前端:HTML5
Posted 小瓶子网络安全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:HTML5相关的知识,希望对你有一定的参考价值。
一、html简介
1、HTML
HTML(Hypertext Markup Language)超文本标记语言,负责网页的"结构"部分。
"超文本"指超链接 ,使用超链接可以使我们从一个页面跳转到另一个页面。
"标记"用来标识网页中不同的内容,用标签来达到标识的作用,如<h1>XXX</h1>将XXX标识为标题。
2、编写你的第一个网页
网页中必须有根标签<html></html>,所有东西都要放在根标签里。
<head></head>是<html></html>的子标签,<head></head>里的内容在网页中是不可见,是用来给浏览器或搜索引擎解析用的。
<head></head>里必须有子标签<title></title>,<title></title>是网页的标题,显示在标题栏,会作为搜索结果的超链接上的文字。
<head></head>里必须有子标签<meta>,<meta>标签用来设置网页的元数据(可以理解为底层的一些属性)。
<body></body>是<html></html>的子标签,网页的主体,即可见部分都要写在<body></body>里。
此外,通过文档声明告诉浏览器当前网页的版本。HTML5的文档声明为:<!doctype html>或<!DOCTYPE html>。
<html lang="en">用于制定网页的语言,"en"指英文,"zh-CN"指中文。但设置为"en"也可以显示中文,反之亦然。
<meta>里可设置网页编解码的字符集。编码指将字符转化为二进制码的过程,解码指将二进制码转化为字符的过程,字符集指编解码参照的规则,如果编解码采用的字符集不同,就会出现乱码的现象。一般我们编写网页时采用的字符集为UTF-8(万国码,基本包含了所有国家的字符),即<meta charset="UTF-8">。

二、标签介绍
1、标签语法规范
所有标签都要放在尖括号<>里。
多数标签都是成对出现的,如<html>和</html>,称为双标签,第一个为开始标签,第二个为结束标签;但也有单独出现的,如<br/>,称为单标签。
2、标签关系
双标签关系分为两类:包含关系和并列关系。
包含关系:父子关系
<head>
<title></title>
</head>
并列关系:兄弟关系
<head></head>
<body></body>
3、标签属性
标签属性用来设置标签中的内容如何显示,标签属性放在开始标签中。
属性和标签名用空格隔开,属性之间也用空格隔开。
有些属性有值,有些属性没有值。有值的属性格式如下:color="red"或size='3'

