python自动化自动化测试平台开发:7.前端开发之vue基础讲解
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python自动化自动化测试平台开发:7.前端开发之vue基础讲解相关的知识,希望对你有一定的参考价值。
一.vue框架简介
vue官网:https://cn.vuejs.org/
1.什么是vue

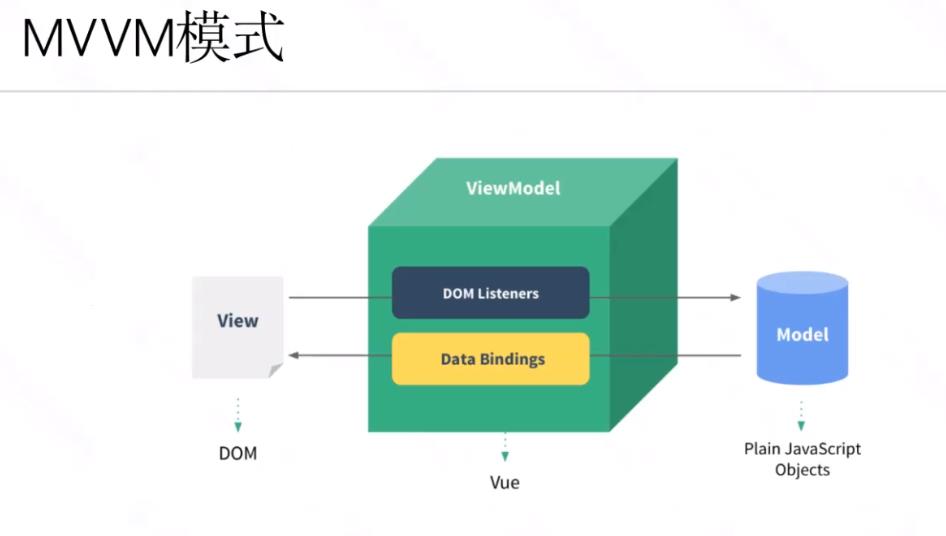
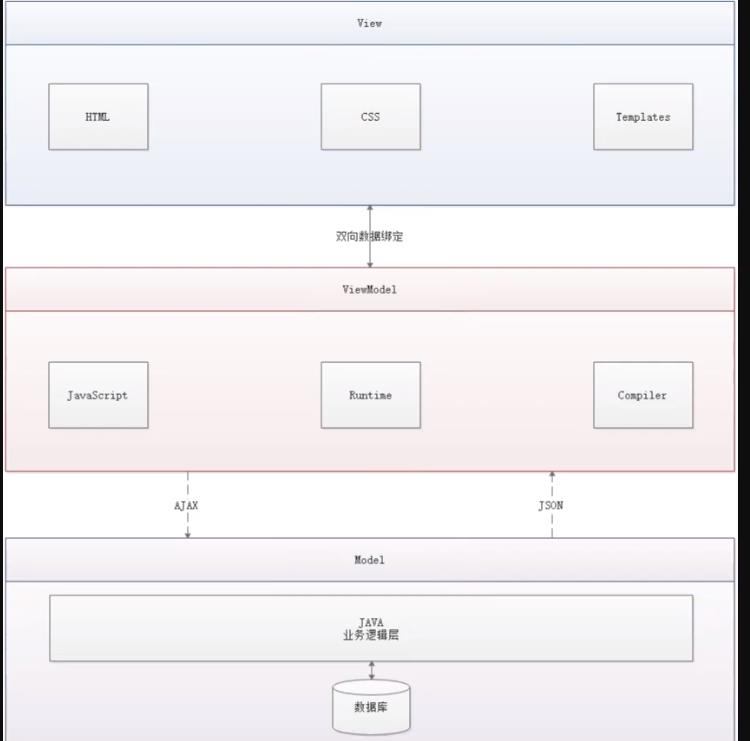
2.vue的工作原理


