微信支付宝小程序的开发工具框架API操作+项目实战
Posted bug樱樱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信支付宝小程序的开发工具框架API操作+项目实战相关的知识,希望对你有一定的参考价值。

第一章 小程序基本介绍
一、背景与趋势
微信自从问世以来,现在已经是民众必不可少的交流工具。微信小程序,是一种不需要下载安装就可以使用的应用软件,微信小程序的出现实现了应用触手可及的梦想,使用者只需要轻轻的扫一扫或者搜一下就可以打开应用,用户使用起来特别的方便快捷,今天就同大家一同来了解一下微信小程序未来的发展趋势和前景。
1、微信小程序发展趋势
微信小程序的开发将实现企业和用户的更好交流,也能够大幅度增加客户的用户体验度,对企业来说,微信小程序可以带来可观的客户流量从而产生巨大的经济价值,这才是至关重要的,微信开放的功能不断增多,那么一些小程序也会不断的完善自己,开放一些功能并且不断的得到匹配,这样也就提供了更多的接口能力,从而能够方便开发者进行深度的挖掘开发;当然随着微信的发展,小程序未来将具备更多的功能,企业所能实现的功能也会随着增加,微信小程序的一些相关配套,将会更加完善微信生态系列,这也对于微信小程序的未来发展有着巨大的意义,而且对于推动微信的发展,本身就具备很多的好处。
因为微信小程序是集合在微信上的功能,所以并不需要安装或者是下载,与此同时对于使用客户来说,微信小程序不占用手机的内存,而且也不受手机系统的限制,使用起来方便快捷,触手可及。微信小程序的开发成本相对较低,周期也较短,同比开发一个相同功能的app,需要大量的资金,微信小程序的成本一般情况下是在几千元之内,所以微信小程序人人都用得起,使用效果和 APP 没有差别,在某些方面更是远远超过了 APP 的功能。
2、微信小程序发展前景
1.不用安装,即扫即用,用完就走;省流量,省时间,更省手机空间,也不占用桌面;
⒉.体验上虽然没法完全媲美原生APP,但综合考虑却更优于APP;
3.对于小程序拥有者来说,开发成本更低,他们可以将更多财力,人力,精力放在如何运营好产品,做好内容本身上面去;
4.对于用户来说,相较于各种 APP,微信小程序U和操作流程会更统一,这也会降低用户的使用难度;
5.对于小程序拥有者来说,相较于原生APP,推广更容易,更简单,也更省成本;
6.现在大家都使用微信了,有很大的用户粘性,而且大家都想在微信上使用其他服务,小程序的出现就解决了这个问题。

二、小程序技术方案
1、微信小程序
微信小程序的需求是让第三方开发者可以接入,可以使用微信的提供的接口去开发应用嵌入在微信里。对于这个需求,最简单的实现方案是:让外部开发者开发纯H5应用,在微信的H5容器里打开,容器提供微信native接口,就行了。在有小程序之前,已经有很多这样的业务接入,像京东购物,钱包里的各种友商大众点评/滴滴出行等,都可以认为是一个“小程序",内嵌在微信里,能调用微信native接口,是不是沿着这种模式下去,把相应的接口开放给第三方,再提供个入口就行了?
实际上这种简单的方案不能满足需求,在产品上微信小程序有另外两个很重要的需求:
1.管控作为一个平台必须对接入的应用有管控能力,必须能尽量精确控制应用的内容和类型,毕竟若出现非法应用平台是要承担责任的,H5 的方式太过自由,开发者可以随时改变整个应用的内容,平台难以检测到这些改变,无法管控。另外H5开发质量参差不齐,平台也无法管控,这对于一向有洁癖的微信来说无法接受。
2. 体验作为一个“小程序”需要让体验接近原生,而上述像京东购物这些普通H5 页面的体验不太行,包括启动速度/页面切换流畅度都有问题,跟原生体验没法比。所有小程序的技术方案都是为了这两个需求服务。
管控
为了满足管控的需求,技术上微信做了两个事情:小程序框架和分离 JS 运行环境。
框架/DSL
H5 太自由,首先要做的就是限制它的自由,怎样限制?自然是做个框架套住,让开发者只能按框架的规则去开发。那应该使用怎样的框架?
