第3章:布局与容器
Posted 亿钱君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第3章:布局与容器相关的知识,希望对你有一定的参考价值。
布局与容器
1. 尺寸单位
- dp
- sp
2. 线性布局:LinearLayout
特点:所包含的组件会一个一个排列
- vertical:垂直排列
- horizontal:水平排列
android:layout_weight属性的使用
- 水平布局中:指定组件在水平方向的比例
- 垂直布局中:指定组件在垂直方向占有的比例
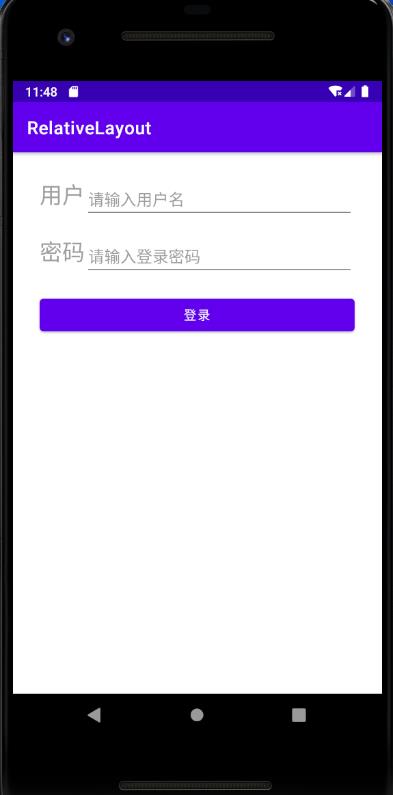
设计布局时,可以嵌套使用(例如:创建一个用户登录页面)
- 在一个垂直布局中又添加两个水平布局
- 其分别放置一个TextView和一个EditText组件
- 最后是一个Button组件
3. 相对布局:RelativeLayout
特点:组件的位置会相对其他组件进行组织(例如:参照组件的容器(上级组件)或同级组件)
- android:layout_marginTop:设置组件顶部与基准组件的距离,如果没有指定相对组件,则使用距离容器顶部的尺寸
- android:layout_marginLeft:设置组件左侧与基准组件的距离,如果没有指定相对组件,则使用距离容器左侧的尺寸
- android:layout_toRightOf:将当前组件放在指定组件的右侧
- android:layout_alignTop:指定当前组件与指定组件顶部对齐
- android:layout_below/above:设置当前组件位于指定组件的下方、上方
注:更多属性请使用时查询

