当面试官问源码的时候,他想知道什么?
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当面试官问源码的时候,他想知道什么?相关的知识,希望对你有一定的参考价值。
作为前端广受欢迎的两个框架,React 和 Vue 几乎是面试必考的内容。特别是到了中高级前端岗,企业需要考察你对两个框架的应用,也会从源码层面考察你对框架的掌握程度,比如:
Computed 属性为什么能够在依赖改变的时候,自己发生变化?
Vuex 的 Mutation 和 Action 的区别?
React Fiber的理解和原理
Vue和React的diff有什么不同
如果你的目标是大厂,而上面的问题你只会从应用层面去解答,那你就要注意了,因为大部分面试官会继续深入提问,考察你对于源码层面的理解。

(图片来源于:pixabay)
源码一直是难点和面试重点,很多同学想要深入学习,但却不知道该从何学起,也没有正确的思路和学习方法。
因此给大家推荐一个由前百度、360架构师,Vue3.0 Contributor 大圣老师主讲的《Vue3.0 和 React 源码精英训练营》,从二者框架原理,到如何阅读源码,再到源码训练,系统化提升你的源码技能,构造你个人的前端技术护城河。
除了Vue 和 React ,大圣老师还会带你解锁工程化工具Vite 2源码,让你深入理解Vite 2,快速将Vite 2应用于项目中,增加职场竞争力。
训练营优惠价 0.99 元,赶快扫码报名吧!
Vue3.0 和 React 源码精英训练营
上课时间:5月29日-5月31日
立刻扫码,抢先一步

01
3天内容由浅入深
层层递进带你解读源码
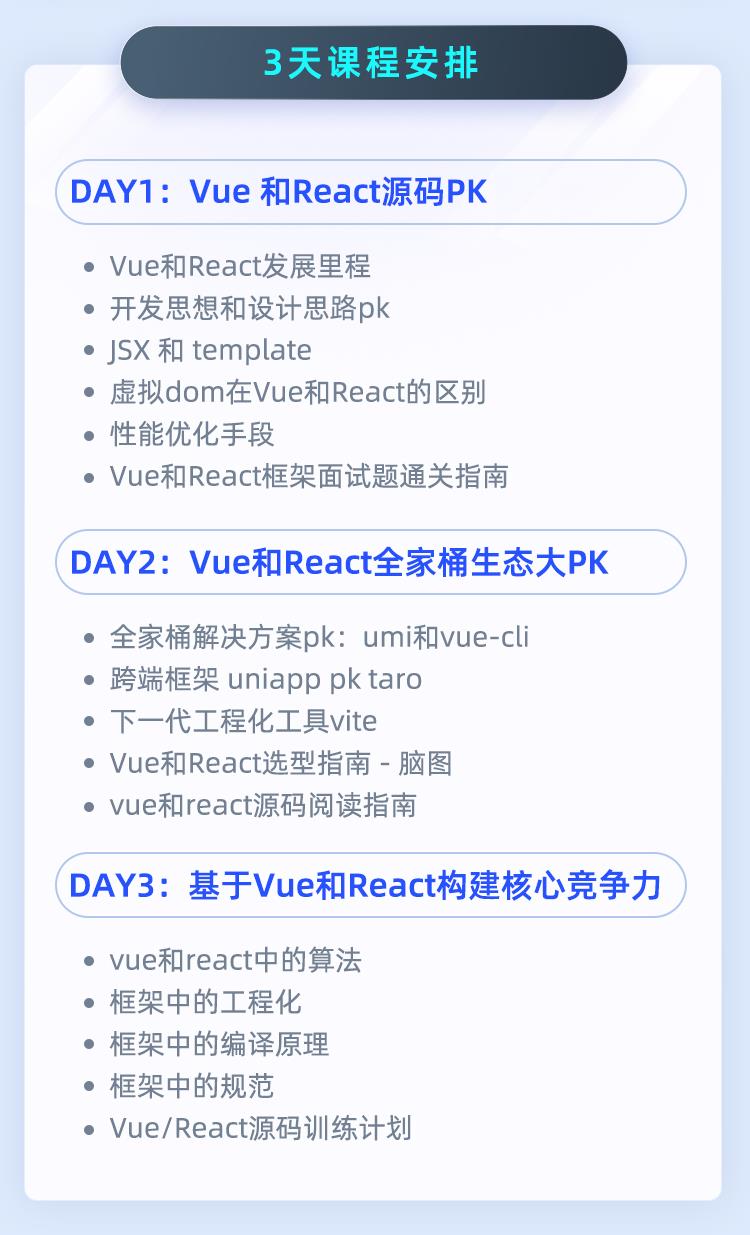
◆ 第一天:Vue 和 React 源码大PK
通过对二者的设计思路,JSX和template,虚拟dom,性能优化手段、源码等方面对比,辅以代码演示,从源码层面对比分析Vue和React,最后对标业界大厂,帮大家解决面试中比较难的源码面试题。
到课就送《Vue组件库源码解析》
完课还送《Vue 快速迁移指南》
◆ 第二天:Vue 和 React 全家桶生态大PK
从实战角度对比 Vue 和 React 解决方案,掌握技术选型的思路,为将来你独立带项目或者做架构师做准备,以及教你如何正确阅读源码。
到课就送《前端必备算法和数据结构》
完课还送《Vite 2插件开发指南》
◆ 第三天:基于 Vue 和 React 构建个人核心竞争力
通过讲解程序员通用的底层知识,构建技术壁垒,并结合老师自身的学习历程,帮你梳理进阶路线,开阔视野,还有Vue / React源码训练题等你解锁。
老师还会分享他前端进阶的经验,特别是如何通过学习提升自己,拿到丰厚的报酬。
到课就送《Vue 3 & React 17进阶知识地图》
完课还送《Vue 和 React框架大厂面试通关指南》
具体内容可见课程大纲 

02
9年经验前端老司机授课
主讲老师大圣目前担任开课吧 Web 品类负责人,过去曾就职于百度和360,毕业于北京交通大学。
他不是计算机科班出身,毕业之后在仓库工作,偶然间接触了编程,就开始了学习编程的生涯。他是自学转行,拥有从0到1的宝贵经验,加上他有从小厂跳到大厂的经历,所以他有很多学习和面试方面的心得,这些都会融入到他的课程中。

谈及设计本次特训营的初衷,他说,一方面是想帮大家梳理在面试过程中遇到的 Vue 和 React 框架源码问题,让大家更加深入理解两个框架源码,不惧面试;
另一方面,是想通过对这两个框架的对比,抽象出算法,数据结构,数据模式等程序员必须修炼的内功,帮大家建立知识体系,提高自身核心竞争力。
03
还有丰富奖品等你!
干货视频,面试资料拿到手软
↓↓↓

PS:答疑,作业讲解等都在群内进行,所以付款后一定要添加老师进群哦!
现在报名
《Vue3.0 和 React 源码精英训练营》
还额外赠送
《高级前端必备TypeScript教程》

你将收获:
1、掌握TS环境搭建及TS代码的编译与运行;
2、了解类型系统,如类型标注,类型检测的好处,使用场景
3、学会通过接口标注复杂结构的对象
4、深入了解TS类型系统,以及各种类型系统的应用场景
资料领取方式:扫码报名成功后添加老师微信,跟老师领取就可以啦~
????????????
立即报名
提升前端职场核心竞争力
上课时间:5月29日-5月31日

0.99元
掌握源码学习技能,增加核心竞争力
以上是关于当面试官问源码的时候,他想知道什么?的主要内容,如果未能解决你的问题,请参考以下文章