vue的工作原理是基于MVVM模式,该模式可以分为三层:
- View层:view层是指DOM层,可以理解为用户能看到的界面。程序与用户的交互都是通过view层来完成的。
- Model层:数据层,可以简单理解为后台数据层。
- VueModel层:位于View和Model层之间,前后端的数据交互都会通过vue层。
- 双向绑定:当我们model层的数据改变时,会通过AJAX等手端传递给中间的VueModel层,VueModel层则会将数据传递给View层,从而改变界面的数据。同理Vuew层数据改变也能通过VueModel层来改变Model层的数据。而且这种改变是及时响应的,不需要刷新页面等操作。
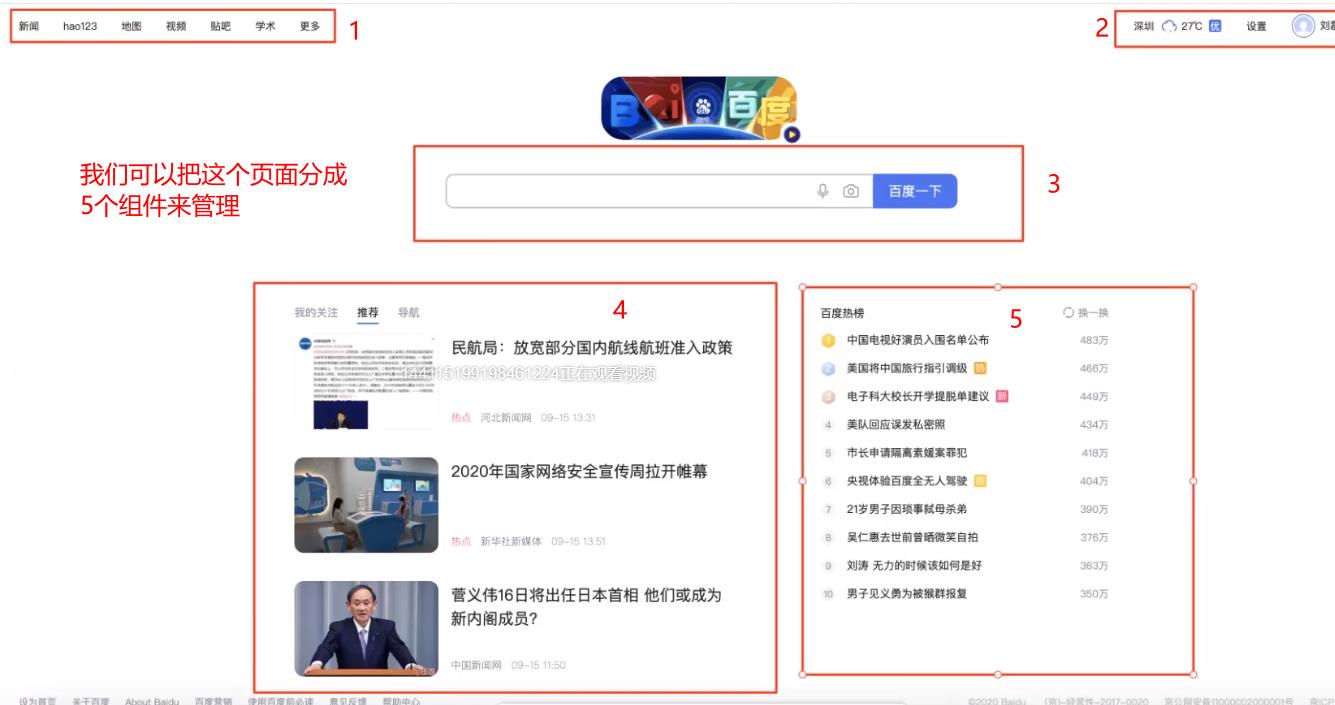
3.组件化开发

组件化开发是现在前端开发的一种潮流。以前的前端开发都是按照页面把所有内容揉在一起,这种方式不利于我们的维护。
组件化开发将相同格式的内容设置为一个组件,将组件的各种资源放在一起维护。当某个页面需要这种内容时,直接使用该组件即可。
例如:

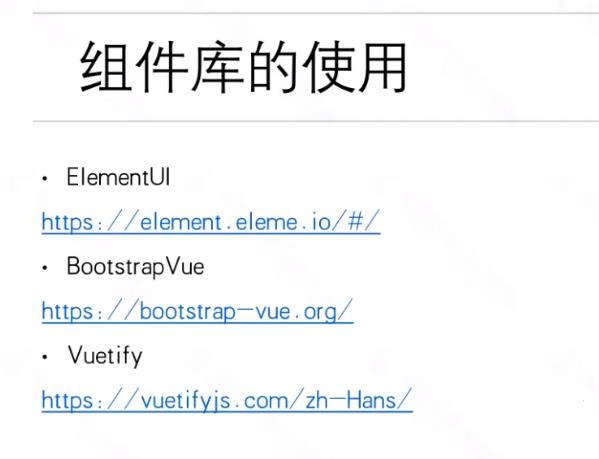
4.常用的组件库
现在有许多开源的组件库,在其中定义了许多常用的组件。可以供我们直接使用。

