手把手教你做出数据可视化项目动态模拟航班飞行路线
Posted diviner_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你做出数据可视化项目动态模拟航班飞行路线相关的知识,希望对你有一定的参考价值。
数据可视化前言:https://blog.csdn.net/diviner_s/article/details/115933789
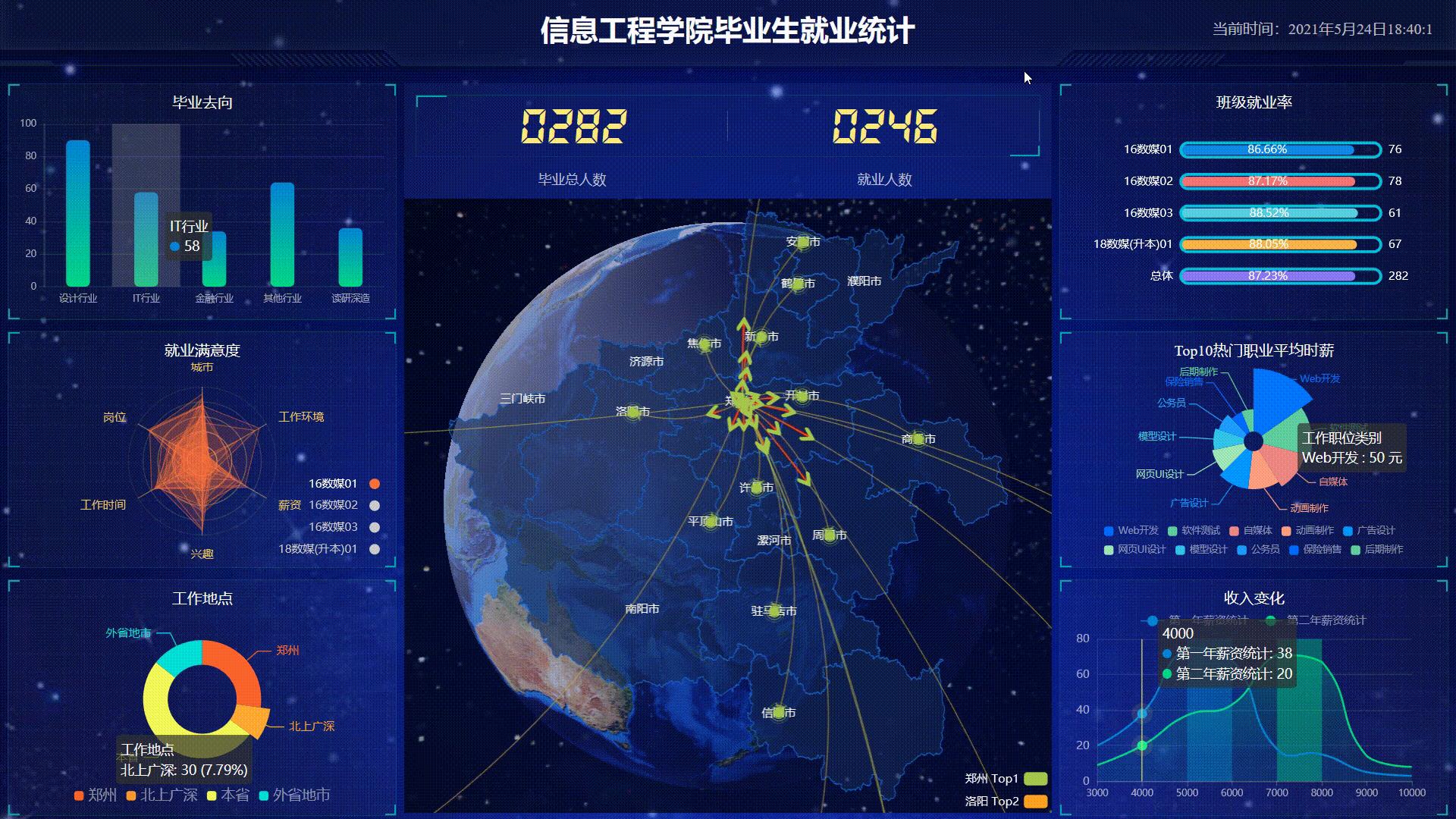
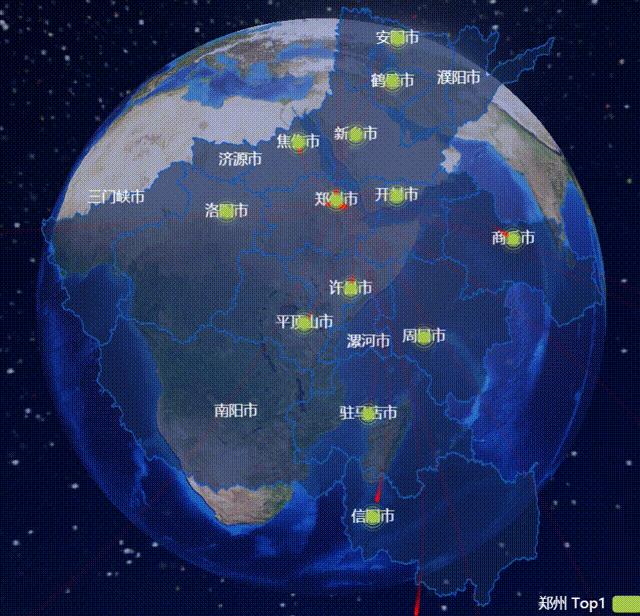
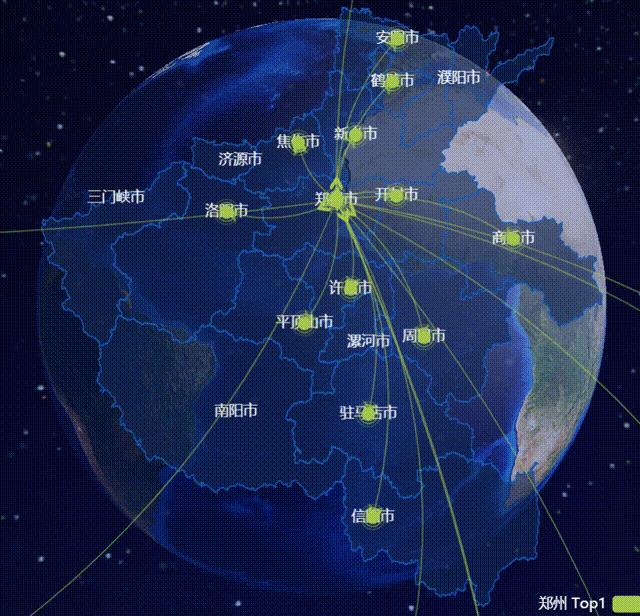
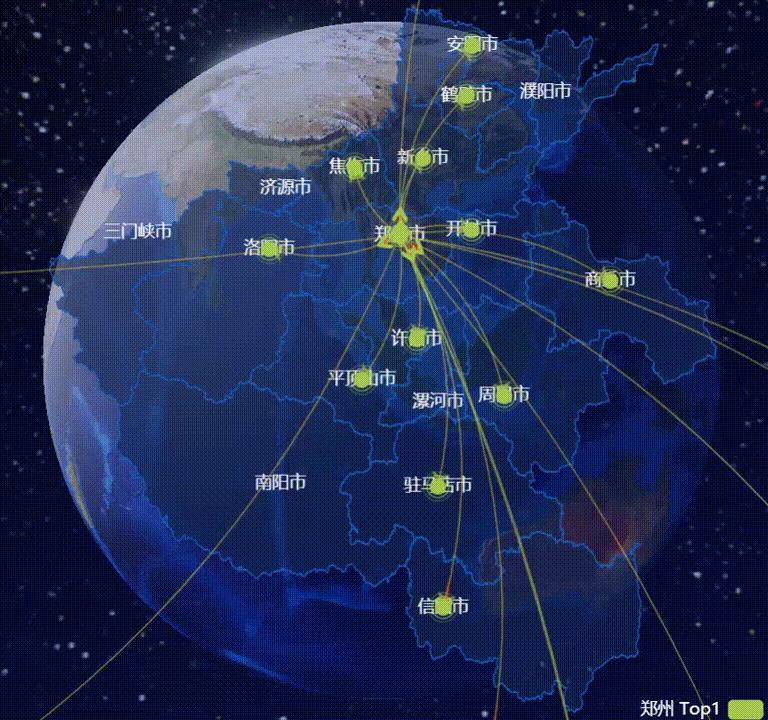
项目最终效果图:
此篇博客为自己学习pink老师的课后完成的项目的总结与记录,仅供交流参考。版权所有,转载请标注原作者!
