Vue全家桶之前端路由
Posted 前端加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue全家桶之前端路由相关的知识,希望对你有一定的参考价值。
Vue全家桶之前端路由
文章目录
1.路由的基本概念与原理
1.1 路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系,请求什么响应什么
在开发中,路由分为后端路由和前端路由
1.1.1 后端路由
概念:根据不同的用户URL 请求,返回不同的内容
本质:URL 请求地址与服务器资源之间的对应关系
后端路由根据不同的URL地址分发不同的资源

1.1.2 SPA
由于后端渲染存在性能问题以及Ajax前端渲染不支持浏览器的前进后退操作,所以出现SPA技术
SPA(Single Page Application)单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现、同时支持浏览器地址栏的前进和后退操作
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
SPA实现原理之一:基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化、但是hash的变化不会触发新的URL请求)
在实现SPA过程中,最核心的技术点就是前端路由
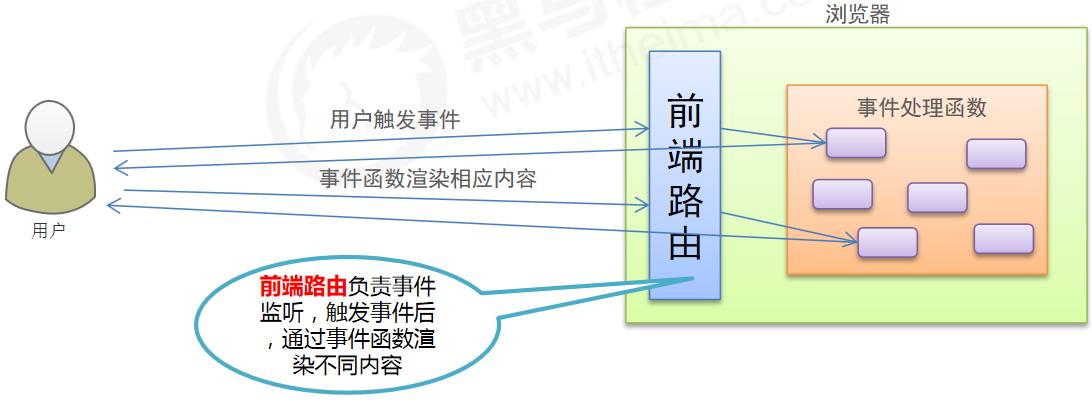
1.1.3 前端路由
概念:根据不同的用户事件,显示不同的页面内容
本质:用户事件与事件处理函数之间的对应关系
前端路由负责事件监听,触发事件后通过事件函数渲染不同内容

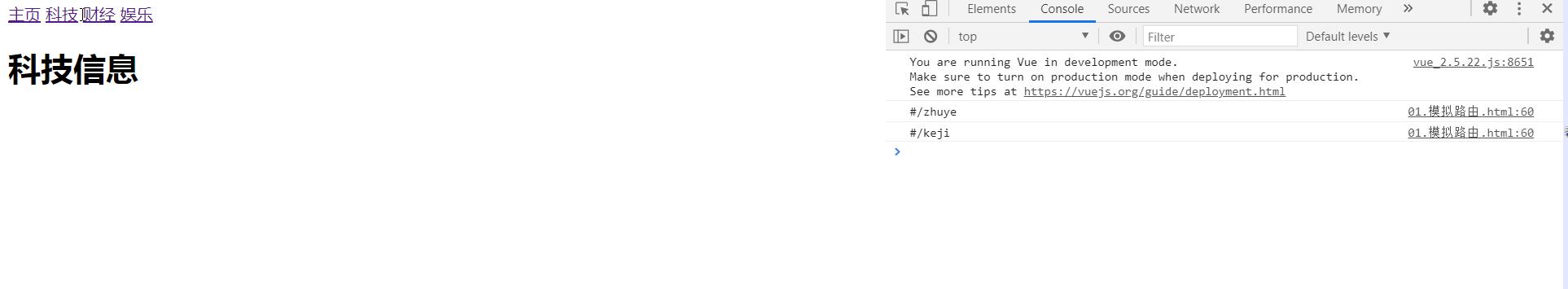
1.1.4 实现简易前端路由
实现前端路由:基于URL中的hash实现(点击菜单的时候改变URL的hash,根据hash的变化控制组件的切换)