二.vue的安装
1.安装vue
要使用vue,需要先引入vue。常用的引入vue的方式:
(1)在文件中引入vue
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
(2)安装vue-cli(需要node环境)
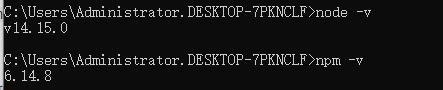
第一步:安装node:https://nodejs.org/zh-cn/
当执行以下命令成功时,表示安装完成。

第二步:安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
# 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 验证
cnpm -v
第三步:安装webpack。WebPack可以看做是模块打包机:它可以自动分析项目的代码结构,将项目中的不能被被浏览器使用的语言转换为可以被浏览器识别的语言。
# 安装
npm install webpack -g
# 验证
webpack -v
# 注意:如果安装webpack报错,可以执行以下命令
npm config set strict-ssl false # 关闭npm的ssl验证
第四步:安装vue_cli
# 安装
npm install --global vue-cli
验证
vue -V
2.创建vue项目
如果使用第一种方式安装vue,不需要创建vue项目,直接在文件中使用vue即可。如果安装的是vue_cli,则需要创建vue项目。
第一步:初始化vue项目test_vue:
# webpack表示项目模板为webpack
vue init webpack my_test_vue
说明创建过程中会有许多选择项:
- Vue build ==> 打包方式,回车即可;
- Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
- Use ESLint to lint your code ==> 是否需要 js 语法检测 y 回车;
- Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
- Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
第二步:安装项目依赖
# 进入项目目录
cd my_test_vue
# 安装项目依赖
cnpm i
第三步:启动项目
npm run dev

会在本地启动一个服务,可以访问该服务。

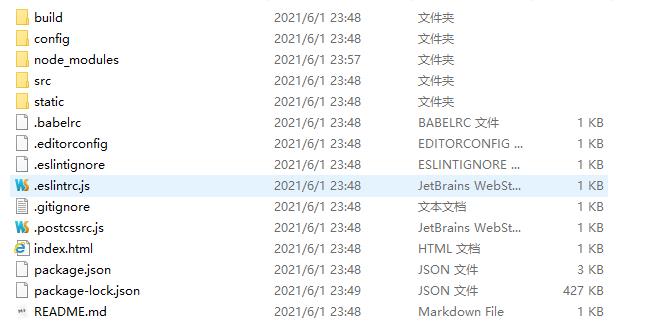
3.vue项目结构介绍

-
build:构建脚本目录
-
build.js ==> 生产环境构建脚本;
-
check-versions.js ==> 检查npm,node.js版本脚本;
-
utils.js ==> 构建相关工具方法脚本;
-
vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀脚本;
-
webpack.base.conf.js ==> webpack基本配置;
-
webpack.dev.conf.js ==> webpack开发环境配置;
-
webpack.prod.conf.js ==> webpack生产环境配置;
-
-
config:项目配置
-
dev.env.js ==> 开发环境变量;
-
index.js ==> 项目配置文件;
-
prod.env.js ==> 生产环境变量;
-
-
node_modules:npm 加载的项目依赖模块
-
src:这里是我们要开发的代码目录,我们的开发工作基本上都是在该目录下:
-
assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
-
components:组件目录,我们写的组件就放在这个目录里面;
-
router:前端路由,我们需要配置的路由路径写在index.js里面;
-
App.vue:根组件;
-
main.js:入口js文件;
-
-
static:静态资源目录,如图片、字体等。不会被webpack构建
-
index.html:首页入口文件,可以添加一些 meta 信息等
-
package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
-
README.md:项目的说明文档,markdown 格式
-
其他以
.开头的文件:这些是一些配置文件,包括语法配置,git配置等
三.vue的常用指令
1.vue的基本使用
使用vue可以分为三步:
- 创建挂载元素:即创建一个有id等属性的元素
- 生成vue实例:使用
new Vue({})方式来生成一个vue实例对象。 - 使用vue实例来管理挂载元素。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app">
{{ message }}
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
</script>
</body>
</html>
运行效果如下:

