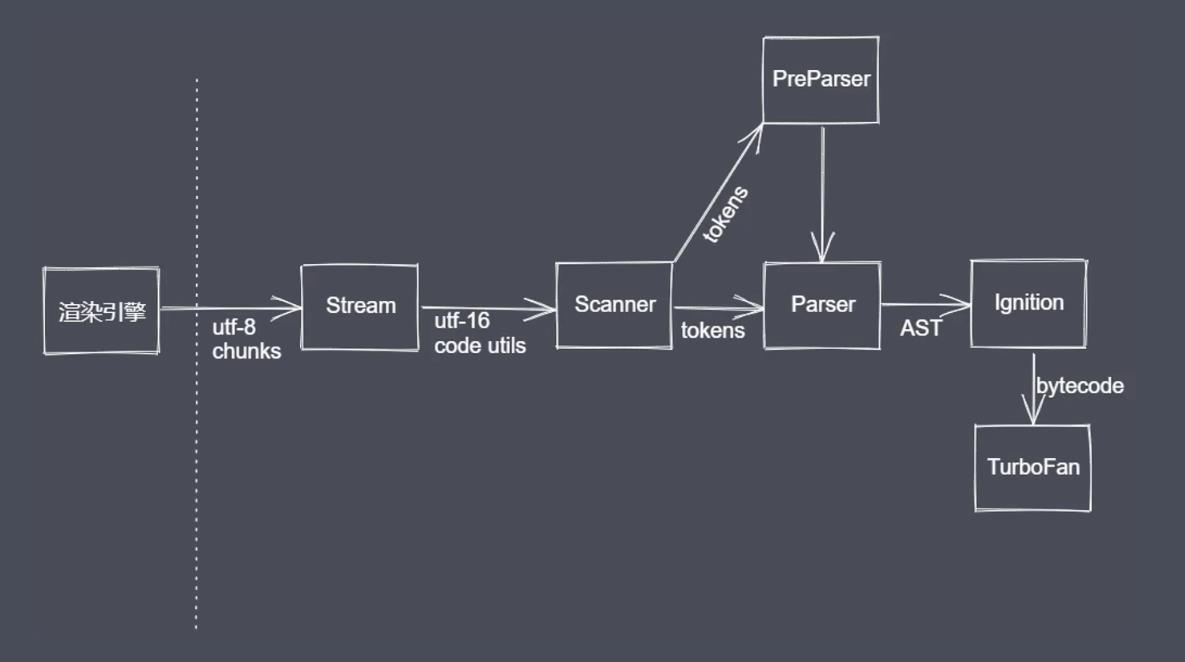
V8引擎本身也是一个应用程序,就是JS的执行环境,我们这边只考虑浏览器平台的。Node.js用的也是V8,但是这里就不做研究。V8是浏览器的一个组成部分,用来解析和编译JS代码,内部存在很多子模块,可以看下面的图片了解。
V8引擎其实只是浏览器渲染引擎里面JS执行代码的组成部分。
我们直接从Scanner开始看。
Scanner是一个扫描器,对纯文本的JS代码进行词法分析,把代码分析成不同的tokens。这会得到一个的单元,是语法上面无法再进行分割的最小单位。有可能是单个的字符,也有可能就是一段字符串或者说一个数组等等。
Parser是一个解析器,它会把词法分析结果当中的tokens转换为抽象的语法树,同时做语法分析的过程中还会做语法的校验。Parser的解析有两种情况,分别是PreParser(预解析)和Parser(全量解析)
Ignition是一个解释器,作用是把之前生成的AST转换为字节码,同时收集在下一个编译阶段需要的信息。可以把这块看成是一个预编译过程。
TurboFan是V8提供的编译器模块,我们之前得到的是字节码,最终我们要执行的是机器码。它利用我们上一个环节中收集到的信息,把字节码转换为具体的汇编代码,之后就可以去开始我们的代码执行了。
二、预解析的优点
- 跳过未被使用的代码
- 不生成AST,创建无变量引用和声明的scopes
- 依据规范抛出特定错误
- 解析速度更快
例子,像下面这段代码,我们声明了func1和func2,但是实际上只有func2被执行了。func1就是用的预解析。

三、全量解析
- 解析被使用的代码
- 生成AST
- 构建具体scopes信息,变量引用、声明
- 抛出所有语法错误
四、全量解析和预解析实例
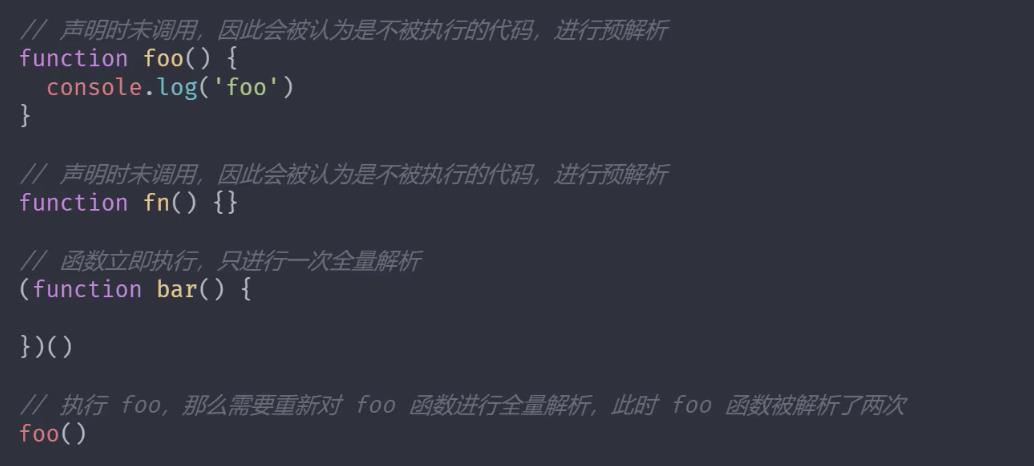
下面什么时候进行预解析什么时候进行全量解析都在注释里面写的很清楚了,这边就不再展开说了。

以上是关于浅谈JavaScriptV8引擎工作流程的主要内容,如果未能解决你的问题,请参考以下文章