1小时零基础赚一千,教你完成图书管理系统,不用打代码绝对学得会![完整全站教学 IVX 实战第四篇]
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1小时零基础赚一千,教你完成图书管理系统,不用打代码绝对学得会![完整全站教学 IVX 实战第四篇]相关的知识,希望对你有一定的参考价值。
作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
必看提示
项目存放在:https://editor.ivx.cn/#10692349 有需要的直接可以看着仿
1小时学会不打代码制作一个网页精美简历(1)
1小时,不会代码的我如何完成 网易云音乐 大作业网页制作?(IVX 第2篇)
1小时赚300块,不打代码帮人做个吃鸡网页 [IVX实战第3篇]
注:图片资源可以私聊 bit 哥拿~欢迎私聊热心博主 bit 哥哟
一、先看看目标作品才知道要做什么
1.1 为了方便你们赚钱,我介绍一下 IVX 自带的解决方案,分分钟做好一个项目
👸小媛:bit 哥,bit 哥,又有人找我接单了,自从上次用了 IVX 接单后感觉我发现了财富密码。😂
🐶1_bit:啥?你不会又想叫我帮你吧。
👸小媛:边帮边学,这样我也能进步。😋
🐶1_bit:你又给了一个我无法拒绝的理由。
👸小媛:多谢 bit哥。😋
🐶1_bit:这次做什么?
👸小媛:做一个资源共享平台,也就是记录一下软件、视频、图书文档之类的Web系统,然后还要我帮他运营,我想我直接在 ivx 上直接发布就很舒服了,哈哈哈,给个 1000块钱。
🐶1_bit:行吧,是整个站点,完整的?
👸小媛:是的。
🐶1_bit:不过你用了那么久 IVX 你知道 IVX 到底是啥吗?
👸小媛:是个编辑器?
🐶1_bit:emmm,看来你就记住这个了;IVX 是一个编程语言。
👸小媛:啥?没代码也是语言吗?😂
🐶1_bit:当然是啊,你不懂手语吗?手语也是语言呀。
👸小媛:突然焕然大悟。😂
🐶1_bit:IVX 的特点就是去除了传统代码,使用更为简单的绘制方式绘制应用,并且如果你想要将你绘制的应用转化为代码,那么 IVX 自身带有编译器,或者说有一种解释程序,将你绘制的程序转化为代码,这样你就两者皆可得了,是不是很爽?
👸小媛:哈哈哈,你的意思就是我简简单单就可以得到一个应用和这个应用的代码了?
🐶1_bit:对呀,所以你说 IVX 那个编辑器是啥?
👸小媛:哈哈哈,是个编程语言。😂
🐶1_bit:我刚刚说了那么多你还不清楚吗?是个 IDE!
👸小媛:IDE是啥?
🐶1_bit:你竟然 IDE 都不懂? IDE 全称 Integrated Development Environment ,意思是提供用户开发所必备的程序支撑,现在 IVX 的线上环境都提供了,刚刚我已经说了有编译器、开发界面、又可以预览、并且可以发布等功能,那这个在线的编辑器应该具体叫做什么?
👸小媛:叫做 IDE…😂
🐶1_bit:你终于明白了。所以你这次做的站点,你不是说你要发布在 IVX 私有云上方便维护吗?所以 IVX 连你正式部署的功能都有,当然可以叫做 IDE 了,而且比常规的 IDE 更加强大,懂了吧。
👸小媛:懂了懂了,那赶紧开始吧。
🐶1_bit:为什么方便你赚钱,我跟你说几句秘籍,可能你下次接单可以用得上。
👸小媛:啥秘籍?
🐶1_bit:IVX 自带解决方案,例如 “企业大中台/WebApp解决方案”、“企业办公OA系统解决方案”、“企业营销/小程序/H5解决方案”、“智能物联网/BI解决方案”、“智能城市/园区解决方案”,你可以直接去 IVX 找,这样就不用麻烦我了,你直接可以用,分分钟赚个几千不香吗?
👸小媛:哈哈哈,你就是不想我找你。
🐶1_bit:哈哈哈,你还可以说你用 华为、平台、保利等企业的技术给他们做,他们会觉得很实惠的。
👸小媛:为啥?
🐶1_bit:因为这些平台也在用 IVX,懂了吧?
👸小媛:明白了,我这就去接单,哈哈哈。财富密码财富密码。😎
1.2 带着激动的心情正式开始了
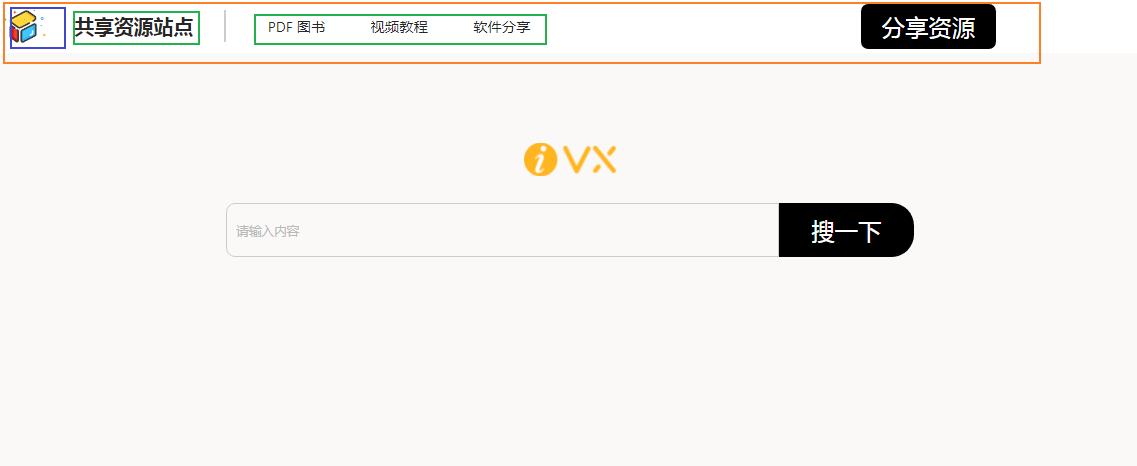
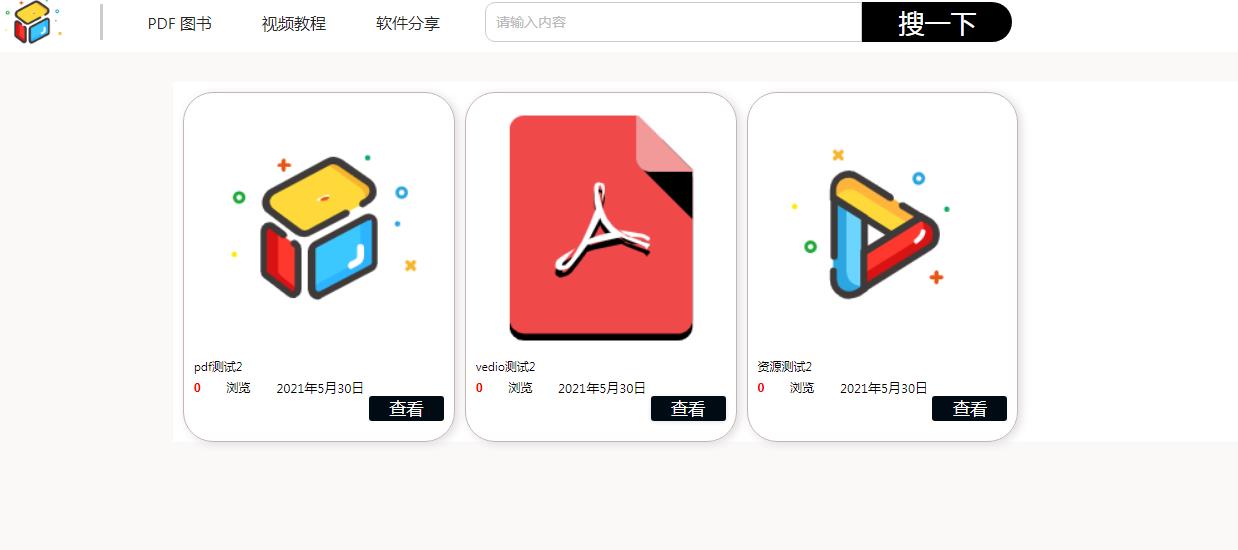
🐶1_bit:好了好了,正式开始吧。那现在给你看看图,我们先做一个首页。

👸小媛:嗯嗯,是要有搜索功能,也需要有一个分享资源的页面。
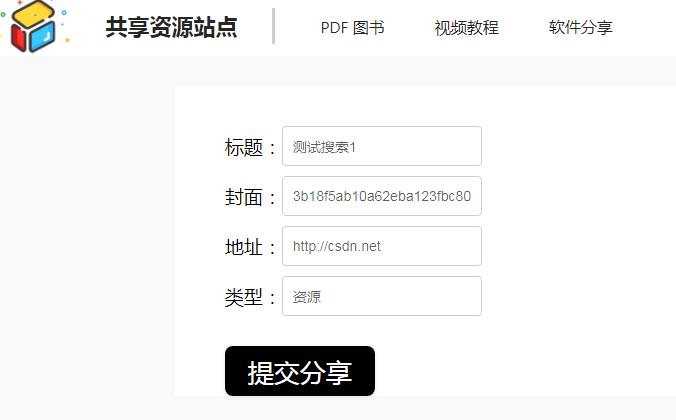
🐶1_bit:直接点击分享资源就可以分享了;接着我们看看分享资源页面吧。

👸小媛:嗯,对的,一共需要一个资源标题、展示封面图、这个资源的网址地址和是什么类型的。
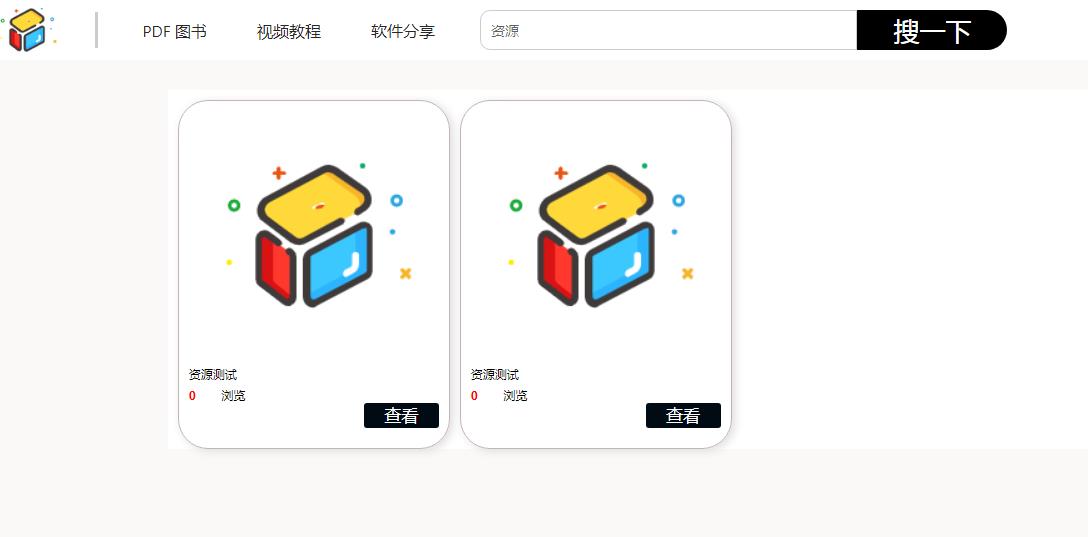
🐶1_bit:最后给你看一下搜索界面。

