react配置antd按需加载
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react配置antd按需加载相关的知识,希望对你有一定的参考价值。
安装与全局引用
- 安装
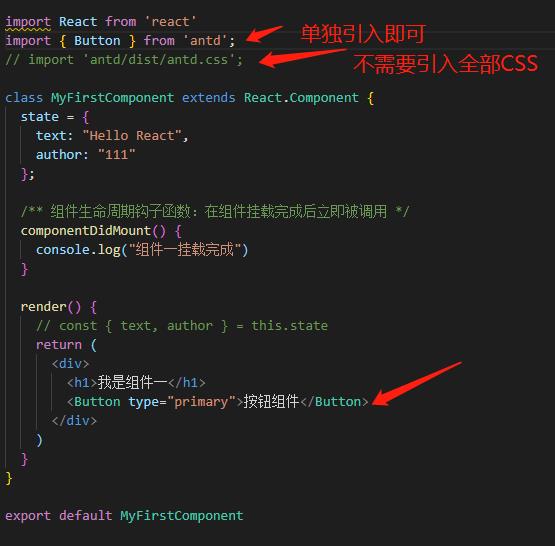
npm install antd --save - 使用(以Button组件为例)
import React from 'react'
import 'antd/dist/antd.css';
class MyFirstComponent extends React.Component {
state = {
text: "Hello React",
author: "欧阳"
};
/** 组件生命周期钩子函数:在组件挂载完成后立即被调用 */
componentDidMount() {
console.log("组件一挂载完成")
}
render() {
const { text, author } = this.state
return (
<div>
<h1>我是组件一</h1>
<Button type="primary">sddsds</Button>
</div>
)
}
export default MyFirstComponent只需要在用的时候引入整个antd.css即可
按需加载引用
- 安装按需引入的插件
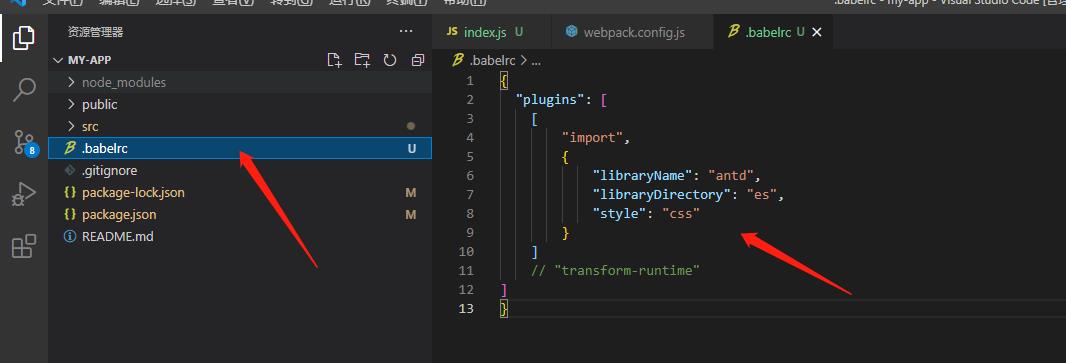
npm install babel-plugin-import --save- 在项目里找到.babelrc文件,并进行配置
{
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css" // `style: true` 会加载 less 文件
}]
]
}- 老衲猜测,看完了这段代码,你就去项目里找.babelrc文件了,然而你发现,压根就没有!!!surprise ???mother fuck???
- 那么接下来,你肯定又想,项目里没有,那老衲自己去创建一个,如下:

- 然后你重启了一下项目,以为没什么问题了,然后打开项目,发现没啥卵用,按需引入没用,也不报错。surprise ???mother fuck???(注意哈,这一步本身是没错的 —— 自己创建此文件)
巨坑分析!!!
react项目默认会不读取此文件,所以你的.babelrc文件设置被漠视了,不叼你
- 解决方案:
- 找到如下文件:node_modules => react-scripts => config => webpack.config.js

- 将此项修改成true,原来是false
- ok,然后再接着往下看
按需引入搞定

如果解决了你的问题,三连一波走起来!!!点赞关注收藏一波,感谢各位,会继续输出优质内容~
以上是关于react配置antd按需加载的主要内容,如果未能解决你的问题,请参考以下文章