在 PC SNS 时代,Facebook做开放平台时有类似的场景,为了第三方开发者能在Facebook 平台上开发,同时又能限制住开发者的权限,Facebook 要求开发者使用自定义的一套DSL(FBML)去开发,而这个DSL能怎么写,最终能转成什么,如何执行,都是平台说了算,同时也可以很方便做代码扫描和审查。

小程序正好能借鉴这样的设计思路,界面不使用html开发,而是自定义一套DSL,这样就可以很容易配合审核/代码扫描/域名限制等系列措施去做管控,这就是小程序这一套框架的来源。这套框架通过wxml去描述界面,wxss描述样式,js 去处理逻辑和数据,再通过工具一系列处理把这些转为HTML/CSS/Js显示在 webview 上,并处理界面交互和数据更新。
这样用一套框架去限制开发方式,再造一层 DSL,除了管控外还有一个好处,就是容易进行针对性优化,DSL最终转成什么,最终如何执行渲染都由框架决定,上层不感知,可以做成由 webview渲染,有条件也可以用类似RN的方案自己实现渲染层。
JS环境
通过框架限定开发方式后,管控上还有个问题,就是如何限制应用端JS 调用dom API?小程序跑在 webview 上,渲染时必然要通过JS操作dom,如果小程序框架和应用JS 代码都有权限操作dom,应用可能会通过各种方式在上线后绕过检查,注入JS 调用dom接口去修改页面结构和内容,变成跟审核时不一样的应用。怎样能限制应用的JS 调用dom 的权限?微信想了个比较创新的解决方案,就是:JS运行环境与浏览器分离,运行在单独的JS引擎上。
脱离了浏览器,JS自然没有dom 的调用权限,任何跟webview界面相关的API都无法拿到。而小程序框架核心JS运行在webview 上,可以自由操作dom,通过小程序框架定义的机制,应用端通过 wxmI/wxss定义固定的渲染样式,JS端只管数据绑定,数据可以通过native桥梁从JS引擎传递到webview,JS端无法做任何渲染相关的操作,框架可以对渲染的内容有完整的管控权。
独立的JS运行环境除了满足管控需求外,也额外带来一些好处和一些坏处。
好处在于:
1.多个页面可以共享一个JS运行环境,数据可以很方便地共享,整个小程序生命周期里共享同一个上下文,更接近APP的开发体验。
2.JS 与页面渲染分离并行执行,不会出现JS执行时卡住页面渲染的情况,提升渲染性能。
坏处在于:
1.多了数据序列化传输的开销,数据需要从JS 传到webview 给视图层渲染,需要序列化为字符串格式再进行传输。
2. ios 上 wKwebview 的JS 引擎比 javascriptcore多了JIT优化,执行速度快很多倍,小程序的JS运行在 Javascriptcore上无法享受到这个优化。
由于管控需求过于刚需,这个方案带来坏处可以接受。
体验
小程序最主要的两个技术点 — 框架和 JS 运行分离 都是源自管控需求,而体验上的需求就是由各种细致的性能优化组成了,很多文章也分析过,这里简单说下,包括:
1.离线包:整个小程序打包下发,不需要打开每个页面都去请求,减少第二次打开时间以及页面切换时间。
2.预加载:预加载多一个wkwebview放后台,用户打开小程序时省去初始化wkwebview时间。另外对于一个小程序内的页面切换,得益于框架的设计,可以做到预渲染模板,切换时再填充数据,加快渲染速度。
3.缓存:退出小程序后不会立即销毁,会在后台继续跑5分钟,在这期间用户切回小程序时速度快。
