吊打面试官了解一下?2021年字节跳动春招面试题详解(附详细答案)
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吊打面试官了解一下?2021年字节跳动春招面试题详解(附详细答案)相关的知识,希望对你有一定的参考价值。
剑指offer —— 2021字节跳动春招面试题详解(CSS篇)
- 本文选题都是字节跳动中一些 经典且有一定难度的面试题
- 含金量杠杠的!,并且会进行深入的讲解,专业讲解分析,包教包会

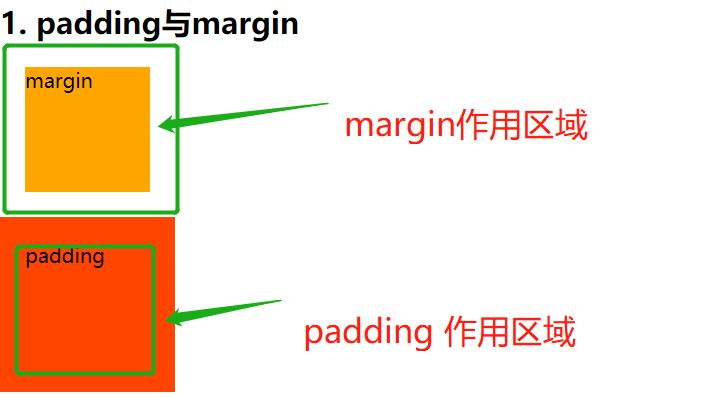
1. padding 与 margin
- 请简要描述下 padding 与 margin 有什么不同?
解析: 乍一看,这道题好像很肤浅,很简单:一个是外边距,一个是内边距,这不就是不同之处?
然而,这并不是那么那么简单,正解是:
-
两者的作用对象不同
- 外边距作用于周围元素
- 内边距作用于自身
-
如图所示:

2. vw 与 % 有什么区别?
- vw:视口大小,100vw = 全屏,50vw = 半屏(只与屏幕大小有关系)
- %:百分比大小,有继承关系,继承父级的百分之多少
- 案例如下:

解析: 两者的父元素此时的宽度是50%(全屏的1/2)
- 使用 ”% “单位的会继承父级的宽度,父级为50%,它则为父级的50%(1/4 屏)
- 而使用 vw 的元素,不管父级宽度是多少,它只与屏幕宽度挂钩,所以它宽度仍然是1/2屏
3. 行内元素与块级元素有什么不同?
解析: 这个问题看似简单,也是很考验基础的,因为你的答案可能就是这句话:行内元素不换行,块级元素单独占用一行,这是不全面的
- 行内元素:
- 不换行
- 不可以设置大小
- 大小由内容决定
- 块级元素
- 独立成行
- 可以设置大小
- 其宽度继承父级宽度
4. 如何使一个div在body中快速居中对齐?
试题代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
.con{
width: 500px;
height: 500px;
background-color: orange;
}
</style>
</head>
<body>
<div class="con">
<h1>元素</h1>
</div>
</body>
</html>
此时此刻,你脑海里肯定浮出了许多答案:
- 使用定位
- 计算内外边距
- 浮动 + 计算边距
- …
这些答案是对的么?事实上,确实可以实现上面要求的效果,不过请注意审题:如何最快?
面试想要的是最快的,最佳的实现方式,那就必定要用到 flex布局,只需要添加两行代码即可,代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
.con{
width: 500px;
height: 500px;
background-color: orange;
/* 此处增加一个外边距:自动 */
margin: auto;
}
/* 此处给body设置为flex布局 */
body{
display: flex;
}
</style>
</head>
<body>
<div class="con">
<h1>元素</h1>
</div>
</body>
</html>

5. 如何用CSS绘制如下三角形?

- 直接上代码:
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
- 如果三角形是这样的:

#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
6. BFC规范是什么?
- BFC规定了内部的Block Box如何布局
- 内部的Box会在垂直方向上一个接一个放置。
- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box 的左边,与包含块border box的左边相接触。
- BFC的区域不会与float box重叠。
- BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也会参与计算(这一点挑出来问的)
是不是感觉还是挺费脑子的,休息一分钟,继续往下看

