Node.js简单总结笔记
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js简单总结笔记相关的知识,希望对你有一定的参考价值。
笔记目录:
一.Node.js简介与安装:
1.1 简介:
1.Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的javascript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
2.Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
1.2 安装:
1.2.1 到官网去按照自己系统下载安装包然后安装就好。
Node.js中文网
1.2.2 安装完成后,打开命令控制台,输入 node -v 出现版本号便是安装完成。

二.计算机的环境变量:
2.1 什么是CMD命令:
cmd 的英文意思就是 command ,就是在 cmd 窗口输入的指令都是对计算机的命令。比如 node -v就是查看 node 的版本指令。
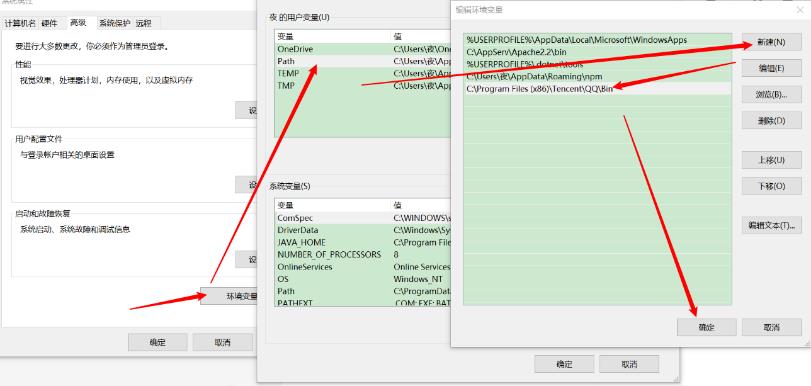
2.2 环境变量的作用:
在任何操作系统都有环境变量。在环境变量里面配置的文件夹内部 exe 程序,都能被系统 cmd 窗口调用。
比如,你在cmd窗口直接输入qq,是没办法执行的,因为你没配置环境变量。所以你首先看看 qq.exe 的所在文件夹的路径位置,把它粘贴配置在环境变量里就能被cmd窗口调用了。

三.Node.js的使用:
3.1 宿主环境:
js文件的运行必须要在宿主环境里,否则不能执行。而我们以前学习到的宿主环境只有一个,就是 html 。现在学习另一个宿主环境,就是 Node.js 平台。
3.2 cmd文件目录位置执行:
我们可以打开 cmd 命令窗口运行 js 文件。
如我在路径 D:\\node_Study 下有一个名为 01.js 文件,内容为:
for(let i=0;i<10;i++){
console.log(i);
}
那我们就在该目录下 node 这个文件执行它:

可以看到有运行结果了,如果执行 02.js 就输入 node 02.js,执行什么js文件就node什么文件。
四.Node.js搭建服务器:
4.1一个简单demo:
01.js文件里写入以下代码:
//得到内置的模块,引入Node.js的内置http的模块
var http = require('http');
//创建服务器,使用createServer方法
//回调函数里的参数req表示请求,参数res表示响应
var server = http.createServer(function(req,res){
// 设置字符集
res.setHeader("Content-Type","text/html;charset=UTF8")
// 输出一句话
res.end('北极光之夜。')
})
//监听,默认端口是80,咱们用3000端口
server.listen(3000)
cmd窗口或者PowerShell窗口运行 node 01.js,再到浏览器运行网址 127.0.0.1:3000/ 得到效果:
 注意事项:
注意事项:
1.如果要改变这个文件的内容,那么就要重新执行 node。
ctrl + c 是打断连接
2.与PHP一样,Node搭建的服务器也是将所有的计算结果扁平化后返回给计算机的。
3.即使一个没有安装Node.js的计算机也是可以请求我们本地有Node.js的计算机的功能的。因为Node.js本身即是搭建服务器的,所有我们只要把id给对应的通信网络下的计算机就都可以进行访问,因为本质上访问的并不是Node,而是搭建好服务器。
4.2 res.end()方法:
4.2.1 res.end是不允许输出多行的。
//得到内置的模块,引入Node.js的内置http的模块
var http = require('http');
//创建服务器,使用createServer方法
//回调函数里的参数req表示请求,参数res表示响应
var server = http.createServer(function(req,res){
// 设置字符集
res.setHeader("Content-Type","text/html;charset=UTF8")
// 输出一句话
res.end('北极光之夜。1')
res.end('北极光之夜。2')
res.end('北极光之夜。4')
res.end('北极光之夜。4')
res.end('北极光之夜。5')
res.end('北极光之夜。6')
})
//监听,默认端口是80,咱们用3000端口
server.listen(3000)
输出:

4.2.2 res.end是不能输入非字符串的:
如这样是错误的:
res.end(123455)
4.2.3 res.end里是能识别 html 标签的:
如:
res.end("<h1>北极光之夜。</h1>")
输出:

4.3 res.write()方法:
若使用res.write()最后必须要有res.end,否则浏览器会一直处于请求状态。
res.write好处是可以多条输出和识别html标签,但也不能输入非字符串。
//得到内置的模块,引入Node.js的内置http的模块
var http = require('http');
//创建服务器,使用createServer方法
//回调函数里的参数req表示请求,参数res表示响应
var server = http.createServer(function(req,res){
// 设置字符集
res.setHeader("Content-Type","text/html;charset=UTF8")
// 输出一句话
res.write("<h1>one</h1>");
res.write("<h1>two</h1>");
res.write("<h1>three</h1>");
res.end("结束请求")
})
//监听,默认端口是80,咱们用3000端口
server.listen(3000)
结果:

五.Node.js的内置功能:
5.1 fs模块:
fs模块最重要的就是异步读取文件(readFile),第一个参数文件,第二个参数是回调函数。
fs.readFile("文件路径与名字",function(err,data){
if(err) throw err;
res.end(data);
})
例子:
有个index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> Hello World. </h1>
</body>
</html>
js读取它:
//得到内置的模块,引入Node.js的内置http的模块
var http = require('http');
//引入Node.js的内置fs的模块
var fs = require('fs');
var server = http.createServer(function(req,res){
fs.readFile("./index.html",function(err,data){
res.end(data);
})
})
//监听,默认端口是80,咱们用3000端口
server.listen(3000)
结果:

5.2 路由(重点)
5.1的例子有个问题就是我们不论地址输入什么地址url,都是显示同样的内容,如:


…等
那么我们可以引入设计路由的概念,当用户输入不同的url地址,我们获取不同内容返回。
例子:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function(req,res){
res.setHeader("Content-Type","text/html;charset=UTF8");
//当地址为 /index则读取index.html这个文件,当然这个自定义
if(req.url === "/index"){
fs.readFile("./index.html",function(err,data){
res.end(data);
})
//否则显示Nothing
}else{
res.end('Nothing');
}
})
server.listen(3000)
效果:


注意:设计的路由地址并不是说要真正的物理上要存在这个路径文件,这个是自定义的。
顶层路由设计概念:
➢物理文件层次和 URL是没有任何关系的。
➢NodeJS 是可以做顶层路由设计的! 一个页面URL是可以自定义的。
➢用户的输 入的URL是可以映射任何HTML页面的。
5.3 路由顶层设计例子:
设置有一个地址 http://127.0.0.1:3000/user/…/… 为有效路由。
//得到内置的模块,引入Node.js的内置http的模块
var http = require('http');
var fs = require('fs');
//创建服务器,使用createServer方法
//回调函数里的参数req表示请求,参数res表示响应
var server = http.createServer(function(req,res){
res.setHeader("Content-Type","text/html;charset=UTF8");
//获取用户输入的地址
var url = req.url;
//利用正则表达式获取地址/user 后的第一个 /.. 和第二个 /..
var arr = url.match(/\\/user\\/(.+)\\/(.+)$/);
//如果无对应地址,报错
if(!arr){
res.end("<h1>无对应页面</h1>")
return;
}
// 正则的第一个获取的
var $1 = arr[1];
//正则的第二个获取的
var $2 = arr[2];
//模拟一些数据
var user = {
"liuyifei":"刘亦菲",
"dilireba":"迪丽热巴",
"yangyin":"杨颖"
}
// 模拟一些数据
var list = {
"page":"文章",
"ask":"提问"
}
//根据用户输入返回内容
res.write("<h1>我是"+user[$1]+"~</h1>")
res.end("<h2>欢迎来到"+list[$2]+"模块</h2>")
})
//监听,默认端口是80,咱们用3000端口
server.listen(3000)
效果:



