JavaScript-流程控制(if else三元表达式switch)循环(forwhilecontinue break)
Posted 速速逃离月球表面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-流程控制(if else三元表达式switch)循环(forwhilecontinue break)相关的知识,希望对你有一定的参考价值。
文章目录
1. 流程控制
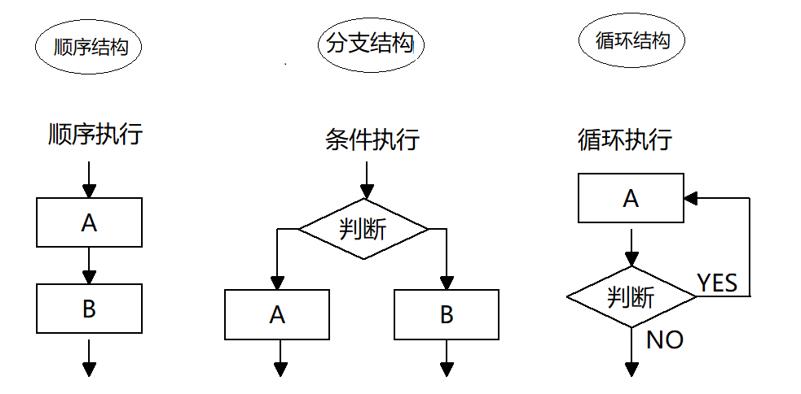
主要有三种结构:顺序结构、分支结构和循环结构,代表三种代码执行的顺序

1.1 顺序结构
程序中最简单、最基本的流程控制,无特定语法结构,按照代码先后顺序,依次执行
1.2 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(代码执行多选一的过程),从而得到不同的结果
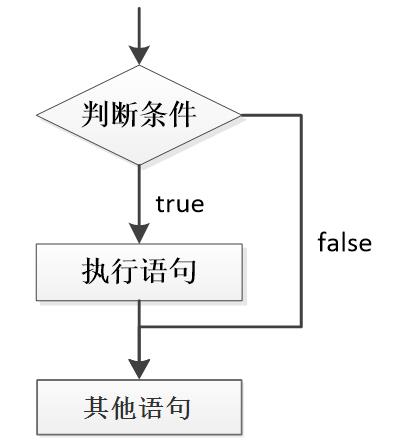
1.2.1 if语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}

1.2.2 if else语句(双分支结构)
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
练习:判断闰年(接收用户输入的年份,弹出是闰年/平年)
分析:
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
弹出prompt 输入框,让用户输入年份,把这个值取过来保存到变量中
使用 if 语句来判断是否是闰年,如果是闰年,就执行 if 大括号里面的输出语句,否则就执行 else里面的输出语句
一定要注意里面的且 && 还有或者 || 的写法,同时注意判断整除的方法是取余为 0
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
alert("这个年份是闰年");
} else { // 剩下的是平年
alert("这个年份是平年");
}
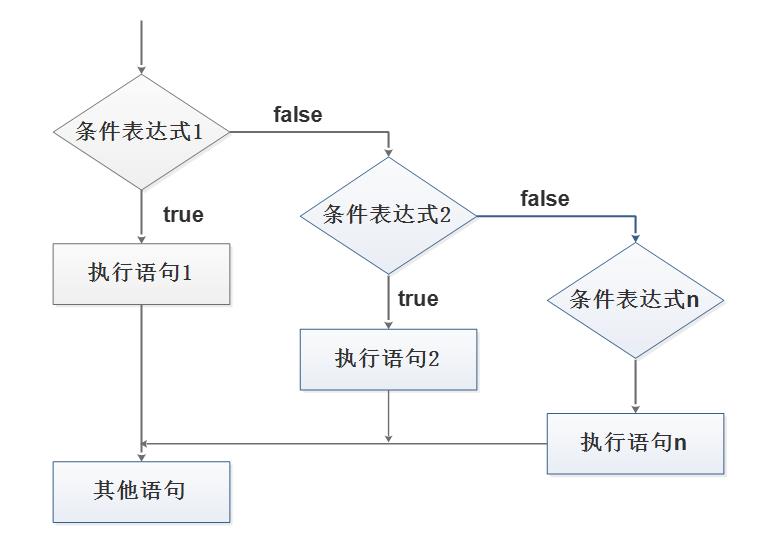
1.2.3 if else if语句(多分支语句)
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}

