Vue3封装IconFont组件
Posted 叮当Ding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3封装IconFont组件相关的知识,希望对你有一定的参考价值。
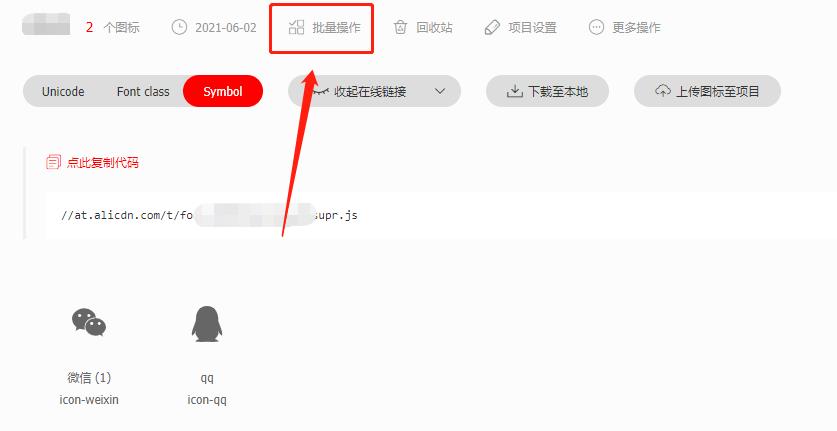
首先在iconfont上选择图标加入到项目中

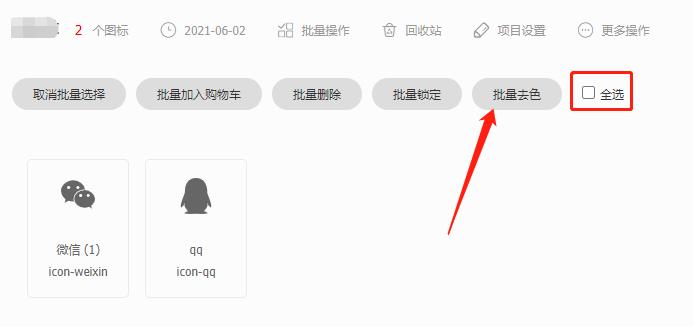
这里必须【全选】--> 【批量去色】,否则无法自定义图标颜色

最后复制 symbol 链接传给组件的 scriptUrl 即可
定义组件
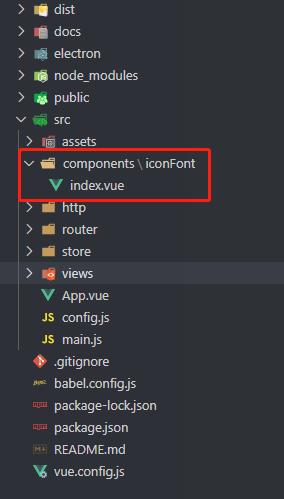
在 src/Components 目录下新建 iconFont/index.vue 文件

<template>
<svg class="icon" aria-hidden="true" :width="fontSize" :height="fontSize">
<use :xlink:href="class" :fill="color"></use>
</svg>
</template>
<script>
import { defineComponent, ref } from 'vue';
export default defineComponent({
created(){
let iconfont = document.getElementById('iconfont');
if(!iconfont){
const s = document.createElement('script');
s.id = 'iconfont';
s.type = 'text/javascript';
s.src = this.scriptUrl;
document.body.appendChild(s);
}
},
props:{
scriptUrl:{//iconfont上的symbol地址
type:String,
default:"http://at.alicdn.com/t/xxxxxxx.js"
},
class:String,//需要添加的字体图标类
color:{//图标颜色
type:String,
default:'#444'
},
fontSize:{//图标大小
type:[String,Number],
default:16
}
}
})
</script>
<style scoped>
.icon {
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>在使用的组件内直接引用注册使用即可
<template>
<!-- 这里需要注意一点,class里面的类 必须加"#"开头 后面的icon-xxx是你在iconfont上图标的类名 -->
<icon-font scriptUrl="" class="#icon-xxx" fontSize="20" color="#f00" />
</template>
<script>
import iconFont from '@/components/iconFont';
export default {
components:{
iconFont
}
}
</script>前端学习交流群👉:前端交流群
微信公众号👉:叮当Ding

以上是关于Vue3封装IconFont组件的主要内容,如果未能解决你的问题,请参考以下文章