//监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称window.onhashchange = function() {
// 通过location.hash 获取到最新的hash
}
//1.模拟路由.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 导入 vue 文件 -->
<script src="./lib/vue_2.5.22.js"></script>
</head>
<body>
<div id="app">
<!-- 切换组件的超链接 -->
<a href="#/zhuye">主页</a>
<a href="#/keji">科技</a>
<a href="#/caijing">财经</a>
<a href="#/yule">娱乐</a>
<!-- 根据 :is 属性指定的组件名称,把对应的组件渲染到 component 标签所在的位置 -->
<!-- 可以把 component 标签当做是【组件的占位符】 -->
<component :is="comName"></component>
</div>
<script>
// 定义需要被切换的 4 个组件
// 主页组件
const zhuye = {
template: "<h1>主页信息</h1>",
};
// 科技组件
const keji = {
template: "<h1>科技信息</h1>",
};
// 财经组件
const caijing = {
template: "<h1>财经信息</h1>",
};
// 娱乐组件
const yule = {
template: "<h1>娱乐信息</h1>",
};
// vue 实例对象
const vm = new Vue({
el: "#app",
data: {
comName: "zhuye",
},
// 注册私有组件
components: {
zhuye,
keji,
caijing,
yule,
},
});
// 监听window的onhashchange事件,根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function () {
//通过location.hash获取到最新的hash值
console.log(location.hash); // #/zhuye slice(1)从第二个位置提取字符串即/zhuye
//switch(表达式){ case 值1: 表达式的值和值1匹配上了,需要执行的代码;break;}
switch (location.hash.slice(1)) {
case "/zhuye":
vm.comName = "zhuye";
break;
case "/keji":
vm.comName = "keji";
break;
case "/caijing":
vm.comName = "caijing";
break;
case "/yule":
vm.comName = "yule";
break;
}
};
</script>
</body>
</html>

1.2 Vue Router
Vue Router是Vue.js 官方的路由管理器。它和Vue.js 的核心深度集成,可以非常方便的用于SPA应用程序的开发。
Vue Router 包含的功能有:
- 支持HTML5 历史模式或hash 模式
- 支持嵌套路由
- 支持路由参数
- 支持编程式路由
- 支持命名路由
2.vue-router的基本使用
2.1 基本使用步骤
- 引入相关的库文件
- 添加路由链接
- 添加路由填充位
- 定义路由组件
- 配置路由规则并创建路由实例
- 把路由挂载到Vue 根实例中
1.引入相关的库文件
//导入vue 文件,为全局window 对象挂载Vue构造函数
<script src="./lib/vue_2.5.22.js"></script>
//导入vue-router 文件,为全局window 对象挂载VueRouter构造函数
<script src="./lib/vue-router_3.0.2.js"></script>
2.添加路由链接
//router-link 是vue 中提供的标签,默认会被渲染为a标签
//to 属性默认会被渲染为href 属性
//to 属性的值默认会被渲染为# 开头的hash 地址
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
3.添加路由填充位
//路由填充位(也叫做路由占位符)
//将来通过路由规则匹配到的组件,将会被渲染到router-view 所在的位置
<router-view></router-view>
4.定义路由组件
var User = {
template: '<div>User</div>'
}
var Register = {template: '<div>Register</div>'
}'
- 配置路由规则并创建路由实例
//创建路由实例对象
var router= new VueRouter({
// routes 是路由规则数组
routes: [
//每个路由规则都是一个配置对象,其中至少包含path和component两个属性:
//path 表示当前路由规则匹配的hash 地址
//component 表示当前路由规则对应要展示的组件
{path:'/user',component: User},
{path:'/register',component: Register}
]
})
6.把路由挂载到Vue 根实例中
new Vue({
el: '#app',
// 为了能够让路由规则生效,必须把路由对象挂载到vue实例对象
router
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div id="app">
<!-- 添加路由链接 -->
<router-link to="/user">用户</router-link>
<router-link to="/register">注册</router-link>
<!-- 添加路由占位符 -->
<!-- 将来通过路由规则匹配到的组件,将会被渲染到router-view 所在的位置 -->
<router-view></router-view>
</div>
<!-- 导入vue文件 -->
<script src="./lib/vue_2.5.22.js"></script>
<script src="./lib/vue-router_3.0.2.js"></script>
<script type="text/javascript">
//定义路由组件
var User = {
template: `
<h1>用户你好</h1>
`,
};
var Register = {
template: `
<h1>请注册</h1>
`,
};
//创建路由实例对象
const router = new VueRouter({
//配置路由规则
routes: [
//path 表示当前路由规则匹配的hash 地址 和to属性对应
//component 表示当前路由规则对应要展示的组件
//如果用户访问/user hash地址,则展示User实例对象
{ path: "/user", component: User },
{ path: "/register", component: Register },
],
});
const app = new Vue({
el: "#app",
data: {},
methods: {},
//为了能够让路由规则生效,必须把路由对象挂载到vue实例对象
//router:router
router,
});
</script>
</body>
</html>