使用echarts技术做的可视图,此外其项目包含 的技术有html、css、js、jquerry、ajax、websocket、koa等。
模拟航班飞行路线

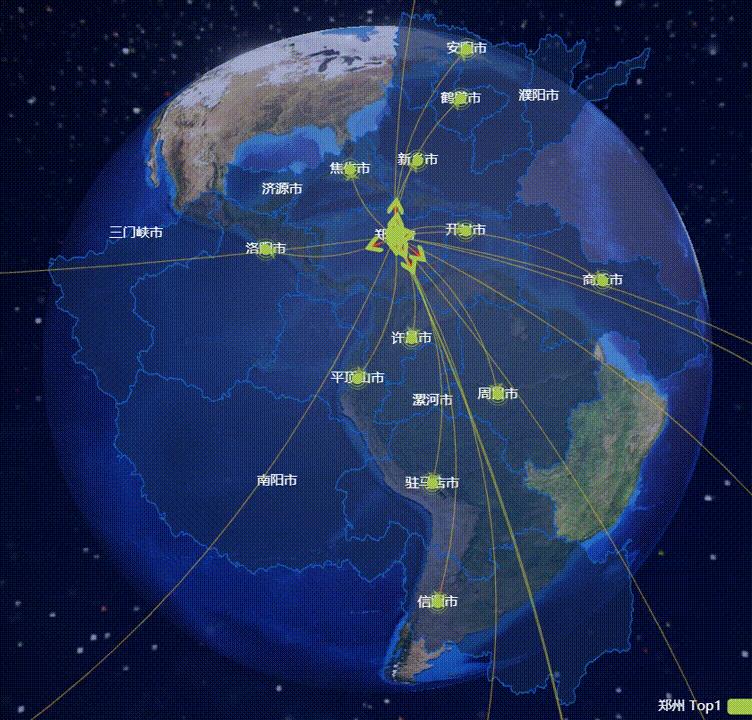
这个动态模拟飞行路线展示的是从郑州去往其他城市的动态跃迁图。
今天分享的是“反转大地球”上面的模拟从郑州去往其他地区的动态路线,是不是看着很nice!!!
数据预处理
坐标依附于一个自定义的Echarts图层对象,也就是我们那个河南图层,

引入这个文件:
<script src="js/echarts-map-henan.js"></script>
1.地图经纬度坐标存储
首先在ECharts地图的坐标需要我们存储在一个geoCoord属性里,它是一个JS的字典对象,由键/值对组成,键表示点的名称,值则表达它的坐标,由经纬度组成,它是一个数组。
var geoCoordMap = {
// 由键/值对组成:位置名称/经纬度坐标
上海: [121.4648, 31.2891],
东莞: [113.8953, 22.901],
东营: [118.7073, 37.5513],
中山: [113.4229, 22.478],
临汾: [111.4783, 36.1615],临沂: [118.3118, 35.2936],丹东: [124.541, 40.4242],丽水: [119.5642, 28.1854],乌鲁木齐: [87.9236, 43.5883],佛山: [112.8955, 23.1097],保定: [115.0488, 39.0948],兰州: [103.5901, 36.3043],包头: [110.3467, 41.4899],北京: [116.4551, 40.2539],北海: [109.314, 21.6211],南京: [118.8062, 31.9208],南宁: [108.479, 23.1152],南昌: [116.0046, 28.6633],南通: [121.1023, 32.1625],厦门: [118.1689, 24.6478],台州: [121.1353, 28.6688],合肥: [117.29, 32.0581],呼和浩特: [111.4124, 40.4901],咸阳: [108.4131, 34.8706],哈尔滨: [127.9688, 45.368],唐山: [118.4766, 39.6826],嘉兴: [120.9155, 30.6354],大同: [113.7854, 39.8035],大连: [122.2229, 39.4409],天津: [117.4219, 39.4189],太原: [112.3352, 37.9413],威海: [121.9482, 37.1393],宁波: [121.5967, 29.6466],宝鸡: [107.1826, 34.3433],宿迁: [118.5535, 33.7775],常州: [119.4543, 31.5582],广州: [113.5107, 23.2196],廊坊: [116.521, 39.0509],延安: [109.1052, 36.4252],张家口: [115.1477, 40.8527],徐州: [117.5208, 34.3268],德州: [116.6858, 37.2107],惠州: [114.6204, 23.1647],成都: [103.9526, 30.7617],扬州: [119.4653, 32.8162],承德: [117.5757, 41.4075],拉萨: [91.1865, 30.1465],无锡: [120.3442, 31.5527],日照: [119.2786, 35.5023],昆明: [102.9199, 25.4663],杭州: [119.5313, 29.8773],枣庄: [117.323, 34.8926],柳州: [109.3799, 24.9774],株洲: [113.5327, 27.0319],武汉: [114.3896, 30.6628],汕头: [117.1692, 23.3405],江门: [112.6318, 22.1484],沈阳: [123.1238, 42.1216],沧州: [116.8286, 38.2104],河源: [114.917, 23.9722],泉州: [118.3228, 25.1147],泰安: [117.0264, 36.0516],泰州: [120.0586, 32.5525],济南: [117.1582, 36.8701],济宁: [116.8286, 35.3375],海口: [110.3893, 19.8516],淄博: [118.0371, 