小程序开发中云函数的应用
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发中云函数的应用相关的知识,希望对你有一定的参考价值。
在做小程序开发的时候,当你创建小程序时会看到一个使用云开发的选项,说白了就是提供我们一个云服务器,在里面可以实现一些服务端的复杂操作,下面小千就来教大家如何去使用云函数进行小程序的开发。
创建目录与云函数
第一步,在微信开发者工具中创建目录与新建nodejs云函数

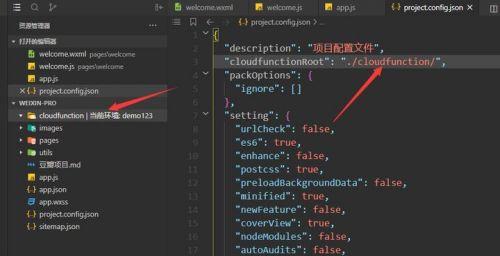
接下来,需要将此目录在project.config.json中进行配置:
“cloudfunctionRoot”: “./cloudfunction/”
如图所示,就有这样的一个云开发目录了:(不要忘记,在目录右键选择你当前环境哦_)

然后我们右键我们的cloudfunciton,选择创建node.js云函数,名字起名logins

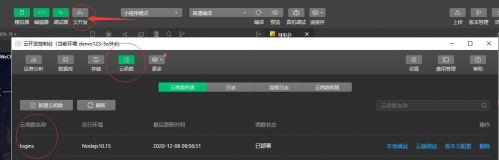
创建完成后,它会自动帮助我们进行云函数的部署,我们可以打开云开发看到后端刚刚部署的云函数:

并且在创建好的云函数里面,小程序内部帮助实现了一些nodejs后端代码:

前端调用云函数
当我们上传好小程序后,前端其实可以配置两个云环境。但是如果配置了两个云环境(开发|生产),我们就必须在app.js文件中指明当前的云环境的id才可以。
获取环境id:

配置完成这些操作后,前端其实就可以调用我们云函数logins了:
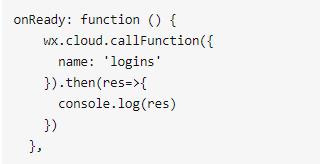
可以找到页面的onReady这个钩子函数,进行云函数的调用:

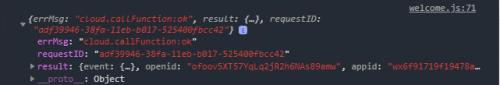
name就是我们当时创建的云函数的名称,res就是在云函中return给我们的结果,接下来就会在控制台打印出相关的日志记录:

后续其实可以在云函数中进行更多关于数据库集合相关的操作,因为我们前端直接调用云数据库还是有一部分的受限问题,经常在开发中关于云数据库更多的操作放置在云函数中,前端调用云函数实现数据库间接调用。这也是更大程度的见证了云函数的神奇功能哦。
到这你已经学会了在小程序中调用云函数了。
本文来自千锋教育,转载请注明出处。
以上是关于小程序开发中云函数的应用的主要内容,如果未能解决你的问题,请参考以下文章