4. 容器:ScrollView和HorizontalScrollView
前面已经使用过容器,如;RadioGroup中可以包含多个RadioButton组件
- ScrollView:界面中的组件比较多时,屏幕不能完整显示,此时可以将这些组件放在一个ScrollView组件中,这样就可以上下滑动屏幕来处理完整界面了
- ScrollView在滑动时会显示一个垂直的滚动条,如果界面是水平的,则可以使用orizontalScrollView,这样滑动时就会显示一个水平滚动条
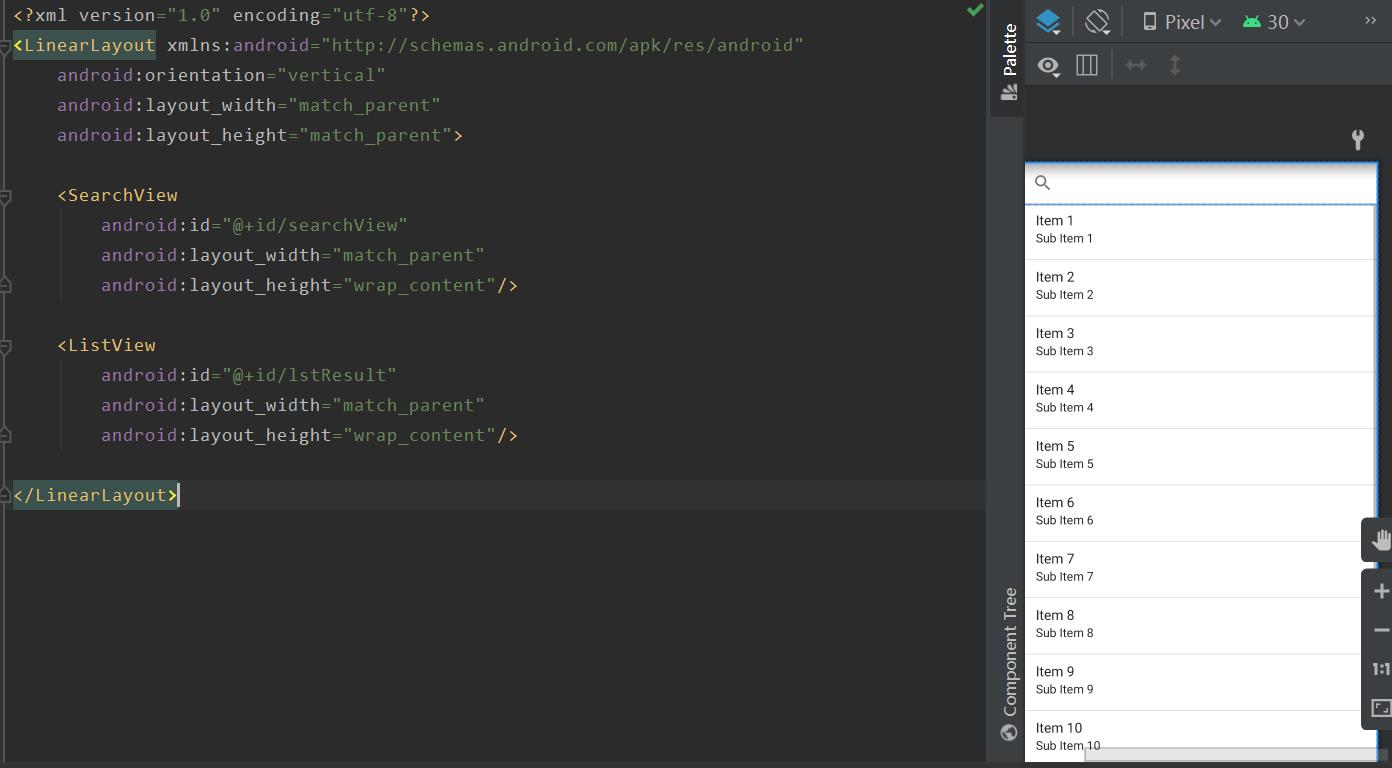
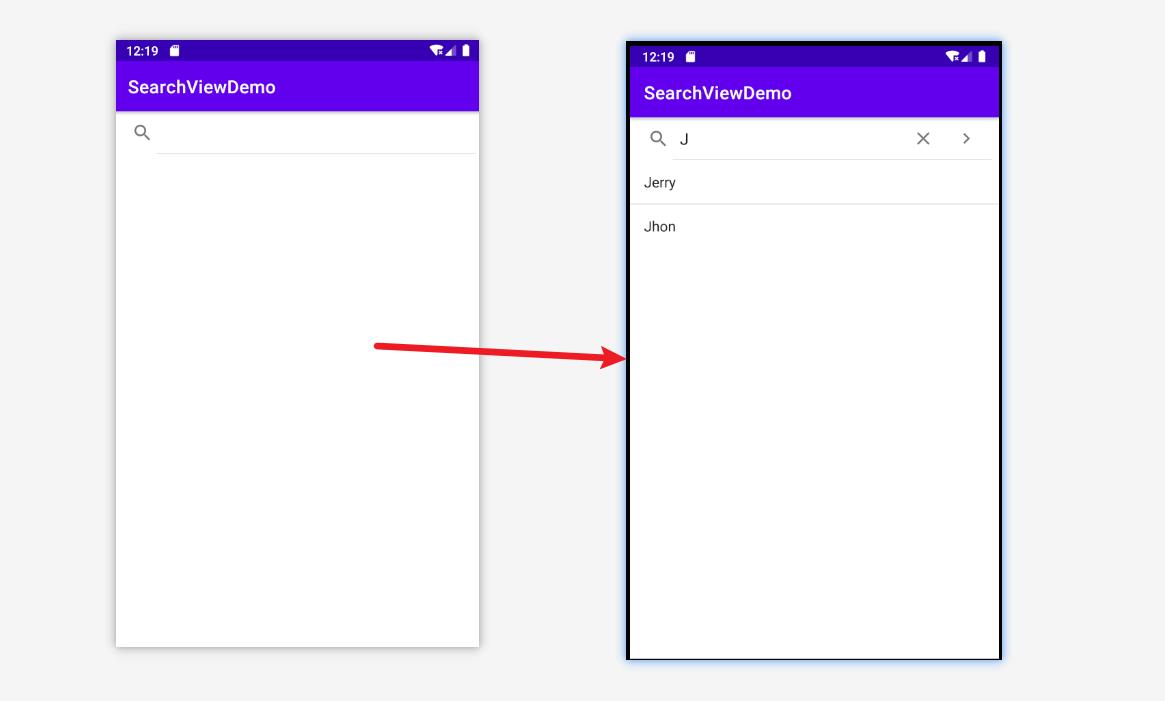
5. 搜索功能:SearchView和ListView组件的配合使用
通过SearchView和ListView组件的配合使用,可以很方便的创建自己的搜索界面
MainActivity类实现SearchView.OnQueryTextListener接口包括两个方法
- onQueryTextSubmit()方法:此方法会在单击搜索按钮时执行,方法返回false时自动关闭虚拟键盘
- onQueryTextChange()方法:搜索内容改变时响应,本案例暂不做处理
本例中
- result数组保存搜索结果
- data数组定义完整数组
- adapter对象用于匹配ListView组件的数据
- 在onQueryTextSubmit()方法中,将搜索内容与data数据组中的每一项进行对比,当成员包含搜索内容时,将添加到result对象中
onCreate()方法中,使用了SearchView组件的三个方法
- setSubmitButtonEnabled(true):是否在搜索栏后显示提交(搜索)按钮,默认不显示
- setIconifiedByDefault(false):设置输入搜索内容的文本框是否在单击搜索图标(放大镜)后才显示,默认为true
- setOnQueryTextListener(this):设置响应搜索操作的对象

package com.syl.searchviewdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements SearchView.OnQueryTextListener {
//组件
private SearchView searchView;
private ListView lstResult;
//全部数据
private String[] data = {"Tom","Jerry","Jhon","Tim","Maria","Marry","Alice","张三","李四","张六"};
//搜索结果
private List<String> result = new ArrayList<String>();
//数据匹配
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
searchView = (SearchView)findViewById(R.id.searchView);
searchView.setSubmitButtonEnabled(true);
searchView.setIconifiedByDefault(false);
searchView.setOnQueryTextListener(this);
lstResult =(ListView)findViewById(R.id.lstResult);
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1,result);
lstResult.setAdapter(adapter);
}
//单击搜索按钮后
@Override
public boolean onQueryTextSubmit(String query){
result.clear();
for(String s:data){
if(s.toLowerCase().indexOf(query.toLowerCase())>=0)result.add(s);
}
adapter.notifyDataSetChanged();
return false;
}
//搜索内容改变时,暂不处理
@Override
public boolean onQueryTextChange(String newText){
return false;
}
}

6. 自定义布局
6.1 创建布局
6.2 创建组件类
6.3 使用9-Patch图片
以上是关于第3章:布局与容器的主要内容,如果未能解决你的问题,请参考以下文章