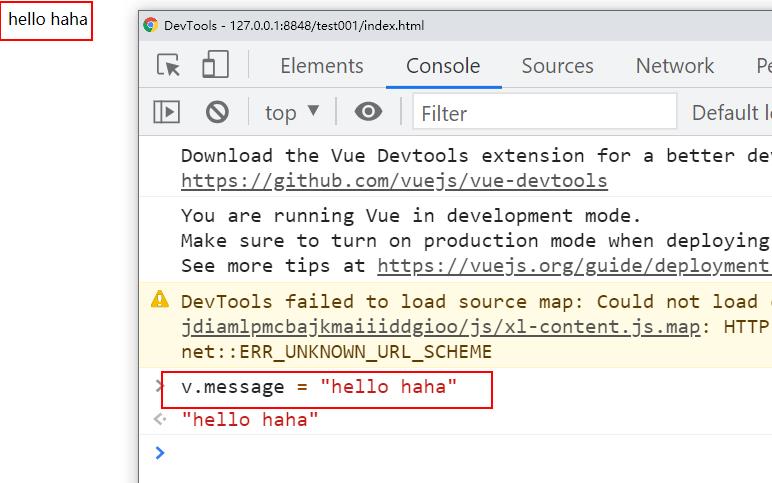
讲解:
- 使用
var v = new Vue({})初始化一个vue实例对象 - 使用
el: "#app"将vue与挂载点关联起来 - 修改vue实例中message的内容,挂载点下对应的内容也会修改。

2.vue实现模板内容渲染
(1)方式一:直接渲染
格式:
1.vue实例中在data属性下,创建数据`key:value`
2.在挂载点中使用`{{ key }}`来获取值value
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app">
{{ message }}
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
</script>
</body>
</html>
(2)方式二:使用v-text渲染
使用v-text方式与直接渲染一样。不过挂载点在使用它时,是定义在标签框内<>。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" v-text="message">
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "hello vue"
}
})
</script>
</body>
</html>
运行效果如下:

(3)方式三:使用v-html渲染
v-html的方式与前两个不一样,它会将内容解析为html内容后,再渲染到模板中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" v-html="message">
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: "<h1>hello vue</h1>"
}
})
</script>
</body>
</html>
运行效果如下:

3.v-on绑定事件
我们可以使用v-on来给元素绑定事件。
格式:
1.在vue的methods属性中,设置事件
2.在挂载点的元素标签中,使用`v-on:事件名="函数名称"`来关联事件到该标签
3.也可以简写成`@事件名="函数名称"`来关联事件到标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
<button type="button" v-on:click="x1">{{ message }}</button>
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
message: 0
},
methods:{
x1: function(){
this.message++;
}
}
})
</script>
</body>
</html>
运行效果如下:

4.v-bind绑定标签属性
格式:
语法格式1:
使用 v-bind:属性名称="data中的key"
语法格式2:
语法1的简写, 使用 :属性名称="data中的key"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
<img v-bind:src="tupian" v-bind:style="sss">
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
tupian: "img/maimi.jpg",
sss: {
width: "100px",
height: "100px",
}
}
})
</script>
</body>
</html>
效果如下:

5.v-model双向绑定 ( 仅用于input标签 )
- 在前端中我们常常需要通过input标签来与用户进行数据交互。使用vue中可以使用
v-model来实现与input标签的双向绑定。即可以通过改变vue中数据的值来改变input标签中的值,也可以通过改变input标签中的值来改变vue中数据的值。 - 能双向绑定的input标签包括:text格式,select格式和textarea格式等
格式:
v-model="data中的数据key"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
<input v-model="text1"/>
<p>{{ text1 }}</p>
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
text1: ""
}
})
</script>
</body>
</html>

6.vue的计算属性
表示一个属性, 是通过其他多个属性计算得到的 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
<input v-model="firstName" placeholder="请输入姓">
<input v-model="lastName" placeholder="请输入名">
<h3>{{fullName1}}</h3>
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v = new Vue({
el: "#app",
data:{
firstName: "",
lastName: ""
},
computed:{
fullName1:function(){
return this.firstName + this.lastName
}
}
})
</script>
</body>
</html>
运行效果如下:

7.vue中的侦听器
-
用于侦听data中属性, 或 计算属性的变化.
-
侦听器表示一个个等待执行的代码块, 当被侦听的属性发生改变时, 则代码块自动执行
格式:
在vue实例中 添加属性:
watch:{
侦听的属性名1:function(){},
侦听的属性名2:function(){},
...
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--创建一个id为app的元素作为挂载点-->
<div id="app" >
<input v-model="firstName" placeholder="请输入姓">
<input v-model="lastName" placeholder="请输入名">
<h3>{{fullName1}}</h3>
<h3>姓被改变了{{ count1 }}次,名被改变了{{ count2 }}次,姓名被改变了{{ count3 }}次</h3>
</div>
<!--实例化一个vue对象-->
<script type="text/javascript">
var v =