三、注释、参考文档及开发环境
1、注释
功能:对代码进行解释说明,也可隐藏一些不需要运行的内容,要求简单明了。
格式:<!--注释内容-->
ps:注释不可以嵌套。
2、参考文档
离线参考文档软件Zeal,可以从官网(MDN:https://developer.mozilla.org/zh-CN/)直接下载。
w3shool(中文的):http://www.w3school.com.cn/
3、开发环境
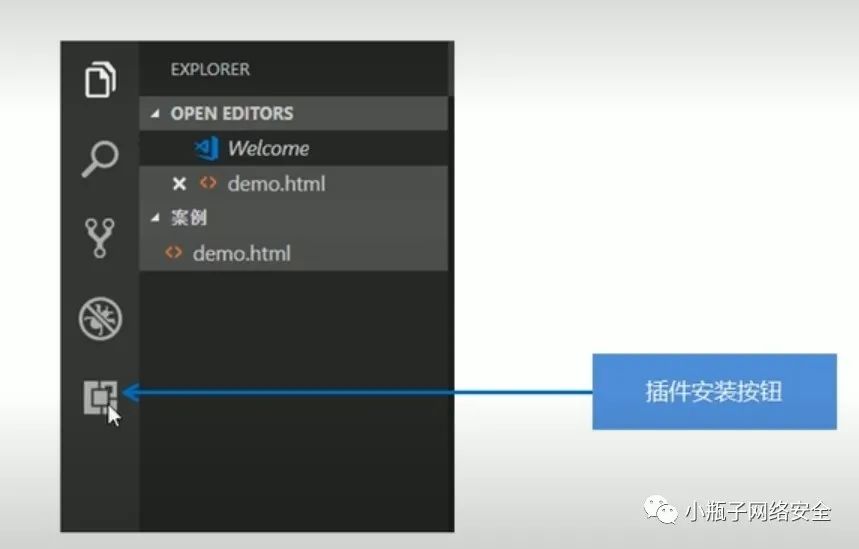
推荐使用VSCode(Visual Studio Code)
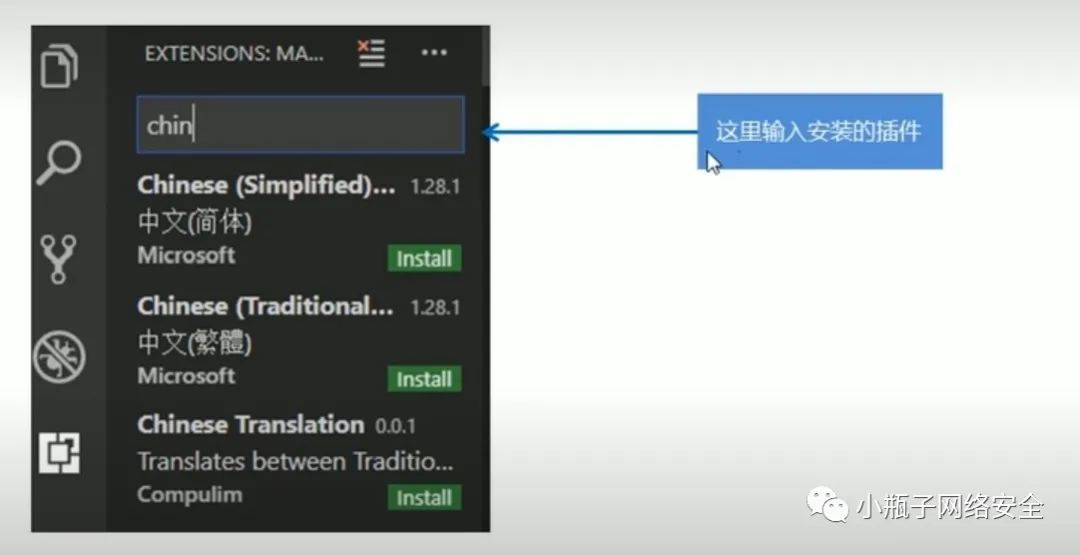
安装插件:


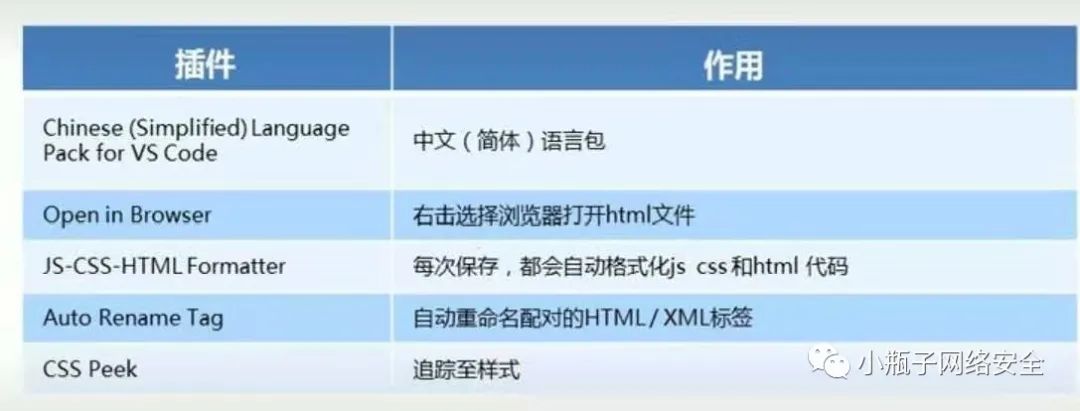
安装完插件一定要重启软件。下表是一些常用的插件。

快捷键:
Ctrl++放大字体,Ctrl+-缩小字体。
注释:Ctrl+/
写标签:标签尖括号里的字母+Tab,eg:h1+Tab则显示<h1></h1>
通常使用流程:
新建文件(Ctrl+N)——>保存(Ctrl+S)为html文件——>输入!并选第一个(或按Tab)则会显示网页的骨架标签——>编辑——>右键选择在默认浏览器打开(Alt+B),即可在浏览器中观看效果。