4.视觉:小程序首次加载通过loading和动画的方式过渡,拒绝白屏,给人一种快的感觉,同时提升了小程序的标识度。
剩下的就是围绕小程序这个平台的周边建设了,像组件,native 接口,IDE,后台管理,版本管理,权限控制等基础支持。

2、支付宝小程序
策略
微信小程序推出时主要面向的场景是线下,希望商家能开发小程序,做像点菜买票这样的即时性应用,提升线下商户体验,支付宝作为线下战场的主要竞争对手自然要跟进。
支付宝要做小程序应该怎么做?可以根据自身的情况,定义另一套技术体系,让第三方接入。但这样的话第三方如果要同时接入微信和支付宝,需要开发两套程序,成本很高,而微信有先发和平台优势,很可能变成只开发微信小程序而放弃接入支付宝小程序,所以最好的做法是降低这里的接入成本,让微信小程序的代码可以复用在支付宝小程序上。所以支付宝小程序对外的框架/API/组件必须是跟微信小程序接近或力求一致,技术上没得选择,所以可以看到支付宝小程序公测版的文档很多跟微信一致。
实现
支付宝小程序框架对外接口是跟微信一样,又因为同样有管控/安全和体验的需求,有些策略是类似的,像独立JS环境,离线包,缓存策略等,但在小程序框架的实现上就跟微信完全不一样。小程序框架作为一层屏蔽了实现细节的DSL层,最终通过什么技术手段实现都可以是由框架底层自由定制的,这边底层架构基于蚂蚁前端团队多年的积累,最终 web 版小程序是以react为基础实现
React Native
除了对外的跟微信一致的 web 版小程序,内部一直在尝试React Native 版小程序,渲染层不适用webview,而是用RN去渲染,提升性能和体验,这也是小程序DSL层带来的好处,底层渲染引擎可以很方便地替换实现方案,甚至同时存在多套方案。
很多人问为什么不用weex,按我理解首先是蚂蚁的前端技术栈基于react,切换成本高,另一个RN相对weex成熟度高,社区支持度高,并保持着不间断的更新,相对友好。
RN本身不跨平台,iOS/android有各自的写法,在RN的使用上,业界很多人各自实现了基于RN的跨三端或两端的开发方式(例如JDReact),也就是一次开发,能同时支持RN在iOS /Android两端做原生渲染,也支持 fallback 到webview渲染。这里小程序也算是这样一套方案,上层通过自定义 DSL开发业务,部署时通过工具分别转换成三个平台不同的代码,在三个平台运行。
内部应用
小程序是一套对外的方案,主要用于第三方应用接入,因为上文也说了,框架上很多技术方案都是为了满足对第三方管控和安全方面的需求,而小程序相关的很多体验优化其实用纯H5也可以做到,内部业务用web 版小程序开发并没有带来什么好处,反而增加学习成本。但 RN版小程序不一样,它有一些优势,包括:
- RN相对webview性能优势明显,秒开率高,交互也更流畅。
- 相对于单纯使用RN开发,使用小程序可以屏蔽平台差异,实现跨平台一次开发。
- 小程序有配套的开发环境/IDE/包管理等基础设施支持,无需再重复建设。
- 对于业务开发者,小程序不是全新的一套开发方式,在业界可复用,对于框架实现者,RN也是业界流行开源方案,有强大的社区支持。对内对外都避免了另外创建一套只能在内部使用的技术体系,极大降低技术成本。
基于这些原因,在蚂蚁财富这边一些内部原本应该使用H5 实现的业务,也正尝试更多地使用小程序实现,以提升用户体验,目前部分基于小程序RN版开发的业务已在线上稳定运行,后续也会继续尝试把小程序RN版持续打造成高性能稳定的三端统一动态化方案。