36.6064],淮安: [118.927, 33.4039],深圳: [114.5435, 22.5439],清远: [112.9175, 24.3292],温州: [120.498, 27.8119],渭南: [109.7864, 35.0299],湖州: [119.8608, 30.7782],湘潭: [112.5439, 27.7075],滨州: [117.8174, 37.4963],潍坊: [119.0918, 36.524],烟台: [120.7397, 37.5128],玉溪: [101.9312, 23.8898],珠海: [113.7305, 22.1155],盐城: [120.2234, 33.5577],盘锦: [121.9482, 41.0449],石家庄: [114.4995, 38.1006],福州: [119.4543, 25.9222],秦皇岛: [119.2126, 40.0232],绍兴: [120.564, 29.7565],聊城: [115.9167, 36.4032],肇庆: [112.1265, 23.5822],舟山: [122.2559, 30.2234],苏州: [120.6519, 31.3989],莱芜: [117.6526, 36.2714],菏泽: [115.6201, 35.2057],营口: [122.4316, 40.4297],葫芦岛: [120.1575, 40.578],衡水: [115.8838, 37.7161],衢州: [118.6853, 28.8666],西宁: [101.4038, 36.8207],西安: [109.1162, 34.2004],贵阳: [106.6992, 26.7682],连云港: [119.1248, 34.552],邢台: [114.8071, 37.2821],邯郸: [114.4775, 36.535],郑州: [113.4668, 34.6234],鄂尔多斯: [108.9734, 39.2487],重庆: [107.7539, 30.1904],金华: [120.0037, 29.1028],铜川: [109.0393, 35.1947],银川: [106.3586, 38.1775],镇江: [119.4763, 31.9702],长春: [125.8154, 44.2584],长沙: [113.0823, 28.2568],长治: [112.8625, 36.4746],阳泉: [113.4778, 38.0951],青岛: [120.4651, 36.3373],韶关: [113.7964, 24.7028],阿克苏地区: [80.2671, 41.1749],安阳: [114.352482, 36.103442],鹤壁: [114.295444, 35.748236],濮阳: [115.041299, 35.768234],新乡: [113.883991, 35.302616],焦作: [113.238266, 35.23904],济源: [112.590047, 35.090378],三门峡: [111.194099, 34.777338],洛阳: [112.434468, 34.663041],郑州: [113.665412, 34.757975],开封: [114.341447, 34.797049],商丘: [115.650497, 34.437054],许昌: [113.826063, 34.022956],平顶山: [113.307718, 33.735241],漯河: [114.026405, 33.575855],周口: [114.649653, 33.620357],南阳: [112.540918, 32.999082],驻马店: [114.024736, 32.980169],信阳: [114.075031, 32.123274],
};
2.路线规划
这里规划的是毕业生从郑州去往去其他城市工作的路线(虚拟数据)
数组【起点—终点,人数】
//路线起点-终点,人数
var XAData = [
[{ name: "郑州" }, { name: "郑州", value: 79 }],
[{ name: "郑州" }, { name: "洛阳", value: 6 }],
[{ name: "郑州" }, { name: "周口", value: 14 }],
[{ name: "郑州" }, { name: "安阳", value: 10 }],
[{ name: "郑州" }, { name: "驻马店", value: 3 }],
[{ name: "郑州" }, { name: "新乡", value: 11 }],