四、实体/转义字符
1、实体语法
在HTML文件中有时不可以直接书写某些符号,如:在网页中编写的多个空格,浏览器都会将其解析为一个空格;< 和 >会被解析为标签。若需要在网页中书写这些符号,则需要用到实体(转义字符)。
实体语法:&实体名称; ,如
2、常用实体名称

此外,还可以从w3school中查询相关实体名称。

五、<meta>标签
1、<meta>标签功能
用于设置网页中的一些元数据,元数据并不是给用户看的。
2、<meta>标签常用属性
charset:用于指定编解码字符集;
name:指定元数据的名称;
content:指定元数据的内容;
http-equiv:用于设置http协议。
3、<meta>标签常用属性举例
<meta name="keywords" content="购物,网上购物">,其中keywords表示网站的关键字,用于搜索引擎对网站的分类,可写多个关键字,用逗号隔开。
<meta name="description" content="这是一个很好的购物网站">,其中description是对网站的一个描述。
<meta http-equiv="refresh" content="3;url=https://www.mozilla.org">将页面重定向到另一个网站,3表示3秒后跳转。

六、语义化标签
1、语义化
语义化指在HTML中,我们只关注标签所代表的的语义,如一级标题、二级标题等,我们并不关注标签样式。所以这里叫语义化标签。
2 、标题标签
根据重要性,一共分为6级标题h1-h6,<h1></h1>最重要,<h6></h6>最不重要。h为head缩写。
一般情况下,页面只会有一个<h1></h1>标签。
加了标题的文字会变粗,字号根据标题等级依次变小。一个标题独占一行。在页面中独占一行的元素称为块元素(block element)。
此外,还有<hgroup></hgroup>标签,用来给标题分组,可以将一组相关的标题放在同一个hgroup中,如主标题和副标题。
3 、段落标签
<p></p>表示页面中的一个段落,也是一个块元素。
4、文本格式化标签
文本格式化标签语义:设置文字为加粗、斜体、下划线等,突出文字重要性。不会独占一行,这种不会独占一行的元素称为行内元素(inline elements)。

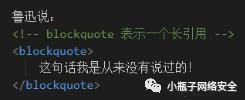
5、长引用标签
<blockquote>引用内容</blockquote>用来表示一个长引用,引用内容会独占一行,所以这也是一个块元素。
效果:

![]()
6 、短引用标签
<q>引用内容</q>用来表示一个短引用,引用内容不会换行,而且还会自动加引号。
效果:
![]()
![]()
7、换行标签
换行标签<br/>,是单标签。直接敲回车无效果,所以需要换行标签。br为break缩写。
8、块元素与行内元素
块元素用来对网页进行布局。
行内元素主要用来包裹文字。
一般会在块元素中放置行内元素,但是不会在行内元素中放块元素。
块元素中基本什么都能放,但<p></p>中不可以放任何块元素,当放了之后浏览器也能解析,这是因为浏览器在解析网页时会自动对不规范的情况进行修正,也就是说这种情况虽然能解析,但这是不符合语法规范的。
9、结构化语义标签
结构化语义标签主要用来布局的。
<header></header>:用来表示整个网页或网页某个部分的头部(顶部),一个网页中可以有多个头部标签;
<main></main>:网页的主体部分,一个网页只能有一个主体部分;
<footer></footer>:整个网页或网页某个部分的底部,一个网页可以有多个底部标签。
<nav></nav>表示网页的导航;
<aside></aside>表示和主体相关的其他部分,在网页中经常表现为侧边栏;
<article></article>表示一篇独立的文章。
<section></section>表示独立的区块,以上标签都不能用时可以用该标签。
以上标签显示时是没有区别的,只是用来语义分区的。
不过,以上标签并不常用,因为它们是HTML5新增的,对于一些浏览器是不兼容的。
在实际中,我们常用<div></div>来进行布局,它代表一个区块,可以替代以上的任意元素。用<span></span>来选中网页中的文字。一行只能放一个<div></div>,可以看做大盒子;一行可以放多个<span></span>,可以看做小盒子。