👸小媛:搜索输入内容就可以了吗?哇,还有浏览次数记录,谢谢 big哥,哈哈哈。
二、页面制作
2.1 首页标题栏制作不打代码真轻松
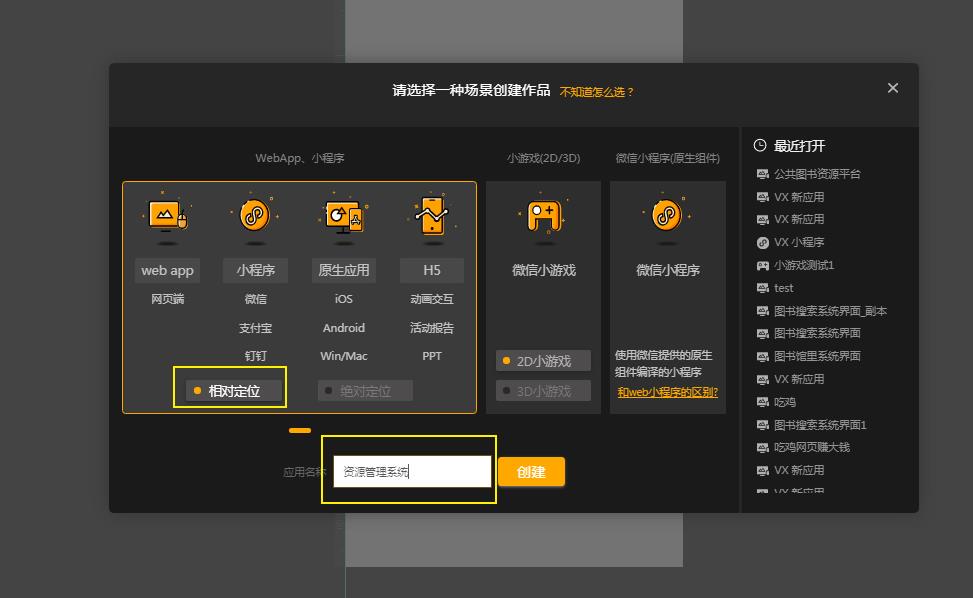
🐶1_bit:首先我们做页面吧,第一个是首页,我们打开 IVX 在线编辑器 https://editor.ivx.cn/,创建一个项目叫做资源管理系统,选择相对定位。

👸小媛:已建好。
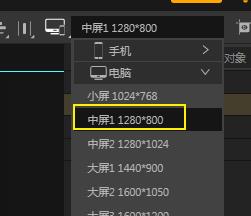
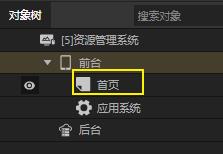
🐶1_bit:然后我们选择屏幕为中屏,在对象树中点击前台前台在左侧的组件栏处点击页面即可新建一个页面,创建好的页面1,重命名为首页。



👸小媛:了解。
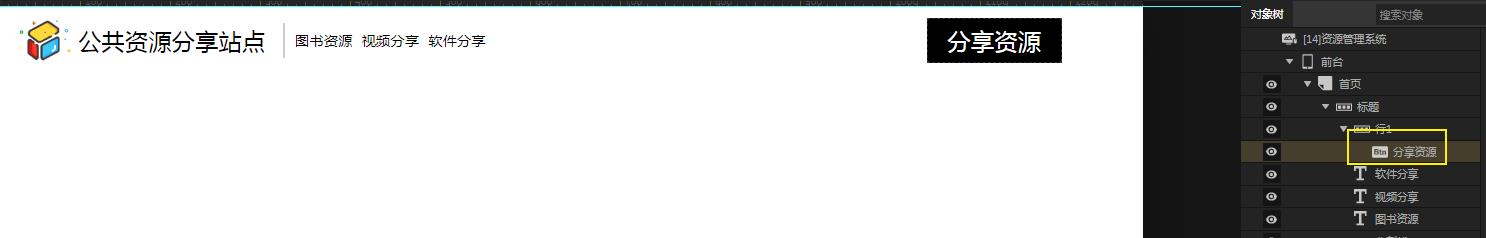
🐶1_bit:我们先分析一下我们首先需要做的标题栏,如下图这是一个行排列,这个排列中蓝色框选的是图片,绿色框选的是文本框,创建这一个标题栏极为容易。

👸小媛:就是首先创建一个行对吧?然后首先在行内添加一个图片,然后再添加一个文本;这样logo部分就做完了?😂
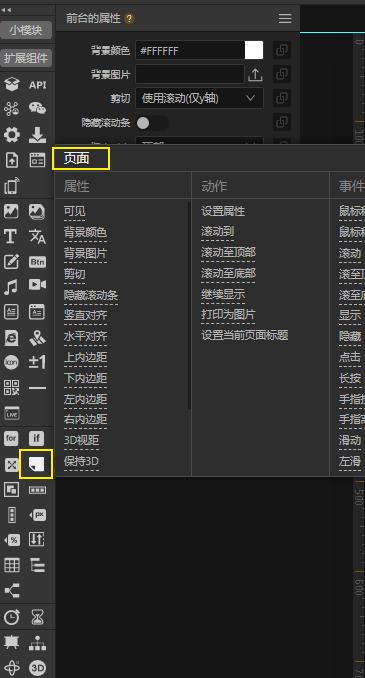
🐶1_bit:是的。我们在对象树中选择首页,然后在左侧的组件栏中找到行点击进行添加,重命名这个行为标题。


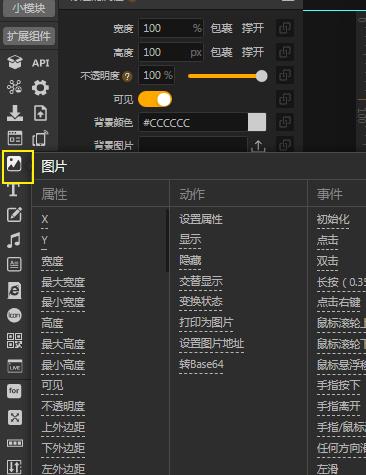
👸小媛:然后在标题中创建一个图片对吧?


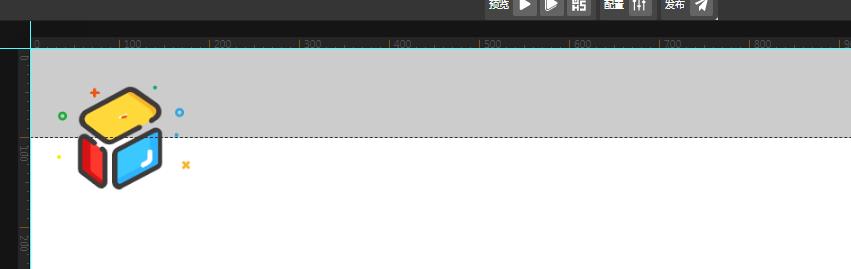
🐶1_bit:然后发现这个行有背景色不太美观,并且图片也超出这个行的大小了,这个时候我们点击行,将会在左侧出现该行的组件框,在组件框中点击高度设置为包裹,那么这个行就会的高度就会随着内容的最大高度进行变化,也就是说这个行的高度就会等于这个内容最大的高度。

👸小媛:但是这个图片也要设置最大高度呀?
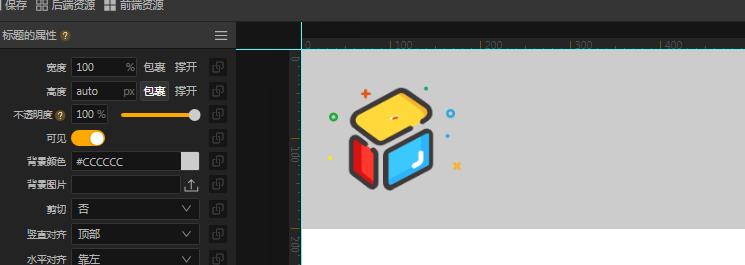
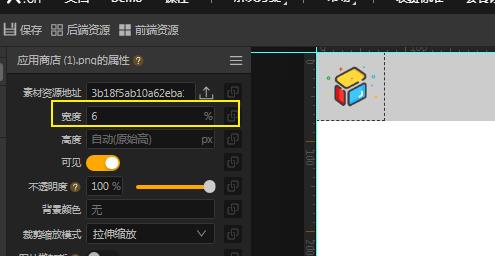
🐶1_bit:那就把图片宽度在这个时候设置为 6% 就好了,这个时候高度也会随着改变的。

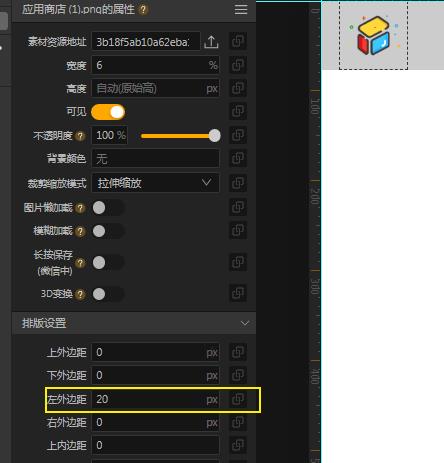
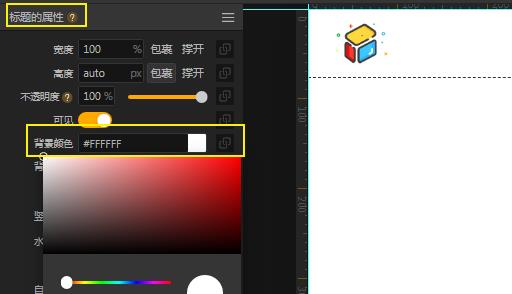
👸小媛:然后再设置一下背景色以及左外边距,设置外边距就会就会与左边的元素产生出一个设置的距离;最后设置一下背景色为白色。


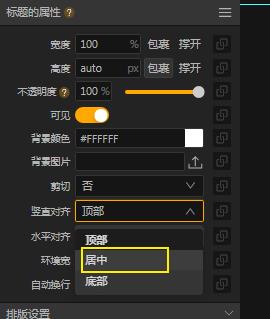
🐶1_bit:应该还要设置这个行的垂直水平为居中吧,这样才可以全部居中显示,否则就不好看了。

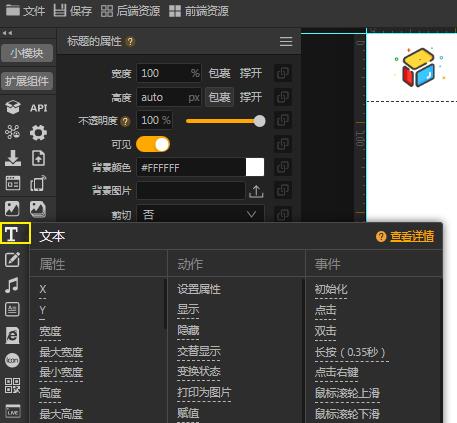
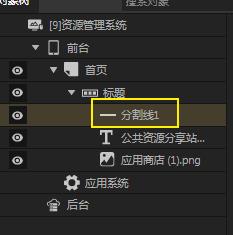
👸小媛:设置了,问题不大。这个时候应该往里面添加一个文本了。点击标题,在左侧组件栏中点击文本进行添加。