5.4顶层路由设计遇到的问题:
比如我们有一个 02.js的文件如下:
当地址为 /satr/dilireba 则读取 dilireba.html 这个文件。
var http = require('http');
var fs = require('fs');
var server = http.createServer(function(req,res){
res.setHeader("Content-Type","text/html;charset=UTF8");
//当地址为 //satr/dilireba则读取dilireba.html这个文件,当然这个自定义
if(req.url === "/satr/dilireba"){
fs.readFile("./dilireba.html",function(err,data){
res.end(data);
})
//否则显示Nothing
}else{
res.end('Nothing');
}
})
server.listen(3000)
dilireba.html 这个文件内容如下:
有句话和一张图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>我是迪丽热巴~</h1>
<img src="dilireba.jpg">
</body>
</html>
运行结果如下:

问题:页面中只有文字的展示,没有图片的展示,但是HTML结构中是有img标签的,为什么不能加载?
答:该图片的ur1路径是没有物理文件夹的。现在这张图片的真实物理地址是我们自定义的http://127.0.0.1:3000/satr/dilireba.jpg,但是图片物理存放地址是在我们本地D:\\node_Study, 不一样,所以一定不能按需加载。
解决:文字和图片都进行请求:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function(req,res){
res.setHeader("Content-Type","text/html;charset=UTF8");
//当地址为 /index则读取index.html这个文件,当然这个自定义
if(req.url === "/satr/dilireba"){
fs.readFile("./dilireba.html",function(err,data){
res.end(data);
})
//否则显示Nothing
}else if(req.url === "/satr/dilireba.jpg"){
res.setHeader("Content-Type","image/jpg");
//得到图片
fs.readFile("./dilireba.jpg",function(err,data){
res.end(data);
})
}
else{
res.end('Nothing');
}
})
server.listen(3000)
结果:

问题来了,如果图片的数量很多怎么办?
那么每一张都势必要进行对路由的请求和渲染,也就是要给每一张图片都要开辟路由地址,不仅仅是图片,其他文件也是一样的。
解决办法就是我们后面要学习的express的中间件来静态化一个文件夹。目的就是当前的这个文件夹内部的文件自动就有了URL路由,不用每一个都单独设置。
需要注意的是使用NodeJS进行请求文件的时候需要设置对应的ContentType,就是文件的请求类型。
如:
html文件:
res.setHeader("Content-Type","text/html;charset=UTF8");
css文件:
res.setHeader("Content-Type","text/css");
jpg格式图片:
res.setHeader("Content-Type","image/jpg");
等等…
六.模块(重点):
什么是模块?
当一个js文件可以独立完成一个功能的时候,这个js文件就是一个模块。
当一个多个.js文件共同完成一个功能的时候,这个些js文件就是一个模块。
模块就是module (模块的意思)。
6.1 html多文件引用:
在HTML的宿主环境中,多个js文件公用一个html宿主,此时它们的作用域是公用的。
示例:
index.html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="01.js"></script>
<script src="02.js"></script>
</body>
</html>
01.js内容:
var a = 666;
02.js内容:
alert(a);
运行index.html结果:

此时页面中是可以弹出666的,因为此时01. js文件中的a是全局变量也就是window的属性,所以02.js是可以使用window.a的也就是666.
6.2 node.js的多文件引用:
require()引用文件在引用的同时也在执行。
如:
01.js内容:
console.log("I am 01.js");
02.js内容:
./ 表示当前目录下
require("./01.js");
console.log("I am 02.js");
运行02.js结果:

6.3 Node.js 中的 js 文件作用域天生隔离:
如:
01.js文件内容:
var a = 666;
02.js文件内容:
require("./01.js");
console.log(a);
运行结果:

错误信息内容是a没有被定义。因为 js 文件在NodeJS中作用域隔离,因为NodeJS没有window对象。
此时我们想让文件之间能够相互通信,所以需要让文件自己暴露。如 6.4
6.4 exports命令:
如:
01.js内容:
var num = 666;
// 向外暴露num参数
exports.num = num;
02.js内容:
var a = require("./01.js");
//输出获取到 a文件的 num 参数
console.log(a.num);
运行结果:

当然建议命名时要统一规范。如6.5
6.5 exports命名空间:
如:
这三个文件都是平级的。
round.js内容:
function area(r){
return 3.14 * r * r
}
exports.area = area;
rectangle.js内容:
function area(a,b){
return a * b
}
exports.area = area;
app.js内容:
var round = require("./round.js");
var rectangle = require以上是关于Node.js简单总结笔记的主要内容,如果未能解决你的问题,请参考以下文章