七、列表
1、列表概述
容器里面装载着结构,样式一致的文字或图表的一种形式 ,叫列表。列表最大的特点就是整齐 、整洁、 有序,跟表格类似,但是它可组合自由度会更高。列表就是用来布局的。
列表分为三大类:无序列表、有序列表和自定义列表。
列表之间是可以相互嵌套的。

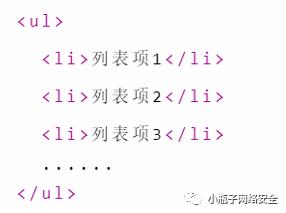
2、无序列表(ul)
<ul></ul>用于表示无序列表,里面的元素用<li></li>表示,各元素之间,没有顺序关系。
<ul></ul>中只能嵌套<li></li>,里面不能放其它内容。
<li></li>相当于一个容器,里面可以放任何元素。

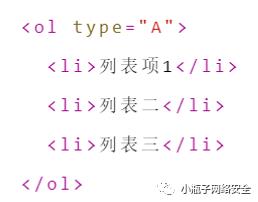
3、有序列表(ol)
<ol></ol>用于表示有序列表,里面的元素用<li></li>表示,各个元素之间有顺序关系。
<ol></ol>只可以嵌套<li></li>,里面不可以放其它元素。<li></li>相当于一个容器,里面可以放任何元素。
有序列表需要设置一些属性。type属性值为排序的序列号,常用的有1,a,A,i,I,当不添加type属性时,默认从1开始排序。start属性表示列表的第一个序号从几开始。reserved属性取值为"reserved"时,列表倒序排序。
有序列表有自己的样式属性,但是我们一般都不用,我们常用CSS来设置样式。

4、自定义列表(dl)
自定义列表一般用于大哥带着一群小弟的格式。自定义列表用<dl></dl>表示,列表中的大哥用<dt></dt>表示,小弟用<dd></dd>表示,经常用<dd></dd>对<dt></dt>进行解释描述。自定义的列表项没有任何项目编号。
<dl></dl>中只能当<dt></dt>和<dd></dd>,不可以放其它任何元素。


八、超链接
1、超链接概述
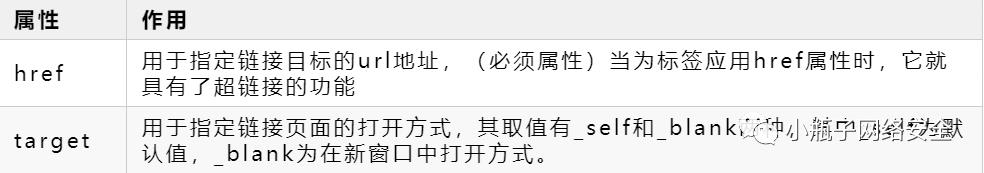
超链接用<a></a>表示(a为anchor锚的缩写),作用是从一个页面链接到另一个页面或当前页面的其它部分。不会独占一行,是行内标签。
使用方法:<a href=“跳转目标” target="目标窗口的弹出方式”>文本或图像</a>,点文本或图像就会跳转。<a></a>里可以放除自身外的任何元素。

2、链接分类:
外部链接:href的值必须以http://开头。
内部链接:href的值直接写内部页面的名称即可。
空连接:如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。此时,点超链接页面不会发生跳转,会回到页面的顶部。也可以将href属性值定义为“javascript:;”(即href="javascript:;"),此时点击超链接什么也不会发生。
下载链接:若href值为一个文件或压缩包,则会下载这个文件。
网页元素链接:在网页中的各种元素,如文本、图像、表格、音频等都可以添加超链接。
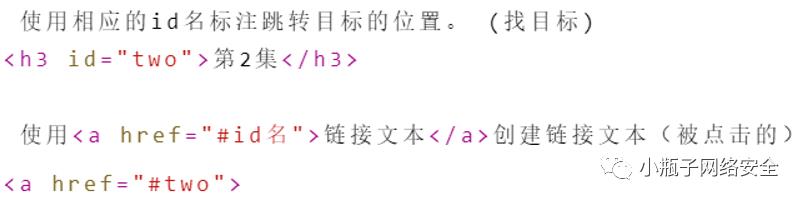
锚点链接:点击该链接可以快速定位到页面中的某个位置。使用方法如下图所示:

3、路径
相对路径:斜杠用/
用 ./ 或不写表示当前文件的同级目录;
../表示上级目录, ../../表示上两级目录,依次类推;
/ 表示下一级目录。
绝对路径:从盘符开始的路径,斜杠用\
绝对路径常用于对外部的引用,实际开发中常用相对路径。

九、图片标签
1、图片标签概述
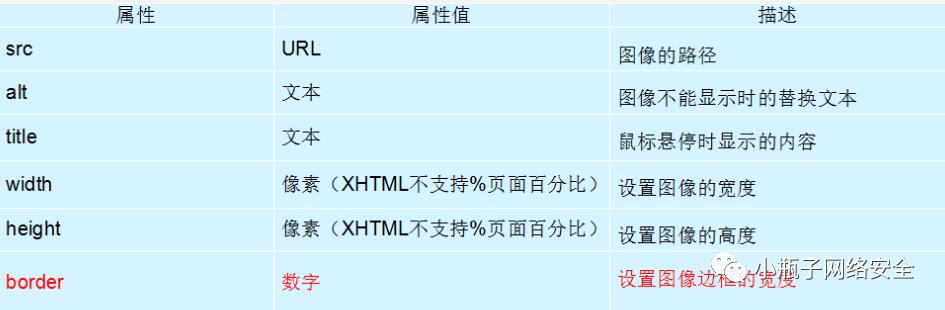
图像标签:<img/>,是单标签。语法格式<img font-family: "Microsoft YaHei";font-size:11.0pt;" lang="zh-CN">图像的URL"/>。src是<img/>标签的必须属性,用于指定图像文件的路径和文件名。下表显示了图像标签的一些属性。搜索引擎会根据alt属性搜索图片

ps:宽度和高度修改其中一个即可,另一个会跟着等比例缩放。
2、图片格式
jpeg(jpg):支持的颜色比较丰富,不支持透明效果,不支持动图。一般用来显示照片。
gif:支持的颜色少,支持简单透明,支持动图。适合表示颜色单一的图片、动图。
png:支持颜色丰富,支持复杂透明,不支持透明。(专为网页而生)。
webp:谷歌新推出的专门用来表示图片的。具备其它格式的所有优点。又好占用内存又小。缺点是兼容性不好。
base64:图片使用base64进行编码转化为字符,通过字符加载图片。一般用于图片需要和网页同时加载的情况。(该工具网上直接搜索即可)。
选图原则:效果一样用小的;效果不一样用好的。

十、内联框架
1、内联框架概述
内联框架:用于向当前页面引入一个其它页面,<iframe font-family:"Microsoft YaHei";font-size: 11.0pt;" lang="zh-CN">引入网页的路径" width="宽度" heighgt="高度" frameborder="0(无边框)/1(有边框)"></iframe>
内联框架使用的不多,因为内联框架里的内容不会被搜索引擎搜索。

十一、引入音视频
1、音频
<audio font-family:"Microsoft YaHei";font-size: 11.0pt;" lang="zh-CN">音频路径"></autio>,src为必须添加的属性。常用属性如下:
属性controls决定是否允许用户控制播放,这个属性不需要参数,写上则允许用户控制音频播放。
属性autoplay决定音频文件是否自动播放,这个属性也不需要参数,写上则会自动播放。但是大部分浏览器第一次打开网页时不会支持该参数,播放之后再打开才会自动播放(考虑用户体验)。
属性loop决定音乐是否循环播放,也是不需要参数的,写上则会循环播放。
有时某些浏览器是不支持autio标签的,此时用<audio font-family:"Microsoft YaHei";font-size: 11.0pt;" lang="zh-CN">音频路径"></autio>不能达到提示效果,就可以用下面这种格式:这种格式可同时指定多个source,浏览器会从这些source里选择兼容的音频进行播放。同时为了兼容IE8,可以将embed标签也放在里面,这样即使是IE8也可以播放音频了。

2、视频
<video font-family:"Microsoft YaHei";font-size: 11.0pt;" lang="zh-CN">视频路径"></video>。属性以及使用方式和audio基本一致。
视频音频占用内存很高,一般情况下,视频音频不会放在本地服务器上,会买一些服务,把音视频放在那里,之后再引入打女我们的网页中。

