layUI修改修改页面回显性别选择按钮
Posted ITdfq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layUI修改修改页面回显性别选择按钮相关的知识,希望对你有一定的参考价值。
表格数据

- 当点击编辑按钮时,弹出页面,在页面上显示所选中行的数据
- 回显操作代码
body.contents().find("#id").val(data.id);
body.contents().find("#realname").val(data.realname);
body.contents().find("#username").val(data.username);
body.contents().find("#password").val(data.password);
// body.contents().find("#role").attr("checked", true);
body.contents().find("input[name=role][value='1,2']").attr("checked", data.role == "1,2" ? true : false);
body.contents().find("input[name=role][value=1]").attr("checked", data.role == "1" ? true : false);
body.contents().find("#email").val(data.email);
body.contents().find("#phone").val(data.phone);
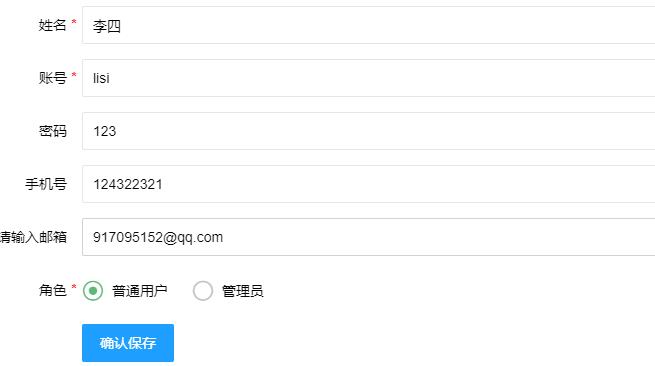
实现效果

可以看到 输入框内的值 会自动回显 ,不需要再进行设置
以上是关于layUI修改修改页面回显性别选择按钮的主要内容,如果未能解决你的问题,请参考以下文章
elementui中时间选择器数据回显后再次修改页面不更新问题
单选按钮radio和下拉选择select,ajax返回数据回显对应值
Vue+Element关于数据在数组进行回显,并进行修改数组当前的数量