练习:判断成绩级别
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
- 90分(含)以上 ,输出:A
- 80分(含)~ 90 分(不含),输出:B
- 70分(含)~ 80 分(不含),输出:C
- 60分(含)~ 70 分(不含),输出:D
- 60分(不含) 以下,输出: E
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('您的等级是A');
} else if (score >= 80) {
alert('您的等级是B');
} else if (score >= 70) {
alert('您的等级是C');
} else if (score >= 60) {
alert('您的等级是D');
} else {
alert('您的等级是E');
1.3 三元表达式
表达式1 ? 表达式2 : 表达式3;
执行思路:
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
简单理解:类似于 if else (双分支) 的简写
练习:数字补0
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
var time = prompt('请您输入一个 0 ~ 59 之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = time < 10 ? '0' + time : time; // 把返回值赋值给一个变量
alert(result);
1.4 分支流程控制 switch 语句
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- switch后括号内可以是表达式或值,通常是一个变量
- case后跟一个选项的表达式或值,后面跟一个冒号
- 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
练习:查询水果
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”。
var fruit = prompt('请您输入查询的水果:');
switch (fruit) {
case '苹果':
alert('苹果的价格是 3.5/斤');
break;
case '榴莲':
alert('榴莲的价格是 35/斤');
break;
default:
alert('没有此水果');
}
1.5 switch语句和 if else if 语句的区别
- 一般情况下可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 分支少时,if… else执行效率更高。
- 分支多时,switch执行效率更高,且结构更清晰。
2. 循环
目的:某段代码重复执行
2.1 for 循环
重复执行某些代码,通常和计数有关
for(初始化变量; 条件表达式; 操作表达式){
//循环体语句
}
- 初始化变量:用于初始化一个计数器,可以使用 var 声明新的变量来记录次数。
- 条件表达式:用于确定每一次循环是否能被执行。结果是 true 就继续循环,否则退出循环。
- 操作表达式:每次循环的最后都要执行的表达式。用于更新或者递增计数器变量。递减变量也可。
练习1:求输入一个人1到100岁
// 基本写法
for (var i = 1; i <= 100; i++) {
console.log('这个人今年' + i + '岁了');
}
// for 里面是可以添加其他语句的
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这个人今年1岁了, 它出生了');
} else if (i == 100) {
console.log('这个人今年100岁了,它死了');
} else {
console.log('这个人今年' + i + '岁了');
}
}
练习2:求1-100之间所有整数的累加和
var sum = 0;
for(var i = 1;i <= 100; i++){
sumNum += i;
}
console.log('1-100之间整数的和 = ' + sum);
断点调试:可以帮我们观察程序的运行结果
浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
2.2 while 循环
可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while (条件表达式) {
// 循环体代码
}
注意:
- 必须要有退出条件,否则就会变成死循环
- while与for循环的不同之处在于while可以做较为复杂的条件判断(eg:判断用户名和密码)
2.3 do…while 循环
先执行一遍循环体的代码再判断,至少会执行一次
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
2.4 continue break
continue关键字:
用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
练习:吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
break关键字:
用于立即跳出整个循环(循环结束)
练习:吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
2.5 嵌套循环
在一个循环的内部嵌套一个或多个 循环
<script>
s = 0
for (i=1;i<=10;i++) {
for (j=i;j<=10;j++) {
s++
}
}
</script>
3.语法格式
选中代码,ctrl k +ctrl f 能够快速帮助代码格式标准化
以上是关于JavaScript-流程控制(if else三元表达式switch)循环(forwhilecontinue break)的主要内容,如果未能解决你的问题,请参考以下文章