JavaScript-数组(创建访问新增)查找(二分法)排序(冒泡选择)二维数组
Posted 速速逃离月球表面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-数组(创建访问新增)查找(二分法)排序(冒泡选择)二维数组相关的知识,希望对你有一定的参考价值。
文章目录
1. 数组
一组数据的集合,每个数据被称作元素,可以存放任意类型的元素。是一种将一组数据存储在单个变量名下的方式。
1.1 创建数组
- 利用new创建数组
- 利用数组字面量创建数组
<script>
var 数组名 = new Array() ; // A要大写
var arr = new Array(); // 创建一个新的空数组
//1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇']; // 最常使用
</script>
1.2 数组元素的访问
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。
<script>
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
</script>
- 数组创建后,都有一个属性length代表数组的长度(数组元素的个数)
- 通过循环来访问数组元素
遍历:把数组中的元素从头到尾每一个都访问一遍
<script>
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
//数组的长度
var arrStus = [1,2,3];
alert(arrStus.length); // 3
</script>
1.3 新增数组长度
- 通过修改length的长度来实现数组的扩容,且length属性可读写
<script>
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
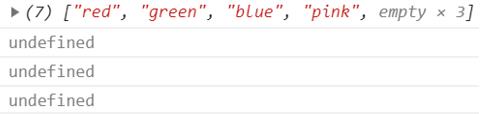
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
</script>
(索引号4,5,6的控件没有给值,默认undefined)

- 通过修改数组索引来追加数组元素(不能直接给数组名赋值,否则会覆盖掉以前的数据)------>最常用
<script>
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
</script>
练习:元素新增数组
<script>
//元素新增数组
// 新建一个数组,里面存放10个整数( 1~10),
// 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
var arr = []
for (var i=0;i<10;i++) {
arr[i] = i+1;
}
console.log(arr)
// 筛选数组
// 将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中
// 大于等于 10 的元素选出来,放入新数组。
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
var newArr = []
var j = 0
for (var i=1;i<arr.length;i++) {
if (arr[i]>=10) {
newArr[j] = arr[i];
j ++;
}
}
console.log(newArr)
</script>
2. 查找算法
2.1 顺序查找
依次比较每个元素
2.2 二分法查找(折半查找)
前提:被查找的序列(数组)必须是有序的(要熟练运用)
<script>
var arr = [27, 98, 5, 31, 7, 10]
var t = prompt('请输入需要查找的数据:')
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - 1; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j + 1]
arr[j + 1] = arr[j]
arr[j] = temp
}
}
}
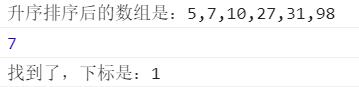
console.log('升序排序后的数组是:' + arr)
var low = 0
var high = arr.length - 1
while (low <= high) {
var mid = parseInt((low + high) / 2)
if (parseInt(t) == arr[mid]) {
console.log(arr[mid])
console.log('找到了,下标是:' + mid)
break
} else if (parseInt(t) > arr[mid]) {
low = mid + 1
} else if (parseInt(t) < arr[mid]) {
high = mid - 1
}
}
if (low > high) {
console.log('没有找到')
}
</script>


3. 排序算法
3.1 冒泡排序
数组元素依次进行两两比较,若两个元素存在大小关系就进行交换,直到数组有序。
<script>
// 案例需求:实现从小到大排序
var arr = [10, 7, 5, 27, 98, 31]
for (var i = 0; i < arr.length; i++) { //控制需要比较的轮数
for (var j = 0; j < arr.length - i; j++) { //控制参与比较的元素
if (arr[j] > arr[j + 1]) { //比较相邻的两个元素
var temp = arr[j]
arr[j] = arr[j + 1]
arr[j + 1] = temp
}
}
}
console.log(arr)
</script>
(外循环控制排序趟数,内循环让数据两两比较,若存在大小关系则交换)

3.2 选择排序
(升序):每次让当前无序序列中找最小数记住其下标,让这个最小数与当前无序序列的第一个数进行交换,依次循环,直到数组有序 (要熟练运用)
<script>
var arr = [10, 7, 5, 27, 98, 31]
console.log('排序前的数组元素是:' + arr)
for (var i = 0; i < arr.length; i++) {
var k = i
var min = arr[k]
for (var j = i + 1; j < arr.length; j++) {
if (min > arr[j]) {
min = arr[j]
k = j
}
}
if (k != i) {
var temp = arr[i]
arr[i] = arr[k]
arr[k] = temp
}
}
console.log('排序后的数组元素是:' + arr)
</script>

4. 二维数组
通过两个下标(行下标和列下标)来确定一个数组元素
定义方式:
- 数组名 = new Array(new Array(12,23,34),new Array(45,56,78))
- 数组名 = [[11,22,33,44],[55,66,77]]
二维数组元素的访问方式:
数组名[下标1][下标2]
- 若“下标1”为行下标,“下标2”为列下标,则是按行优先访问
- 若“下标1”为列下标,“下标2”为行下标,则是按列优先访问
练习:
找出二维数组中每行元素的最大值并输出(要熟练运用)
<script>
var arr = [
[45, 78, 32, 10],
[12, 0, 61, 39],
[5, -11, 36, 55]
]
var str = ''
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
str += arr[i][j] + '\\t'
}
str += '\\n'
}
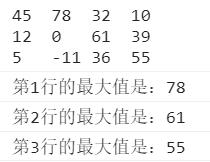
console.log(str)
for (var m = 0; m < arr.length; m++) {
var max = arr[m][0] //假设每行第一个元素为最大值
for (var n = 1; n < arr[m].length; n++) {
if (max < arr[m][n]) {
max = arr[m][n]
}
}
console.log('第' + (m + 1) + '行的最大值是:' + max)
}
</script>

定义一个3*3的二维数组,存放的数值型数据,计算每行、每列、对角线元素之和(要熟练运用)
<script>
var arr = [
[11, 22, 33],
[44, 55, 66],
[77, 88, 99]
]
// 求每行和每列元素之和
for (var i = 0; i < arr.length; i++) {
var row_sum = 0
var col_sum = 0
for (var j = 0; j < arr[i].length; j++) {
row_sum += arr[i][j]
col_sum += arr[j][i]
}
console.log('第' + (i + 1) + '行元素之和是:' + row_sum)
console.log('第' + (i + 1) + '列元素之和是:' + col_sum)
}
// 求对角线元素之和
var s1 = 0 //主对角线
var s2 = 0 //副对角线
for (var m = 0; m < arr.length; m++) {
s1 += arr[m][m]
s2 += arr[m][arr.length - 1 - m]
}
console.log('正对角线之和是:' + s1)
console.log('反对角线之和是:' + s2)
</script>

4.1 二维数组的转置
(要熟练运用)
<script>
// 二维数组的转置
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f'],
['g', 'h', 'i'],
['j', 'k', 'm']
]
var res = []
for (var i = 0; i < arr[0].length; i++) {
res[i] = []
for (var j = 0; j < arr.length; j++) {
res[i][j] = arr[j][i]
}
}
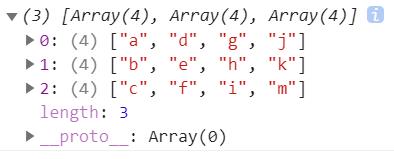
console.log(res)
</script>

以上是关于JavaScript-数组(创建访问新增)查找(二分法)排序(冒泡选择)二维数组的主要内容,如果未能解决你的问题,请参考以下文章