Vue实例的生命周期
Posted weixin_45747080
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实例的生命周期相关的知识,希望对你有一定的参考价值。
Vue实例的生命周期
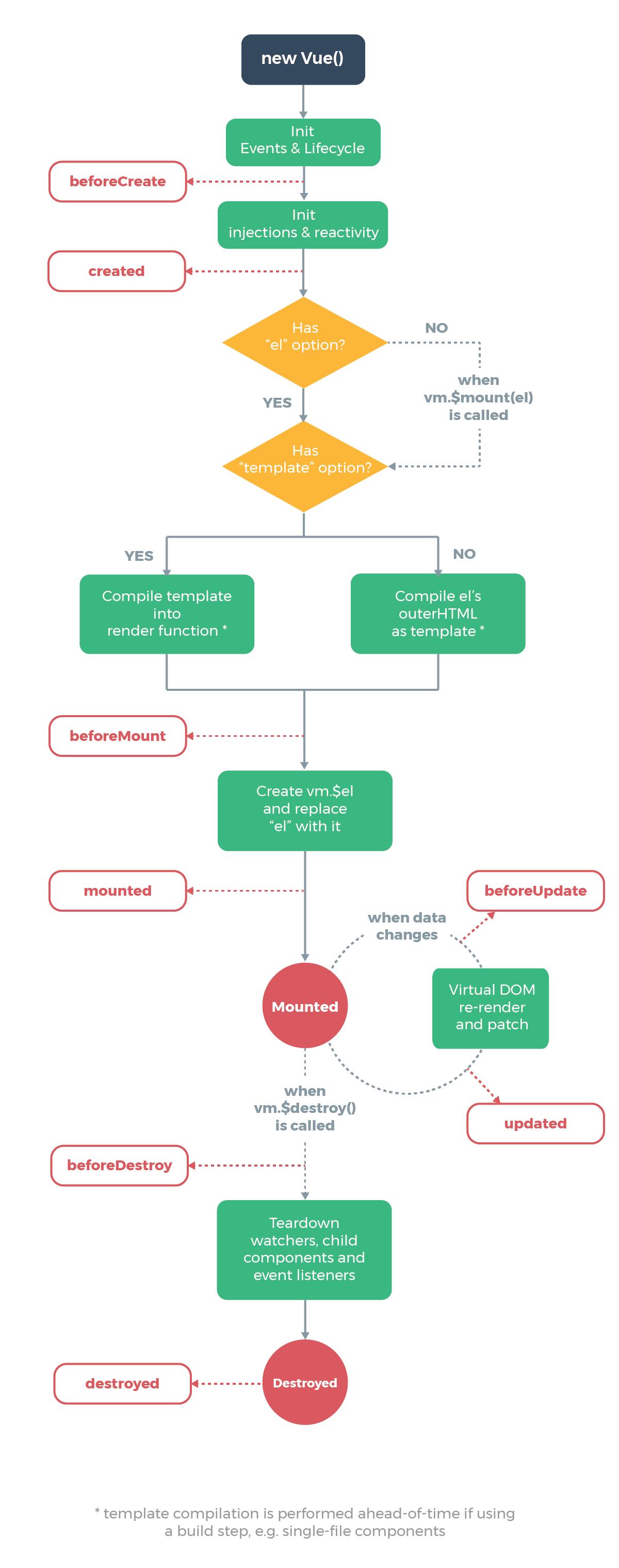
1、生命周期图示
来自于Vue官网:生命周期图示

由来自官网的图示我们可以看到,vue实例在整个生命周期中会有很多个钩子函数(在达到某事件时会调用的函数)有:
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
2、beforeCreate和created

