如何使用Wowza的HTML5播放器Wowza Player
Posted 哲想软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Wowza的HTML5播放器Wowza Player相关的知识,希望对你有一定的参考价值。
WowzaMedia Systems™ 公司提供了一个新的产品,Wowza™Player, 这是一个轻量级的支持HLS协议的html5播放器。Wowza Player也支持在不支持HTML5的旧式浏览器上采用FLash技术进行视频播放。Wowza还提供了一个非常简易便捷的Web工具,它可以生成播放器嵌入页面,简化了WowzaPlayer 的配置和自定义。
注意: 需要WowzaStreaming Engine 4.5.0 (及以上版本)的支持。
获得WowzaPlayer
如果你已经有一个Wowza官网上的注册账户,可以在WowzaPlayer 页面登录,如果你是第一次登录这个页面,请阅读Wowza的用户协议的文档,在点击SignIn.
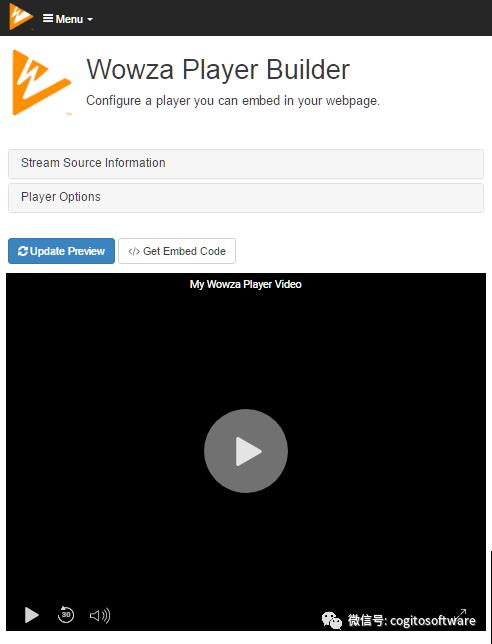
如果你的注册商户上已经有了一个WowzaStreaming Engine 软件的License或者WowzaStreaming Cloud™ livestreaming service, 你会被引导到WowzaPlayer Builder 页面,在这里你可以生成WowzaPlayer的页面嵌入代码.
如果你还没有在Wowza官网上注册过账户,请先在GetWowza Player 页面,填写注册信息,然后点击SignUp注册一个账户。
在WowzaPlayer 用户界面的顶部包括有一个Logo水印、标题和描述在用户界面的底部有一个播放的进度条,显示了已经播放的时长,还有一个暂停、播放、最大化的控制按钮。

使用WowzaPlayer的快捷键
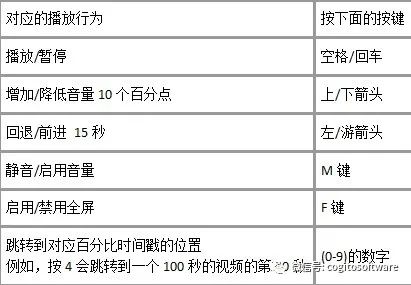
如果在当前浏览器内,你的控制焦点在Wowza播放器上,那么你可以用下面的快捷键来控制播放行为。

注意:
用左右箭头和数字键做回退或前进,只针对VOD点播业务和DVR业务
键盘快捷方式只针对HTML5Wowza Player。它们无法在Flash中使用。
使用WowzaPlayer Builder创建一个自定义的WowzaPlayer