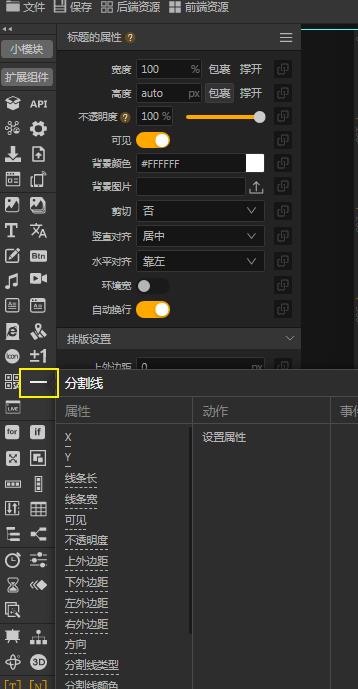
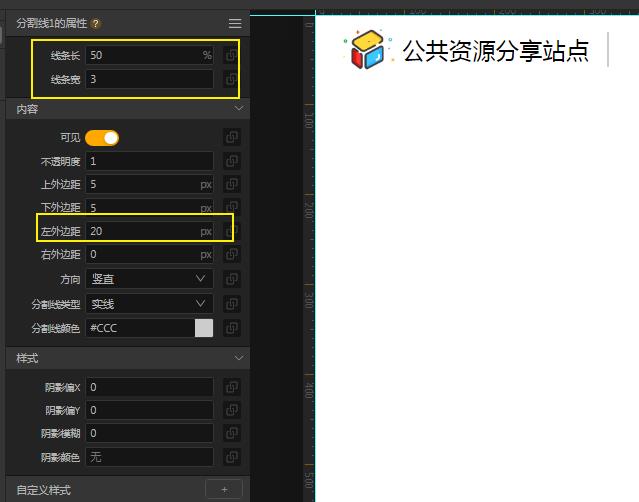
🐶1_bit:然后点击这个分割线。

🐶1_bit:然后在对象树中点击分割线,更改属性为垂直,并且可以设置长度和粗细。


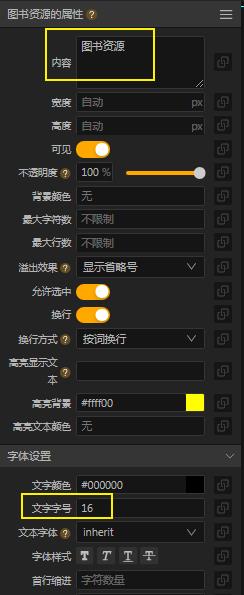
👸小媛:然后同理开始添加文本吧?😫
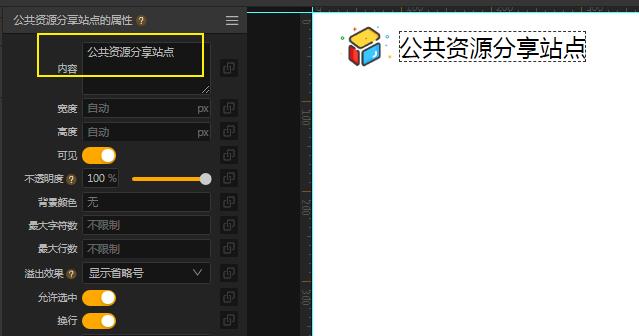
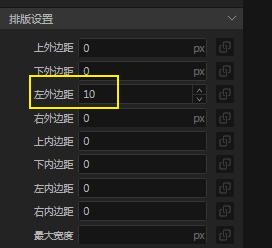
🐶1_bit:是的,我们直接添加文本,更改内容,设置左外边距为10就可以了。




👸小媛:接下来就可以开始赋值几个文本就可以了吧?
🐶1_bit:是的。
👸小媛:复制完,修改文本就解决了。😂

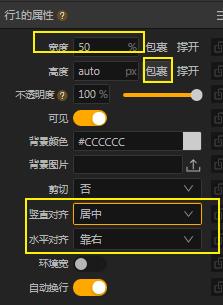
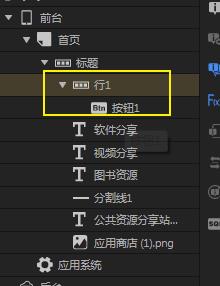
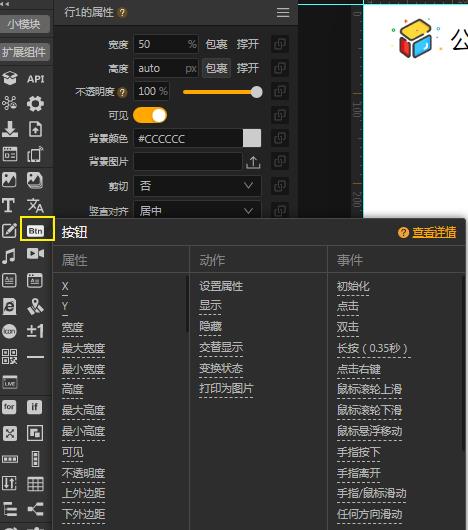
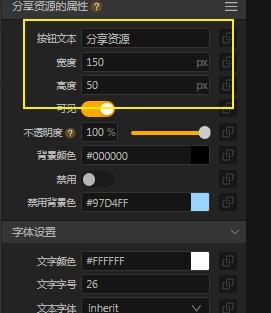
🐶1_bit:最后我们再这里新建一个行,设置宽度为 50%,然后设置水平对齐为靠右,垂直为居中就可以了,我们这个时候在这个行中创建一个按钮就可以直接靠右显示,我们更改按钮的文本内容以及背景就完成了标题栏的制作。

👸小媛:解决,点击这个行,再点击一个按钮就可以进行添加了。


🐶1_bit:改一下行的背景以及按钮的文本就可以了。

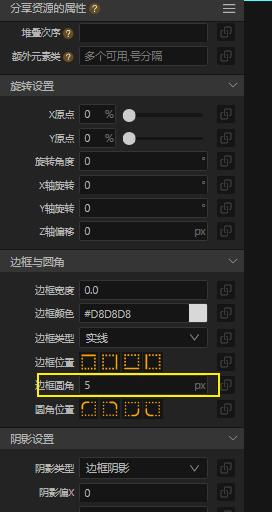
👸小媛:还需要更改一下圆角设置,改小一点就解决了。按钮的属性栏下面,就可以改小值了。 😎


🐶1_bit:这个时候我们改一下那个页面背景色吧,由于标题栏颜色是白色,背景是爱色不容易图书标题栏的层次,我们现在改一下背景,会很好的突出感觉。
👸小媛:我更改了背景色颜色为 #FAF9F8,看起来舒服多了。

2.2 完成首页搜索框制作就完成一半功能了
🐶1_bit:那我们现在继续往下新建页面内容。
👸小媛:好的。
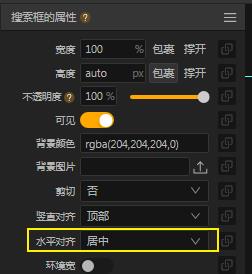
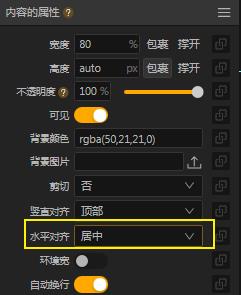
🐶1_bit:此时我们新建一个行命名为搜索框,在搜索框下新建一个行命名为内容,内容行设置宽度为 80%,搜索框设置水平对齐为居中,这样内容行就会居中显示。



👸小媛:接下来呢?
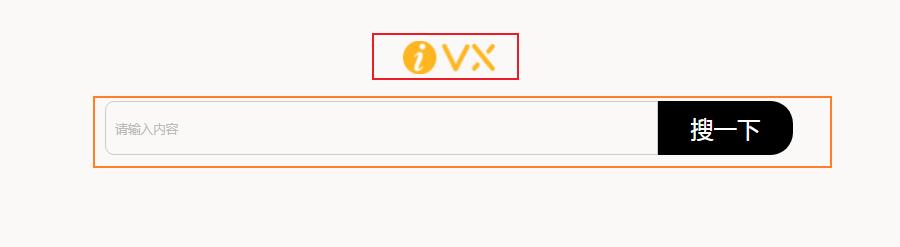
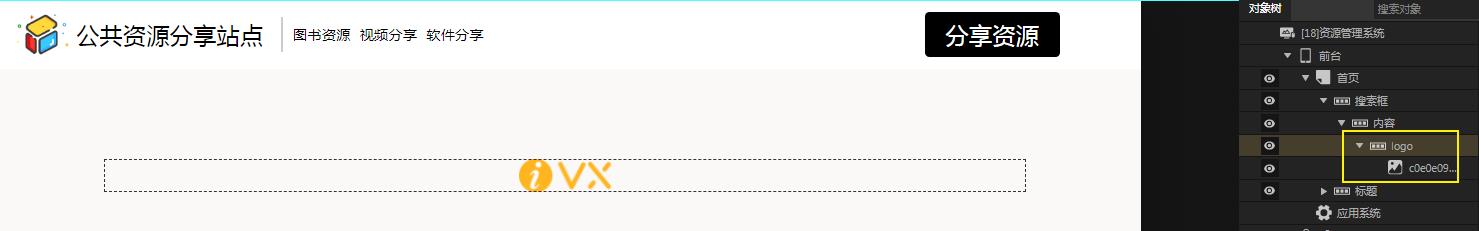
🐶1_bit:接下来我们在内容行中新建两个行,一个行用作存放 ivx 的logo,还有一个搜索框。

👸小媛:首先创建一个行,重命名为 logo,设置水平为对齐为居中,设置背景色为透明,在里面添加一个图片,上传 ivx 的 logo 图片即可。

🐶1_bit:接下来呢?
👸小媛:接下来一样,创建一个行,添加一个输入框和一个按钮,设置一下圆角以及他们的宽度、背景色为透明。 😎

🐶1_bit:那这样首页就做好了。
2.3 完成主要搜索页
👸小媛:接下来是制作搜索页了吧?
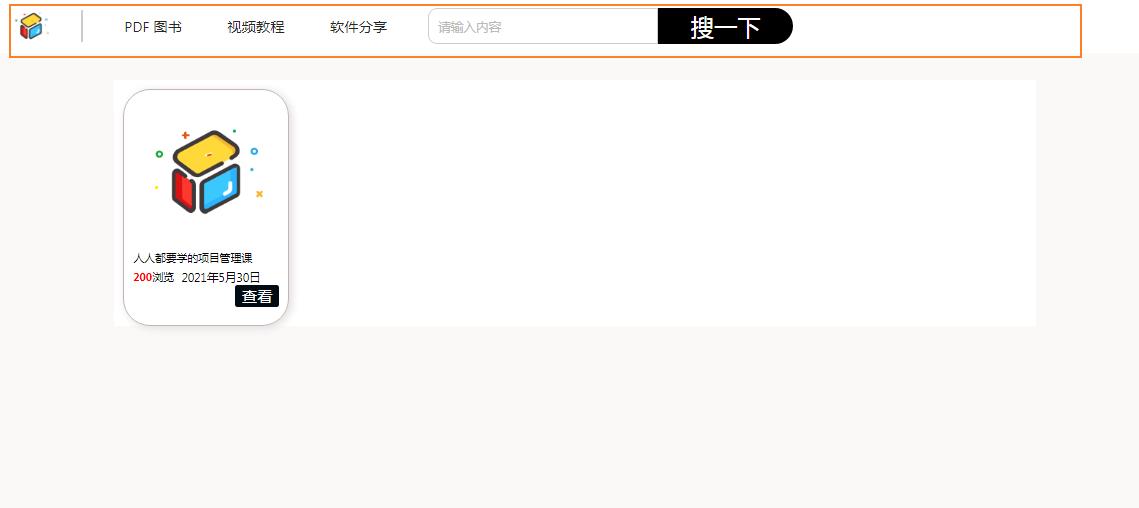
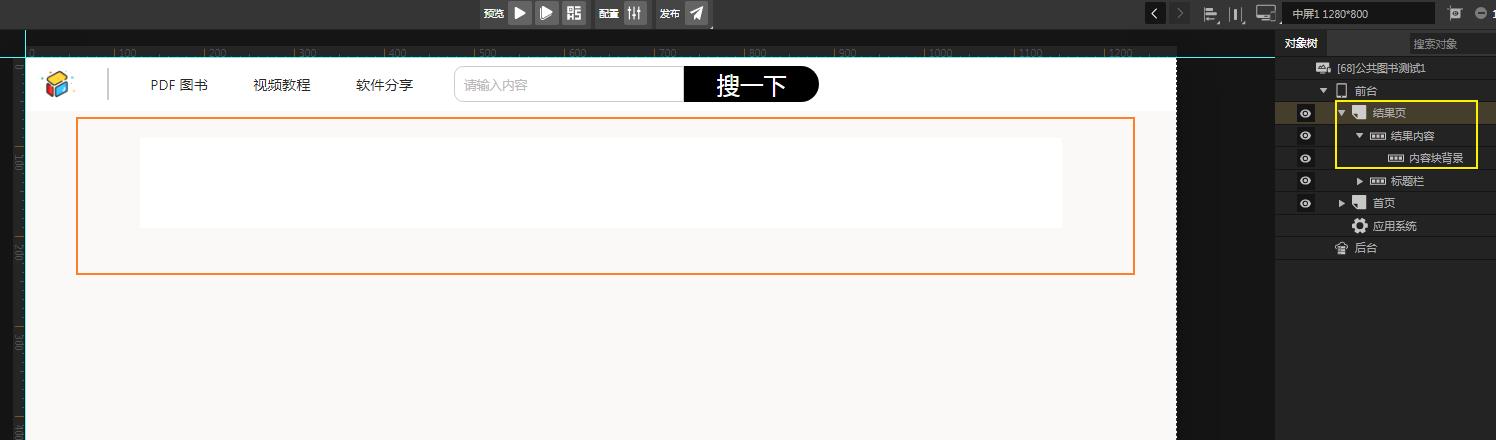
🐶1_bit:是的,搜索页制作很简单,我们先看看搜索页。

