GKA 一款高效高性能的帧动画生成工具
Posted WHOVENLY
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GKA 一款高效高性能的帧动画生成工具相关的知识,希望对你有一定的参考价值。

1.介绍
定义:gka 是一款简单的、高效的帧动画生成工具,图片处理工具。只需一行命令,快速图片优化、生成动画文件,并且支持效果预览。
特点:
- 一键式: 图片文件批量序列化重命名,生成帧动画文件,支持预览
- 性能佳: 支持
相同图片复用✓图片空白裁剪✓合图优化✓图片压缩✓图片空白拆分优化✓图片像素差优化✓多倍图适配✓ - 多模板: 内置多种文件输出模板,支持自定义模板
2.安装
安装非常的简单,只需要输入以下命令进行安装即可:
npm i gka -g
3.简单使用
使用也非常的简单,只需一行命令,快速生成动画文件,并且支持效果预览。
gka 图片路径
例如:
我在该目录下放置了三张用于制作帧动画的图片

此时在输入命令:
gka C:\\Users\\anan\\Desktop\\an
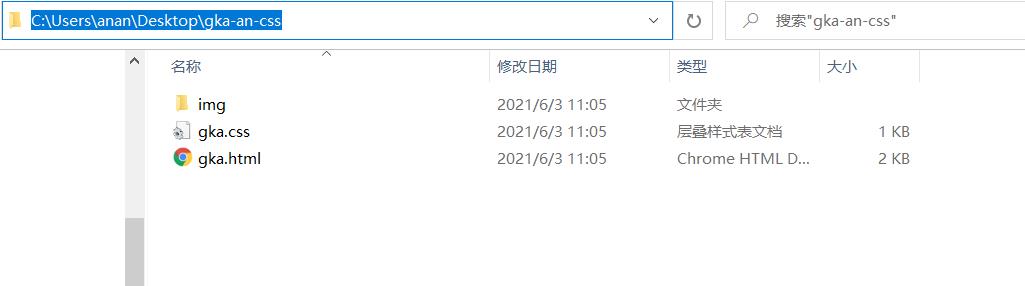
此时就会在an文件夹的同级目录中多一个gka-an-css文件夹,打开该文件夹里面有:
img文件夹:里面存储了用于制作帧动画的三张图
gks.css:是制作帧动画的代码
gks.html:是动画效果预览

这样就完成了最简单的一个帧动画制作。
4.Options 参数选项
语法:
gka <dir> [options]
Options 参数选项:
-d, --dir <string> # 图片文件夹地址
-u, --unique [boolean] # 开启相同图片复用优化
-c, --crop [boolean] # 开启空白裁剪优化
-s, --sprites [boolean] # 开启合图优化
-m, --mini [boolean] # 开启图片压缩
-p, --prefix [string] # 文件重命名前缀
-t, --template <string> # 生成动画文件模板 默认 css ,可选模见 Templates 模板列表
-f, --frameduration <number> # 每帧时长,默认 0.04
-i, --info [boolean] # 开启输出信息文件
-o, --output <string> # 指定生成目录地址
-a, --algorithm <string> # 合图布局模式 默认 left-right,可选 binary-tree | top-down ..
--bgcolor <string> # 为图片增加背景色,可选,支持格式:'rgb(255,205,44)'、 '#ffcd2c'
--count <number> # 生成多合图,指定几张图片合成一张合图,可选
--ratio <number> # 生成指定的N倍图动画,如 --ratio 2 支持retina屏幕的2倍图动画, 可选
--split [boolean] # 开启图片空白拆分优化,与 -t canvas 结合使用
--diff [boolean] # 开启图片像素差优化,与 -t canvas 结合使用
--minirate [string] # 自定义压缩比率,格式: min-max,与 -m 结合使用
例如:
进行图片去重、合图优化,输出 css 动画文件:
gka 图片路径 -us
5.Templates 模板列表
语法:
gka 图片目录 -t 模板名
5.1内置的模板列表
css:
- 默认模板
- 输出 css 动画文件
- 结合 -ucs 支持 相同帧图片复用✓ 空白裁剪优化✓ 合图优化✓ (可选)
canvas:
- 输出 canvas 动画文件
- 结合 -ucs 支持 相同帧图片复用✓ 空白裁剪优化✓ 合图优化✓ (可选)
- 结合 --diff 支持 图片像素差优化✓ (可选)
- 结合 --split 支持 图片空白拆分优化✓ (可选)
svg:
- 输出 svg 动画文件,支持 自适应缩放雪碧图✓
- 结合 -ucs 支持 相同帧图片复用✓ 空白裁剪优化✓ 合图优化✓ (可选)
5.2内置的自定义模板列表
percent:
- 输出 css 百分比动画文件
- 使用该方案支持 移动端多倍图适配✓ 自适应缩放雪碧图✓
- 结合 -u 支持 相同帧图片复用✓ (可选)
- 默认开启 开启合图优化✓
Github 地址
createjs:
- 输出 createjs 精灵图动画文件
- 结合 -uc 支持 相同帧图片复用✓ 空白裁剪优化✓ (可选)
- 默认开启 开启合图优化✓
Github 地址
studiojs:
- 输出 studiojs 动画文件
- 结合 -uc 支持 相同帧图片复用✓ 空白裁剪优化✓ (可选)
- 默认开启 开启合图优化✓
Github 地址
5.3增加模板
模板支持动态增加,只需安装需要的模板。即时安装,即刻可用。
npm i gka-tpl-模板名 -g
例子:
进行图片去重、空白裁剪、合图优化,使用 canvas 模板,输出 canvas 动画文件
gka E:\\img -ucs -t canvas
以上是关于GKA 一款高效高性能的帧动画生成工具的主要内容,如果未能解决你的问题,请参考以下文章
自己定义View时,用到Paint Canvas的一些温故,简单的帧动画(动画一 ,"掏粪男孩Gif"顺便再提提onWindowFocusChanged)(代码片段