十二、表格
1、表格的作用
是较为常用的一种标签,但不是用来布局,常用于显示、展示表格式数据。因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
2、表格相关的标签
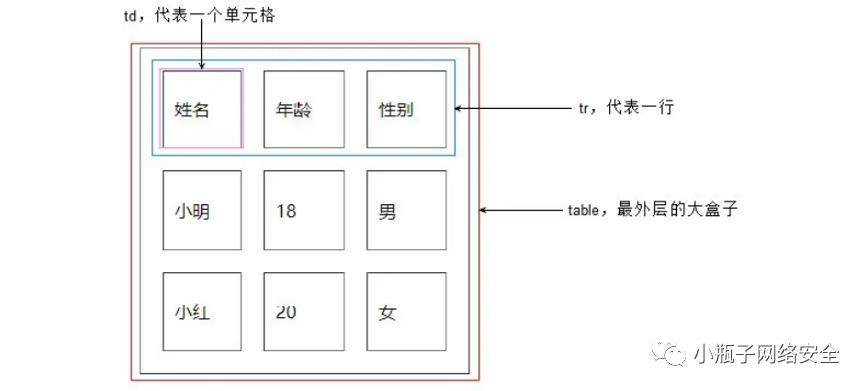
表格里可以放任何元素,创建表格的基本语法如下,table用于定义表格标签。tr用于定义表格中的行,必须嵌套在table中。td用于定义表格中的单元格,必须嵌套在tr中,td像是一个容器,可以容纳所有元素。


表头单元格标签<th></th>,当需要表格的第一行或第一列的文本加粗居中时可以用表头单元格标签,此时用<th></th>替代对应的<td></td>即可。

表格标题标签:<caption>标题内容</caption>,该标签只在表格中才有意义,必须紧随table标签之后,标题内容会被居中显示在表格之上。
3、<table>标签的属性
这些属性写在<table>里,基本不用,一般会通过CSS来实现相关效果。

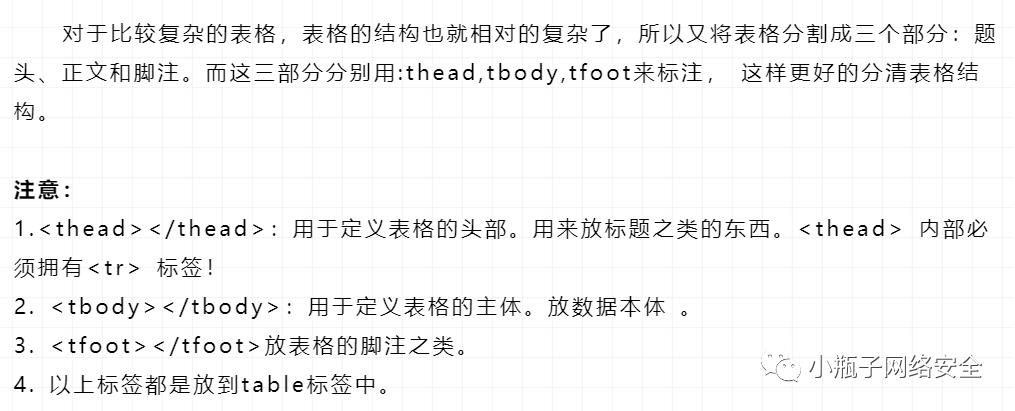
4、表格结构划分
表格结构划分:

5、合并单元格
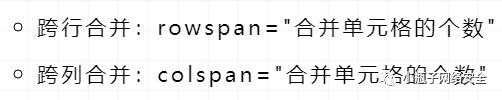
合并单元格的方式

目标单元格
跨行:最上面的单元格为目标单元格,写合并代码。
跨列:最左侧的单元格为目标单元格,写合并代码。
合并单元格步骤:
确定合并方式,找到目标单元格并写合并代码,如<td colspan="2">小米</td>
删除多余单元格。
6、表格总结