👸小媛:这步就是一样吗?直接赋值搜索框丢上去就可以了? 😂
🐶1_bit:简单吧?
👸小媛:其实就是新建一个页叫做结果页,然后改一下背景色为 #FAF9F8 ,然后把之前的标题栏丢过去,然后再把输入框和搜一下按钮赋值进去修改一下大小就可以了。 😎


🐶1_bit:可以可以,挺好的。那下面怎么做?
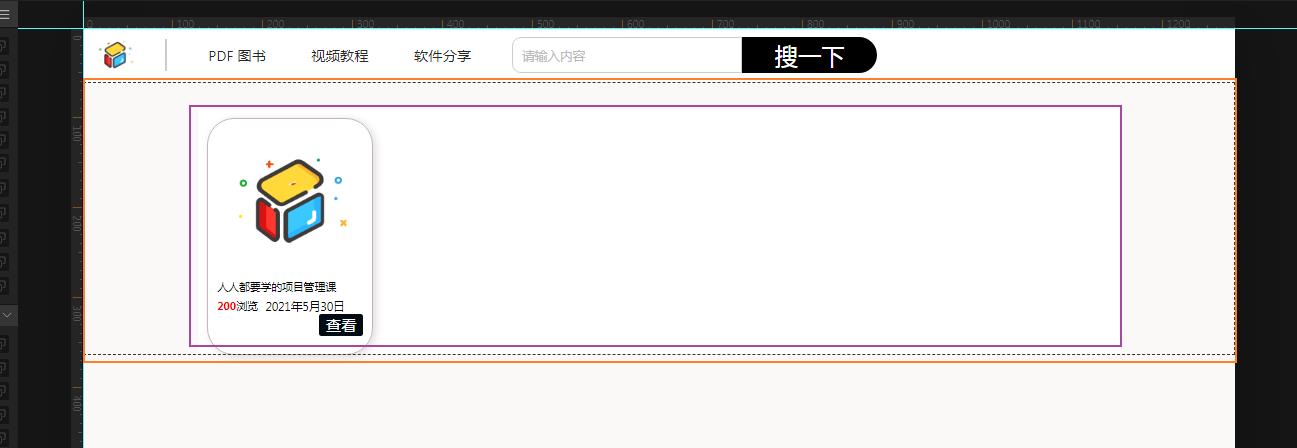
👸小媛:都是用到重复的知识,也超级简单,其实就是继续创建一个行重命名为结果块,行里面包含另外一个行重命名为结果块背景,但是这个结果块背景的宽度大小为 80%,外面那个行设置的水平对齐方式为居中,这样就可以居中了,修改内部这个行的背景色为白色,这样就有对比了。


🐶1_bit:里面的怎么做?
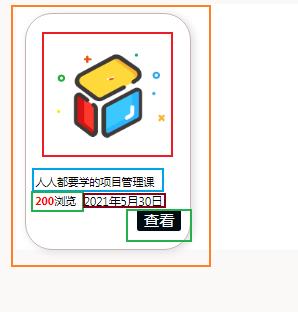
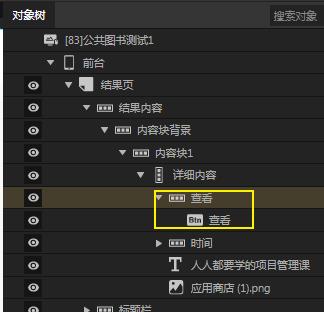
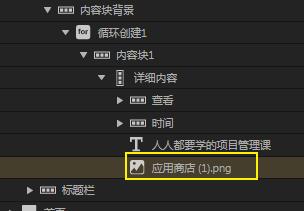
👸小媛:其实这个应该就是如下图分析,这是一个列,因为是竖直存放的,这个列会占比一个百分数为整体宽度,而后这个列的第一个元素为一个图片,设置这个图片的宽度为 100%,这样就不会超出行了;随后下一个元素就是一个文本,再之后添加一个行,这个行有 3 个文本,第一个文本为数字,例如 200,第二个文本为浏览,第三个文本为日期;最后为一个行,这个航里面有一个查看按钮,查看按钮存放于整一行的右侧,也就是说设置这个行的水平对齐为右即可。

🐶1_bit:分析的不错,具体怎么做呢?
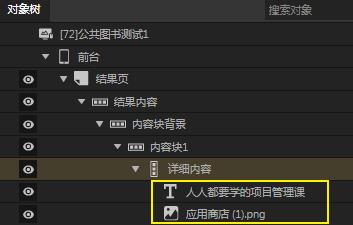
👸小媛:首先我们需要把内容块,或者内容块背景的高度更改为包裹,随后创建一个行,这个行命名为内容块,宽度为 18%,随后这个内容块行里面创建一个列存放主要元素,命名为详细内容,这个列的高度直接设置为 100%。


🐶1_bit:继续添加元素吧。
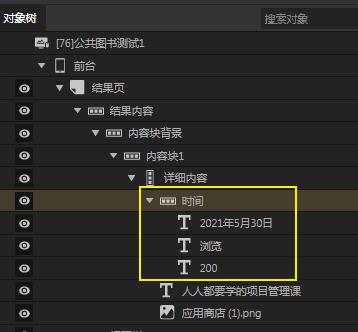
直接添加一个行,这个行命名为时间,然后在这个行中添加一个添加文本即可。


🐶1_bit:就还差一点了,加油。 😎
👸小媛:最后添加一个查看行,这个行添加一个查看按钮就可以了,很简单;可是圆弧的阴影我不会做。


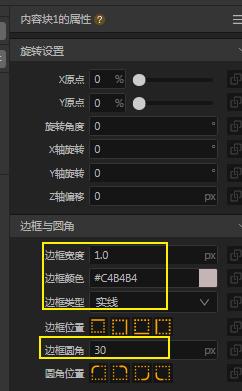
🐶1_bit:小问题,首先我们需要设置这个边框的圆角和边框线属性。

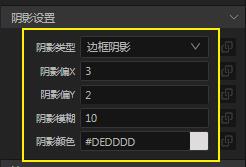
🐶1_bit:然后在阴影设置里面给予数值就可以了。

👸小媛:原来如此,解决了。
三、建立数据库及后台服务
3.1 尝试一下模拟数据建立
🐶1_bit:现在我们开始建立数据库吧?
👸小媛:啥?
🐶1_bit:既然是完整的站点,肯定有数据库的存在了呢。
👸小媛:哈哈哈,差点忘记了。
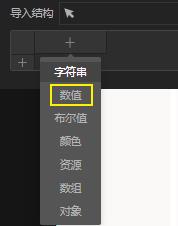
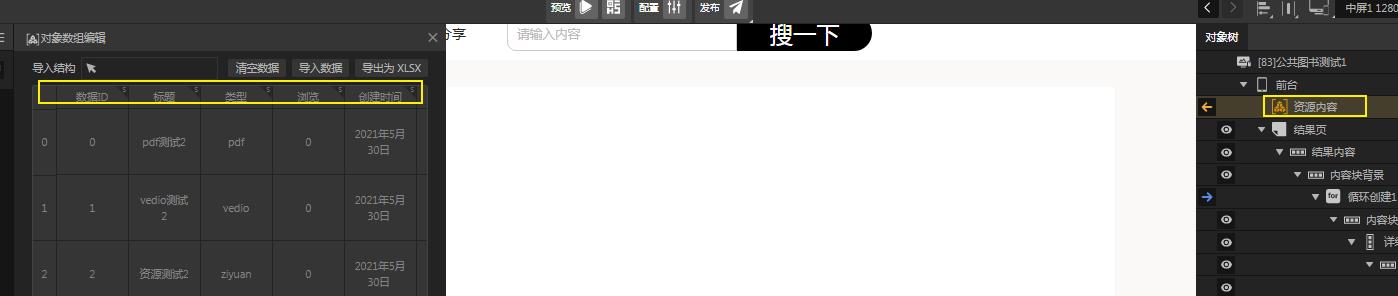
🐶1_bit:首先我们先给对象建立一个对象数组。点击前台,在左侧组件栏下部,找到对象数字,点击后创建,并且命名这个对象数值为资源内容。

👸小媛:接下来怎么做呢?
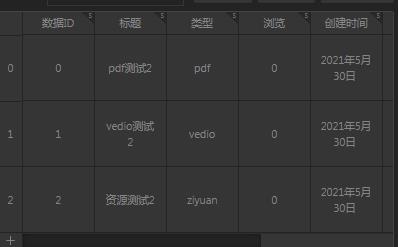
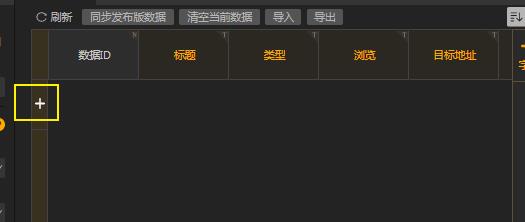
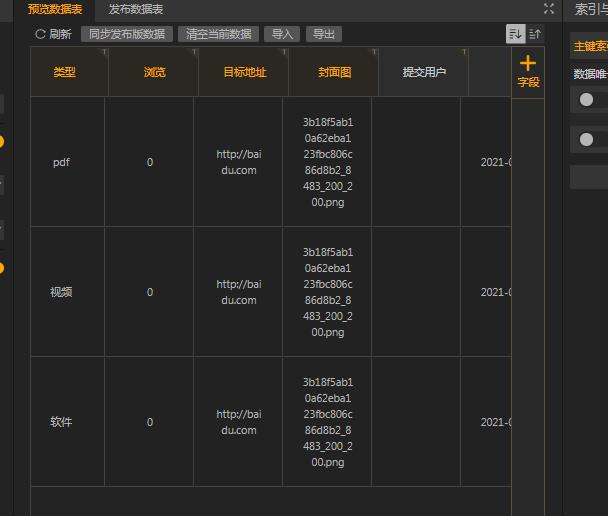
🐶1_bit:我们点击加号,就跟 Excel 那样创建这个列的元素有哪些,并且类型是什么;其中第一个数据ID,类型为数值;然后依次创建类型相符的数据,其中浏览也为数值,其它均为字符串。


🐶1_bit:以上信息中,目标地址为点击后跳转到的资源地址,方面图为图片的地址。
👸小媛:明白了。
🐶1_bit:然后我们可以点击加号,为这些字段(数据ID这些统称为字段)添加具体的值。