2.2路由重定向
路由重定向:用户在访问地址A 的时候,强制用户跳转到地址C ,从而展示特定的组件页面;
通过路由规则的redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
var router= new VueRouter({
routes: [
// path 表示需要被重定向的原地址,redirect 表示将要被重定向到的新地址
{path:'/', redirect: '/user'},
{path:'/user',component: User},
{path:'/register',component: Register}
]
})
3. vue-router嵌套路由
3.1嵌套路由用法
1.嵌套路由功能分析
- 点击父级路由链接显示模板内容
- 模板内容中又有子级路由链接
- 点击子级路由链接显示子级模板内容
2.父路由组件模板
- 父级路由链接
- 父组件路由填充位
<p>
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
</p>
<div>
//控制组件的显示位置
<router-view></router-view>
</div>
3.子级路由模板
- 子级路由链接
- 子级路由填充位
const Register = {
template: `
<div>
<h1>Register 组件</h1>
<hr/>
<router-link to="/register/tab1">Tab1</router-link>
<router-link to="/register/tab2">Tab2</router-link>
<!--子路由填充位置-->
<router-view/>
</div>
`
}
4.嵌套路由配置
父级路由通过children属性配置子级路由
const router = new VueRouter({
routes: [
{ path: '/user', component: User },
{
path: '/register',
component: Register,
// 通过children 属性,为/register 添加子路由规则
children: [
{ path: '/register/tab1', component: Tab1 },
{ path: '/register/tab2', component: Tab2 }
]
}
]
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div id="app">
<!-- 添加路由链接 -->
<router-link to="/user">用户</router-link>
<router-link to="/register">注册</router-link>
<!-- 添加路由占位符 -->
<!-- 将来通过路由规则匹配到的组件,将会被渲染到router-view 所在的位置 -->
<router-view></router-view>
</div>
<!-- 导入vue文件 -->
<script src="./lib/vue_2.5.22.js"></script>
<script src="./lib/vue-router_3.0.2.js"></script>
<script type="text/javascript">
//定义父路由组件
var User = {
template: `
<h1>用户你好</h1>
`,
};
var Register = {
template: `
<div>
<h1>请注册</h1>
<!-- 子路由链接-->
<router-link to="/register/tab1">访问子组件1</router-link>
<router-link to="/register/tab2">访问子组件2</router-link>
<!-- 子路由的占位符 -->
<router-view></router-view>
</div>
`,
};
//定义子路由组件
var Tab1 = {
template: `
<h2>子组件1</h2>
`,
};
var Tab2 = {
template: `
<h2>子组件2</h2>
`,
};
//创建路由实例对象
const router = new VueRouter({
//配置路由规则
routes: [
//path 表示当前路由规则匹配的hash 地址 和to属性对应
//component 表示当前路由规则对应要展示的组件
//如果用户访问/user hash地址,则展示User实例对象
{ path: "/user", component: User },
{
path: "/register",
component: Register,
//父级路由通过children属性配置子级路由
children: [
{ path: "/register/tab1", component: Tab1 },
{ path: "/register/tab2", component: Tab2 },
],
},
],
});
const app = new Vue({
el: "#app",
data: {},
methods: {},
//为了能够让路由规则生效,必须把路由对象挂载到vue实例对象
//router:router
router,
});
</script>
</body>
</html>