1、登录进入WowzaPlayer Builder webpage. 如果你有多个WowzaPlayer的授权,在StreamSource Information,在Chooseyour license key中选择一个Key
注意:大部分用户都只有一个WowzaPlayer的key。
2、在PlayerBuilder的StreamSource Informationtab中,在Streamsource (HLS)输入AppleHLS的播放URL,例如:
点播URL: http://[wowza-ip-address]:1935/vod/mp4:sample.mp4/playlist.m3u8
直播URL: http://[wowza-ip-address]:1935/live/myStream/playlist.m3u8
3、做好配置之后,点击UpdatePreview。
4、要想将播放器嵌入到你的HTML页面中,点击GetEmbed Code, 然后拷贝下面的代码:
A.将wowzaplayer.min.js文件嵌入在你的页面中,拷贝下面然后放在你的Html页面的HEAD部分
<scripttype="text/javascript"src="//player.wowza.com/player/latest/wowzaplayer.min.js"></script>
注意:要使用具体某个版本的WowzaPlayer,将latest 替换为 [version-number]-[build-number]格式某个版本号即可。
B.创建HTML元素,拷贝如下代码放入Boby中
<divid="playerElement" style="width:100%; height:0;padding:0 0 56.25% 0"></div>
这里的长宽大小会使用你在StreamSource Information中Size的设置
C.要将播放器嵌入到你的页面中,拷贝下面得代码进入BODY中playerElement的后面。下面的代码包括所有VOD点播的配置,以点播sample.mp4文件为例.
<scripttype="text/javascript">
WowzaPlayer.create('playerElement',
{
"license":"[wowza-player-license-key]",
"title":"My%20Wowza%20Player%20Video",
"description":"This%20is%20my%20Wowza%20Player%20Video%20description.",
"sourceURL":"https%3A%2F%2F%5Bwowza-ip-address%5D%3A1935%2Fvod%2Fmp4%3Asample.mp4%2Fplaylist.m3u8",
"autoPlay":false,
"volume":"75",
"mute":false,
"loop":false,
"audioOnly":false,
"uiShowQuickRewind":true,
"uiQuickRewindSeconds":"30"
}
);
</script>
其中[wowza-player-license-key]是你的WowzaPlayer 的授权码。
下面的展示了一个例子页面中需要的所有的代码
<HTML>
<HEAD>
<title>MyWowza Player Video</title>
<scripttype="text/javascript"src="//player.wowza.com/player/latest/wowzaplayer.min.js"></script>
</HEAD>
<BODY>
<divid="playerElement" style="width:100%; height:0;padding:0 0 56.25% 0"></div>
<scripttype="text/javascript">
WowzaPlayer.create('playerElement',
{
"license":"[wowza-player-license-key]",
"title":"My%20Wowza%20Player%20Video",
"description":"This%20is%20my%20Wowza%20Player%20Video%20description.",
"sourceURL":"https%3A%2F%2F%5Bwowza-ip-address%5D%3A1935%2Fvod%2Fmp4%3Asample.mp4%2Fplaylist.m3u8",
"autoPlay":false,
"volume":"75",
"mute":false,
"loop":false,
"audioOnly":false,
"uiShowQuickRewind":true,
"uiQuickRewindSeconds":"30"
}
);
</script>
<BODY>
</HTML>
WowzaPlayer Builder的配置参考
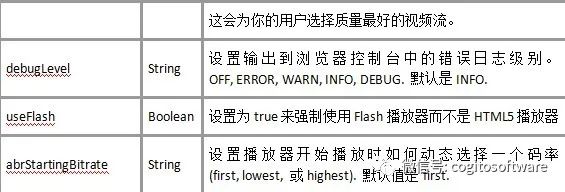
下面是关于WowzaPlayer Builder的配置参考


配置 WowzaPlayer 视频的宽高尺寸
Select Responsive under Widescreen or Standard tomake the player resize itself to fit the webpage or container it's inwhile maintaining the selected aspect ratio. Black bars are added tofill empty space if the size of the video differs from the size ofthe player. 如果使用了Responsive,set the Max width to restrict the maximum size to which theplayer can be stretched.
选择Custom 输入一个自定义的宽和高。注意WowzaPlayer 可能无法播放宽度Width小于320px的视频.
可用的 Widescreen 预设的大小:
1080p (1920x1080), 768p (1366x768), 720p (1280x720), WSVGA (1024x600), PAL (1024x576), VGA (640x360), QVGA (320x180)
可用 Standard 预设的大小:
1080i (1440x1080), 720p 720p(960x720), VGA (640x480), QVGA (320x240)
针对Flash播放的配置
下面是针对Flash播放的相关配置参数,在PlayerBuilder的StreamSource Information和PlayerOptionstab 中没有这些参数的设置。


WowzaPlayer的字符本地化
你可以为WowzaPlayer上显示的字符做本地化设置。这些配置是PlayerBuilder界面上没有的。
WowzaStreaming Engine4是目前业界功能最全面、API接口最丰富的流媒体Server产品,采用它作为流媒体服务器产品的案例很多,直播、在线教育、IPTV都有它的用武之地。
公司名称:北京哲想软件有限公司
北京哲想软件官方网站:cogitosoft.com
北京哲想软件微信公众平台账号:cogitosoftware
北京哲想软件微博:哲想软件
北京哲想软件邮箱:sales@cogitosoft.com
销售(俞先生)联系方式:+86(010)68421378
微信:18610247936 QQ:368531638
以上是关于如何使用Wowza的HTML5播放器Wowza Player的主要内容,如果未能解决你的问题,请参考以下文章