👸小媛:解决。
3.2 按捺一把使用模拟数据输出页面
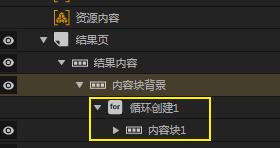
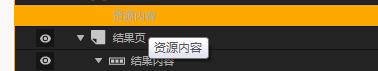
🐶1_bit:接下来,我们在结果页中,添加一个 for 循环,在结果内容行中进行添加,并把内容块放到这个这个 for 循环创建下。


👸小媛:为什么要添加这个?
🐶1_bit:因为我们的数据很多都是类似的,不需要你自己一个个去显示,太累了;使用循环可以重复创建相同属性的内容,只要把这些标题名进行修改就好了。
👸小媛:知道了,悟了。
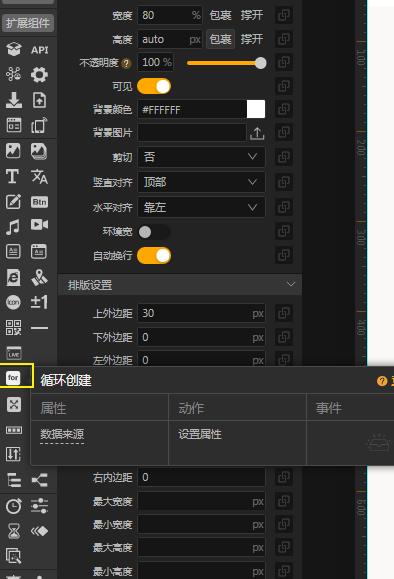
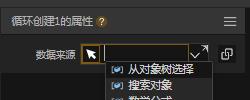
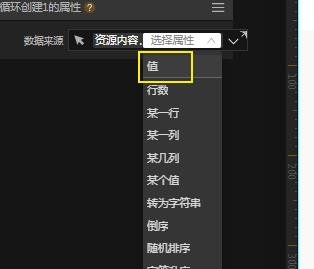
🐶1_bit:这个时候我们点击 for 循环,在属性面板中点击数据来源的箭头,选择资源内容这个对象数组的值。



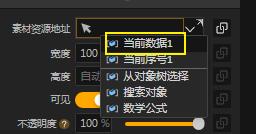
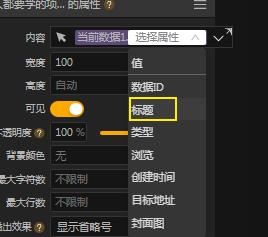
🐶1_bit:接下来还需要为这些具体内容值绑定数据。接下来我们点击图片,选择素材的地址为循环所产生的内容,在属性面板中选择当前数据1,这个当前数据1指的是循环后得到的当前数据,然后值我们选择为封面图。



👸小媛:其他数据也一样是吧?
🐶1_bit:是的。
👸小媛:那我懂了。我选择文本标题,然后也选择当前数据,选择标题,其它的都是这样的操作。 😎


🐶1_bit:那你选完了吗?
👸小媛:选完了。
🐶1_bit:那你预览试一下。
👸小媛:哈哈哈,把我在资源内容里面填写的值都输出了。
🐶1_bit:我觉得还有一个东西你没写。
👸小媛:是啥?
🐶1_bit:就是点击查看进行跳转。
👸小媛:对喔,真的忘记了。
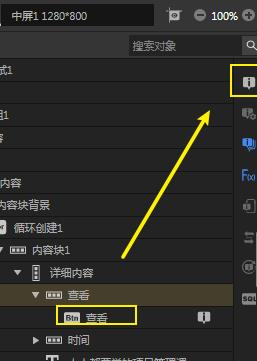
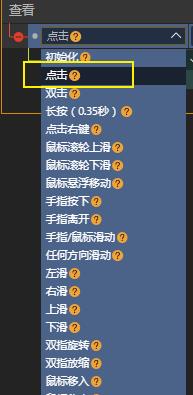
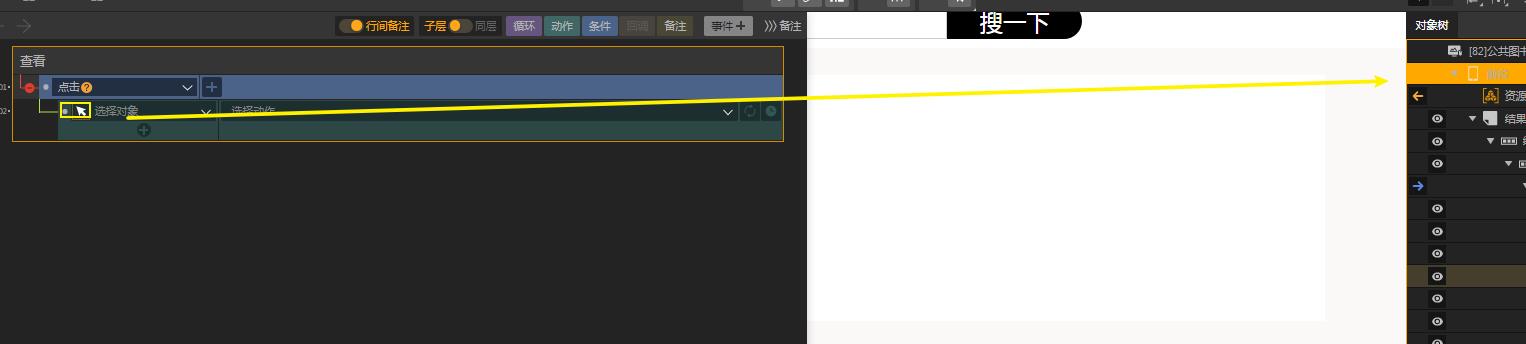
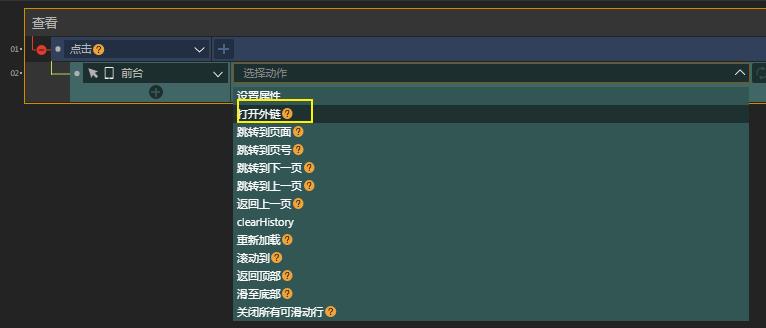
🐶1_bit:我们点击按钮,点击事件,在出现的面板中选择触发为点击,选择对象为前台。



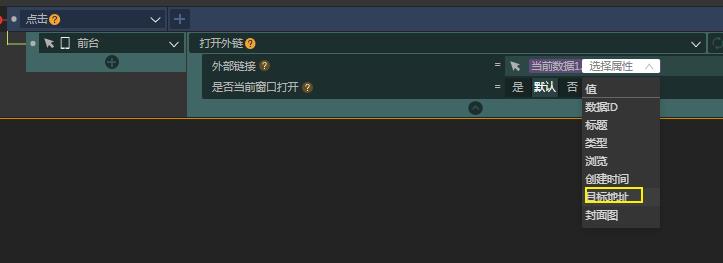
🐶1_bit:然后我们选择需要执行的动作为打开外链,然后目标地址就可以设置当前数据1的目标地址。


👸小媛:哈哈哈,出来了,并且点击查看也可以跳转了,完美。

3.3 迫不及待前先创建一个数据库
🐶1_bit:模拟数据用完了接下来我们就需要使用真实数据了。
👸小媛:是的,迫不及待了。
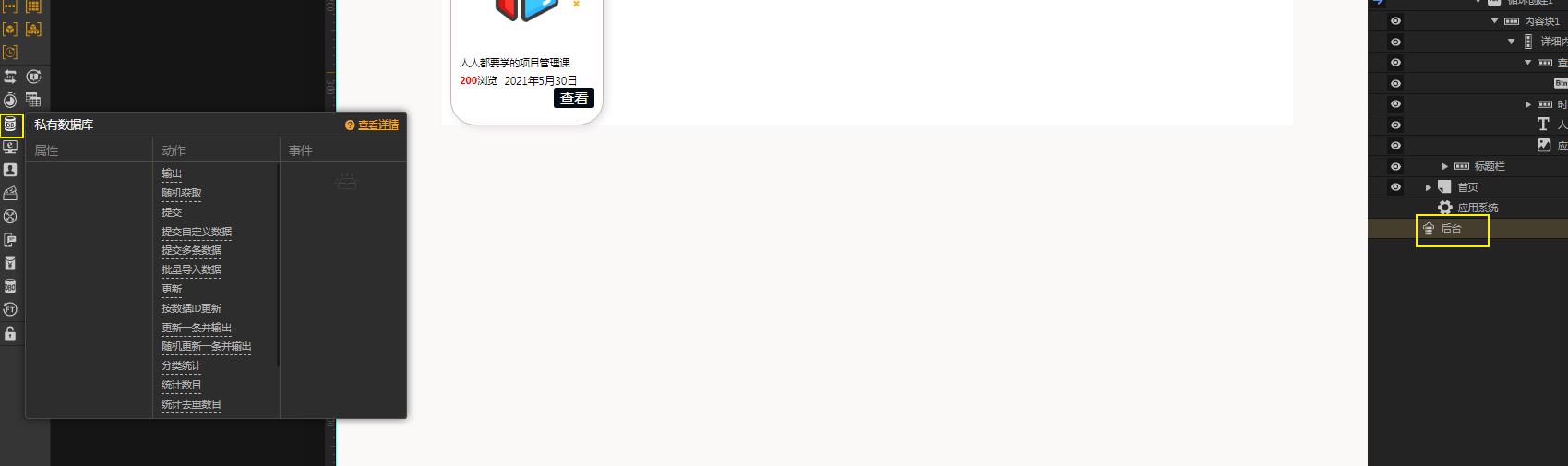
🐶1_bit:我们先创建一个数据库。点击后台创建一个私有数据库用来作为资源数据的存放处,并且重命名为资源数据库。


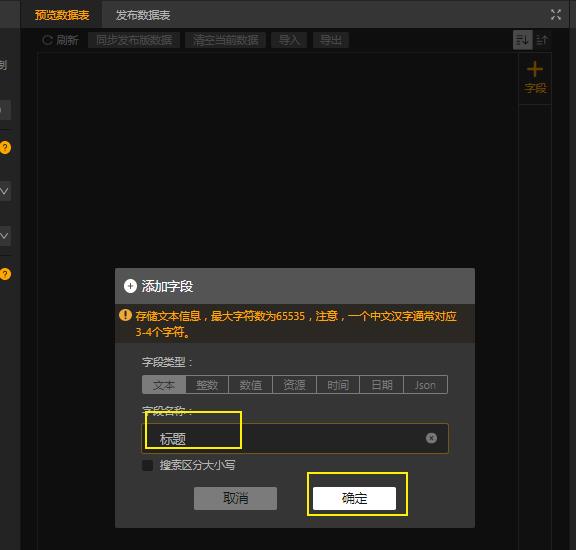
🐶1_bit:然后点击字段创建一个标题。

🐶1_bit:接下来再依次创建跟那个资源内容中对应的列,如果有默认存在列则不需要重复创建。

👸小媛:创建好了。

🐶1_bit:随后我们继续添加数据,将资源内容数组的值填充到这里。

👸小媛:解决。

3.4 又一个关键点创建服务
🐶1_bit:接下来我们数据有了,我们为其添加服务,用于读取数据库数据。
👸小媛:服务是啥?
🐶1_bit:服务就是具体的后台逻辑,我们要什么数据,提取什么数据都需要服务呢。
👸小媛:唔,原来如此。
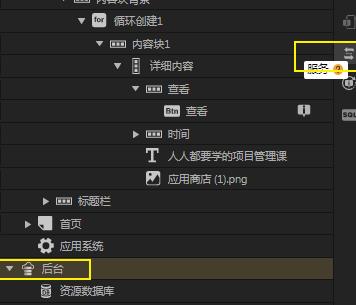
🐶1_bit:我们点击后台,右侧找到服务进行创建,并且更改服务名为读取数据。