4.vue-router动态路由匹配
4.1动态匹配路由的基本用法
**思考?**
//有如下3个路由链接
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
// 定义如下三个对应的路由规则,是否可行???
{ path: '/user/1', component: User }
{ path: '/user/2', component: User }
{path: '/user/3', component: User }
应用场景:通过动态路由参数的模式进行路由匹配
var router = new VueRouter({
routes: [
// 动态路径参数以冒号开头
{ path: '/user/:id', component: User }
]
})
const User = {
// 路由组件中通过$route.params获取路由参数
template: '<div>User {{ $route.params.id }}</div>'
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div id="app">
<!-- 添加路由链接 -->
<router-link to="/user/1">用户1</router-link>
<router-link to="/user/2">用户2</router-link>
<router-link to="/user/3">用户3</router-link>
<router-link to="/register">注册</router-link>
<!-- 添加路由占位符 -->
<!-- 将来通过路由规则匹配到的组件,将会被渲染到router-view 所在的位置 -->
<router-view></router-view>
</div>
<!-- 导入vue文件 -->
<script src="./lib/vue_2.5.22.js"></script>
<script src="./lib/vue-router_3.0.2.js"></script>
<script type="text/javascript">
//定义路由组件
var User = {
//路由组件中通过$route.params获取路由参数 如$route.params={ "id": "1" }
template: `
<h1>用户---{{$route.params.id}}---你好</h1>
`,
};
var Register = {
template: `
<h1>请注册</h1>
`,
};
//创建路由实例对象
const router = new VueRouter({
//配置路由规则
routes: [
//path 表示当前路由规则匹配的hash 地址 和to属性对应
//component 表示当前路由规则对应要展示的组件
//如果用户访问/user hash地址,则展示User实例对象
// 动态路径参数以冒号开头 后面加任意定义参数
{ path: "/user/:id", component: User },
{ path: "/register", component: Register },
],
});
const app = new Vue({
el: "#app",
data: {},
methods: {},
//为了能够让路由规则生效,必须把路由对象挂载到vue实例对象
//router:router
router,
});
</script>
</body>
</html>

4.2路由组件传递参数
耦合:模块与模块之间的依赖程度
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦,用来传递参数
1. props的值为布尔类型
const router = new VueRouter({
routes: [
// 如果props 被设置为true,route.params 将会被设置为组件属性
{ path: '/user/:id', component: User, props: true }
]
})
const User = {
props: ['id'],
// 使用props 接收路由参数
template: '<div>用户ID:{{ id}}</div>'// 使用路由参数
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div id="app">
<!-- 添加路由链接 -->
<router-link to="/user/1">用户1</router-link>
<router-link to="/user/2">用户2</router-link>
<router-link to="/user/3">用户3</router-link>
<router-link to="/register">注册</router-link>
<!-- 添加路由占位符 -->
<<以上是关于Vue全家桶之前端路由的主要内容,如果未能解决你的问题,请参考以下文章