[{ name: "郑州" }, { name: "鹤壁", value: 15 }],
[{ name: "郑州" }, { name: "开封", value: 3 }],
[{ name: "郑州" }, { name: "平顶山", value: 12 }],
[{ name: "郑州" }, { name: "商丘", value: 2 }],
[{ name: "郑州" }, { name: "信阳", value: 6 }],
[{ name: "郑州" }, { name: "许昌", value: 21 }],
[{ name: "郑州" }, { name: "焦作", value: 11 }],
[{ name: "郑州" }, { name: "北京", value: 2 }],
[{ name: "郑州" }, { name: "杭州", value: 23 }],
[{ name: "郑州" }, { name: "厦门", value: 1 }],
[{ name: "郑州" }, { name: "苏州", value: 12 }],
[{ name: "郑州" }, { name: "武汉", value: 8 }],
[{ name: "郑州" }, { name: "重庆", value: 14 }],
[{ name: "郑州" }, { name: "上海", value: 22 }],
[{ name: "郑州" }, { name: "深圳", value: 18 }],
[{ name: "郑州" }, { name: "惠州", value: 4 }]
];
3.定义converData数组
注意:这里是将路线规划中的地点名称转化为经纬度存储在数组里【经纬度在地图经纬度数组里键值对寻找,通过键找到值】
// push进去线路开始-结束地点-经纬度
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];// 出发点的经纬度获取
var toCoord = geoCoordMap[dataItem[1].name];// 目标点的经纬度获取
if (fromCoord && toCoord) { //当经纬度都有时,将键值对push进res数组中
res.push({
fromName: dataItem[0].name,//出发地点名
toName: dataItem[1].name,//目标地点名
coords: [fromCoord, toCoord],//将出发点经纬度,目标点经纬度存放在coords数组中
value: dataItem[1].value//存value值
});
//res数组格式[[{fromName: "郑州"}, {toName: "郑州"}, {coords: [[113.665412, 34.757975],[113.665412, 34.757975]]}, {value: 79}],[...],...]
}
}
return res;
};
特效设置
上面的路线具体是由三层分布:
-
红线动态特效

-
箭头移动特效

-
坐标点特效(涟漪效果)

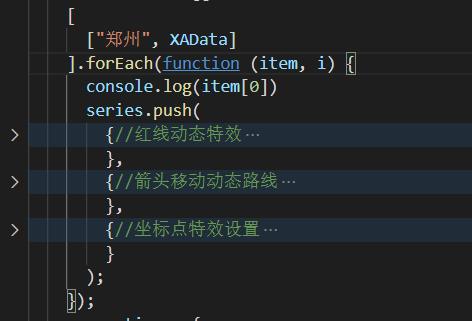
看代码图:
整体效果:

对于这三层我们需要使用zlevel函数配置分层,下方代码有注释。
上js代码,不懂配置函数看后面标注!
//箭头样式
var planePath =
"path://M482.73408 403.02592a40.96 40.96 0 0 1 59.71968-1.90464l144.81408 144.7936a40.96 40.96 0 1 1-57.91744 57.9584l-115.79392-115.8144-115.95776 115.95776a40.96 40.96 0 0 1-57.91744-57.93792l143.0528-143.0528z";
//var planePath = 'arrow';
var color = ["#a6c84c", "#ffa022", "#46bee9"]; //航线的颜色
var series = [];
[
["郑州", XAData]
].forEach(function (item, i) {
console.log(item[0])
series.push(
{//红线动态特效
name: item[0] + " Top1",//此时item[0]存储的是郑州,即此时name为“郑州Top1”
type: "lines",
zlevel: 1,以上是关于手把手教你做出数据可视化项目动态模拟航班飞行路线的主要内容,如果未能解决你的问题,请参考以下文章