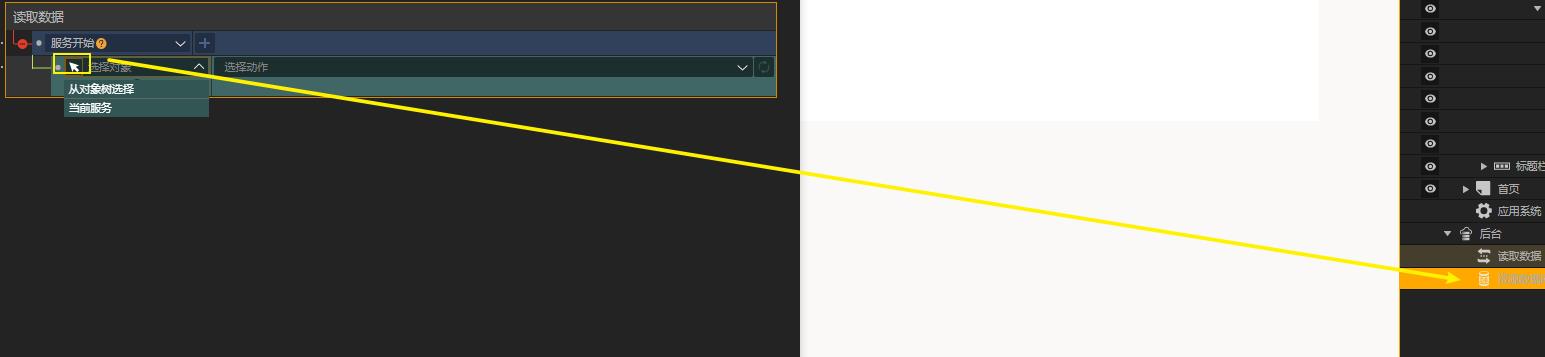
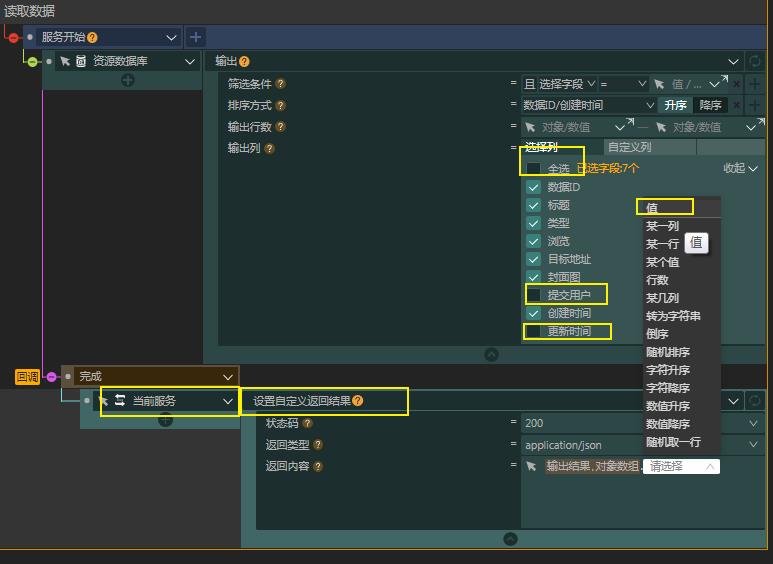
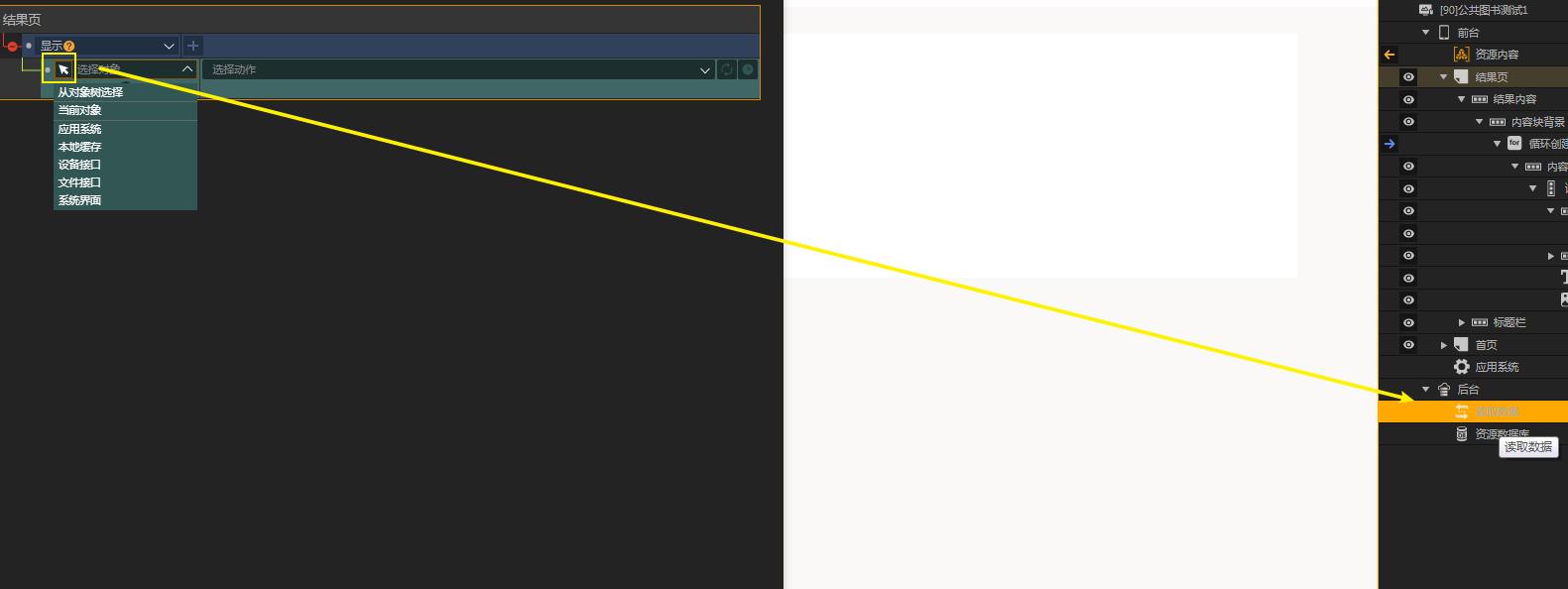
🐶1_bit:之后我们在服务列表中点击对象选择为资源数据库,选择动作为输出。


👸小媛:那接下来怎么做呢?
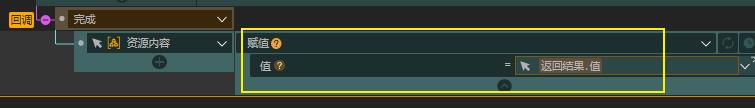
🐶1_bit:这个就很简单了,我们在输出列中选择需要输出的内容,然后在完成回调中设置读取完数据后具体要做什么,只需要选择对象为当前服务,然后自己自定义设置值就ok了;自定义返回结果直接设置返回内容为输出结果,并且结果为对象数组的值就可以了。

👸小媛:那数据怎么在前台显示呢?
🐶1_bit:我们只需要在结果页显示的时候把数据传过来就好了。

👸小媛:具体怎么传递你还没说呢。
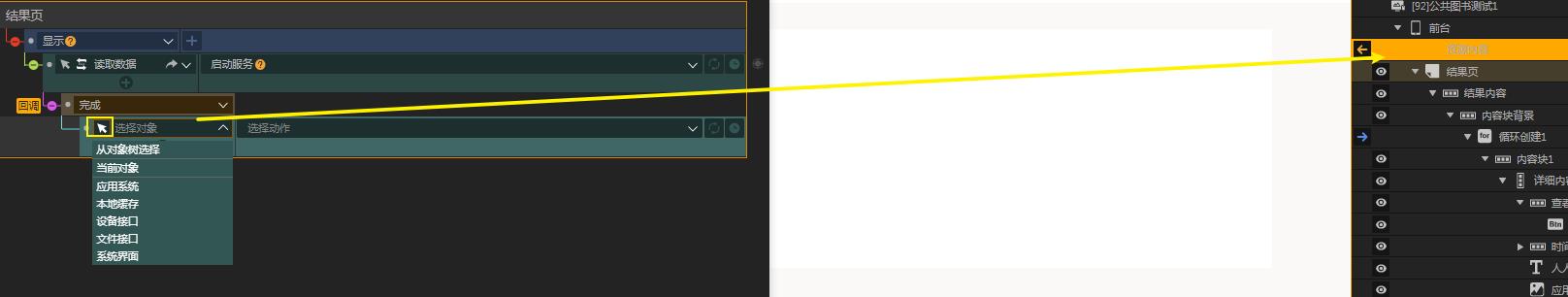
🐶1_bit:简单,选择完显示进行触发后,点击对象选择为我们的读取数据服务,之后在读取服务完成后选择列表对象,进行赋值操作,由于之前循环的内容为这个列表的值,此时就会自动显示你数据库只能够的内容。



👸小媛:哇塞,原来之前用那个对象数组的原因是这样呀,怪不得名称也需要一致。 😎
🐶1_bit:这个时候你可以把那个资源列表的数据删除再预览一下页面,然后就ok了。
👸小媛:哈哈哈,数据出来了,完美。

3.5 创建资源提交页面及功能实现
🐶1_bit:接下来我们需要做的是提交新的资源数据了,这样才一直有新的数据录入。
👸小媛:激动。
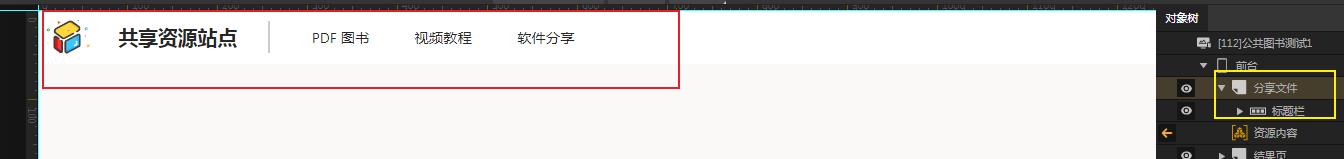
🐶1_bit:先做个页面吧,标题会做吧?

