vue 多环境变量
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 多环境变量相关的知识,希望对你有一定的参考价值。
一、配置
1.在package.json全局里面配置
2.创建三个.env文件
3.在src下面创建一个config文件夹然后下面三个四个js
4.全局导入
5.使用这些环境
二、在package.json全局里面配置
1.serve 是开发环境 --open 是运行的时候自动开出页面
2.build 打包环境
3.test 测试环境
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"test": "vue-cli-service build --mode testing"
},
三、创建三个.env文件
.env.development
.env.production
.env.testing

.env.development 里面写
NODE_ENV='development'
.env.production
NODE_ENV='production'
.env.testing
NODE_ENV='testing'
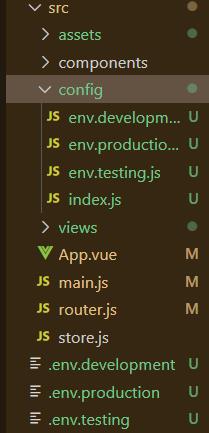
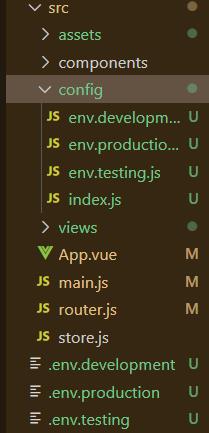
四、在src下面创建一个config文件夹然后下面三个四个js

env.development.js里面
module.exports = {
baseUrl:'https://www.development.com'
}
env.production.js
module.exports = {
baseUrl:'https://www.production.com'
}
env.testing.js
module.exports = {
baseUrl:'https://www.testing.com'
}
index.js
const config = require('./env.' + process.env.NODE_ENV)
module.exports = config;
五、全局导入 main.js
import {baseUrl} from './config/index'
console.log(baseUrl);
六、使用这些环境
1.serve 开发环境就正常打开即可
命令行
npm run serve
2.build 打包
npm run build
打包会生成一个dist文件夹文件夹爱里面有html 用 打开页面的方式打开即可
到这里打开方式的使用会报错所以我们还得配置一个东西
1.在最低下有一个vue.config.js文件
里面内容是:
module.exports={
publicPath:'./'
}
然后就可以使用了


3.test 使用
npm run test
会生成一个dist文件夹文件夹爱里面有html 用 打开页面的方式打开即可

多环境配置完以后可以去配置项目优化:
项目优化
以上是关于vue 多环境变量的主要内容,如果未能解决你的问题,请参考以下文章