三、开发工具
1、微信小程序官方开发工具
注意,它只是个工具,而不是一个 IDE。官方工具中的代码编辑功能,就是将vscode 的代码编辑功能嵌入到工具中,不足以支撑开发。
优点
因为是官方工具所以有这其它第三方工具有这不可比拟的天然优势,如果不是他代码编辑功能太弱的话。
- 官方工具,可调试,可预览
- 基本的代码编辑、智能提示、调试等功能都有
- 项目管理、创建、手机预览、代码提交审核
- 官方维护更新
缺点
不好的地方也很明显,总体而言是一款工具而不是IDE。糟糕的代码编辑功能,写起代码非常别扭,这是我放弃它的最重要原因。 - api提示不全,要一个个查api,影响写代码的速度
- 很多必备的快捷键都没有,比如全选关键字、快速复制一行等等
- 颜色主题不能选,不喜欢白色风格怎么搞
- 没有插件 没有插件 没有插件 重要的事情说三遍
评价
目前因为需要用到微信 web 开发工具进行小程序的创建、调试、查看、预览、上传,所以这个工具必不可少。但是代码编辑功能实在太差,推荐使用其它第三 方代码编辑工具代替。
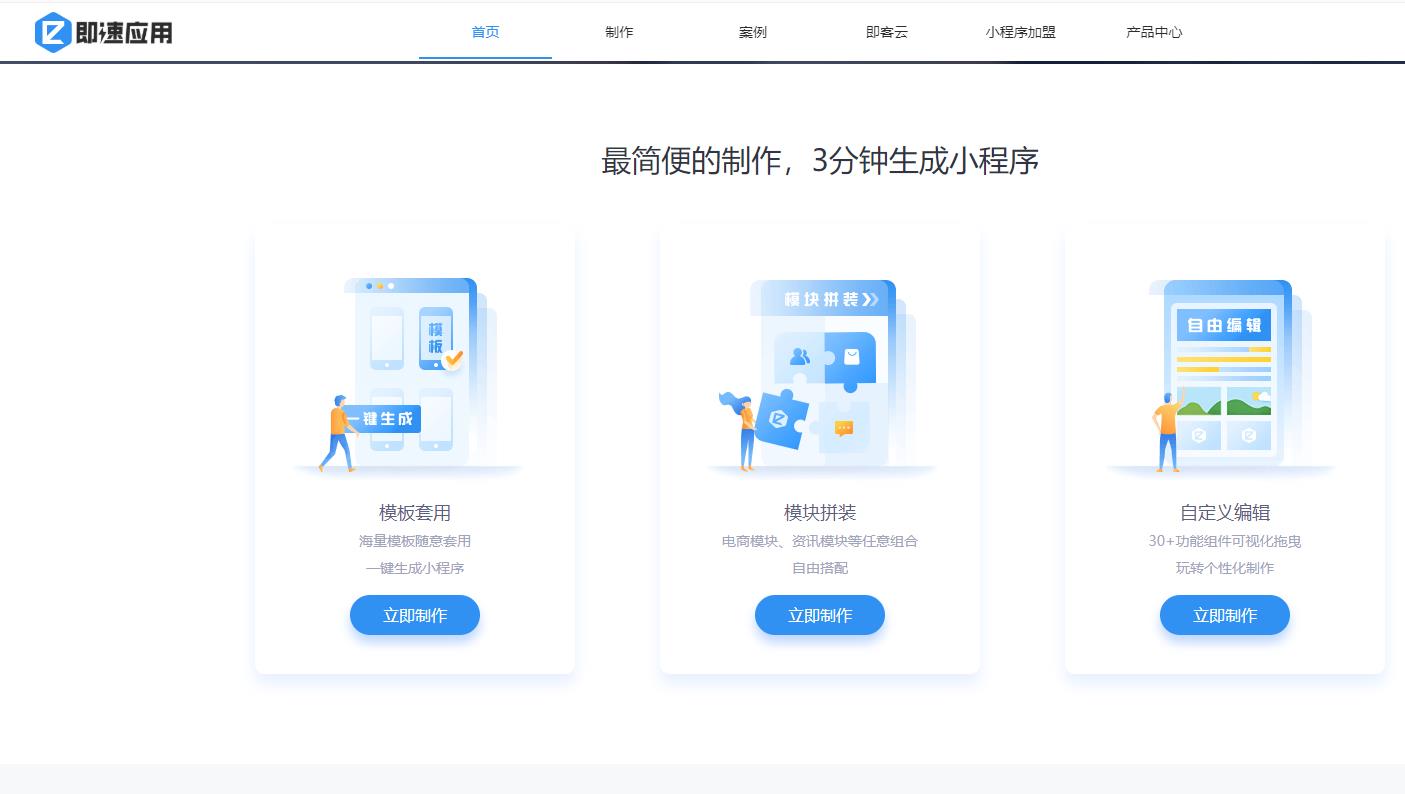
2、即速应用
适合技术小白的小程序开发工具,严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技术不懂编程的人,一定会爱上即速应用这款工具的。目前只要登录 www.jisuapp.cn 就能使用这款工具。

优点
- 可视化操作,直接拖拽组件生成页面
- 提供大量可套用的模板
- 可将代码打包下载,直接对接到小程序的开发工具
- 下载下来后的代码可以任意编辑
缺点
- 电商模板居多,其他类别的模板较少
- 复杂的功能仍然需要专业程序员二次开发
评价
客观地说,即速应用这款微信小程序制作工具非常适合技术小白。因为它相当于把需要代码的部分都帮你做好了,所以不用太头疼技术方面的问题。当然,如果你是程序员,一样可以在它生成的代码基础上进行二次开发的。
3、Sublime Text 3
简洁高效的开发工具
sublime text 3 定位于代码编辑器而不是 IDE,在代码提示方面只能算一般般,不过胜在使用起来非常方便。
优点
- 打开文件速度倍儿快、UI 简洁大方
- 代码编辑体验舒适、高效
- 拥有大量插件,针对不同需求基本上能找到对应插件来满足
- 第三方开发者开发小程序插件用于代码着色和代码提示
缺点
- 没有调试,没有预览
- 因为是第三方开发者编写的插件,代码提示也不是非常全面
评价
使用门槛不会太高,可以迅速上手。是但如果想实现一些丰富的功能就会比较吃力了。
4、WebStorm
功能繁多的重度开发工具
WebStorm 网上有个插件,可以实现代码提示,不能做调试和预览,并且属于重度工具,如果你是,可以尝试一下这个工具。
优点
- 有插件可以实现代码高亮,代码提示等功能
- 有非常成熟和非常丰富的功能
- 各种快捷键
缺点
- 无法调试预览
- 功能比较多、比较臃肿
评价
Webstorm和上述几个工具相比,代码编辑功能较强大。但是需要插件支持才可以开发小程序,而且体积臃肿。
总结
这四款工具各有优劣,适用于微信小程序开发过程中的不同情况。到底选择哪一种,就看自己的需求了。如果你想尽快学会开发微信小程序,那么熟练掌握这些开发工具是非常必要的。
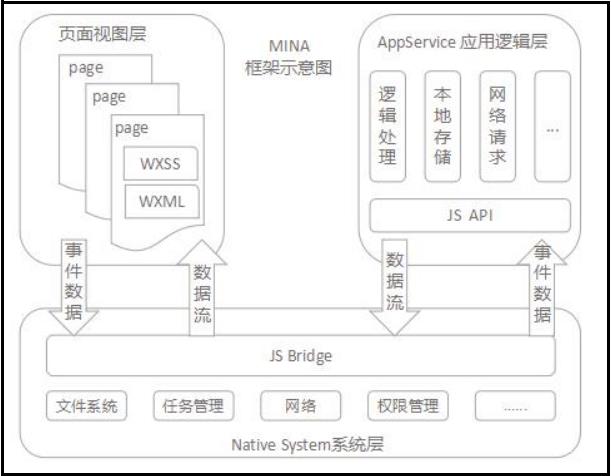