👸小媛:会呢,复制过来就可以了。

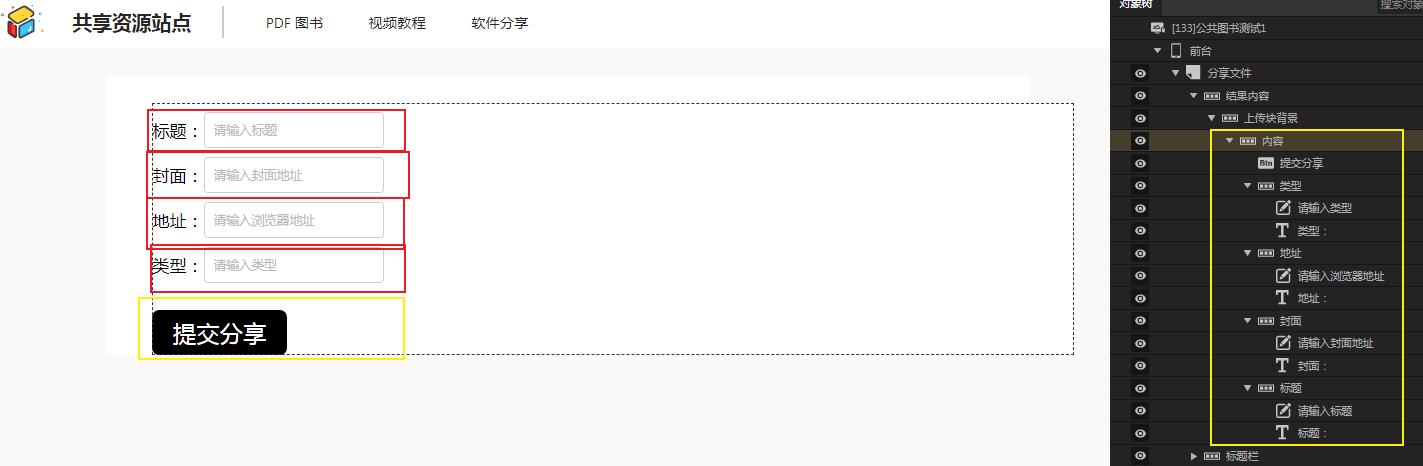
🐶1_bit:剩下的内容呢?
👸小媛:简简单单,跟之前的内容一样,复制过来添加几个行,简简单单轻轻松松。

🐶1_bit:行的,现在我们为这个页面创建一个提交服务吧。
👸小媛:冲冲冲。
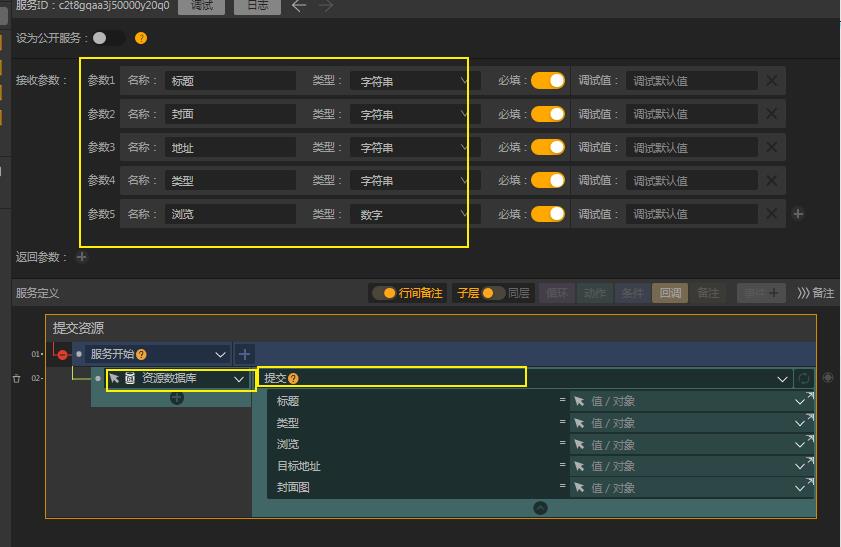
🐶1_bit:首先我们创建个服务叫做提交信息。

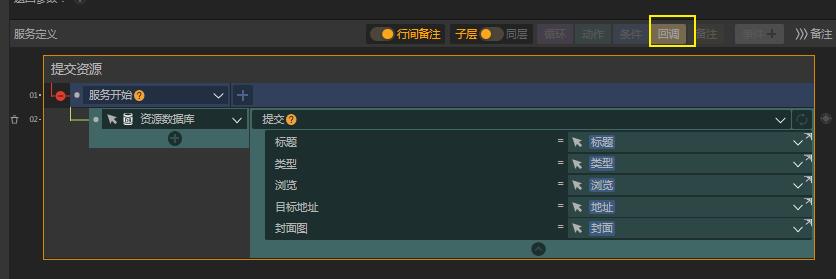
🐶1_bit:之后在接收参数中添加参数,设置参数名称以及参数类型并且改为必填,操作对象已经选择资源数据库,动作选为提交。

👸小媛:收到,接下来呢。
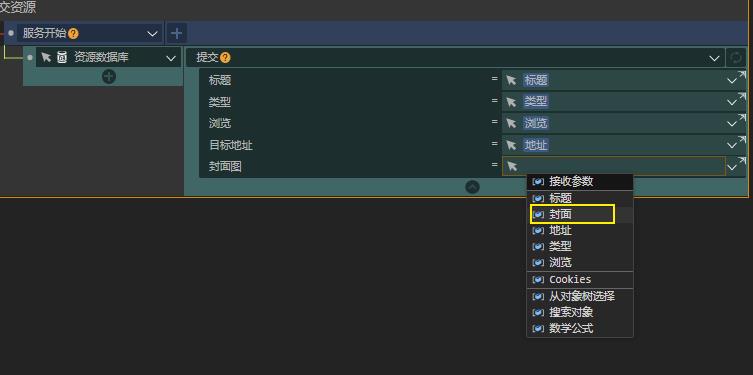
🐶1_bit:由于服务是接收参数,我们将参数传递到数据库中,选择在动作中,设置表弟等于传递过来的标题、类型等于传递过来的类型、目标地址等于传递过来的地址这样依次类推。

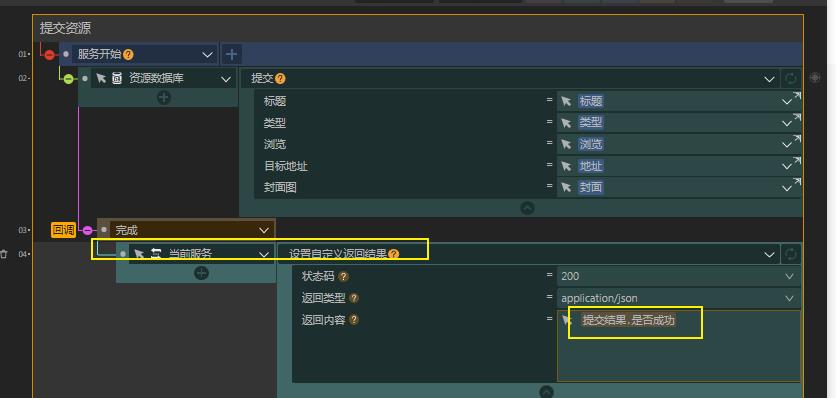
🐶1_bit:然后点击动作,添加一个回调;我们可以理解为回调就是完成这个动作后要做什么事情,在这里我们为添加好信息后创建一个回调用于返回是否添加成功。

👸小媛:OK。
🐶1_bit:然后我们在回调中对象选择当前服务,然后自定义返回结果为提交结果是否成功,将会返回是和否。

👸小媛:接下来可以用这个服务了吧?
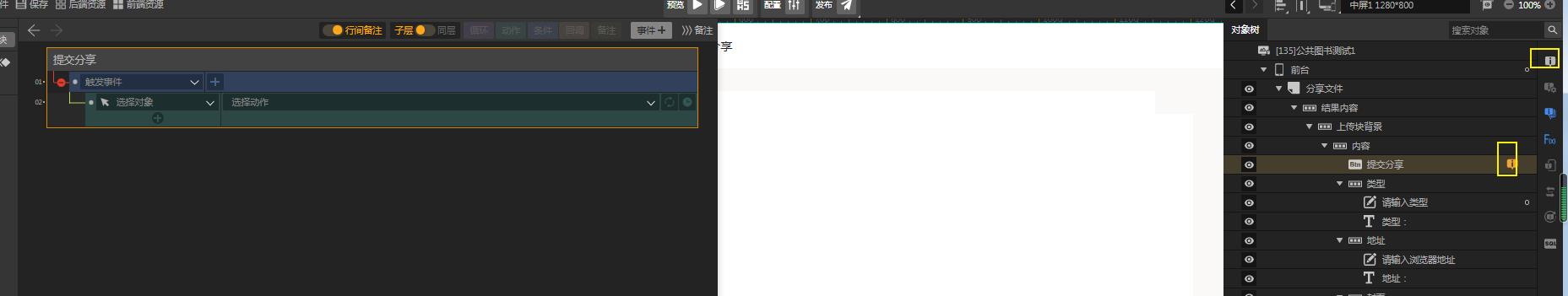
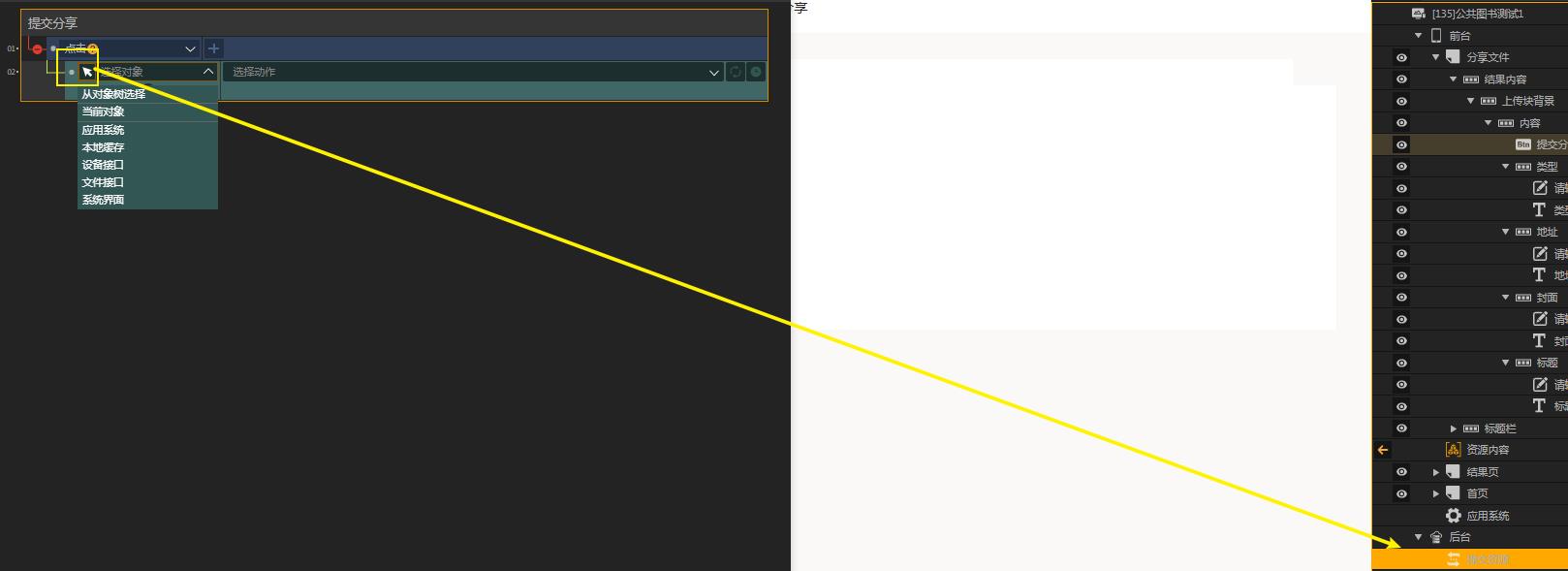
🐶1_bit:是的。我们回到分享数据的界面,为这个按钮添加一个事件。

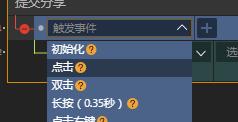
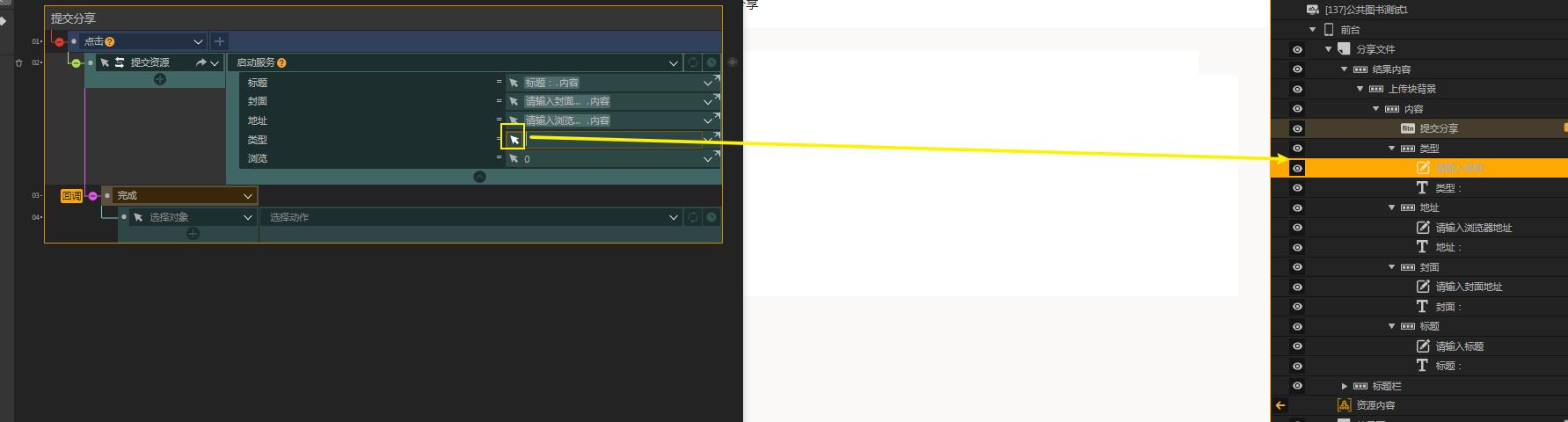
👸小媛:接下来是不是就是选择触发事件为点击,选择对象为提交数据服务,然后依次选择提交的内容就ok了吧?



