硬核!原型和原型链详解
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了硬核!原型和原型链详解相关的知识,希望对你有一定的参考价值。
前言
我是歌谣 知其然知其所以然 人人都有一个大厂梦 希望通过自己的一个总结分享可以给予大家带来帮助和提升。
本期知识点
原型和原型链
目标
1理解原型和原型链
2理解构造函数
3理解构造函数 原型和原型链之间的关系
引用类型都是对象
基本数据类型和引用数据类型可以看下面这篇
原型和原型链都是来源于对象而服务于对象的概念,所以我们要先明确一点: javascript中一切引用类型都是对象,对象就是属性的集合。
Array类型、Function类型、Object类型、Date类型、RegExp类型等都是引用类型。 也就是说
数组是对象、函数是对象、正则是对象、对象还是对象。
prototype
JS设计之初为了实现简单继承,引入了prototype属性,也叫原型对象(显式原型)。
//原型对象 function Geyao(){};
console.log(typeof Geyao.prototype) //Object console.log(typeof
Object.prototype) // Object
可以看出,从本质上讲,prototype是一个普通对象,是函数对象的构造函数创建的一个实例。相当于在Geyao创建的时候,自动创建了一个它的实例,并且把这个实例赋值给了prototype。
但是存在一个特例Function,
Function.prototype是原型对象,本质却是函数对象。作为一个函数对象,又没有prototype属性。
console.log(typeof Function.prototype) // 特殊 Function
console.log(typeof Function.prototype.prototype) //undefined 函数对象却没有prototype属性
__proto__属性
所有的对象obj(null和undefined除外)都具有__proto__属性(隐式原型),__proto__属性在本质上为一个指针,指向函数对象的prototype属性。
//创建构造函数
function Geyao(name,age){
this.name = name;
this.age= age;
}
Geyao.prototype = {
alertName(){
alert(this.name);
}
}
//创建实例
var dog = new Geyao("歌谣");
dog .print = function(){
alert(this.name);
}
dog.print(); //歌谣
dog.alertName(); //歌谣
所有的对象obj(null和undefined除外)都具有__proto__属性(隐式原型),__proto__属性在本质上为一个指针,指向函数对象的prototype属性。
geyao.__proto__ === Geyao.prototype// true
constructor 构造函数
function Geyao(){};
console.log(Geyao.constructor===Function); //true
console.log(Geyao.prototype.constructor===Geyao); //true
函数Geyao是由Function创造出来的,那么它的constructor指向的Function,Geyao.prototype是由new
Geyao()的方式创造出来,那么Geyao.prototype.constructor理应指向Geyao。
原型链
function Geyao(){
this.geyaoType = "geyao";
}
Geyao.prototype.getGeyaoType = function(){
return this.geyaoType ;
}
function geyao(){
this.geyaotype = "geyao";
}
Geyao.prototype = new Geyao();
Geyao.prototype.geGeyaoType = function(){
return this.Geyaotype ;
}
var geyao= new Geyao();
alert(geyao.getGeyaoType ());// geyao
总结得出原型链就是:由原型对象组成,每个对象都有 proto 属性,指向了创建该对象的构造函数的原型,proto
将对象连接起来组成了原型链。是一个用来实现继承和共享属性的有限的对象链。属性查找机制:
当查找对象的属性时,如果实例对象自身不存在该属性,则沿着原型链往上一级查找,找到时则输出,不存在时,则继续沿着原型链往上一级查找,直至最顶级的原型对象Object.prototype,如还是没找到,则输出undefined;
属性修改机制: 只会修改实例对象本身的属性,如果不存在,则进行添加该属性,如果需要修改原型的属性时,则可以用: b.prototype.x
= 2;但是这样会造成所有继承于该对象的实例的属性发生改变。
作用
如果构造函数中有很多属性和方法,那么构造函数所有的实例化对象都是公用这些属性和方法的,当有多个实例想用共用这些东西的时候,每个实例都拷贝一份,就造成极大的资源浪费,那是不是可以考虑存把这些需要共用的属性和方法放到一个共同的东西上。这个共同的东西就是原型对象(prototype)。
面试题分享
Object.prototype.proto //null
Function.prototype.proto //Object.prototype
Object.proto //Function.prototype
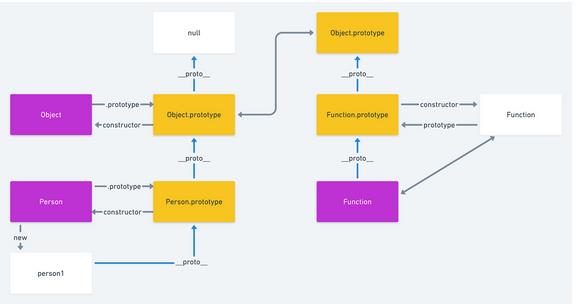
图解(这张图建议收藏)

总结
我是歌谣 放弃很容易 但是坚持一定很酷 这一部分也是面试经常问到的面试题之一 纯属个人总结 若有不合理之处 可选择性关闭网页 欢迎讨论 下期主要讲述深拷贝和浅拷贝,敬请期待。
以上是关于硬核!原型和原型链详解的主要内容,如果未能解决你的问题,请参考以下文章