四、MINA 框架
微信小程序的框架示意图如下所示:

1、MINA 框架主要分为两大部分:
第一部分页面视图层,开发者使用WXML文件来搭建页面的基本视图结构(WXML是类似于HTML标签的语言和一系列基础组件),使用wXSS文件来控制页面的表现样式。
第二部分AppService应用逻辑层,是MINA框架的服务中心,通过微信客户端启动异步线程单独加载运行,页面渲染所需的数据、页面交互处理逻辑都在其中实现。MINA框架中的AppService使用JavaScript来编写交互逻辑、网络请求、数据处理,但不能使用JavaScript中的DOM操作。小程序中的各个页面可以通过AppService实现数据管理、网络通信、生命周期管理和页面路由。
MINA框架为页面组件提供了一系列事件监听相关的属性(比如 bindtap、bindtouchstart等),来与 AppService中的事件处理函数绑定在一起,来实现页面向AppService层同步用户交互数据。MINA框架同时提供了很多方法将AppService中的数据与页面进行单向绑定(注意数据的绑定方向是单向的),当AppService中的数据变更时,会主动触发对应页面组件的重新渲染。
框架的核心是一个响应式的数据绑定系统,它能让数据与视图很简单的保持同步。只需要在逻辑层修改数据,视图层就会做相应的更新。示例如下:
<! --页面视图层代码-->
<view class="apptitle">
<text closs="app-avatar>欢迎使用{{appnamel</text>
<button bindtap="changeAppnawme">更换名称</button>
</view>
//AppService应用逻辑层代码
//初始数据
page({
data:{
appname:'易投票'
},
changeAppnawe:functiov(e)H
this.setData({
appnawe:'我的小程序'
})
}
})
示例中数据是如何更新的呢?首先,开发者通过框架将AppService应用逻辑层数据中的appname 与页面视图层名为appname 的变更进行了绑定,页面在刚打开的时候会显示“欢迎使用易投票。然后,当点击按钮“更换名称"之后,视图层会发送changeAppname 的 tap事件给逻辑层,逻辑层找到事件函数changeAppname。最后,逻辑层changeAppname函数执行了setData操作,将对象appname的值改变为“我的小程序",因为该对象已经在视图层绑定,所以视图层会显示为图2的名称了。
小程序的 MINA 框架有着接近原生 App 的运行速度,在框架层面做了大量的优化,在重功能上(page 或 tab 切换、多媒体、网络连接等)上使用接近于 native的组件继承,对安卓和 ios 端做出了高度一致的呈现,还有近乎完备的开发、调试工具。
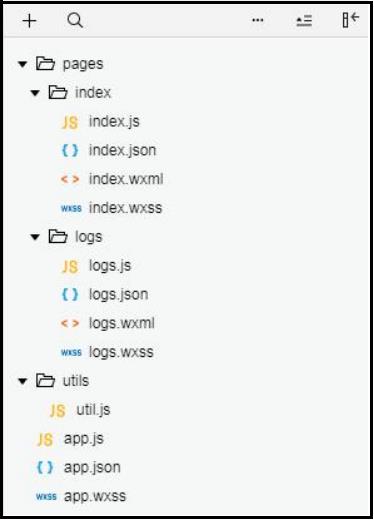
2、目录结构
典型的小程序目录结构非常简洁,一般一个项目包含两个目录(pages 和 utils)三个文件(app.js、app.json、app.wxss)。pages 目录下包括程序所需的各个页面,一个页面对应一个目录,包含 2 至 4 个文件(.js、.wxml、.json 及.wxss)。utils 目录则包含一些公共的 js 代码文件。当然,我们还可以添加其他的公共目录,如用来存放本地图片资源的 images 目录。