7. 怎么让Chrome支持小于12px 的文字?
- 我们都知道,谷歌浏览器最小文字是 12px的,那么如何让它更小一点呢?
- 这里就要用到 transform 中的缩放(scale)
p{
font-size: 12px;
transform: scale(0.8);
/* 兼容谷歌的写法 */
-webkit-transform: scale(0.8);
}
8. css 加载会造成阻塞吗?
解析:
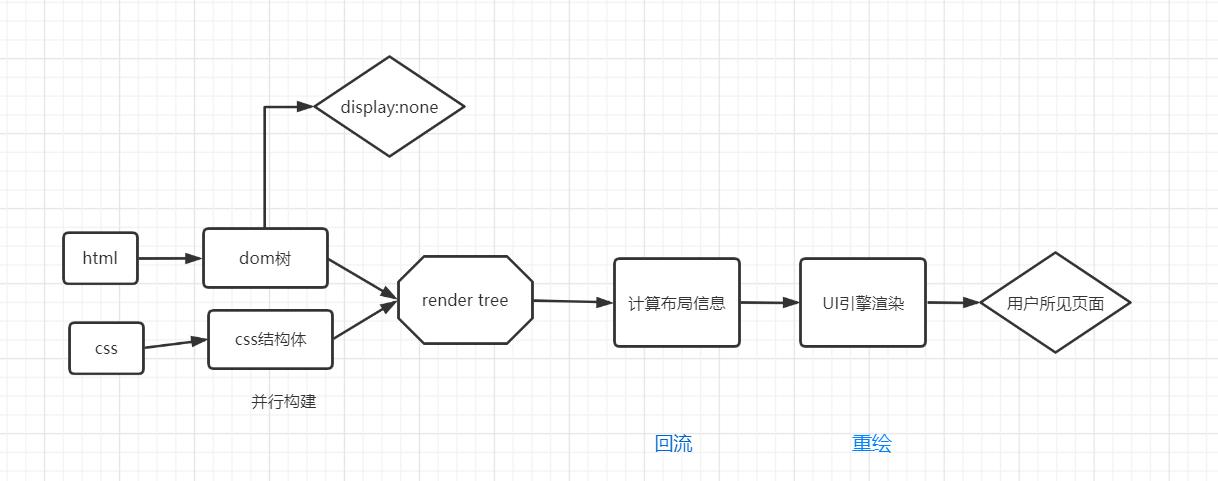
- 解此题,首先得知道浏览器解析过程

- 由上图我们可知:
- DOM 和 CSSOM 通常是并行构建的,所以 CSS 加载不会阻塞 DOM 的解析
- 然而,由于 Render Tree 是依赖于 DOM Tree 和 CSSOM Tree 的,
所以他必须等待到 CSSOM Tree 构建完成。
也就是 CSS 资源加载完成(或者 CSS 资源加载失败)后,才能开始渲染。因此,CSS 加载会阻塞 Dom 的渲染 - 如果在修改这些元素属性同时渲染界面(即 javascript 线程和 UI 线程同时运行),样式表会在后面的 js 执行前先加载执行完毕,所以css 会阻塞后面 js 的执行
9. 1像素边框问题如何解决?
这个问题有多种解决方案,例举几种:
- 媒体查询利用设备像素比缩放,设置小数像素
.border { border: 1px solid #999 }
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border { border: 0.5px solid #999 }
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border { border: 0.333333px solid #999 }
}
缺点: 小数像素目前兼容性较差
- box-shadow 方案
div {
-webkit-box-shadow: 0 1px 1px -1px rgba(0, 0, 0, 0.5);
}
缺点: 颜色不好控制,也容易存在兼容问题
- transform: scale(0.5) 推荐使用,此为最佳方案
div {
height:1px;
background:#000;
-webkit-transform: scaleY(0.5);
-webkit-transform-origin:0 0;
overflow: hidden;
}
10. CSS优化、提高性能的方法有哪些?
此为开放性问题,以下答到几条即可:
- 语义化,什么场景用什么样的标签最好(这条必答)
- 避免过度约束
- 避免后代选择符
- 避免链式选择符
- 使用紧凑的语法
- 避免不必要的命名空间
- 避免不必要的重复
- 避免!important(除非迫不得已)
- 尽可能的精简规则(可以合并不同类里的重复规则)
- 创作不易,深夜肝文,如果对大家有帮助,还请大家支持一波~
- 点赞,关注,收藏走一波,感激不尽!
下一篇将更新字节跳动等大厂的JS面试题,敬请期待…

以上是关于吊打面试官了解一下?2021年字节跳动春招面试题详解(附详细答案)的主要内容,如果未能解决你的问题,请参考以下文章