惊呼!JavaScript基本数据类型和引用数据类型详解
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了惊呼!JavaScript基本数据类型和引用数据类型详解相关的知识,希望对你有一定的参考价值。
前言
我是歌谣 知其然知其所以然 人人都有一个大厂梦 希望通过自己的一个总结分享可以给予大家带来帮助和提升。
本期知识点
javascript中基本数据类型和引用数据类型
目标
- 理解基本数据类型和引用数据类型的定义
- 理解堆和栈
- 数据类型分为哪些
定义
ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型。
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
常见的数据类型
基本数据类型
- Sting
- Number
- Boolean
- null
- undefined
- Symbol
引用数据类型
- Object
- Date
- function
- RegExp
- Array …
栈内存(stack)
栈内存:是一种特殊的线性表,它具有后进先出的特性,存放基本类型。

堆内存(heap)

区别
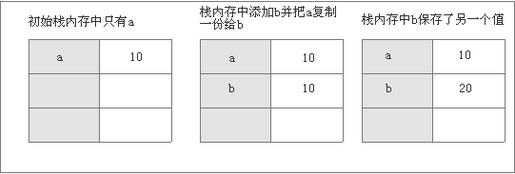
1复制变量时的不同
对于基本类型来说,一般会在变量对象上创建一个新值,然后把这个值复制到为新变量分配的类型上面
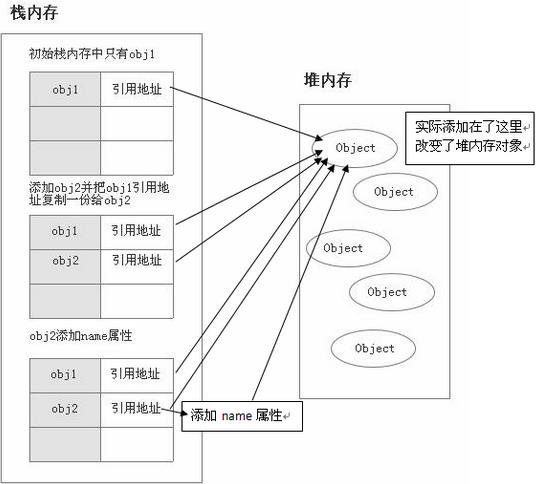
对于引用类型来说,也会将存储在变量对象的值复制一份到新变量的内存空间中,但是这个值的副本其实是一个指针,这个指针指向我们被赋值的对象,即不管怎么样,引用类型的赋值其实都是引用的同一个对象
2参数传递的不同
首先我们应该明确一点:ECMAScript中所有函数的参数都是按值来传递的。
原始值:只是把变量里的值传递给参数,之后参数和这个变量互不影响。
引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象。3声明变量时不同的内存分配:
原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存地址。
检测方法
可以通过typeof检测基本类型和复杂类型,不过检测出来的复杂类型都是Object,如果想要检测复杂类型可以通过 instanceof
语法:object instanceof constructor
var a1=0; // typedof a1 -> number
var a2 = 'this is str'; //typedof a2 -> string
var a3 =null; //typedof a3 -> null
var c= [1,2,3]; // c instanceof Array ->true
var b={m:20}; // b instanceof Object ->true
总结
面试中经常会问我们基本数据类型有哪些
我是歌谣 放弃很容易 坚持一定很酷 纯属个人总结 若有不合理之处 可选择性关闭网页 欢迎讨论
下一期预计开始讲解原型和原型链部分 敬请期待
以上是关于惊呼!JavaScript基本数据类型和引用数据类型详解的主要内容,如果未能解决你的问题,请参考以下文章