十三、表单
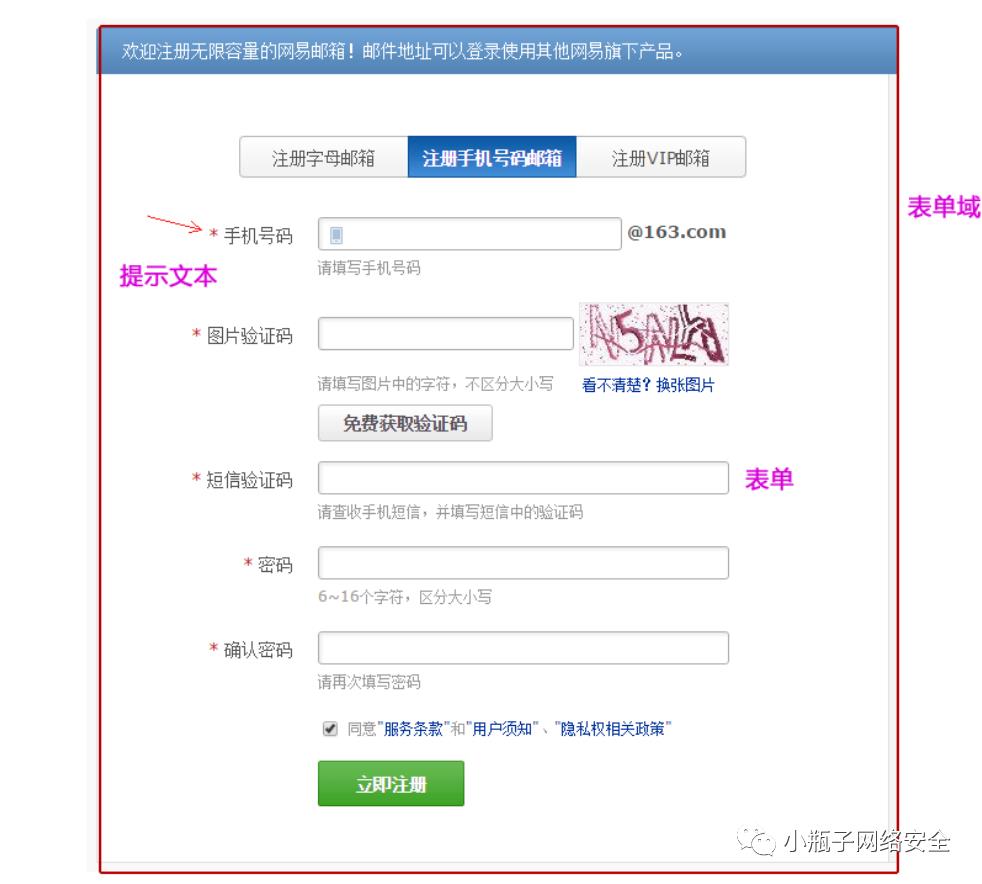
1、表单介绍
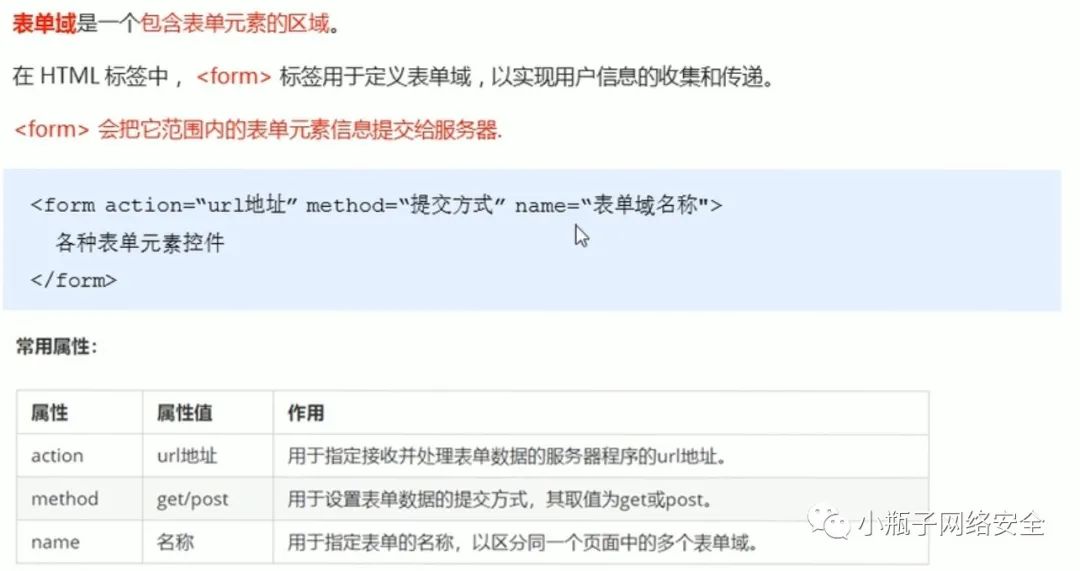
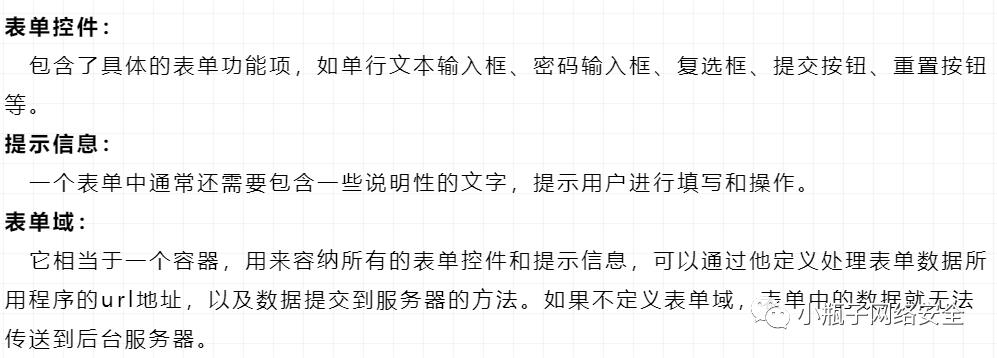
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。



