JavaScript-内置对象案例
Posted 速速逃离月球表面
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-内置对象案例相关的知识,希望对你有一定的参考价值。
关于大小写字母的统计
- 统计字母出现次数问题 (要熟练掌握)
输入一个由字母组成的字符串,统计串中每个字母出现的次数(用一维数组,每个数组单元对应每个字母出现的次数)
思路:
- 串中包含有大写、小写
- 定义两个数组:lower = new Array(26),upper = new Array(26)
var str = prompt('请输入一个字符串')
var lower = new Array(26) //存放26个小写字母各自出现的次数
var upper = new Array(26) //存放26个大写字母各自出现的次数
// 初始化两个数组
for (var i = 0; i < 26; i++) {
lower[i] = 0
upper[i] = 0
}
// 对输入的字符串进行遍历
for (var k = 0; k < str.length; k++) {
if (str.charAt(k) >= 'a' && str.charAt(k) <= 'z') { //判断取出的字母是不是在小写字母的范围内
lower[str.charCodeAt(k) - 97]++ //a的ascll码值为97,取索引为k的ascll码值
} else if (str.charAt(k) >= 'A' && str.charAt(k) <= 'Z') { //大写字母
upper[str.charCodeAt(k) - 65]++
}
}
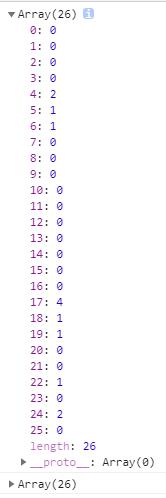
console.log(lower)
console.log(upper)
输出示例:


数制转换
- 数制转换问题 (要熟练掌握)
输入一个十进制的整数和一个数制(2或8或16),将该十进制的整数转换成对应的数制格式输出
var m = parseInt(prompt('请输入一个整数:'))
var k = parseInt(prompt('请输入一个数制(2~16):'))
// 字符数组
var result = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F']
var arr = new Array(128) //可以改,比如十进制转成二进制最多可以转128位,存放数制转换的结果
var i = 0
while (m != 0) { //对m进行数制转换,将余数放在arr数组中
arr[i] = m % k
m = parseInt(m / k)
i++
}
var str = ''
if (k == 8) {
str = '0' //初始化放进去一个0
} else if (k == 16) {
str = '0x'
}
for (var j = i - 1; j >= 0; j--) { //因为i表示arr数组的长度,故表示下标时要-1
str += result[arr[j]] //将arr数组的元素作为result数组的下标/索引
}
console.log('转换的结果为:' + str)



做一个简易计算器
以上是关于JavaScript-内置对象案例的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段