js获取radio属性的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取radio属性的值相关的知识,希望对你有一定的参考价值。
a为一个单选框的名字。
<form onsubmit="return check(this)">
<input type=radio name="a" value=0>0
<input type=radio name="a" value=1>1
function check(formObj)
var a= trim(formObj.a.value);
if(a == null || a <0)
alert("单选框未选中");
return false;
return true;
我未选中单选框的任何值 ,点提交,没有弹出警告,这是为什么?
<form onsubmit="return check(this);" >
<input type=radio name="a" value=0>0
<input type=radio name="a" value=1>1
<input type=submit value="提交">
</form>
<script type="text/javascript">
function check(formObj)
for(var i=0;i<formObj.a.length;i++)
if(formObj.a[i].checked)
//alert("单选框选中: " + formObj.a[i].value);
return true;
alert("单选框未选中");
return false;
</script>
radio标签的取值方法如下:
<html:radio property="userRole" value="operator" onclick="radioValue()"/>
<html:radio property="userRole" value="admin" onclick="radioValue()"/>
<script language="javascript">
function radioValue()
var obj = document.all.userRole;
if(obj)
for(var i=0;i<obj.length;i++)//适合length>=2时,当obj.length==null时,可以直接取obj.value值
if(obj[i].checked)
alert(obj[i].value);
break;
</script> 参考技术A function check(formObj)
for(var i=0;i<formObj.a.length;i++)
if(formObj.a[i].checked)
alert("单选框选中: " + formObj.a[i].value);
return true;
alert("单选框未选中");
return false;本回答被提问者采纳
jQuery如何获取选中单选按钮radio的值
参考技术AjQuery获取选中单选按钮radio的值的具体操作步骤如下:
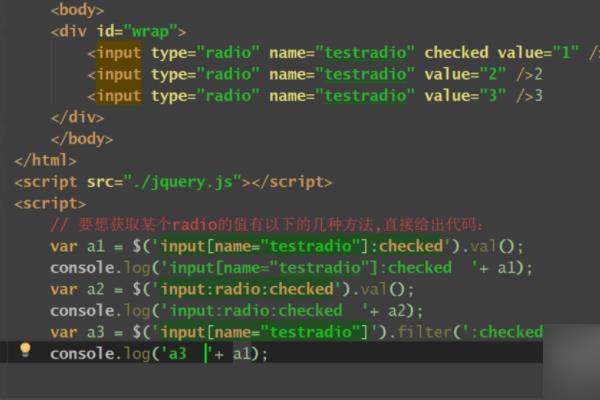
1、获得选中radio的值以及获取所有radio的值的代码如图。

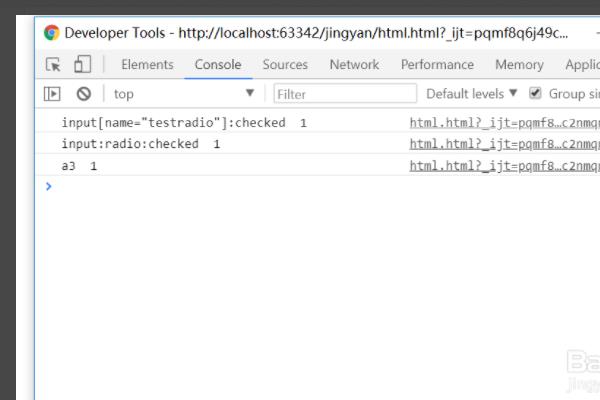
2、然后我们打开浏览器控制台查看结果。

3、根据一下代码获取选中radio的值。

4、然后我们在浏览器控制台查看结果。

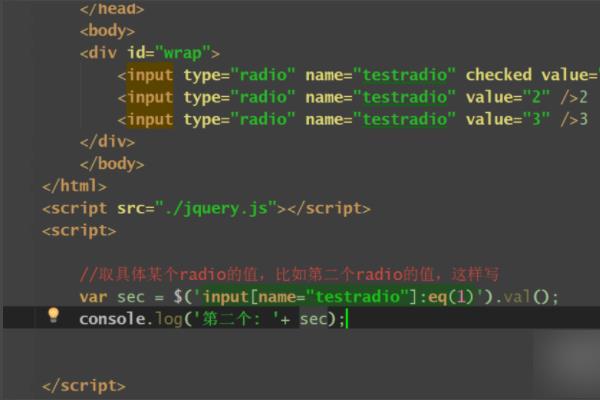
5、获取第二个radio的值代码如图。

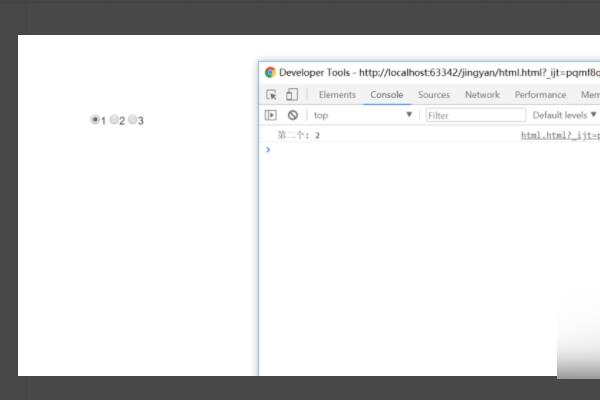
6、程序运行结果如图,解决了jQuery获取选中单选按钮radio的值的问题。

以上是关于js获取radio属性的值的主要内容,如果未能解决你的问题,请参考以下文章
JS 改变单选框的值。radio.checked=true; 为何改变不了。没反应。