2、input表单元素
<input/>用于收集用户输入的信息,单标签,type为其必须属性,type通过设置不同的值来指定不同的控件类型。
<input/>的常用属性如下:


3、label标签
<label></label>可以用来为<input/>标签定义标注。
<label>标签使用场景:它可以绑定一个表单元素,当点击label标签内的文本时,浏览器会自动将焦点(光标)转到或选择对应的表单元素,用来增加用户体验。
<label>标签语法:

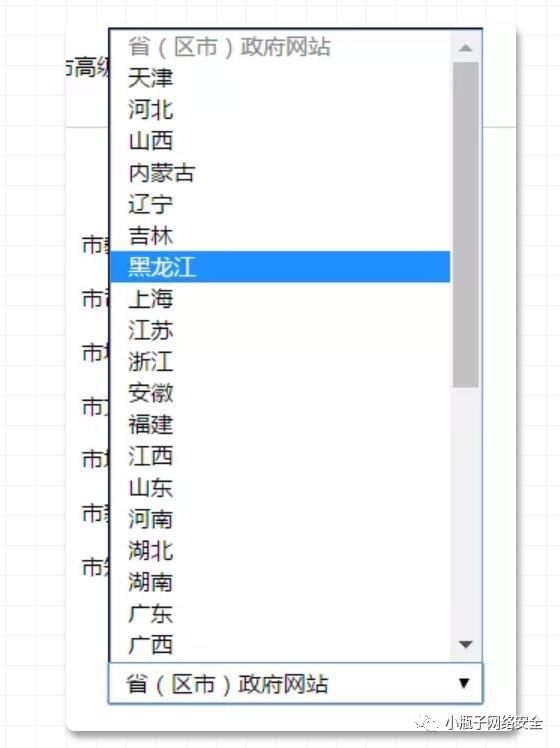
4、select下拉表单元素
<select>使用场景:如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。<select>中至少包含一对option。在option 中定义selected =" selected "时,当前项即为默认选中项。

<select>语法:

5、textarea文本域元素
<textarea>标签用于创建多行的文本域。有两个属性:cols="每行中的字符数" rows="显示的行数"

<textarea>标签的语法:

<textarea>标签与文本框的区别:
以上是关于前端:HTML5的主要内容,如果未能解决你的问题,请参考以下文章