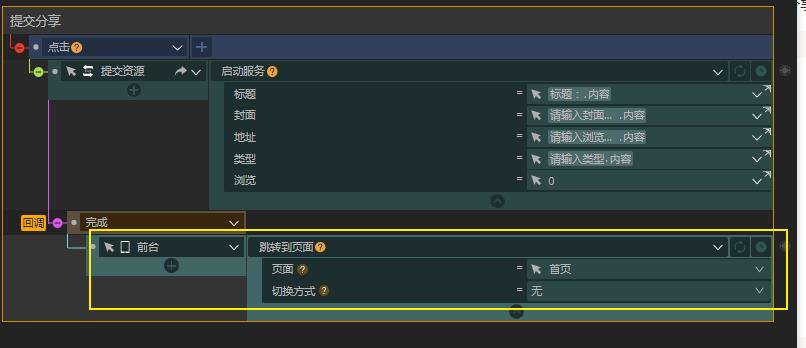
🐶1_bit:是的,然后我们再设置这个回调里面设置回到前台首页就可以了,此时就可以去搜索了。

👸小媛:完美,我尝试了没问题,那我怎么实现搜索呢?

3.6 临门一脚!完成最后搜索功能
🐶1_bit:那当然也是创建服务呀,ivx 的服务可是很强大的,不打代码也可以完成后台操作。
👸小媛:感受到了,那我具体怎么做呢? 😎
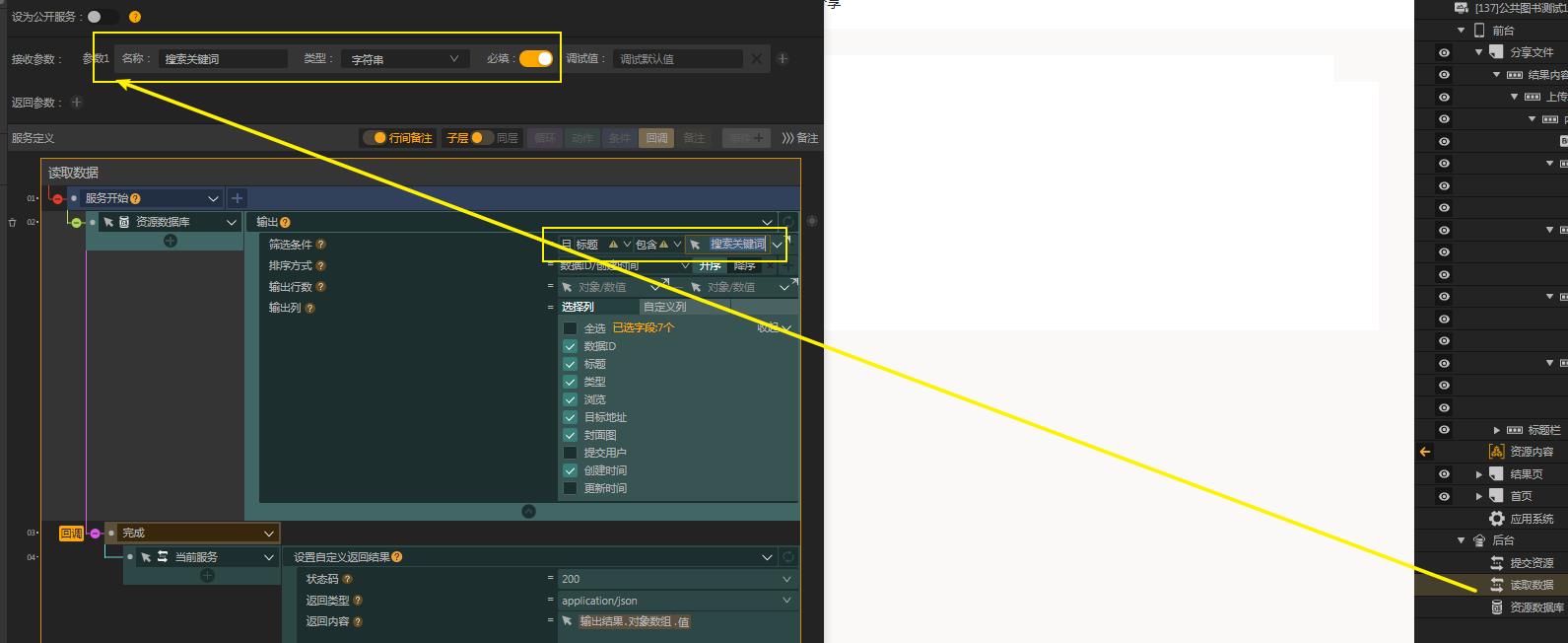
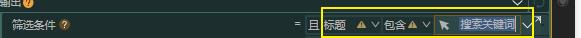
🐶1_bit:这一步你会觉得意想不到的简单,我们点击读取数据,在读取数据数据服务中添加一个参数,命名为搜索关键字,然后该类型为字符串,再到数据动作中将塞选条件更换为 标题 包含 搜索关键字即可。


👸小媛:就这?
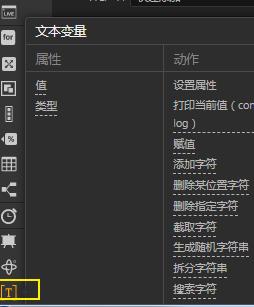
🐶1_bit:当然还需要添加一些别的操作了。我们点击前台,新建一个变量,叫做搜索关键字。


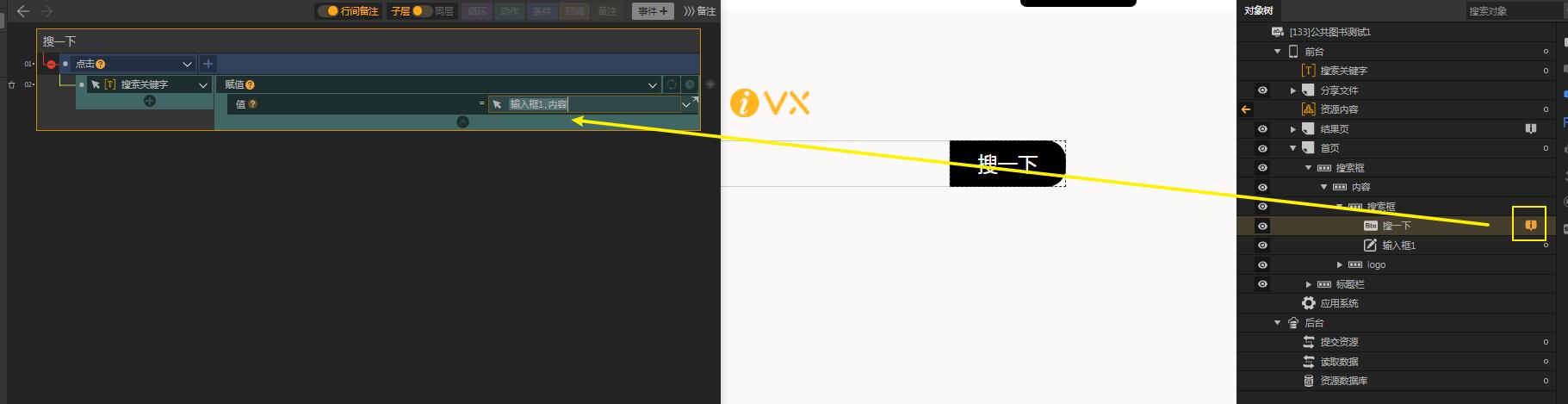
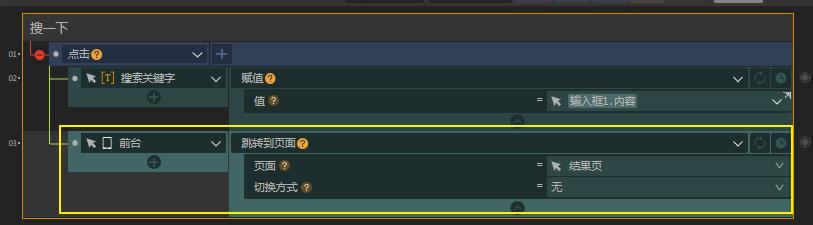
🐶1_bit:然后在前台中,设置这个搜索框的内容赋值到这个变量中。

🐶1_bit:当然点击了搜索还需要进行跳转,此时添加一个跳转动作到结果页就可以了。

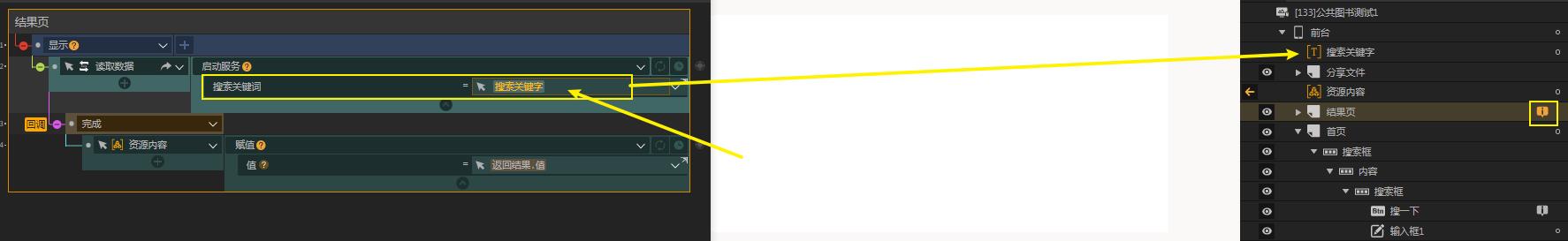
🐶1_bit:然后在结果页中,找到事件;在我们调用服务动作时自动出现了刚刚我们为该服务添加的参数,将这个参数设置为刚刚那个搜索关键字即可。

👸小媛:我搜索测试出现了刚刚我添加的东西了呢。

🐶1_bit:剩下一些你自己想要的功能自己添加了哟,我项目放这里了你可以直接看我的编辑界面知道我怎么做的 。
👸小媛:已经可以了,美滋滋。 😎 😎 😎
以上是关于1小时零基础赚一千,教你完成图书管理系统,不用打代码绝对学得会![完整全站教学 IVX 实战第四篇]的主要内容,如果未能解决你的问题,请参考以下文章