逻辑层
小程序的逻辑层就是所有.js 脚本文件的集合。小程序在逻辑层处理数据并发送至视图层,同时接受视图层发回的事件请求。
MINA 框架的逻辑层是由 JavaScript 编写,在此基础上,微信团队做出了一些优化,以便更高效的开发小程序,这些优化包括:
(1)、增加 app 方法用来注册程序,增加 page 方法用来注册页面;
(2)、提供丰富的 API 接口;
(3)、页面的作用域相对独立,并拥有了模块化的能力;
简单概括,逻辑层就是各个页面的.js 脚本文件。
需要注意的是,小程序的逻辑层由 js 编写,但并不是在浏览器中运行的,所以JavaScript 在 Web 中的一些能力都不能使用,比如 dom、window 等,这也是我们开发过程中要克服的阻碍。
视图层
对于微信小程序而言,视图层就是所有的.wxml(WeiXin Markup language)文件与.wxss(WeiXin Style Sheet)文件的集合:.wxml 用于描述页面结构而.wxss 用于描述页面样式。
视图层以给定的样式来展现数据并反馈事件给逻辑层,而数据展现是以组件来进行的。组件(Component)是视图的基本组成单元。
数据层
数据层包括临时数据或缓存、文件存储、网络存储与调用。
(1)、页面临时数据或缓存
在页面 page()中,我们要使用 setData 函数来将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。this 在小程序中一般指调用页面,广泛情况下指的是包含它的函数作为方法被调用时所属的对象。直接修改 this.data 是无效的,无法改变页面的状态,还会造成数据的不一致。单次设置的数据有一个大小限制,不能超过 1024KB,避免一次性设置过多的数据。
setData()函数的参数接受一个对象。以 key,value 的形式表示,将 this.data 中的 key 对应的值改变为 value。key 可以非常灵活,包括以数据路径的形式表示,如 array[0].title,并且无需在 this.data 中预定义。
(2)、文件存储(本地存储)
使用微信提供的现成数据 API 接口,如:
wx.getStorage:获取本地数据缓存
wx.setStorage:设置本地数据缓存
wx.clearStorage:清理本地数据缓存
(3)、网络存储与调用
上传或下载文件的 API 接口,如:
wx.request:发起网络请求
wx.uploadFile:上传文件
wx.downloadFile:下载文件
调用 URL 的 API 接口如下:
wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到tabbar 页面。可返回原页面。
wx.redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到tabbar 页面。不可返回原页面。
以上就是微信小程序框架的相关描述,微信团队一直在不断的优化框架能力,及时的关注官方提供的小程序开发者文档,了解小程序的最新能力及优化点。
由于篇幅原因没办写太多,有兴趣的小伙伴可以点击这里加入交流群,顺便领取一份资料。

以上是关于微信支付宝小程序的开发工具框架API操作+项目实战的主要内容,如果未能解决你的问题,请参考以下文章