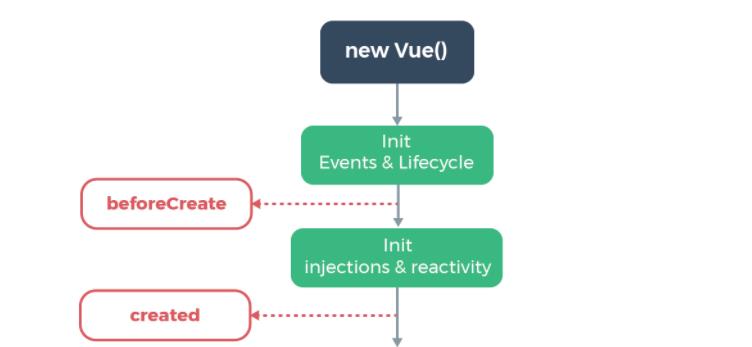
图解
在Vue实例被创建前初始化
事件和生命周期,此时调用beforeCreate在Vue实例被创建后初始化
依赖注入和数据响应(此时能够观测数据并且绑定到data上),此时调用created。
通过代码log打印:
beforeCreate(){
const lifeCycleName = 'beforeCreate'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el) //undefined
console.log('data->',this.$data) //undefined
console.log('message->',this.message) //undefined
console.log('------------------------------------------------')
},
created(){
const lifeCycleName = 'created'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el) //undefined
console.log('data->',this.$data) //已被初始化
console.log('message->',this.message) //已被初始化
console.log('------------------------------------------------')
},
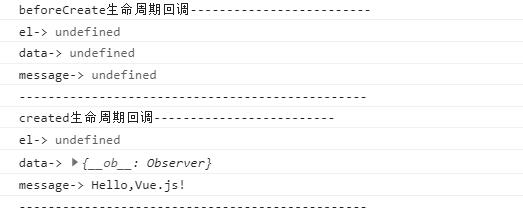
控制台打印如下

可以看到在vue实例还没有被创建(也就是beforeCreate状态),DOM还没有被绑定,数据$data和具体message也没有被创建。
在vue实例被创建好时(created状态),DOM仍然没有被绑定,但是$data和具体数据message已经被创建了。
3、beforeMount和mounted

图解
在Vue实例被创建后Vue实例就会判断是否存在
el属性,如果不存在则该实例停止生命周期,直至调用vm.$mount()直接挂载该实例时才继续执行生命周期;如果存在el属性则判断是否存在template属性,如果存在就直接编译template进入渲染;不存在则编译el的全部内容包括html标签内外的内容,此时调用beforeMount回调钩子函数。此时Vue实例的生命周期进行到创建vm.$el,此时调用mount回调钩子函数。
通过代码log打印:
beforeMount(){
const lifeCycleName = 'beforeMount'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el) //已被初始化,但还未挂载数据
console.log('data->',this.$data) //已被初始化
console.log('message->',this.message) //已被初始化
console.log('------------------------------------------------')
},
mounted(){
const lifeCycleName = 'mounted'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el) //已被初始化,且数据也挂载
console.log('data->',this.$data) //已被初始化
console.log('message->',this.message) //已被初始化
console.log('------------------------------------------------')
},
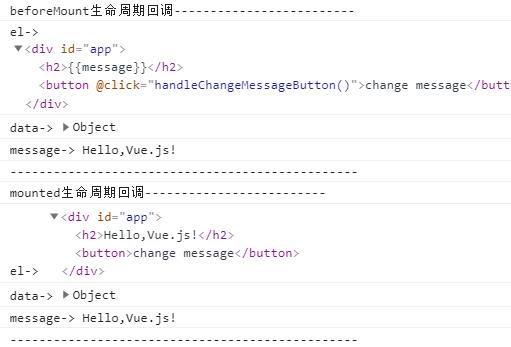
控制台打印:

可以观察到beforeMount状态时,el属性也只是刚刚将被赋值为outerHTML。
mount状态时,el属性才被完全渲染完成,同时vm.$el也创建完毕。
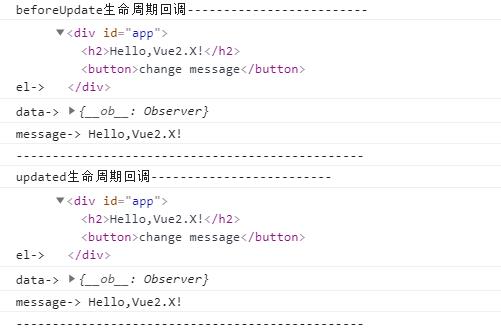
4、beforeUpdate和updated

图解
在Vue实例挂载完成后当data属性中的任何一个数据发生改变时,会调用beforeUpdate回调钩子;此时虚拟DOM会立马重新渲染数据并且将数据patch上去,patch完毕后立马调用updated回调钩子。
通过代码log打印(需要修改message数据):
beforeUpdate(){
const lifeCycleName = 'beforeUpdate'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el)
console.log('data->',this.$data)
console.log('message->',this.message)
console.log('------------------------------------------------')
},
updated(){
const lifeCycleName = 'updated'
console.log(lifeCycleName + '生命周期回调-------------------------')
console.log('el->',this.$el)
console.log('data->',this.$data)
console.log('message->',this.message)
console.log('------------------------------------------------')
},
控制台输出结果:

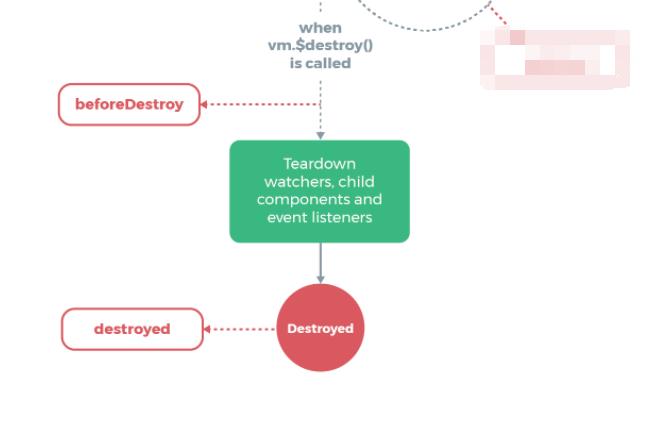
5、beforeDestroy和destroyed

图解
当Vue实例的生命周期到destroy时,就会调用beforeDestroy回调钩子,此时跟上一个状态没有任何区别,Vue实例的所有东西都还可以使用;接着立马会关闭watcher、子组件和事件监听,至此Vue实例被销毁,同时调用destroyed回调钩子函数。
5、总结
-
beforeCreate和created
是Vue实例创建完毕前后执行的回调钩子。
beforeCreate状态时Vue实例的所有属性都还没有创建,
create状态时,只有el属性还没有被创建,data已经被创建,通常在这个回调钩子中获取数据并且给data赋值。
-
beforeMount和mounted
是Vue实例创建完毕后接着会渲染虚拟DOM并且将数据赋值到DOM上。
beforeMount状态时Vue实例已经创建好el属性,但是只是outerHTML。
mounted状态时el属性已经被创建完毕,同时数据也已经赋值到DOM上,此时是组件最完整的状态。
-
beforeUpdate和updated
发生在修改data中数据的时候。
beforeUpdate是修改data数据后立马执行的钩子,此时虚拟DOM还没有重新渲染,数据也没有patch上。
updated虚拟DOM已经重新渲染并且数据也成功patch上会执行的回调钩子。
-
beforeDestroy和destroyed
是Vue实例即将销魂时会执行的回调钩子。
beforeDestroy是Vue实例被通知要销毁,但是此时仍然能够获取到Vue实例的所有属性,通常在这个时候对一些垃圾进行回收清理或者连接进行关闭。
destroyed是Vue实例已经被成功关闭,此时已经不能够获取Vue实例的属性。
Tips:
生命周期回调钩子中的
this指向当前Vue实例。
以上是关于Vue实例的生命周期的主要内容,如果未能解决你的问题,请参考以下文章